この記事では、UXデザイナーの仕事内容や業務の流れ、必要なスキルや知識、使用する主なツール、スキルの証明となる資格など、採用する企業側が理解しておきたいポイントについて解説します。
また、UXデザイナーを雇用する場合とフリーランスに外注する場合のメリット・デメリットを比較しているので、採用コストや契約形態などでお悩みの方は、ぜひ参考にしてください。
UXデザイナーとは
UXとは「User experience(ユーザーエクスペリエンス)の略で、UXデザイナーの仕事は、ユーザーがプロダクトやサービスを通じて得る体験において、使いやすさ・楽しさ・満足感を向上させることを目的としています。
UXデザイナーの仕事内容
ここで、UXデザイナーの仕事内容について、アメリカのUXデザイナーであるジェシー・ジェイムス・ギャレット氏が提唱した「UXデザインの基本プロセス」を元に解説します。
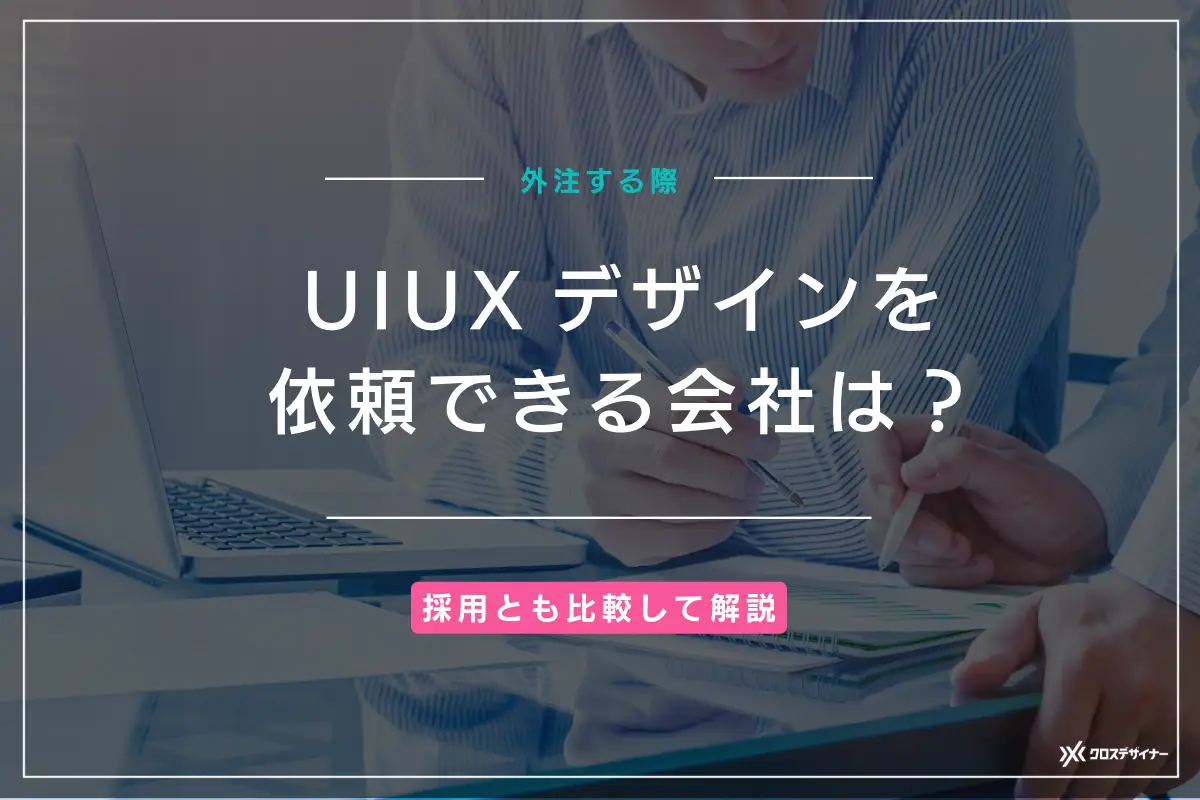
UXに関わる要素は「Strategy(戦略)」「Scope(要件)」「Structure(構造)」「Skeleton(骨格)」「Surface(表層)」の5段階に分類され、各段階での作業が明確に定義されています。
「UXデザインの基本プロセス」では、「Strategy(戦略)」「Scope(要件)」で検討し、「Structure(構造)」で行った情報設計を主軸に、「Skeleton(骨格)」でさらに深堀りし、「Surface(表層)」につなげます。
 参考出典:Jesse James Garrett著書「The Elements of User Experience(5段階モデルで考えるUXデザイン)」よりこのようにUXデザイナーの仕事の領域は「Strategy(戦略)」から「Skeleton(骨格)」と幅広く、最後の「Surface(表層)」の段階に至って初めてUIデザイナーが画面設計を行います。
参考出典:Jesse James Garrett著書「The Elements of User Experience(5段階モデルで考えるUXデザイン)」よりこのようにUXデザイナーの仕事の領域は「Strategy(戦略)」から「Skeleton(骨格)」と幅広く、最後の「Surface(表層)」の段階に至って初めてUIデザイナーが画面設計を行います。
UXデザイナーの具体的な仕事内容は以下の通りです。
- ユーザーのニーズを把握するためのリサーチと分析を行う。
- 製品・サービスにおけるユーザー体験の方針を決定する。
- ユーザビリティを重視したナビゲーション設計を行う。
- サービスの骨組みをワイヤーフレームで設計する。
- プロトタイプを作成して評価・改善を重ねる。
ビジュアルデザインは本来UIデザイナーの領域ですが、プロジェクトによってはUXデザイナーがUIをデザインするケースもあります。また、UXデザイナーは事業戦略や要件定義にも関わり、多くの職種と連携しながら仕事を進めるため、プロジェクト管理スキルやコミュニケーション能力が高い人材であれば、PMを兼務することも可能です。
UIデザイナーやWebデザイナーとの違い
これまでUXデザイナーについて説明してきましたが、UIデザイナーやWebデザイナーとの違いが分かりにくいという方もいるのではないでしょうか。これらの職種の採用においてミスマッチを防ぐためには、職種への理解が必要です。そこで、3つの職種の目的や役割、必要なスキルや知識の違いを以下の表にまとめました。募集する人材要件や採用基準を明確にして採用を成功させるために、ぜひ参考にしてください。
| 職種 | UXデザイナー | UIデザイナー | Webデザイナー |
| 目的 | ユーザーの利便性や快適性 | ユーザーの見やすさ・分かりやすさ | クライアントの課題解決や目標達成 |
| 役割 | ユーザーが製品・サービスを使用して得られる体験をデザインする。 | ユーザーと製品・サービスの接点となるUI要素をデザインしUIを設計する。 | クライアントのニーズに沿ってWebサイトやWebサービスのビジュアルをデザインする。 |
| 必要なスキル・知識 | ・デザイン全般に関する知識 ・UI/UXデザインツールを活用するスキル ・マーケティング全般に関する知識 ・情報収集力・データ分析力・論理的思考力 ・開発に関する知識 ・コミュニケーション能力 ・プレゼンテーション能力 ・マネジメント能力 | ・デザイン全般に関する知識 ・UIデザインツールを活用するスキル ・マーケティング全般に関する知識 ・情報収集力・データ分析力・論理的思考力 ・コミュニケーション能力 ・プレゼンテーション能力 | ・デザイン全般に関する知識 ・Webデザインツールを活用するスキル ・コーディングの知識やスキル ・コミュニケーション能力 ・Webマーケティングに関する知識 |
関連記事:UIデザイナーとは? 仕事内容やスキルについても解説
UX改善の方法は? ユーザー体験を劇的に改善させるプロセスを解説
UXデザイナーの業務の流れ
続いてUXデザイナーの一般的な業務の流れを、以下の7つのステップに分けて解説していきます。
- UXリサーチ
- ユーザーテスト
- カスタマージャーニーマップの作成
- ワイヤーフレームの作成
- プレゼンテーション
- インターフェースデザイン
- プロトタイプの作成
1.UXリサーチ
UXリサーチは、UXデザインのためにユーザーの心理やニーズを明らかにする目的で行う調査です。UXリサーチには大きく分けて「探索型リサーチ」と「検証型リサーチ」があり、プロジェクトの課題発見のフェーズでは探索型リサーチ、課題解決のフェーズでは検証型リサーチを実施します。探索型リサーチと検証型リサーチの主な手法は以下の通りです。
| 探索型リサーチ | 検証型リサーチ |
|---|---|
|
|
検索型リサーチでは、ユーザーの声という具体的で正確な根拠を基に、プロダクトやサービスの課題を抽出し、新しい視点で解決策について仮説を立てることができます。
一方、検証型リサーチでは、仮説に対して正直なフィードバックが得られます。多くの場合、一度の検証と改善で正しい解決策を導くのは難しいため、繰り返し実施して解決策をブラッシュアップする必要があります。
関連記事:UXリサーチとは? 具体的な手法7つや実施のポイントを解説
2.ユーザーテスト
ユーザーテストとは、プロダクトやサービスが「ユーザーに受け入れてもらえるか?」を調査するテストです。ターゲットユーザーに試験的に利用してもらい、行動観察したりリアルな意見を聞いたりすることで、サービスや製品の課題を抽出する目的で行います。
ユーザーテストと混同されがちなユーザビリティテストは、「ユーザーにとって使いやすか?」を調査するもので目的が異なります。ユーザーテストとユーザビリティテストの違いを表にまとめると以下の通りです。
| 種類 | ユーザーテスト | ユーザビリティテスト |
| 目的 | ユーザーに受け入れてもらえるか? | ユーザーにとって使いやすいか? |
| 準備するもの |
|
|
| 実施するタイミング | 開発初期のアイデアやコンセプト、ペルソナを設定後 | プロトタイプや実装レベルのプロダクトができてから |
このように2つのテストは目的が異なるため、テストを実施するタイミングが重要です。
例えば、プロトタイプができてからユーザーテストを行うと、コンセプトやペルソナの見直しが必要になった場合、予想以上に工数がかかります。
そのため、開発初期でユーザーテストを行い、そのアウトプットであるプロトタイプや実装レベルのプロダクトができてから、ユーザビリティテストを行うと良いでしょう。
関連記事:UXデザインで必須のユーザーテストとは? やり方とメリットを解説!
3.カスタマージャーニーマップの作成
カスタマージャーニーマップとは、ユーザーがプロダクトやサービスを利用するまでのプロセスを、ユーザーの思考や感情も踏まえて分析し、顧客行動を視覚化したものです。それまで見えにくかったユーザー心理やライフスタイルを把握したマーケティングが可能になり、最適なポイントでユーザーに接触し、利用につなげるための施策を考えられます。
関連記事:カスタマージャーニーマップとは?作り方と4ステップを紹介
4.ワイヤーフレームの作成
ワイヤーフレームとは、ホームページ・Webサイトを制作するうえでベースとなる設計図のことです。「Webサイト内のどこに、何を、どう表示するのか」というレイアウトを決めて、クライアントやチームに示して共有する目的で作成します。ワイヤーフレームをたたき台としてアイデアを出し合い、要素や情報をブラッシュアップしていきます。
関連記事:ワイヤーフレームとは?作り方、ポイントを解説!おすすめのツールも紹介
おすすめのワイヤーフレームツール9選を紹介!特徴と機能を一覧で徹底解説
5.プレゼンテーション
リサーチの結果を分析して提案書をまとめたり、ワイヤーフレームを作成してUXプランニングを具体的に可視化したりした段階などで、クライアントやチームにアイデアを提示してプレゼンテーションします。その際、ビジュアルでアイデアを明確に打ち出すとともに、根拠となる調査結果やソースも提示することが重要です。
関連記事:UXデザインで欠かせないストーリーボードとは? 設計方法も解説
6.インターフェースデザイン
ユーザーが製品やサービスに触れる際の見やすさ・わかりやすさ・使いやすさを意識して、UI要素をデザインし効果的なUIを設計します。UIとは「User Interface(ユーザー・インターフェース)」の略で、製品やサービスと利用者の接点を意味します。
インターフェースデザインはUIデザイナーの領域ですが、UXデザイナーの仕事の領域は幅広く、プロジェクトによってUIデザインまでカバーすることもあります。
7.プロトタイプの作成
プロトタイプとは、Webサイト制作の場において「試作品」を意味し、構想中のアイデアを具現化して機能性や操作性をテストする目的で使用されます。プロトタイプを作成し実際の動作を確認することで、プロダクトやサービスの課題を開発の初期段階で発見して改善でき、結果的にコストの抑制と品質の向上につながります。
関連記事:Webデザインのプロトタイプとは? 作成方法やおすすめツールを紹介
UXデザイナーに求められるスキルと知識
これまでにご説明した通り、UXデザイナーの仕事の領域は幅広いため、求められるスキルと知識も多岐に渡ります。ここからは、UXデザイナーを採用する企業側が理解しておきたい8つのスキルと知識について解説していきます。
- デザイン全般に関する知識
- デザインツールを活用するスキル
- マーケティング全般に関する知識
- 情報収集力・データ分析力・論理的思考力
- 開発に関する知識
- コミュニケーション能力
- プレゼンテーション能力
- マネジメント能力
1.デザイン全般に関する知識
UXデザイナーは、基礎的なグラフィックデザインを含むUIデザイン全般に関する知識とスキルに加えて、ユーザビリティに関する知識も必要です。UIデザイナーの領域を含めて活動することもあるため、デザインスキルが高い人材は包括的に業務を担うことが可能です。
関連記事:ユーザビリティとは?効果的な改善を行うための5つのポイントとサイト事例を紹介!
2.デザインツールを活用するスキル
トレンドのUXデザインツールを扱うことができれば、フレームワークやプロトタイプなどを作成・共有がしやすく、スピード感をもったプロダクト開発が可能になります。UXデザイナーが使う主なツールについては次章で詳しく説明するので、案件獲得のためにデザインツールの導入を検討している方は、ぜひ参考にしてください。
関連記事:デザインツールの種類とは?最新トレンドや案件獲得におすすめのツールを紹介
3.マーケティング全般に関する知識
UXを改善し最適化するには、プロダクトやサービスに関する市場調査や分析が欠かせません。そのためUXデザイナーには、さまざまなリサーチの手法を用いるスキルや知識が求められます。また、ユーザー心理への理解や、ブランディングやマーケティングの視点も必要です。
4.情報収集力・データ分析力・論理的思考力
ユーザー心理やライフスタイルを把握して顧客行動を可視化するためには、情報を収集して分析し、論理的に思考する能力が求められます。さまざまなメディアから最新のトレンドなど幅広い情報を収集し、あらゆるデータをもとに仮説を立てて、適切な改善策を立案することが重要です。
5.開発に関する知識
HTML/CSS、JavaScript、Java、PHP、Pythonなどのプログラミング言語を理解しコーディングに関する知識があれば、エンジニアとの連携がスムーズです。そのため開発に関する知識やノウハウがあるUXデザイナーがプロジェクトに参画すれば、生産性が向上につながるでしょう。
6.コミュニケーション能力
UXデザイナーの仕事の領域は幅広く多くのメンバーと連携するため、コミュニケーション能力は必須です。事業戦略や要件定義といった上流工程から関わるため、クライアントの意図をくみ取る能力も求められます。
7.プレゼンテーション能力
プレゼンテーション能力の高いデザイナーであれば、ビジネスとユーザーのニーズを理解し、ビジュアルでアイデアを明確に打ち出すとともに、デザインの裏付けとなる調査結果やソースを含めて論理的に提案することが可能です。それによりクライアントやチームの信頼を獲得でき、ひいてはプロジェクトの成功につながることが期待できます。
8.マネジメント能力
マネジメント能力が高い人材であれば、プロジェクト管理やメンバーのマネジメントを任せることもできるでしょう。チームを率いるリーダーシップというよりも、コミュニケーションを図り、メンバー一人ひとりが主体的に動いてくれる組織をデザインしていく能力が求められます。
このUXデザイナーのように仕事内容が幅広く、多くのスキルと知識が求められる職種の採用においては、職務内容・責任範囲・必要スキル・求める成果などを定義したジョブディスクリプションを作成して活用することをおすすめします。採用時のミスマッチの防止につながり、人事評価もスムーズになります。
以下の資料では、ジョブディスクリプションの作成方法をテンプレート付きで解説しています。無料でダウンロードできますので、ジョブ型の採用活動にぜひお役立てください。

関連記事:UXデザイナーに必要なスキルとは?主な仕事内容や作業環境を解説
UXデザイナーが使用する主なツール
多くのUXデザイナーに使用されているトレンドのツールは以下の通りです。これらのツールを活用できるデザイナーを採用することで、プロジェクトの効率化や新規案件の獲得など、さまざまなメリットが得られます。
- Figma
- Sketch
- Adobe XD
- Marvel
- UXPin
- overflow
- ProtoPie
- Miro
- MURAL
- Lucidspark
- UserTesting
- Balsamiq
それぞれ詳しく解説します。
1.Figma
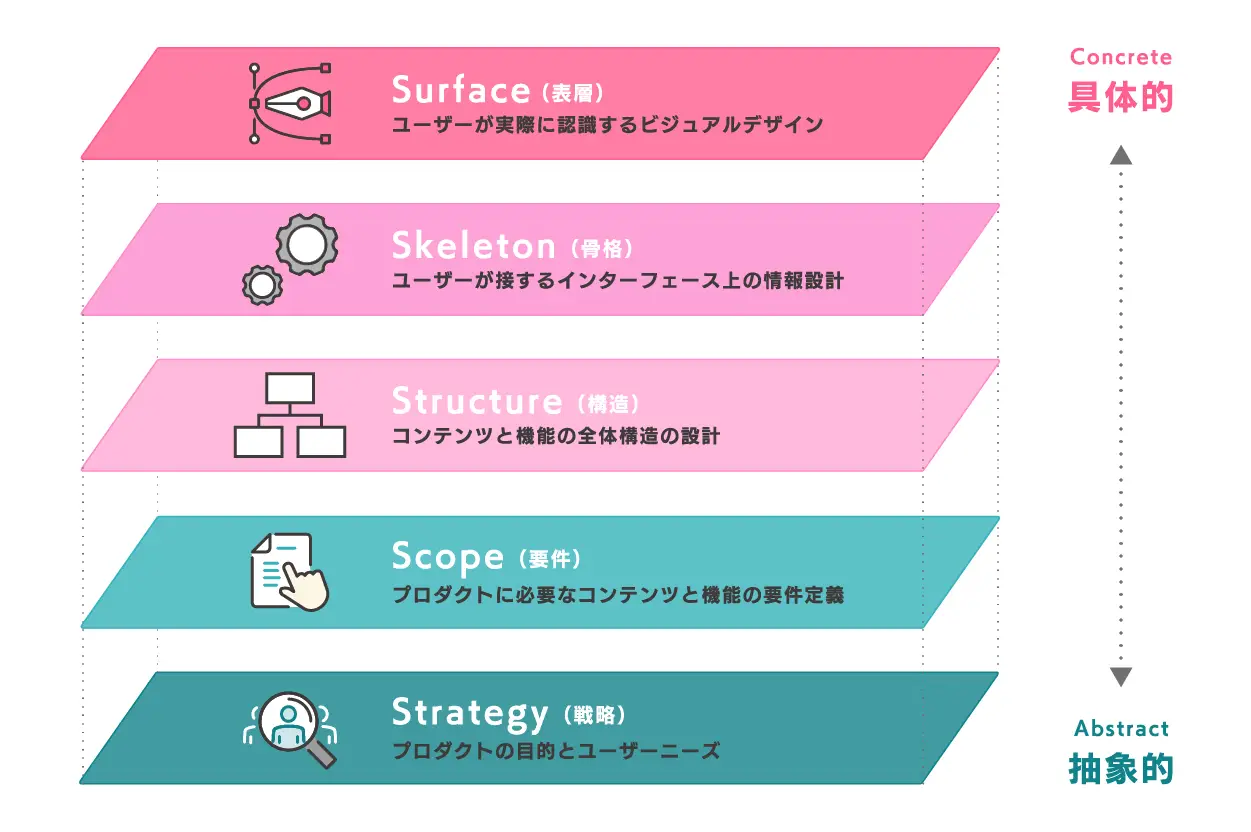
2022年に行われた海外のUI/UXデザインツールに関する調査結果では以下のように他を圧倒しており、世界中で高い支持を得ているツールです。場所を選ばずにブラウザ上でいつでも作業でき動作が軽く、複数名で同時に共同編集が行えるうえ、SlackやMicrosoft Teamsなどのツールとも接続してコラボレーションすることが可能で、チームでの共同作業に優れています。 出典:UX Tools | Practical UX skills and tools参考:Figma
出典:UX Tools | Practical UX skills and tools参考:Figma
2.Sketch
コラボレーション機能によりデザインの共有が簡単に行える点や、プロトタイプの実機確認が迅速に行える点が特長です。ただし、Windowsに対応しておらず、Adobe製品との互換性が限定的である点がデメリットとして挙げられます。
参考:Sketch
3.Adobe XD
単体プランの販売は終了しておりメンテナンスモードに移行していますが、ほかのAdobe製品との親和性が高く、連携して作業を進められる点が特徴です。豊富なUIキットを活用することにより工数の削減も期待できるでしょう。
4.Marvel
ワイヤーフレームやプロトタイプを直感的な操作で迅速に作成できます。クラウドベースのプラットフォームで、アクセスも実装も容易なテンプレートや画像などのライブラリが用意されています。
参考:Marvel
5.UXPin
コードベースのUXデザインツールで、デザイナー用のコードコンポーネントを使ってエンジニアと同じ目線で作業が進めることができ、開発プロセスのスピードアップが可能です。自動生成されたスタイルガイドなどにより、ドキュメント作成作業を簡略化できます。
参考:UXPin
6.overflow
画面遷移図・ユーザーフロー図の作成に特化したツールです。操作が直感的でわかりやすく、データと自動で連携されるため、デザイン変更が入っても1クリックで更新できる点が特長です。
参考:overflow
7.ProtoPie
FigmaやSketch、Adobe XDからデザインをインポートして、簡単に高度なインタラクションをつけることが可能です。ユーザーテスト用プロトタイプはもちろん、インタラクションも含めた高精度なプロトタイプも作成でき、エンジニアに頼らずアニメーションを検証したい場合にも適しています。
参考:ProtoPie
8.Miro
ワイヤーフレームやフローチャート、ジャーニーマップなどの作図機能、リアルタイムのデータ可視化、ワークショップのサポートツールなど、充実した機能を備えています。工数見積やふりかえりといった製品開発プロセス用のサポートツールも搭載されています。
参考:Miro
9.Mural
オンラインのホワイトボード上で画像やテキストを共有して、視覚的なコラボレーションを可能にするツールです。リサーチやデザインのコラボレーション、アジャイルやデザイン思考を活用したワークショップなどで活用されています。Slack、Microsoft Teams、Dropbox、JIRA、Google Drive、GitHubなどのプラットフォームと連携して使用することが可能です。
参考:Mural
10.Lucidspark
会議、テレワーク、研修、セミナーやワークショップに最適なクラウド型コラボレーションワークスペースです。柔軟性の高いワークスペースでアイデアをシェアし、フィードバックを共有して、迅速に次のアクションへとプロジェクトを進めることができます。会議、研修、ブレストに使える豊富なテンプレートを備えています。
参考:Lucidspark
11.UserTesting
Webサイトやモバイルアプリ、プロトタイプなどを操作しながらリアルタイムでユーザーのフィードバックが得られます。Figmaで作成したプロトタイプに対してフィードバックを収集し、新たな洞察を得ることも可能です。
参考:UserTesting
12.Balsamiq
ワイヤーフレームに特化したツールで、ドラッグ・アンド・ドロップするだけで、アイデアをすばやく明確に表現可能です。グループワークスペースを使用して作業や共有、ブレインストーミングを行い、リアルタイムでコラボレーションできます。
参考:Balsamiq
UXデザイナーのスキルを証明する資格
ここからは、UXデザイナーのスキルの証明となる8つの資格をご紹介していきます。採用でスキルを見極める際に参考にしてください。
- ウェブデザイン技能検定
- Webクリエイター能力認定試験
- HTML5プロフェッショナル認定試験
- アドビ認定プロフェッショナル
- Google UX Designプロフェッショナル認定
- 人間中心設計専門家 資格認定試験
- UX検定
- ユニバーサルデザインコーディネーター認定試験
それぞれ詳しく解説します。
1.ウェブデザイン技能検定
ウェブデザイン技能検定は、国家検定制度である技能検定制度の一つです。試験は実技および学科試験で実施され、関連国際標準規格等に基づきウェブデザインに関する知識・技能、実務能力などが問われます。
参考:ウェブデザイン技能検定
2.Webクリエイター能力認定試験
WWWで利用される技術の世界的な標準化を図るW3Cに完全準拠したスキルを測定する認定試験です。CSSによるレイアウト指定を重視した試験や、デザインカンプを用いた出題により、現場の実情に即した実践的スキルを証明することができます。
3.HTML5プロフェッショナル認定試験
HTML5、CSS3、JavaScriptなど最新のマークアップに関する技術力と知識に関する認定制度で、2段階のレベルで構成されています。レベル1では、マルチデバイスに対応したWebコンテンツ制作の基礎の実力を測定し、レベル2ではシステム間連携や最新のマルチメディア技術に対応したWebアプリケーションや動的Webコンテンツの開発・設計の能力を認定します。
4.アドビ認定プロフェッショナル
Adobe Creative Cloud 2021/2022/2023に対応する資格試験です。試験科目はアプリケーションごとに独立しており、資格は科目ごとに認定されます。アイデアを具体的に作りこんでいくときに必要なアドビ製品に関する知識とスキルを証明できます。
5.Google UX Designプロフェッショナル認定
Google が開発したUXデザインに関する専門資格です。ユーザーへの共感、ワイヤーフレームやプロトタイプの構築、デザインをテストするためのリサーチの実施など、基礎から実践まで体系的にUXデザインを学び、修了すると認定を取得することができます。
参考:Google UX Design プロフェッショナル認定
6.人間中心設計専門家 資格認定試験
人間中心設計推進機構による人間中心設計に関する専門家認定制度です。「人間中心設計専門家(認定HCD専門家)」「人間中心設計スペシャリスト(認定HCDスペシャリスト)」の2つの資格があり、共通して人間中心設計専門家としての能力を実証するために携わったプロジェクトが3件以上あることが要件となっています。また、「人間中心設計専門家(認定HCD専門家)」は5年以上、「人間中心設計スペシャリスト(認定HCDスペシャリスト)」は3年以上の実務経験年数が必要です。
7.UX検定
UX向上の取組みに欠かせないスキルとマインドを実践的かつ体系的に学ぶ資格試験です。UXや人間中心設計(HCD:Human Centered Design)の概念や実践方法への理解と、業務に活用する知識を証明できます。
参考:UX検定
8.ユニバーサルデザインコーディネーター認定試験
ユニバーサルデザインの視点で、商品づくりや印刷物、施設、サービス、接客などを効果的に改善する知識・スキルの資格です。ユニバーサルデザインコーディネーター教育プログラムで習得した知識やスキルを業務に取り入れ、活用する能力を証明できます。
参考:ユニバーサルデザインコーディネーターコーディネーター教育&試験
UXデザイナーの年収は?雇用する場合と外注する場合のメリット・デメリット比較
求人ボックスの2024年のデータでは、UXデザイナーの平均年収は約649万円とされています。国税庁の「令和4年分 民間給与実態統計調査」によると、正社員の平均給与は523万円で、UXデザイナーは平均より100万円以上も年収が高くなっています。
雇用すると給与のほかに社会保険料や福利厚生費などもかかるため、UXデザイナー1人当たりにかかる人件費はさらにふくらみ、他の職種の社員と比較すると非常に高額になるでしょう。
そのため、コストを抑えて効率良くプロダクトやサービスのUXを改善し最適化したい場合は、フリーランスに外注するのもおすすめです。理由は、外注費であれば経費に算入でき、仕入税額控除の適用を受けられるためと、人件費を抑制でき社会保険料の負担がないためです。
ただし、社員を雇用する場合と比較してコミュニケーションが少なくなる点や、社内にノウハウを蓄積しにくい点などがデメリットです。
これらを含めて、UXデザイナーを雇用する場合と外注する場合のメリット・デメリットを表にまとめると以下のようになります。
| 雇用 | 外注 | |
| 雇用形態 | 雇用契約 | 業務委託契約 |
| メリット | ・社員を雇用する場合と比較してコミュニケーションが少なくなる。 ・社内にノウハウを蓄積できる。 | ・社内の状況に応じて専門家のリソースを柔軟に借りられる。 ・人件費が発生せず外注費として計上できる。 |
| デメリット | ・高額な人件費がかかる。 ・繁閑差や雇用ミスマッチが発生した場合でも解雇が難しい。 ・スキルやノウハウがない場合は対応できない。 | ・外注先や依頼の仕方によって質が左右される。 ・社内にノウハウが蓄積されにくい。 |
出典:求人ボックス
以下の資料では、デザインのリソースを確保する二つの手法として、外注と採用について比較しながらご紹介しています。無料でダウンロードできますので、お気軽にご覧ください。

関連記事:UI/UXデザインを外注・依頼する方法10ステップ! 費用相場や注意点も解説
UI/UXデザインの依頼におすすめの会社12選!特徴や依頼のコツも含めて解説
高い知識とスキルを持つUXデザイナーに依頼するならクロスデザイナーがおすすめ
本記事では、UXデザイナーの仕事内容や業務の流れ、必要なスキルや知識、使用する主なツールやスキルの証明となる資格など、採用する企業側が理解しておきたいポイントを詳細に解説しました。UXデザイナーの採用を検討している方は、ぜひ参考にしてください。
UXデザイナーを雇用する場合と外注する場合は双方にメリット・デメリットがありますが、コストを抑えて効率良くプロダクトやサービスのUXを改善し最適化したいなら、フリーランスへの外注するのも一つの手です。その際、クラウドソーシングやSNS、ブログなどを通してフリーランスへ依頼することも可能ですが、いずれの方法もスキルと実績のある優秀な人材を見つけるには、結果的に時間とコストがかかる可能性があります。
そのため、フリーランスへの依頼を検討している場合は、フリーランス専門のエージェントサービスを利用するのがおすすめです。デザインの知識やスキル、費用相場について熟知した、実績と信頼のあるエージェントサービスに依頼すれば、業界に詳しく安心して任せられるでしょう。

デザイナー専門の国内最大級エージェントサービス『クロスデザイナー』なら、厳正な審査を通過した即戦力デザイナーが7,000人以上在籍。採用コンサルタントが、自社に必要なデザイナーのスキルや要件をヒアリングして最適な人材を紹介します。
以下では、『クロスデザイナー』のサービス資料を無料でダウンロードできます。即戦力デザイナーをお探しの方は、【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents