UIデザイナーは、ユーザーにとって使いやすく魅力的な画面設計を担う職種です。デザイナーの職種でも比較的新しい職種のため、求人市場では即戦力人材が少なく、採用に苦戦する企業も多く見られます。
そもそもデザイナーは経歴やスキルにばらつきがあり、選考基準を誤ると早期離職につながることもあるため、悩んでいる担当者もいるのではないでしょうか。
この記事では、UIデザイナーの仕事内容や他職種との違いを整理しつつ、求人を成功させるために確認すべきスキルや適性人材の見極め方を解説します。
UIデザイナーとは?
UIとは「User Interface(ユーザー・インターフェース)」の略称で、ユーザーとプロダクトやサービスとの接点を意味します。
UIデザイナーは、ユーザーがサービスやプロダクトを直感的に操作できるように画面設計を行う専門職です。デザインの見た目を整えるだけでなく、ユーザー体験を支える「わかりやすさ」「使いやすさ」を担う大切な役割を担います。
UIはUXデザインの一部に含まれるため、プロジェクトの初期段階から関わり、ビジネス視点とユーザー視点の両方を意識した設計が求められます。
UIデザイナーの仕事内容
UIデザイナーの主な仕事は、画面レイアウトや配色、フォント、ボタンの配置などを設計し、ユーザーが迷わず操作できる環境をつくることです。具体的には、要件定義を踏まえたワイヤーフレームの作成、デザインシステムの構築、ビジュアルデザインの実装準備などが含まれます。
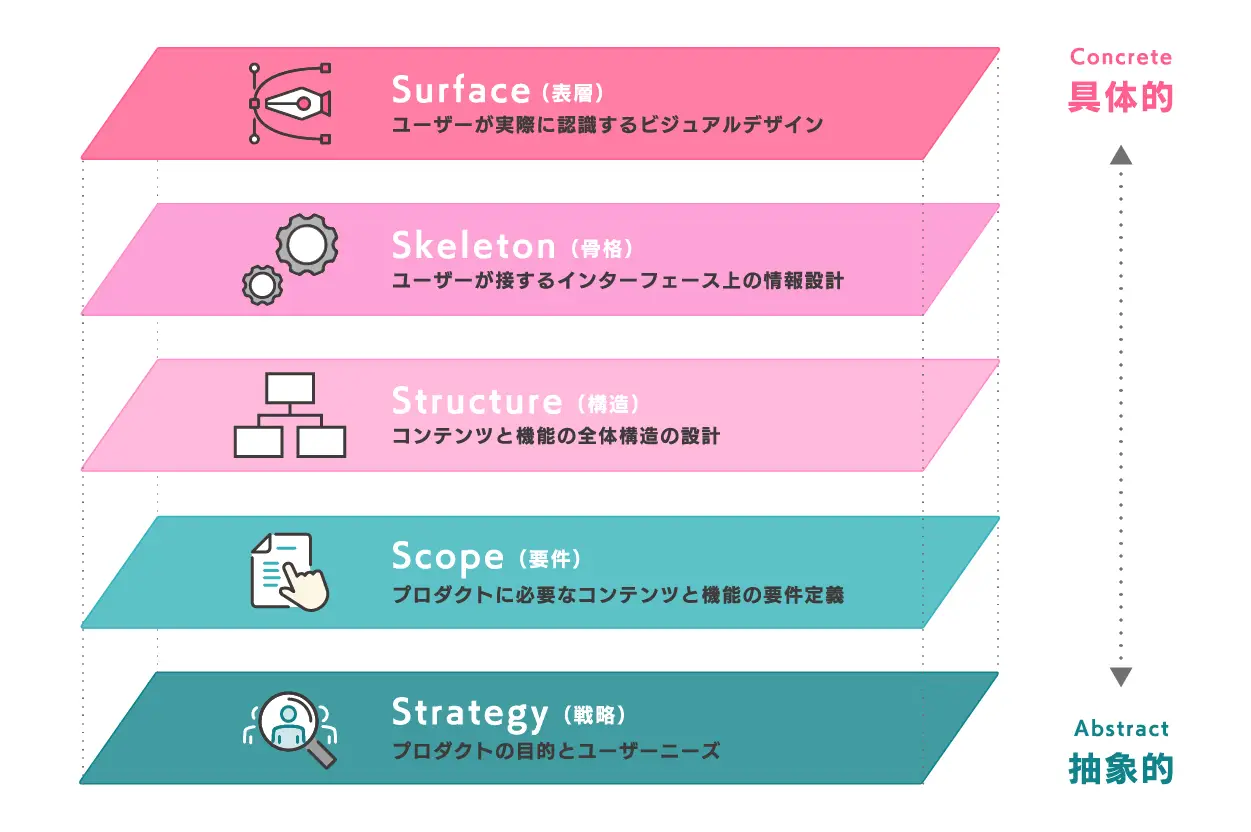
 ▲出典:Jesse James Garrett著書「The Elements of User Experience(5段階モデルで考えるUXデザイン)」より採用担当者は、単に美しいデザインを作れるかどうかではなく、ユーザーの行動を想定して設計に落とし込めるかどうかを確認することが大切です。
▲出典:Jesse James Garrett著書「The Elements of User Experience(5段階モデルで考えるUXデザイン)」より採用担当者は、単に美しいデザインを作れるかどうかではなく、ユーザーの行動を想定して設計に落とし込めるかどうかを確認することが大切です。
関連記事:ゲームにおけるUIデザインとは?仕事内容や採用のコツを解説
関連記事:アプリ開発において重要なUIUXとは?抑えるべきポイントまで紹介
UIデザイナーと他職種の違い
UIデザイナーを採用するときに混同されやすいのが、UXデザイナーやWebデザイナーです。いずれもデザインに関わる職種ですが、担う役割は異なります。ここでは採用活動で誤解しやすい3つの職種との違いを整理します。
UXデザイナー
UXデザイナーは、サービスを利用したときの「体験」全体を設計するデザイナーです。UIデザイナーが画面の見た目や操作性を整えるのに対し、UXデザイナーは利用前から利用後までの流れを含めて、快適で満足度の高い体験をつくるのが仕事です。
関連記事:UIデザイナーに必要なスキルとは?UXデザイナーとの違いも解説
Webデザイナー
Webデザイナーは主にWebサイトのビジュアル制作を担当します。クライアントの目的達成を前提にレイアウトや配色をデザインし、コーディングをおこなうこともあります。
UIデザイナーの仕事と重なる部分がありますが、Webデザイナーは「サイト全体の見た目」、UIデザイナーは「操作性やわかりやすさ」といった視点の違いがあります。
関連記事:【企業向け】WebデザイナーとUIデザイナーのスキルと評価ポイントを解説
UI/UXデザイナー
UIとUXを一人で担当するポジションがUI/UXデザイナーです。スタートアップや小規模チームでは、2つの職務を兼務することも少なくありません。
求められるスキルが幅広いため、採用時は「どこまでUI設計ができるのか」「UXリサーチを担えるのか」を明確に確認しておく必要があります。
関連記事:UI/UXデザイナーとは?仕事内容や効率的な採用方法を徹底解説
UIデザイナーの採用が難しい理由
UIデザイナーは求人市場でも人気の職種ですが、採用が思うように進まないケースが少なくありません。採用が難しいとされる主な理由はつぎのとおりです。
- 求められるスキルの幅が広い
- デザインスキルを適正に評価できない
- 転職でキャリアアップする傾向がある
うえでも述べたように、UIデザイナーに求められるスキルは幅広く、すべてを備えたデザイナーは希少です。一人ひとり得意分野が異なるうえに、そのスキルを適正に評価するには、社内にノウハウをもつ人材がいなければいけません。
さらにデザイナーの特性として、転職でキャリアを積み上げていく傾向があり、環境や体制によっては早期離職してしまうことがあります。
採用担当者に知見がない場合、採用ミスマッチにつながりやすいことから、UIデザイナーの採用は難しいといわれています。
関連記事:デザイナーの採用が難しい理由は? 採用を成功させる6ステップを紹介
UIデザイナー求人で確認すべきスキルの評価基準
UIデザイナーのスキルは職務経歴書やポートフォリオを通じて評価することが大切です。ここでは採用担当者が確認すべき3つのスキルと、それを補足的に証明する資格を紹介します。
1. デザインスキル
UI設計の基礎力として、レイアウト・配色・タイポグラフィなどの知識と応用力を確認します。ポートフォリオでは案件数や担当範囲、デザイン改善により得られた数値成果(CVR向上、離脱率低下など)を重視すると客観的な評価が可能です。
<評価基準>
- ポートフォリオに記載された案件数・担当範囲
- デザイン改善によるCVRや離脱率の変化
- 成果物と課題解決の対応関係が示されているか
UIデザイナーのデザインスキルの証明となるのは国家検定の『ウェブデザイン技能検定』です。レイアウトや配色、タイポグラフィなどデザイン基礎を実技と学科で評価します。基礎的なデザイン力を体系的に証明できるため、未経験やポテンシャル人材の採用時に有効です。

2. デザインツールやソフトの活用スキル
『Figma』や『Sketch』などUIデザインツールを実務でどの程度活用してきたかを確認します。
<評価基準>
- 職務経歴書に記載された使用ツールと利用年数
- ポートフォリオで制作フローが明示されているか
- チームでの共同編集やプロトタイプ作成経験の有無
アドビのデザインソフトやツールは現場でも多く使われているため『アドビ認定プロフェッショナル』を保有しているかどうかで、実務スキルを評価できます。『Photoshop』『Illustrator』『Premiere Pro』など、アドビ製品ごとの実技スキルを評価する資格です。ビジュアル制作や素材編集、UIパーツ設計など実務で必要な操作力を証明します。
関連記事:UIデザイナーの採用に強いスカウトサービス8選とスカウト代行5社を比較!
3. マーケティングスキル
UIデザインは見た目だけでなく、成果を出せるかが重要です。ポートフォリオではCTA改善や導線設計、SEO対応による数値変化(クリック率、滞在時間、コンバージョン率)を確認するとよいでしょう。
<評価基準>
- 数値で示せる施策の解説があるか
- CVRやクリック率などの指標が明示されているか
- 他部門との連携実績が示されているか
マーケティングスキルを評価するときに目安となる資格が『Webクリエイター能力認定試験』です。Web標準やレイアウト設計、HTML/CSSの知識を測定します。ユーザー行動や検索エンジンを意識したWeb設計スキルを証明できるため、マーケティング視点を持つ人材を見極める際に役立ちます。
関連記事:マーケティングに必要なクリエイティブとは?その作成方法まで解説
UIデザイナーに向いている人材の見極め方
UIデザイナーの適性は職務経歴書だけでは判断できません。面接での受け答えや思考プロセスから見極めることが重要です。ここでは、効果的な質問例とともに確認すべきポイントを紹介します。
デザインの説明がわかりやすいか
UIデザインはチームメンバーやクライアントと協働しながら進めていく仕事です。そのため、自分の制作物を「なぜこのデザインにしたのか」を整理し、相手の立場に合わせて説明できる力が求められます。言葉の選び方や話の順序によって、相手の理解度は大きく変わります。
<質問例>
- このデザインはどのような課題を解決するために制作しましたか?
- 専門知識がない人にデザインの意図をどのように説明しますか?
回答からデザインの具体的な意図や工夫が含まれているかを確認しましょう。誰にでも伝わる言葉で説明できる人材は、社内外との連携において信頼を得やすく、プロジェクトを円滑に進めやすくなります。
関連記事:即戦力のデザイナーを採用するには?探し方とおすすめサービス5選
論理的な思考ができるか
UIデザインは感覚的な判断だけでなく、ユーザー行動や数値データにもとづいて改善を重ねるプロセスです。筋道を立てて考えることができる人材は、問題解決力が高く、成果を出せる可能性が広がります。
<質問例>
- 改善したUIでどのような効果がありましたか?
- 課題発見から改善策を考えるまでの手順を教えてください
課題→仮説→施策→成果という流れを整理して説明できるかを確認します。思いつきではなく、根拠をもって話せる人材は、デザインの質を高めながら継続的に成果を積み重ねられることが期待できるでしょう。
関連記事:即戦力人材を採用するコツ|優秀な人材の見極め方や効率的な採用方法を解説
コミュニケーションがとりやすいか
UIデザイナーはエンジニア、マーケター、ディレクターなど多職種と連携して業務を進めます。そのため、コミュニケーションのしやすさは、スキルと同じくらい重要な評価ポイントになります。
相手の話を理解したうえで、自分の意見を整理して伝えられる人材は、プロジェクトを停滞させにくい傾向があります。
<質問例>
- チームで意見が分かれたときにどのような対応をしましたか?
- 他職種と協働した経験で工夫した点を教えてください
相手を否定せずに自身の意見を調整できるか、また自分の考えを具体的に伝えられるかを観察します。「協調的」であるだけではなく、対話を通じて合意形成できる力があるかを見極めることがポイントです。

ビジネス視点をもっているか
UIデザインは見た目を整えるだけではなく、企業の収益や顧客体験に直結するものです。採用担当者としては、デザインがビジネスゴールとどう結びついているかを考えられる人材を見極める必要があります。
<質問例>
- デザインで意識したビジネス上の成果はなんですか?
- 売上などCVにつながったデザインの改善例を教えてください
単なるデザインの工夫に留まらず、「数値目標の達成」「売上の増加」「顧客満足度の向上」といった成果につなげられる発想をもっているかを確認します。
こうしたビジネス視点をもつ人材は、UIを成果創出の仕組みとして活用することが可能です。
関連記事:マーケティング視点を持つWebデザイナーにサイトデザインを依頼すべき理由とは?メリットを合わせて紹介
関連記事:事業成長にデザイナーは必要?経営視点で考えるデザインの役割とは
新しいツールや知識を学ぶ姿勢があるか
デザイン業界はツールやトレンドの変化が早いため、学び続ける姿勢がなければ短期間でスキルが陳腐化します。実際に新しい技術を取り入れて業務に活かせているかは、成長意欲を測るうえで大きな指標になります。
<質問例>
- 最近、新しく学んだツールやデザイン手法はありますか?
- 学んだ知識をどのように実務に取り入れましたか?
具体的なツール名や学習方法を挙げられるか、また業務に応用した事例を語れるかを確認します。自ら学び、実務にアウトプットできる人材は、変化の激しい環境でも成果を出し続ける可能性が高いです。
UIデザイナーを採用するコツ
UIデザイナーは幅広いスキルを必要とするため、すべてを備えた人材を採用するのは容易ではありません。採用活動を成功させるには、自社にとって重視すべき条件を整理し、候補者の可能性や働き方まで含めて柔軟に考えることが大切です。ここでは、求人を進めるうえで押さえておきたい4つのポイントを紹介します。
1. ポテンシャル採用を検討する
経験豊富な即戦力人材は、採用市場に出にくいため、ポテンシャルのある人材に目を向けることで採用のターゲットを広げることができます。
たとえば、Webディレクターやグラフィックデザイナーとしてデザインの基礎を培った人材が、UI/UXの知識を身につけることでUIデザイナーとして成長が期待できるのです。
面接では「どのように課題を見つけて改善してきたか」「ユーザーにどのような体験を届けたいか」といった質問をし、考え方を確認すると良いでしょう。学習意欲と成長力を重視する姿勢が、優秀な人材発掘につながります。
関連記事:【企業向け】デザイナー面接質問例|成功させるコツを解説
2. 適正な報酬を設定する
UIデザイナーは採用市場でも需要が高く、平均年収も比較的高水準です。そのため、相場とかけ離れた待遇では応募が集まりにくく、入社後も短期間で離職してしまうおそれがあります。
求職者は自身のスキルが正しく評価されているかを重視するため、求人票には給与レンジを明示し、経験やスキルに応じて柔軟に条件を設定しましょう。適正な報酬設定は、長期的なモチベーション維持や定着にもつながります。
関連記事:フリーランスUIデザイナーの採用で押さえておきたい単価の相場やスキルを解説
関連記事:外注費の勘定科目は?源泉徴収や消費税などの仕訳例も解説
3. 働く環境の選択肢を広げる
近年のUIデザインは、クラウド型ツールの普及により場所を問わず作業できるようになりました。そのため、働き方の柔軟性を重視する人材も多く、リモートワークやフレックス制を提示することは大きな魅力につながります。
自宅に制作環境を整えているデザイナーも多いため、柔軟な勤務体系を導入すれば、これまで採用が難しかった層にもアプローチできるでしょう。
関連記事:フルリモートでデザイナーと契約するメリットは?事前準備や成功ポイントを解説!
4. 業務委託を検討する
正社員採用にこだわらず、経験豊富なフリーランス人材を業務委託として活用するのもおすすめです。プロジェクト単位で契約できるため、必要な時期に専門性を取り入れられるメリットがあります。
ただし、外部依存が強くなると社内にノウハウが残りにくいため、進行管理や成果物の共有などルールづくりが大切です。業務委託をうまく活用することで、コストと品質の両立を図りながら、採用の選択肢を広げられます。
はじめてフリーランスを活用するときは、わからないことも多いはずです。以下の資料では、業務委託・正社員・派遣などの雇用形態の特徴について解説しています。スムーズに契約を結ぶために理解しておきたい方はぜひお役立てください。

UIデザイナー採用はエージェントの活用がおすすめ
UIデザイナーの採用は、求人媒体だけでは適切な人材に出会いにくく、難しいことが多いです。そこで役立つのがデザイナー特化型のエージェントの活用です。ここではUIデザイナーの採用にエージェントを活用するメリットについて解説します。
採用市場では出会えない人材と出会える
エージェントには、UIデザイナーだけでなく、グラフィックデザイナーやWebデザイナーなど他領域で基礎を培ったデザイナーも数多く登録されています。デザイン基礎を身につけ、多くの現場で活躍してきた人材のため、UIデザインについても対応できる人材が多くいます。
こうしたポテンシャルのある人材は、求人媒体ではなかなか出会う機会が得られません。エージェントを活用することで、自社に合う人材を提案してもらうことが可能です。
エージェントに依頼する前に、自社で求める人材のスキルや経歴をまとめておくとスムーズに提案を受けることができます。以下では、スキルや経歴をまとめたジョブディスクリプションの作成に役立つテンプレートを無料で配布中です。ぜひお役立てください。

スキルチェック不要で即戦力人材を確保できる
エージェントは候補者に事前ヒアリングをおこない、得意分野やこれまでの担当領域、使用してきたツールなどを整理したうえで紹介してくれます。
さらに、将来的にUIデザイナーとして成長できるかどうかも見極めたうえで企業に提案してくれるため、書類だけでは判断しにくい潜在能力までチェックしてもらうことができるのです。つまり、面接前からある程度精度の高い候補者と出会える点がエージェントを活用する大きなメリットといえます。
フリーランスデザイナー専門のエージェントサービス『クロスデザイナー』には、通過率5%の審査を通過したハイスキルデザイナーが登録しています。以下の資料では登録デザイナーの一部をご紹介しています。無料でダウンロードできますので、ぜひご覧ください。

採用活動の効率を高められる
候補者探しやスケジュール調整といった工数は採用担当者にとって負担が大きいものです。エージェントを利用することで、候補者との連絡や面談調整、条件交渉などの手続きを代行してもらえます。
担当者は評価や最終判断に集中できるため採用スピードが上がり、限られたリソースを効率的に活用できるようになります。
関連記事:【企業向け】フリーランスデザイナーと契約できるエージェントは?比較表付きで解説
スキルと実績のあるUIデザイナーを採用するならクロスデザイナーがおすすめ
UIデザイナーを採用するときは、スキルの見極めや人柄の評価をはじめ、報酬設定や働き方の調整までおこなわなければなりません。採用担当者の負担を軽減するには、エージェントサービスを活用しましょう。
UIデザイナーは雇用よりも外注のほうがメリットが大きく、専門スキルを効果的に活用できます。
「採用効率を高めたい」「リソースの確保が難しい」といった状況であれば、フリーランス専門のエージェントサービス『クロスデザイナー』がおすすめです。

デザイナー専門の国内最大級エージェントサービス『クロスデザイナー』なら、厳正な審査を通過した即戦力デザイナーが7,000人以上在籍。採用コンサルタントが、自社に必要なデザイナーのスキルや要件をヒアリングして最適な人材を紹介します。
以下では、『クロスデザイナー』のサービス資料を無料でダウンロードできます。即戦力デザイナーをお探しの方は、【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents