UIデザインは、ユーザーの行動や目的にあわせて情報を整理して設計することです。良質なUIデザインはユーザーの満足度の向上につながり、ビジネスの成長にも寄与することから、多くの企業が注目しています。
しかし、UIデザインは比較的新しいデザインのため、基本原則を身につけていても考え方や設計方法までは理解していない人もいます。
そこでこの記事では、UIデザインを設計するポイントを事例をもとにわかりやすく解説します。ぜひ参考にしてください。
UIデザインとは?
UIデザインとは、ユーザーがWebサイトやアプリケーションと接する「画面上のあらゆる要素」を使いやすいように整理・設計することです。まずはUIデザインの定義をUXとの違いを交えて解説します。
UIデザインとUXの違い
UI(ユーザーインターフェース)はユーザーとシステムの接点を指しており、ボタンや入力欄など表示される画面を構成する要素を指します。UX(ユーザーエクスペリエンス)とは、そのUIを通じて得られるすべての体験を意味しています。
たとえば、ECサイトで商品を購入するときに「カートに入れる」ボタンや、配送先の住所の入力欄などがUIです。「ボタンをすぐに見つけることができた」「住所の入力方法がわかりにくい」といった体験がUXです。
UIが美しく整っていても、ユーザーの行動やニーズを無視したデザインでは、UXの向上にはつながりません。UIデザインはUXの一部として機能しています。
良いUIはUXを支える
良いUIとは、ユーザーに迷わせない・考えさせないことで、快適な体験を提供します。たとえば、サービスの利用を申し込むときに、氏名などの入力をサポートするテキストや申込ステップの記載はユーザーの行動をサポートしてくれます。次に何をすればいいのか明確なため、安心感も与えることができるのです。
こうしたUIデザインはUX向上につながり、ユーザーとの信頼関係を構築できることから回遊率やCVRの向上、ブランドイメージの強化できるなど、さまざまなメリットがあります。
UIデザインを設計するときのポイント
UIデザインの設計にはコツがあります。ここではUIデザインを構成する要素と意識してほしい考え方について事例をもとに解説します。
1. ユーザー行動を導くための情報設計
UIデザインを設計するときは、ユーザーが何を目的にアクセスしているのかを想定して、その行動にあわせて情報を構成することがポイントです。
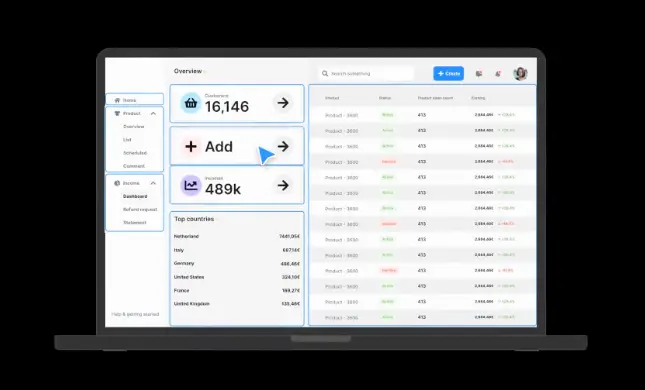
 ▲出典:Material Design 3上記は、CTAボタンが視覚的に強調されたデザイン例です。ボタンのみ濃色が使われていることで、ユーザーの目線を自然に注目させることができます。
▲出典:Material Design 3上記は、CTAボタンが視覚的に強調されたデザイン例です。ボタンのみ濃色が使われていることで、ユーザーの目線を自然に注目させることができます。
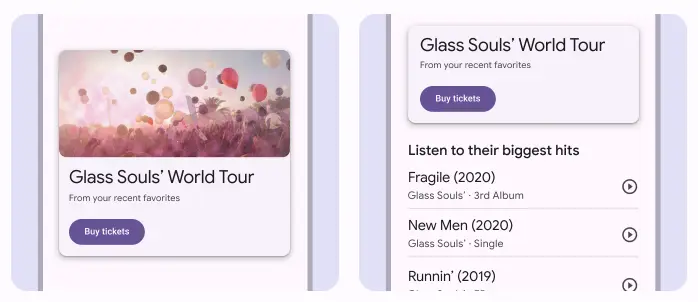
 上記の例は、中央にCTAボタンを配置しています。アクセントカラーではありませんが、他の要素と間隔をとることで視線を導いています。このようにユーザーが意図的に行動しやすい配置をつくることがUIデザインのポイントといえます。
上記の例は、中央にCTAボタンを配置しています。アクセントカラーではありませんが、他の要素と間隔をとることで視線を導いています。このようにユーザーが意図的に行動しやすい配置をつくることがUIデザインのポイントといえます。
関連記事:ユーザビリティとは?効果的な改善を行うための5つのポイントとサイト事例を紹介!
2. 「わかりやすさ」をつくるための視覚整理
UIデザインにおける「わかりやすさ」は視覚的な情報の整理によって生み出されるものです。関連する情報をまとめるグルーピングや、余白の使い方など視線の流れに配慮した構成がポイントになります。

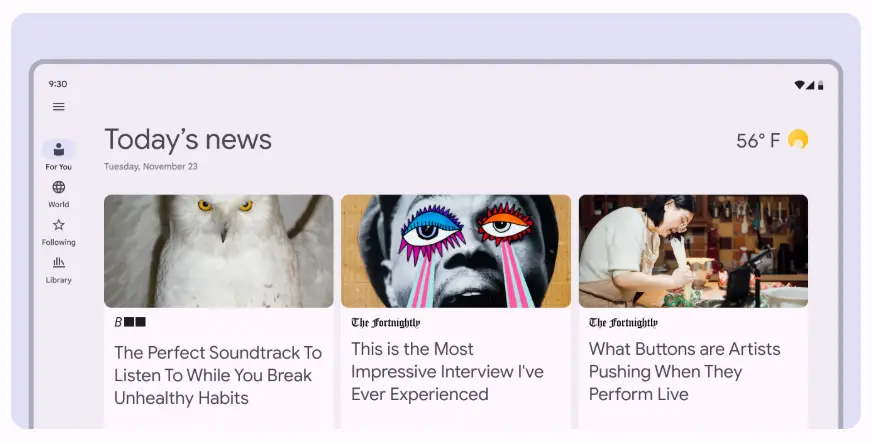
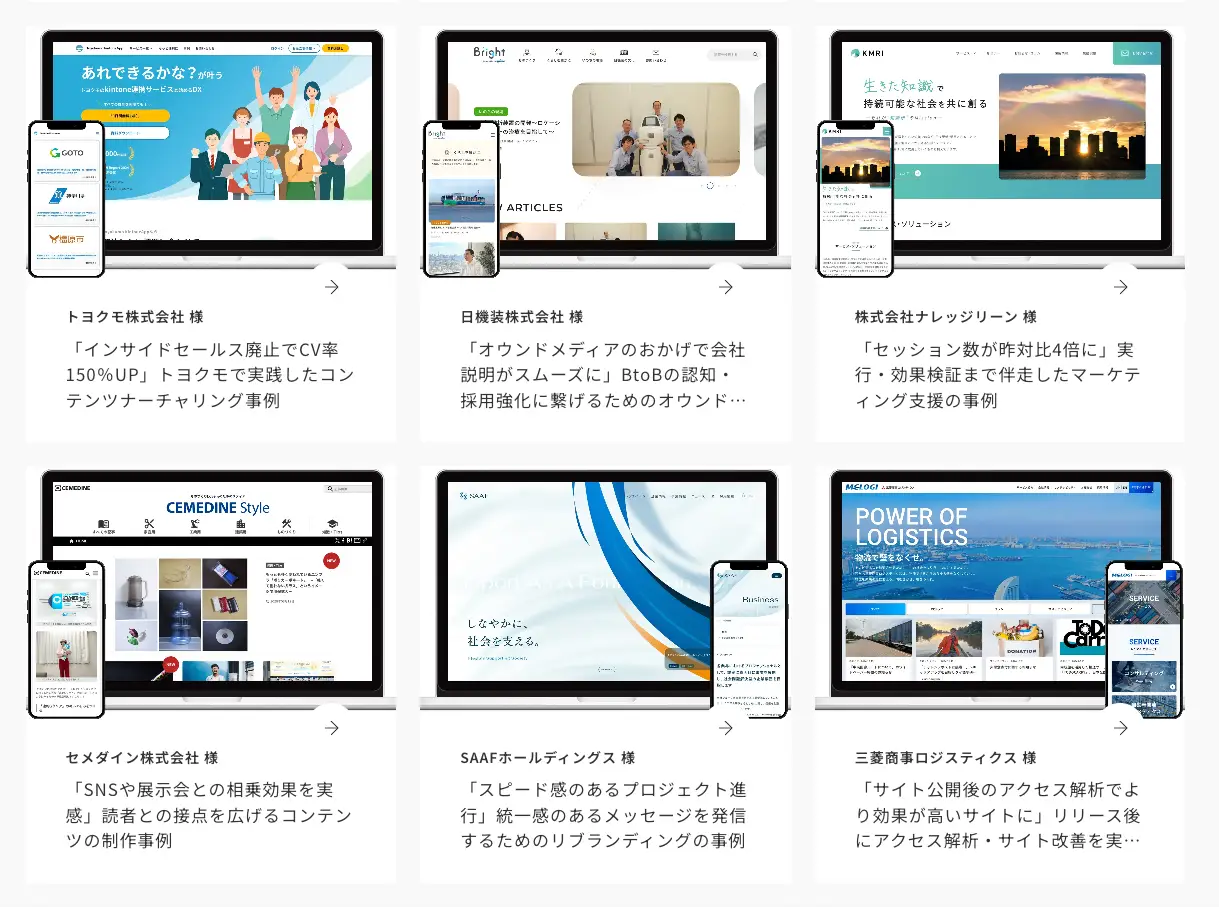
上記の例は各Webサイトの事例が整ったグリッドレイアウトで一覧表示されたものです。1カード1社で社名と簡単な説明など、複数の要素を組み合わせています。
内容に違いがあっても、見え方に一貫性があるため、理解しやすくなっています。

こちらの例はサービスの特徴や価値を要素の強弱をつけて表現し、レイアウトを非対称にして自然に訴求しています。視覚的な整理と情報の優先順位をつけることで理解しやすいUIデザインをつくることが可能です。
3. 信頼度が高まるナビゲーションと一貫性
UIデザインのナビゲーションは、UXにつながる要素のひとつです。ユーザーはどのページへ遷移しても決まった並びで表示されるものです。
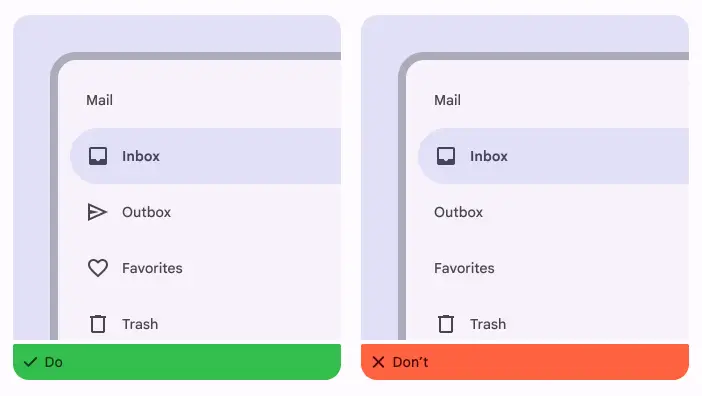
 ▲出典:Material Desigh 3上記の例は、メニューのテキストにアイコンがついているものとついていないものを比較したものです。アイコンがつくことで、視覚的に一貫性が生まれます。
▲出典:Material Desigh 3上記の例は、メニューのテキストにアイコンがついているものとついていないものを比較したものです。アイコンがつくことで、視覚的に一貫性が生まれます。
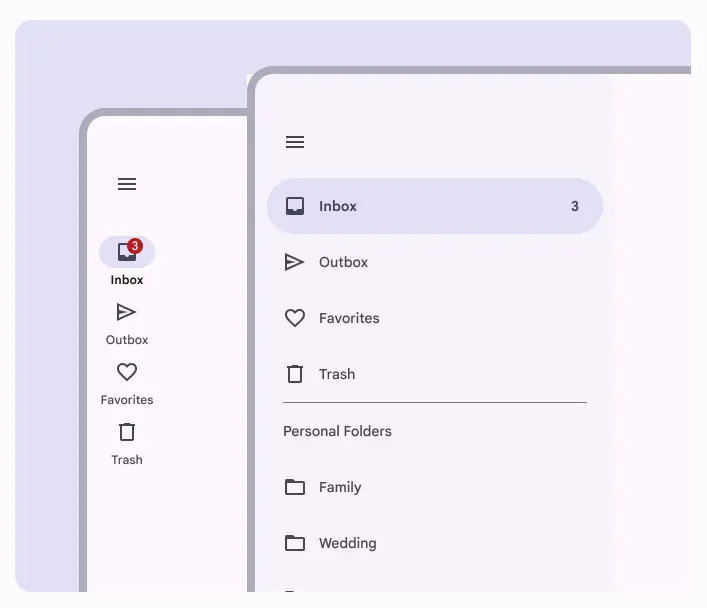
 ▲出典:Material Design 3このグローバルナビゲーションは、端末にあわせたデザインが求められます。表示領域が小さいモバイル端末ではアイコンを大きめに表示し、直感的に理解できるようなデザインが採用されています。
▲出典:Material Design 3このグローバルナビゲーションは、端末にあわせたデザインが求められます。表示領域が小さいモバイル端末ではアイコンを大きめに表示し、直感的に理解できるようなデザインが採用されています。
アイコンとラベルの配置、配色も統一することで端末が変わっても、迷わず操作することが可能です。
4. 操作に応じたインタラクション設計
ユーザーの操作に反応するUIデザインは、信頼感と使いやすさを向上させる重要な要素です。
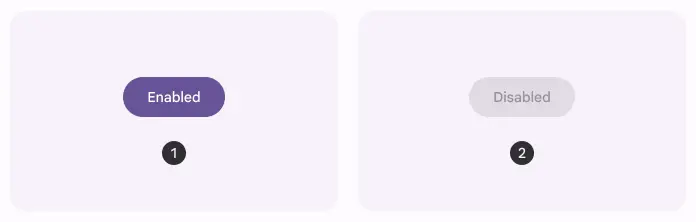
 ▲出典:Material Design 3うえの実例はボタンの「Enabled(有効)」と「Disabled(無効)」を視覚的に表現したものです。コピーだけではなく、色だけでもその状況が伝わります。視認性も高く、誤操作を防ぐこともできるでしょう。
▲出典:Material Design 3うえの実例はボタンの「Enabled(有効)」と「Disabled(無効)」を視覚的に表現したものです。コピーだけではなく、色だけでもその状況が伝わります。視認性も高く、誤操作を防ぐこともできるでしょう。
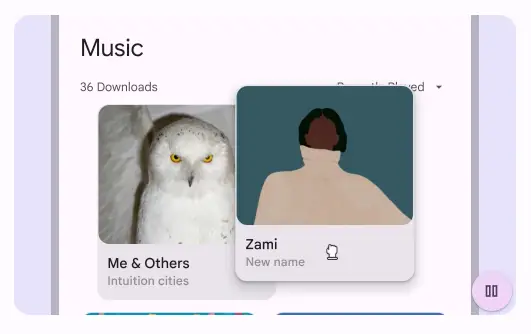
 ▲出典:Material Design 3上記の実例は、2枚のカードをグリッドで配置を変えているものです。カードに影をつけることで状態の変化が表現されています。まるで「つかんで・離す」といったリアルに近い体験ができることで、「ちゃんと操作できている」という安心感が得られるのです。UIデザインでUX向上を狙うなら、動く要素を採用すると良いでしょう。
▲出典:Material Design 3上記の実例は、2枚のカードをグリッドで配置を変えているものです。カードに影をつけることで状態の変化が表現されています。まるで「つかんで・離す」といったリアルに近い体験ができることで、「ちゃんと操作できている」という安心感が得られるのです。UIデザインでUX向上を狙うなら、動く要素を採用すると良いでしょう。
関連記事:UI改善で使えるフレームワーク6選!成功事例やポイントを紹介
5. マルチデバイス設計
UIデザインを制作するときは、スマートフォンやPCなどさまざまな画面サイズや操作環境に対応する設計が求められます。
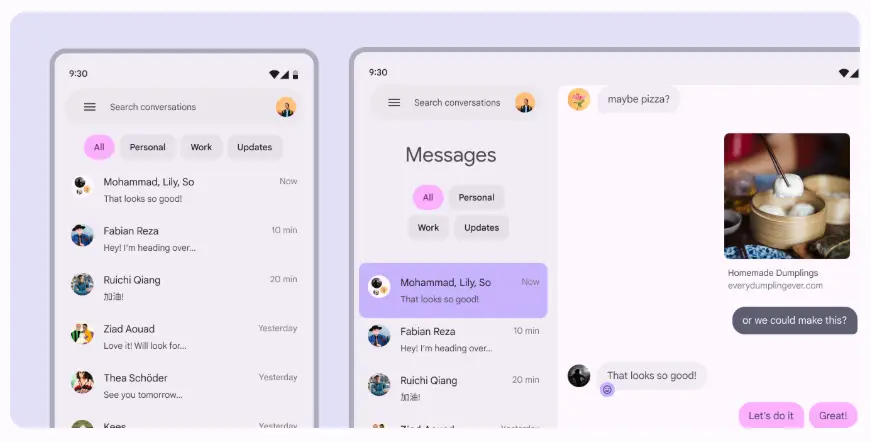
 ▲出典:Material Design 3上記の例では、同じチャットアプリのUIを端末別に表示したものです。スマートフォンではリスト表示、タブレットではリスト形式でも詳細が記載されています。画面の広さに応じて情報の見せ方が異なることがわかります。
▲出典:Material Design 3上記の例では、同じチャットアプリのUIを端末別に表示したものです。スマートフォンではリスト表示、タブレットではリスト形式でも詳細が記載されています。画面の広さに応じて情報の見せ方が異なることがわかります。

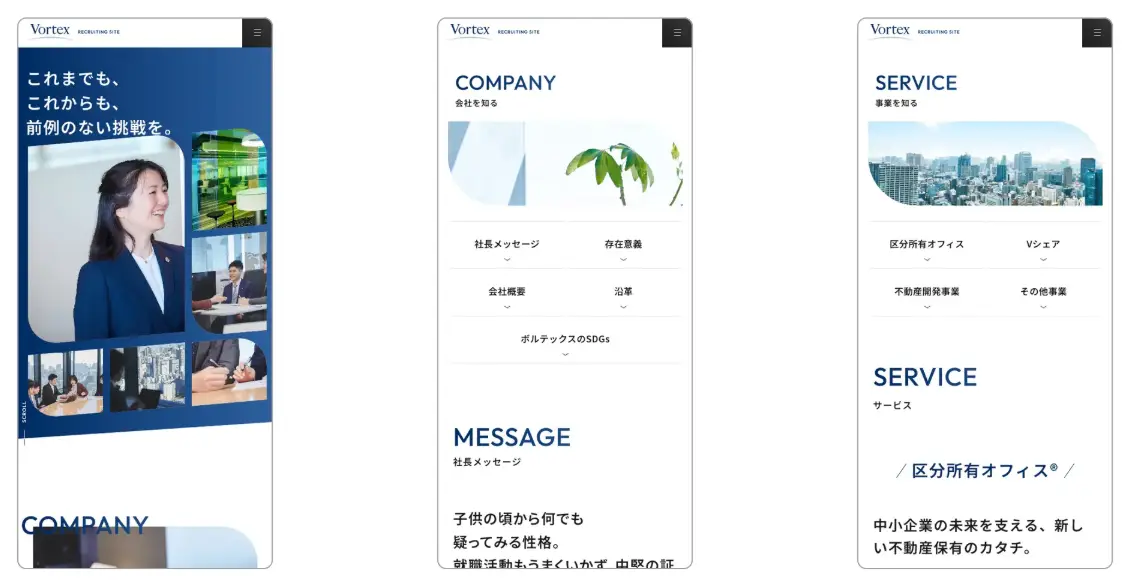
株式会社ボルテックスの採用サイトをスマートフォンで表示した例です。縦スクロールを意識したUIデザインで読みやすさと操作性が確保されています。
6. オブジェクト指向UIで組み立てる
オブジェクト指向UI(OOUI)とは、ユーザーが操作したい「対象(オブジェクト)」を起点にUIデザインの構造と操作を組み立てていくという考え方です。
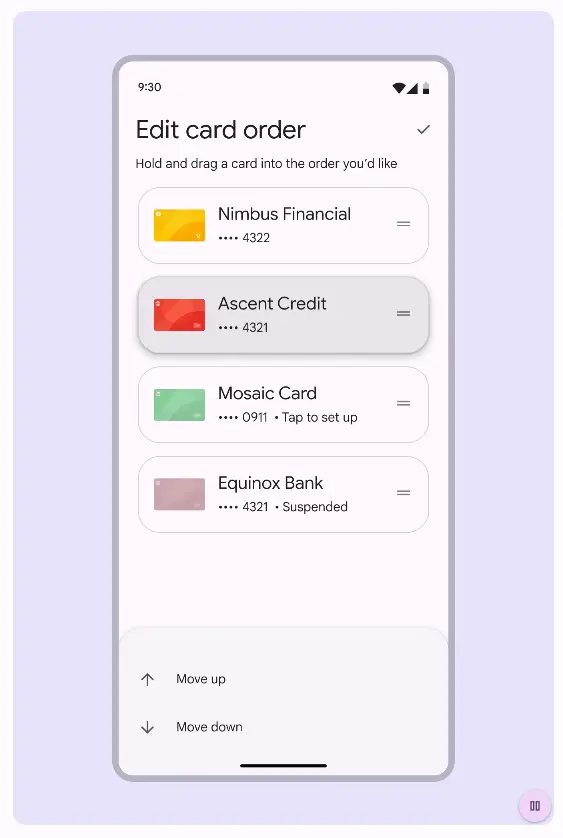
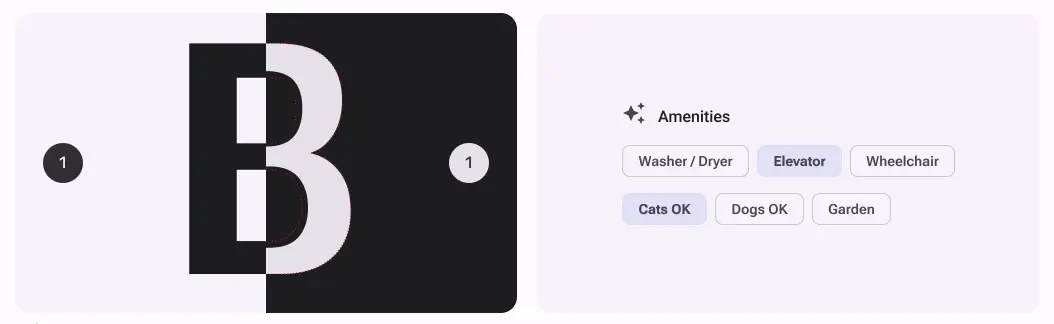
 ▲出典:Material Design 3上記の例は、クレジットカードがカード形式で表示されています。クレジットカードの位置を調整したい場合、機能を選択するのではなく、直接カードをグリッドして操作できます。直感的な操作を実現したUIデザインです。
▲出典:Material Design 3上記の例は、クレジットカードがカード形式で表示されています。クレジットカードの位置を調整したい場合、機能を選択するのではなく、直接カードをグリッドして操作できます。直感的な操作を実現したUIデザインです。
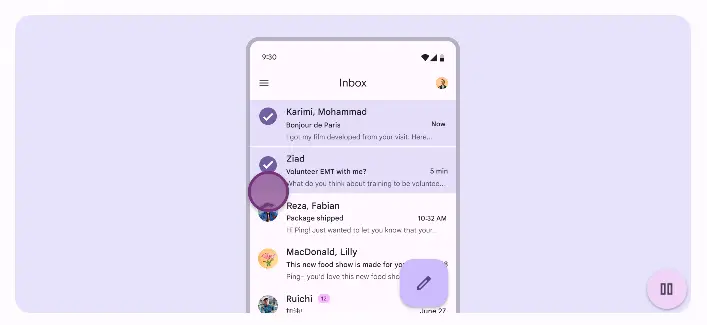
 ▲出典:Material Design 3こちらはメールアプリのUIデザインです。スレッドごとに選択と編集などの操作ができるようになっており、円形のFAB(フローティングアクションボタン)で返信や作成といったアクションが可能です。他に取ってほしい行動が増えたときも、これなら追加しやすくなります。
▲出典:Material Design 3こちらはメールアプリのUIデザインです。スレッドごとに選択と編集などの操作ができるようになっており、円形のFAB(フローティングアクションボタン)で返信や作成といったアクションが可能です。他に取ってほしい行動が増えたときも、これなら追加しやすくなります。
もし、アクションが明確な場合は、行動を起点とするタスク指向UIが適しています。たとえば「請求書発行」や「預け入れ」などです。「対象(オブジェクト)」か「行動(アクション」かで判断しましょう。
関連記事:オブジェクト指向UIデザインとは?タスク指向UIとの違いと設計方法を解説
【2025年度版】UIデザインのトレンド
UIデザインはユーザーの価値観や技術的な環境の変化によってトレンドがあります。ここでは実務で活かしやすい6つのトレンドを紹介します。
1. ウェブアクセシビリティ
近年、Webデザインにおいてウェブアクセシビリティの確保が必須事項になりつつあります。とくに企業は合理的配慮を行うために「JIX X 8341-3:2016」への準拠が求められています。
 ▲出典:ウェブアクセシビリティ導入ガイドブックウェブアクセシビリティの代表項目は以下のとおりです。
▲出典:ウェブアクセシビリティ導入ガイドブックウェブアクセシビリティの代表項目は以下のとおりです。
- 色のコントラスト比
- フォーカスの可視化
- 文字サイズの拡大対応
- 画像に代替テキストを設定
- ナビゲーションに一貫性をもたせる
- ラベルと入力欄の関係を明示
- 時間制限の配慮
ウェブアクセシビリティに対応することで、年齢や身体の状態を問わず、誰でも快適に操作できる環境を提供することが可能です。これにより企業への信頼性も高まり、ブランディングの向上も期待できます。
2. ダークモード対応
ダークモード対応は消費電力の抑制とアクセシビリティ向上の観点から、標準機能として求められています。
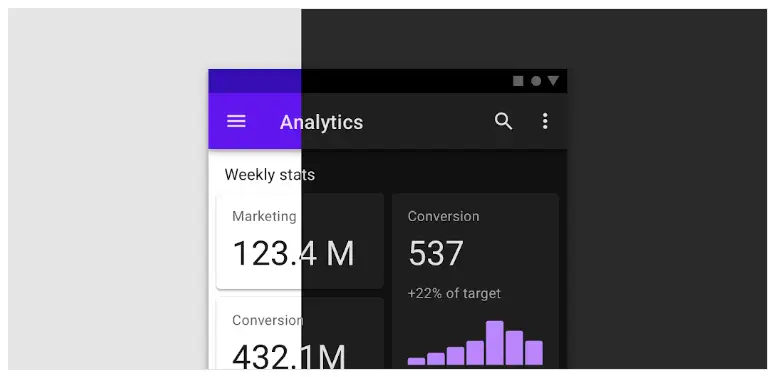
 ▲出典:Material Design 2背景色や文字色、アクセントカラーにくわえて、クリックやホバーなど状態の変化を見てわかるようにデザインします。
▲出典:Material Design 2背景色や文字色、アクセントカラーにくわえて、クリックやホバーなど状態の変化を見てわかるようにデザインします。
 ▲出典:Material Design 2単純にライトバージョンのデザインを反転させるだけではなく、明度や余白を調整して優先順位を再設計するといった対応が求められることもあります。
▲出典:Material Design 2単純にライトバージョンのデザインを反転させるだけではなく、明度や余白を調整して優先順位を再設計するといった対応が求められることもあります。
3. マイクロインタラクション
マイクロインタラクションは、ユーザーの操作に対して、視覚的なフィードバックを返す要素のこと。UIデザインの操作性と満足度の向上につなげることができます。
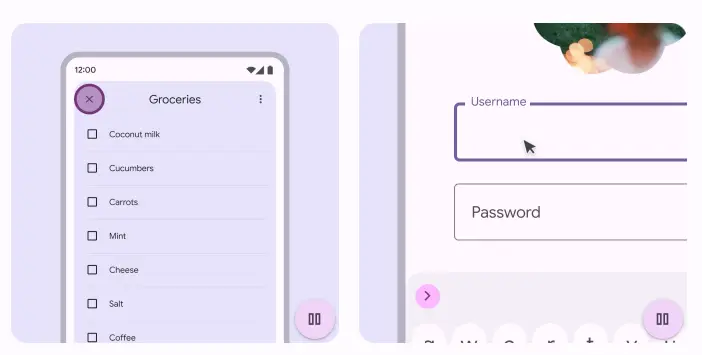
 ▲出典:Material Design 3上記の例は、今どこに何を入力しているのかを視覚的に表現したものです。
▲出典:Material Design 3上記の例は、今どこに何を入力しているのかを視覚的に表現したものです。
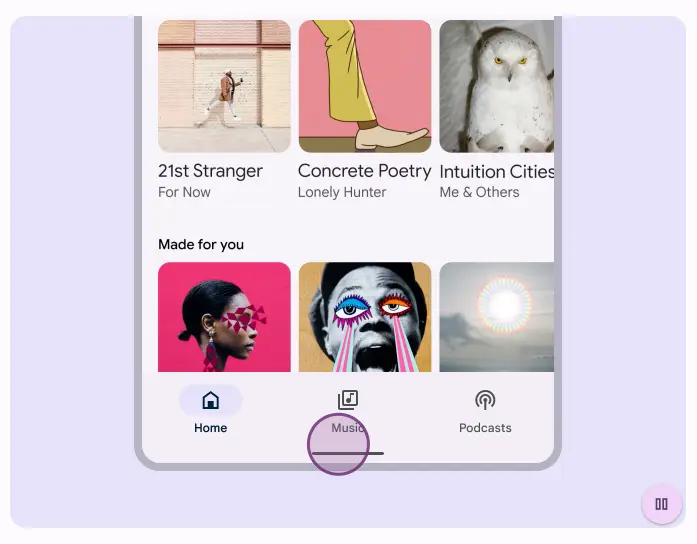
 ▲出典:Material Design 3こちらは下部に配置されたナビゲーションバーのアイコンをクリックすると、今どのページにいるのかを色と位置で強調するデザインです。マイクロインタラクションはユーザーの直感的な操作をサポートするためにも大切なUI要素です。
▲出典:Material Design 3こちらは下部に配置されたナビゲーションバーのアイコンをクリックすると、今どのページにいるのかを色と位置で強調するデザインです。マイクロインタラクションはユーザーの直感的な操作をサポートするためにも大切なUI要素です。
4. グリッドレイアウト
グリッドレイアウトはレスポンシブデザインに対応しやすく、視認性の高いUIデザインのひとつです。
こちらの例は、1つの情報をまとめたカードを等間隔で配置したUIデザインです。余白を活用して整列させることで、見やすくなり、視線の自然な誘導が可能です。
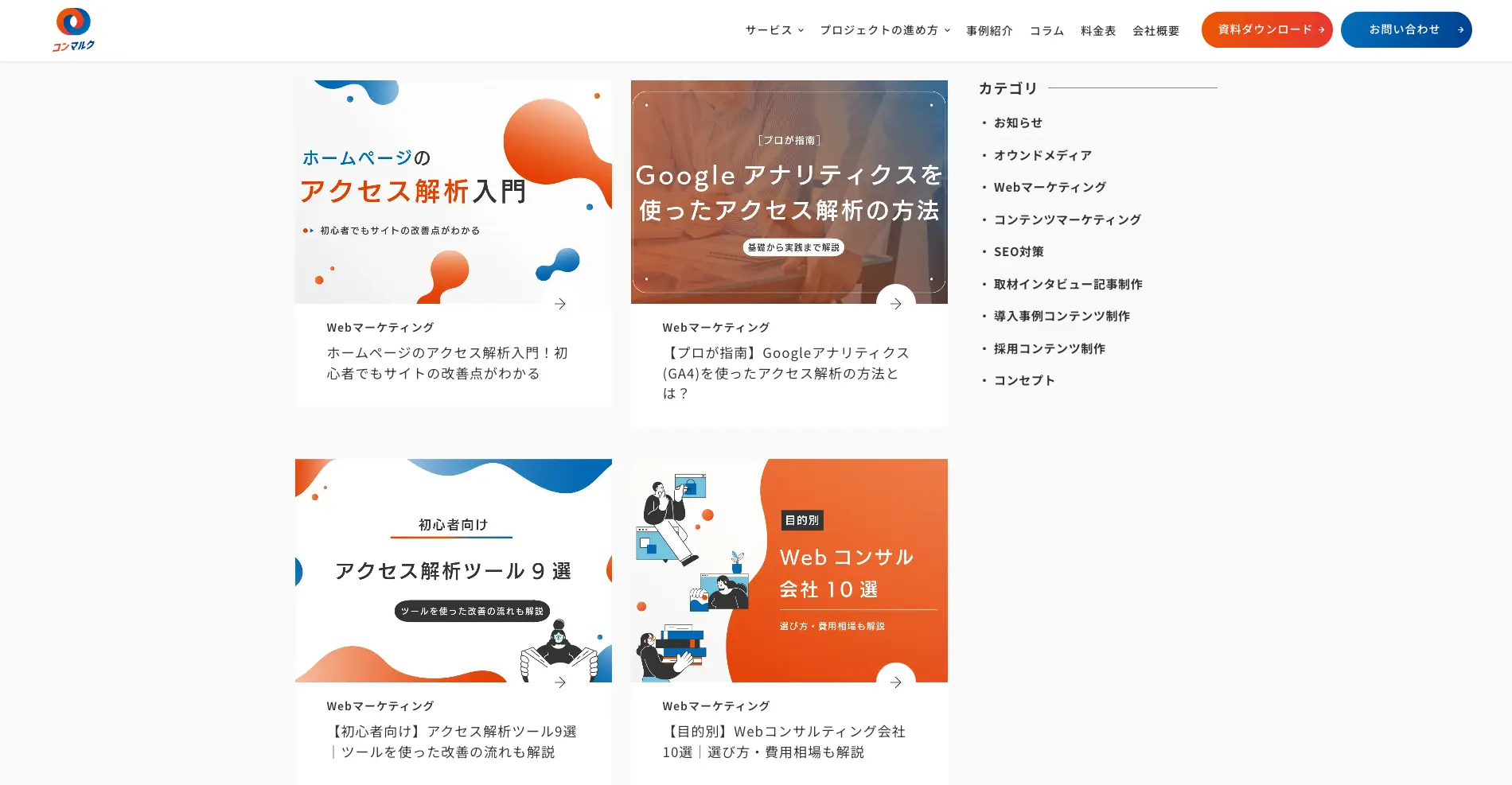
 こちらもカード形式のグリッドレイアウトです。アイキャッチやタイトルが視覚的に整理されており、ユーザーに理解をうながし、行動に移してもらうための土台として機能しています。
こちらもカード形式のグリッドレイアウトです。アイキャッチやタイトルが視覚的に整理されており、ユーザーに理解をうながし、行動に移してもらうための土台として機能しています。
5. タイポグラフィ
UIデザインにおけるタイポグラフィは、単に美しい文字を選ぶことではなく、情報の優先度を高めて、わかりやすく伝えるためのデザイン手法です。
 ▲出典:Material Design 3上記の例は、タイトルと補足情報のフォントの種類とサイズを変えています。これによりユーザーは情報の意味と優先順位をすぐに理解できるわけです。
▲出典:Material Design 3上記の例は、タイトルと補足情報のフォントの種類とサイズを変えています。これによりユーザーは情報の意味と優先順位をすぐに理解できるわけです。
 ▲出典:Material Design 3こちらは長文表示のタイポグラフィの実例です。行間や文字間が適切にデザインされており、読みやすさが確保されています。
▲出典:Material Design 3こちらは長文表示のタイポグラフィの実例です。行間や文字間が適切にデザインされており、読みやすさが確保されています。
ユーザーの理解のしやすさにも大きく影響を与えるため、文脈を見ながら調整することが大切です。
 ▲出典:Material Design 3ライトモードとダークモードでのフォントの見え方の違いを表現した実例です。同じフォントでも単に反転させただけでは、見え方が異なることがわかります。
▲出典:Material Design 3ライトモードとダークモードでのフォントの見え方の違いを表現した実例です。同じフォントでも単に反転させただけでは、見え方が異なることがわかります。
明度と背景にあわせてフォントのスタイルを設計することが大切です。
6. ジェネレーティブAI(生成AI)
ジェネレーティブAIは、UIコンポーネントや画面全体のデザインの自動生成といった機能が活用されています。
 ▲出典:uizard
▲出典:uizard
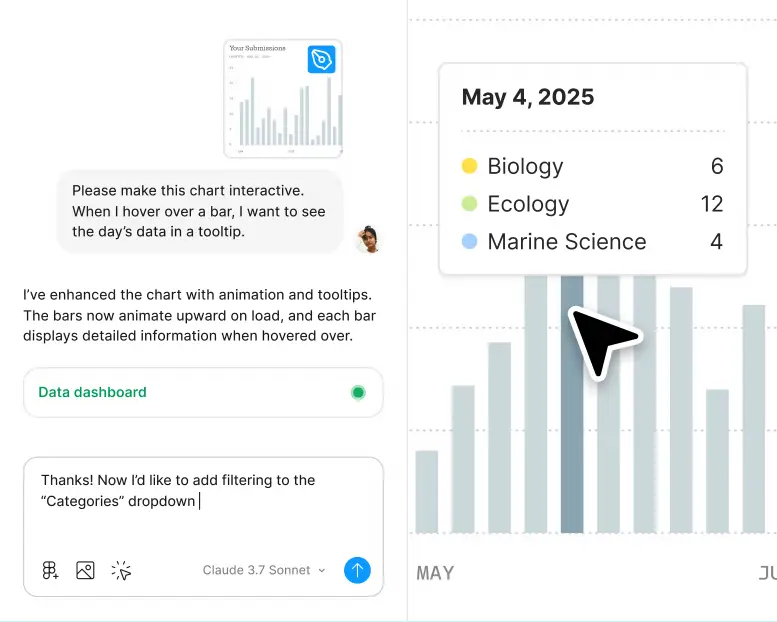
 ▲出典:Figma Make近年、業務への生成AIの活用が進んでおり、UIデザインにおいても役立つツールが多く展開されています。プロンプトを入れたらフレームワークのパターンを複数生成してくれたり、スクリーンショットをアップロードするだけでHTML化するものも。
▲出典:Figma Make近年、業務への生成AIの活用が進んでおり、UIデザインにおいても役立つツールが多く展開されています。プロンプトを入れたらフレームワークのパターンを複数生成してくれたり、スクリーンショットをアップロードするだけでHTML化するものも。
デザインプロセスの効率化と創造性の向上が期待されています。
関連記事:デザインツールの種類とは?最新トレンドや案件獲得におすすめのツールを紹介
UIデザインに挑戦するならエージェントを活用しよう
UIデザインはUX向上とビジネスの成果につながるものとして注目を浴びています。UIデザインに挑戦をしてクライアントに貢献したいなら、エージェントサービスの活用を検討してみてください。ここでは、エージェントを利用する3つのメリットを紹介します。
スキルレベルに合った案件を紹介してくれる
エージェントサービスは、登録時に実施する審査において、デザインレベルがチェックされています。そのため、これまでの経歴や実績、デザインスキルにあわせた案件のマッチングが可能です。
また、登録者のキャリアも見据えて、今できることを軸にしながら、ステップアップできるように支援してくれているため、無理せずUIデザインの案件に挑戦できます。
関連記事:UIデザイナーに必要なスキルとは?UXデザイナーとの違いも紹介
営業活動や条件交渉の負担がない
フリーランスデザイナーや副業デザイナーのなかには「営業が苦手」「報酬の交渉が不安」という人もいるでしょう。エージェントサービスを利用することで、案件の紹介を始め、条件交渉や契約手続きまで代行してくれます。
デザイン制作に集中できる環境を整えているため、不安なくUIデザインの仕事をスタートできます。
関連記事:【フリーランス向け】デザイナーの案を獲得するポイントや注意点、おすすめサービスまで徹底解説
案件の幅が広がり経験が積める
エージェントサービスでは、UIデザインを含めた幅広いデザイン案件を扱っています。案件によって難易度が低いものもあるため、小さな案件から受けつつ、仕事の幅を広げていくことが可能です。
また、エージェントサービスは、1人では出会えなかったようなデザインプロジェクトに携わることができるため、スキルを磨き、経験を積むことができます。
関連記事:フリーランスエージェント8選!デザイナーの仕事探しのコツも紹介
UIデザインの案件をお探しならクロスデザイナーがおすすめ!
UIデザインは、プロダクトをユーザーが快適に利用できるように設計することを意味します。ユーザーが直感的に操作して、目的を達成できる設計が優れたUIデザインの条件です。良質なUIデザインはUXの向上につながり、クライアントのビジネスにも寄与します。
しかしUIデザインは近年からの概念で多くの経験をもつデザイナーは少なくありません。希望するUIデザインの案件を獲得したいときはフリーランスデザイナー専門のエージェントサービス『クロスデザイナー』にご登録ください。
 クロスデザイナーは、国内最大規模のデザイナー登録者から、厳正したデザイナーを最適なタイミングでご提案するフリーランスデザイナー専門のエージェントサービスです。現在、7,000人以上のデザイナーが在籍しています。
クロスデザイナーは、国内最大規模のデザイナー登録者から、厳正したデザイナーを最適なタイミングでご提案するフリーランスデザイナー専門のエージェントサービスです。現在、7,000人以上のデザイナーが在籍しています。
スカウトや人材紹介機能があり、希望の内容に合うプロジェクトの紹介など採用コンサルタントがサポートいたします。気になる方は以下よりご登録ください。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents