
バナーやランディングページ(LP)では、読者をお問い合わせや購入のページへ遷移させるためのCTAボタンをどのようなデザインにするかで、CVR(コンバージョン率)に大きく影響がでます。
そこで本記事では、どのようなデザインにすべきか、またWebサイト内でどう配置させるのかについて、指針となるポイントを詳しく解説します。
バナーやLPなどWebサイト内でCVを得るために重要なCTAの改善を考えている方は、ぜひご参考ください。
CTAボタンとは?

CTAボタンは、「CallToAction(コールトゥアクション)」の略です。バナーやLPのファーストビュー・中間・末尾に配置され、ユーザーに対して、主に次の3つの行動を促すように誘導します。
- 購入
- 予約
- 資料請求(会員登録)
CTAボタンには、単に「購入する」「予約」と書かれたものもありますが、「使ってみる」「宿を探してみる」や「30日間無料で使ってみる」などさまざまな文言があり、長方形や角丸の形に企業のコーポレートカラーなどを使ってデザインされています。
CTAの役割5つ
CTAの役割は、購入や予約、会員登録などがよく知られていますが、それだけではありません。次の5つの役割を持っています。
- 申込・問い合わせのフォームへの誘導
- 資料請求ページへの誘導
- 商品詳細などのサービスページへの誘導
- 特集記事・特定コンテンツページへの誘導
- 外部メディア(LP・広告など)から自社サイトへの誘導
これは、必ずしもユーザーの購入や会員登録を得るだけがCV(コンバージョン)とは言い切れないからです。
ユーザーが自社の顧客になっていく過程には、自社の商品やサービスを知り(認知)、選択肢に入れるようになり(比較検討)、実際に購入(決定)し、さらに友人や知人に勧めたり、顧客自らがSNSに投稿し、宣伝したりするようになるロイヤルカスタマーになっていくという道筋があるからです。
これを「カスタマージャーニーマップ」と言い、単なるユーザーから顧客やロイヤルカスタマーになってもらうために、認知・比較検討・購入のフェーズでそれぞれ働きかける必要があります。
LPやバナーなどで使われるCTAでは、認知や比較検討、購入してもらうためのそれぞれのフェーズにおけるアクションを選択してもらうことが目的=CVとなります。
関連記事:カスタマージャーニーマップとは?作り方と4ステップを紹介
フェーズ別ユーザーへのアプローチ方法
こうしたカスタマージャーニーマップの手法を取り入れて、各フェーズに合わせたアプローチが重要です。たとえば、それぞれのフェーズにおける目的はおおよそ次のようになります。
- 認知→会員登録
- 比較検討→お問い合わせ
- 決定→購入
フェーズごとに、働きかける言葉、伝える内容は大きく変わってきます。
認知のフェーズにおいては、ユーザーに認識してもらうために何が必要なのか、ユーザーが何に悩み、何を必要としていて、自社の商品やサービスを知ってもらえるのか、認知に至るのかを把握することが重要です。
比較検討のフェーズでは、自社の商品・サービスの独自性、競合とは何が違うのか、どう有用なのかを伝える必要があります。こうしたことを認知のフェーズにいるユーザーに伝えてもあまり意味がありません。
つまり、ユーザーのフェーズに応じた働きかけをしていく必要があるのです。
売上にも大きくかかわるCTA
認知、比較検討、購入といった各フェーズで達成したいCVが獲得できるか否かは、ユーザーのニーズを抑えているかどうかにかかっています。CTAがユーザーが求める内容にあった文言やデザインになっているか、きちんと確認しましょう。
CTAの文言やデザインを変えることによって、CVR(コンバージョン率)が大きく変わることもあります。
カスタマージャーニーの各フェーズにおけるCVを達成することは、将来の売上にも大きくかかわるため、自社の課題を踏まえて認知や比較検討フェーズに働きかけることが重要です。
関連記事:CTAとCVの違いや関係性とは?デザイン観点でのCTAの改善策についても紹介
CTAの改善が必要なサイト・ページ
では、CTAの改善が必要なサイト・ページとはどういう状況のものでしょうか。CTAは常に改善することが重要ですが、特に改善が必要なケースは次のような場合です。
- ある程度の流入はできているのにCVRが低い・直帰率が高い
こうした課題は、Googleアナリティクスから数値を読み取ることでわかります。
バナーでクリックされ、サイトに訪問しているのにCVRが低い、逆に直帰率が高い、すぐに離脱されてしまうなどの場合には、CTAの改善が必要です。
関連記事:CTAとは?マーケティングやデザインとの関係性も解説
CTAデザインで意識すべきポイント4つ
CTAデザインで意識すべきポイントは次の4つです。
- 効果的な配置
- ベネフィットの訴求
- デザイン性・視認性
- ユーザビリティ
1. 効果的な配置
CTAは、パッと見た瞬間にCTAとわかる箇所に置きましょう。
- ファーストビュー
- コンテンツ内
- コンテンツ末尾
- 固定フッター(ヘッダー)
に配置されることがあります。
目に留まりやすい箇所はもちろん、ユーザーがスクロールを止めて読んでいる箇所に配置すると効果的です。ヒートマップツールを使うと、止まっている箇所をある程度推定することができます。
2. ベネフィット訴求
CTA内の文言(マイクロコピー)では、ペルソナの悩みを解決できる具体的な言葉でアクションを促すことが重要です。ボタンを押したら何が起きるのかを具体的に説明しましょう。
曖昧な表現にせず、ボタンを押すことでユーザーのどんな悩みが解決できるのかわかりやすく一言で伝えましょう。
3. デザイン性・視認性
CTAは目立つものでなければなりません。ボタンが見にくい、ボタン内の文言が読みにくいなどはNGです。
そのうえで、目立つ色やわかりやすい形でベネフィットを訴求できるデザインにしましょう。場合によっては、写真・イラストを活用し、目を引くようなデザインにすると効果的です。
関連記事:CTAは何色がよい?デザイン視点でのポイントと依頼先
4. ユーザビリティ
CTAはわかりやすくあるとともに、指やマウスで押しやすいサイズ・場所にある、見やすい、読みやすいといったことが重要です。
マウスポインターが被せやすい場所にあり、押すときにちょうどいいサイズであるかなどをしっかり確認しましょう。CTAが固定表示されている場合には、他の情報と被って見にくくないか、押しにくくないかといった点も気を付けましょう。
CTAボタンデザインの要素5つ
では、CTAボタンのデザインでどんなことに気を付ければいいのでしょうか。CTAボタンは次の5つの要素に分けられます。
- サイズ
- カラー(配色)
- アイコン
- 文言(マイクロコピー)
- ボタンの形
それぞれの要素において、注意すべき点を順に解説します。
1. サイズ
CTAのサイズは、
- 一目でパッとそこにあることがわかるサイズ
- マウスポインタが被せやすいサイズ
- モバイルで表示した際でも指でクリックしやすいサイズ
であることが重要です。大きさは、カラー同様、全体とのバランスや位置も重要です。サイズのユーザビリティに問題がないか、しっかり確認しましょう。
2. カラー(配色)
カラーは必ずしも、赤やオレンジなどの目立つ色がいいとは限りません。あくまでベースカラー・メインカラーとのバランスで目立たせることができます。
メインカラーと対照的な色(捕色)を使うと、目立ちやすくなります。ただ、必ず捕色を使えばいいというものではなく、あくまで全体のバランスやトンマナが重要です。
3. アイコン
CTAでアイコンを使う際は、
- アイコンが指す内容がわかりやすい
- 視認性が高い
ことが重要です。アイコンのイラストが何を表していて、どういうことができるのか、一目でわかるデザインにしましょう。
4. 文言(マイクロコピー)
CTAの文言は、
- ベネフィットを押し出す
- 自然な文言で誘導する
- 魅力をシンプルに表現する
ことが重要です。
ユーザーが自社の商品やサービスを利用することで、どんなメリットが得られるのか、どんな体験ができるのか、ユーザーが得られる価値をシンプルかつ具体的に伝えましょう。
企業側がしてほしい内容ではなく、あくまでユーザー側の視点に立ってメリットを感じられる内容にします。
たとえば、「問い合わせ」をしてほしい場合は
「無料トライアル」「無料アカウント登録」「無料カウンセリングのご案内」
などの言葉に置き換えましょう。
5. ボタンの形
ボタンの形には、
- 四角
- 角丸
- 円形
の3つがあり、一般的な形は角丸です。
それは、角丸にしたほうがCTA内に視線が集まり、CTA内のマイクロコピーを見てもらいやすくなるから。四角の場合は、視線が外側に向きやすく、角丸の場合は内側に視線が向きやすくなります。
また角丸にすると、柔らかい・優しい・フレンドリーな印象を与えることができ、丸くなるほど、その印象は強くなります。一方、四角にすると、安定・規律・信頼などの印象を与えることができ、ビジネス向きです。
ユーザーに与えたい印象、トンマナを考えて形を選びましょう。
効果的なCTAボタンの配置場所
ファーストビューに配置するとともに、コンテンツ内・コンテンツ末尾にも配置すると、ユーザーがアクションを起こしたいと思ったタイミングで押してもらいやすくなります。コンテンツ内では、ユーザーの興味・関心が高まると思われる場所に配置しましょう。
- コンテンツ末尾
- コンテンツ内
- 固定フッター(ヘッダー)
それぞれの場所に配置したときの効果について、解説します。
コンテンツ末尾
一般的な配置場所です。商品やサービスについて紹介した後、ユーザーに行動を促すものとなっています。
コンテンツ内
コンテンツの随所にCTAを配置するスタイルです。LPでは、ファーストビュー内だけでなく、ボディコピーの内容に合わせてユーザーがアクションを起こしたいと思うタイミングで配置します。
固定フッター(ヘッダー)
ページをスクロールしても、ヘッダーもしくはフッターが画面上部(下部)に固定表示されており、ユーザーがいつでもCTAを押せるようになっているスタイル。ユーザーがいつでもCTAを押したいときに押せて、スクロールする手間が省けて離脱要素を減らすことができます。LPやオウンドメディアではよく使われます。
CTAボタンの参考事例
CTAボタンの参考事例として、代表的なAmazon、Airbnb、Netflix、Spotify、メルカリの5社をみていきましょう。
Amazon
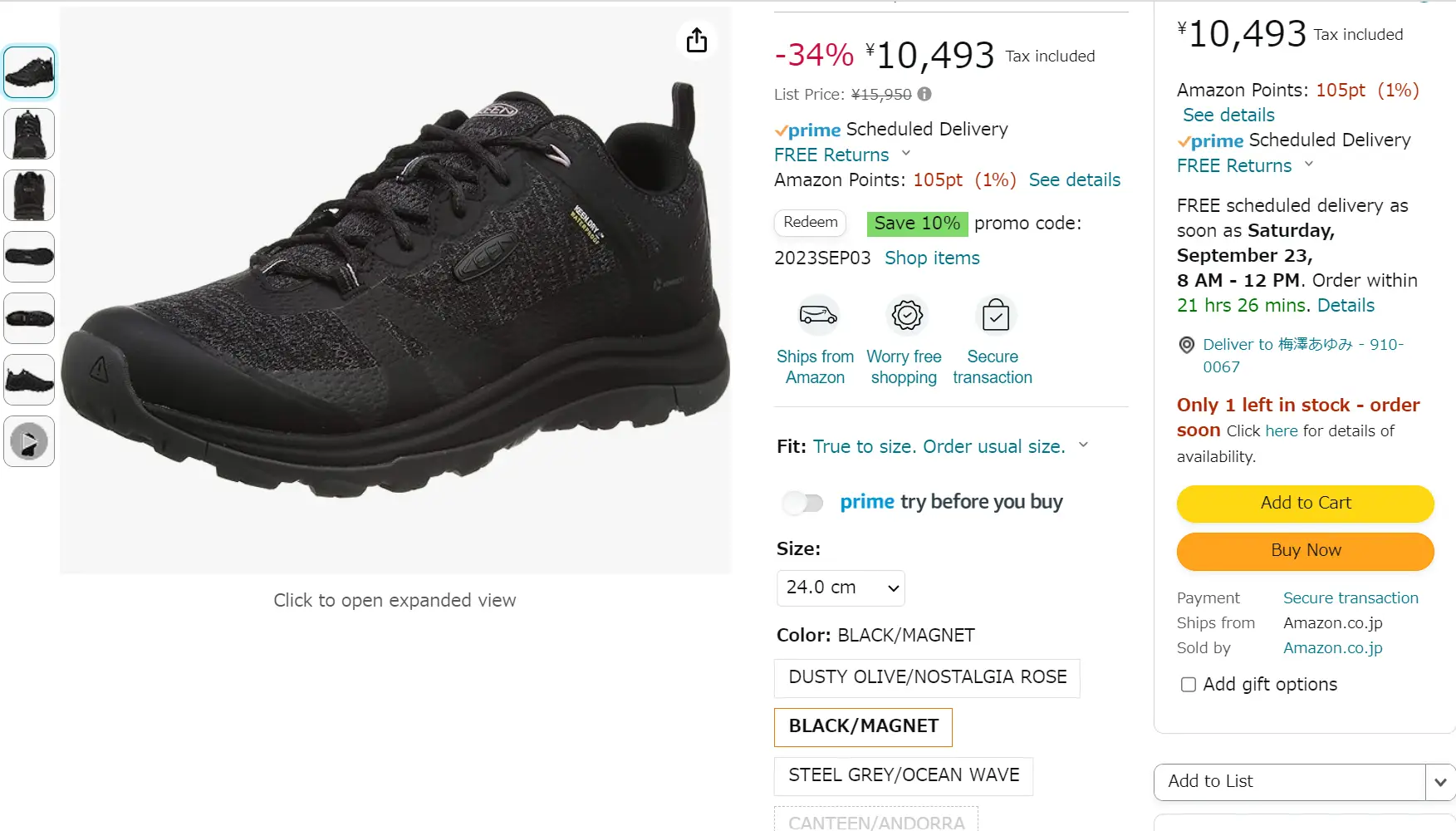
 ▲出典:AmazonAmazonのCTAは、商品の右側に「カートに入れる」「今すぐ買う」のマイクロコピーとセットになったCTAの代表的事例です。
▲出典:AmazonAmazonのCTAは、商品の右側に「カートに入れる」「今すぐ買う」のマイクロコピーとセットになったCTAの代表的事例です。
Airbnb(エアビーアンドビー)

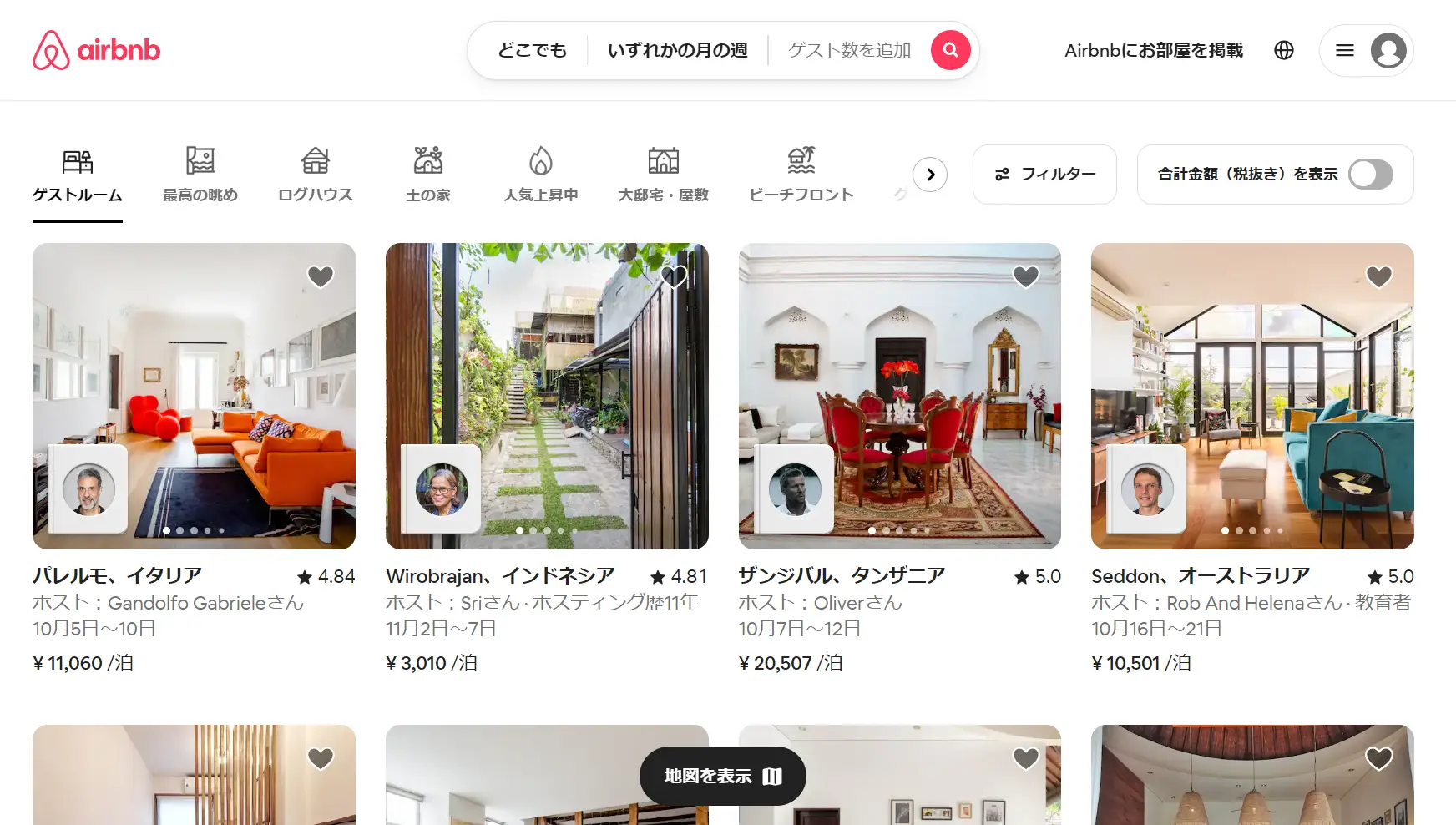
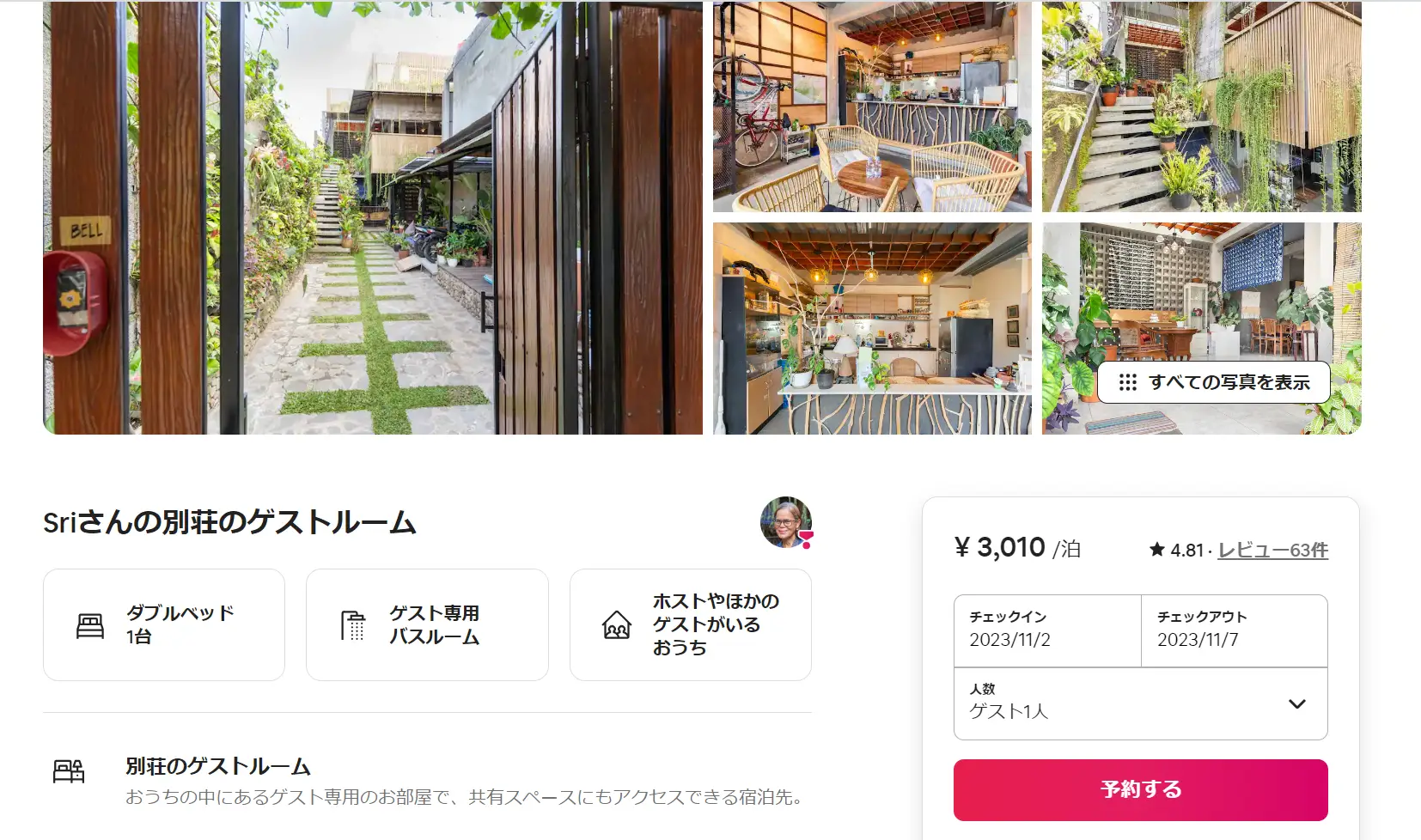
 ▲出典:airbnb企業のコーポレートカラーである赤を使い、宿を探す際のCTAには、虫眼鏡のアイコンで表現し、宿のページでは「予約する」という文言のわかりやすいCTAとなっています。
▲出典:airbnb企業のコーポレートカラーである赤を使い、宿を探す際のCTAには、虫眼鏡のアイコンで表現し、宿のページでは「予約する」という文言のわかりやすいCTAとなっています。
Netflix(ネットフリックス)
 ▲出典:NetflixNetflixでも企業ロゴのカラーと同じ赤色を使い、ベースカラーとなる黒の中に目立たせています。
▲出典:NetflixNetflixでも企業ロゴのカラーと同じ赤色を使い、ベースカラーとなる黒の中に目立たせています。
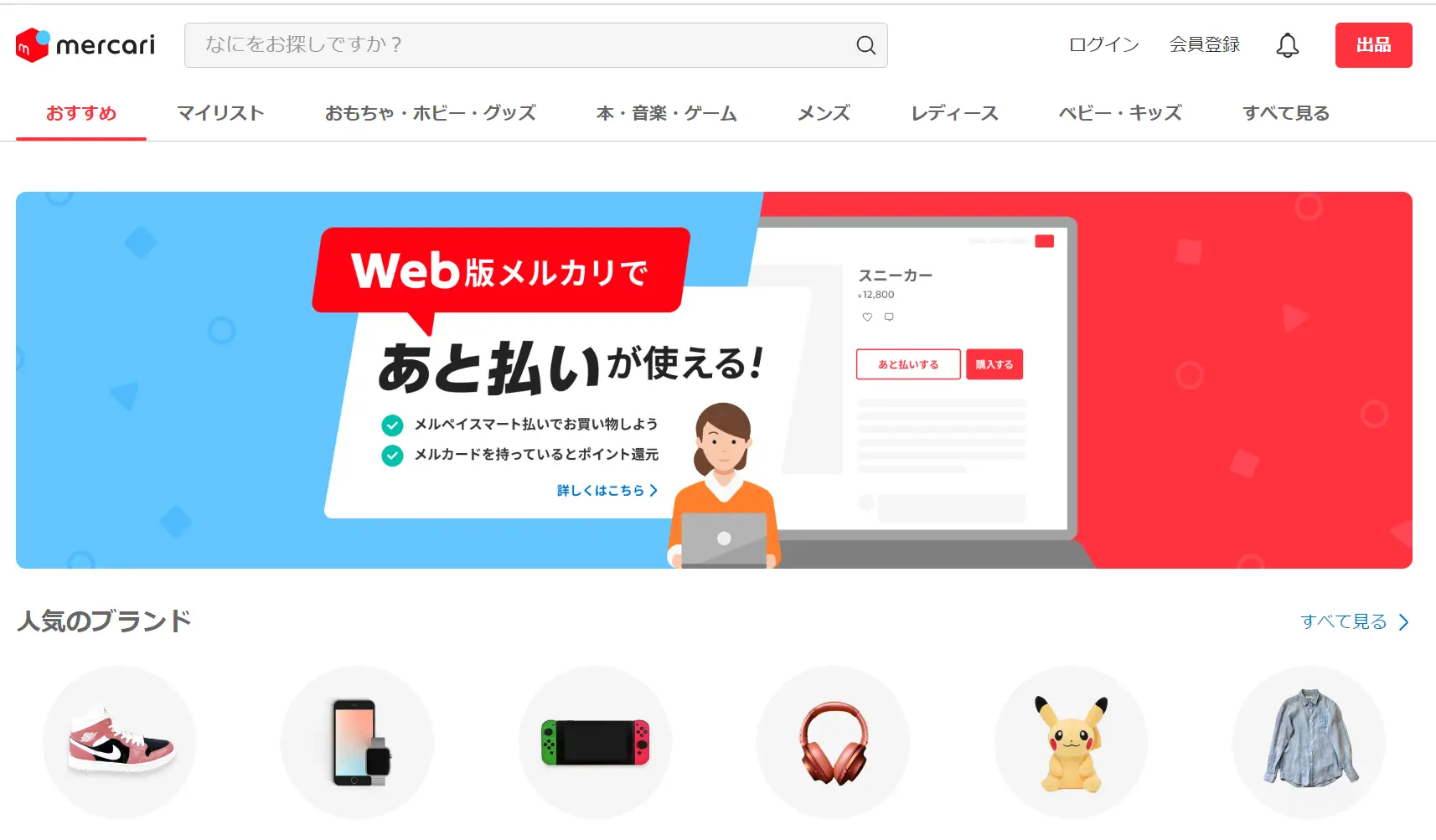
メルカリ
 ▲出典:メルカリメルカリでもコーポレートカラーの赤色を使っています。モバイル上では、商品ページにいくと固定表示にして購入を決めた際には、いつでもCTAが押せるようになっています。
▲出典:メルカリメルカリでもコーポレートカラーの赤色を使っています。モバイル上では、商品ページにいくと固定表示にして購入を決めた際には、いつでもCTAが押せるようになっています。
CTAボタンの参考事例が集まったサイト3つ
CTAボタンの事例が集まったサイトがあるので、参考にしてみるのもいいでしょう。ここでは、代表的な3つのサイトを紹介します。
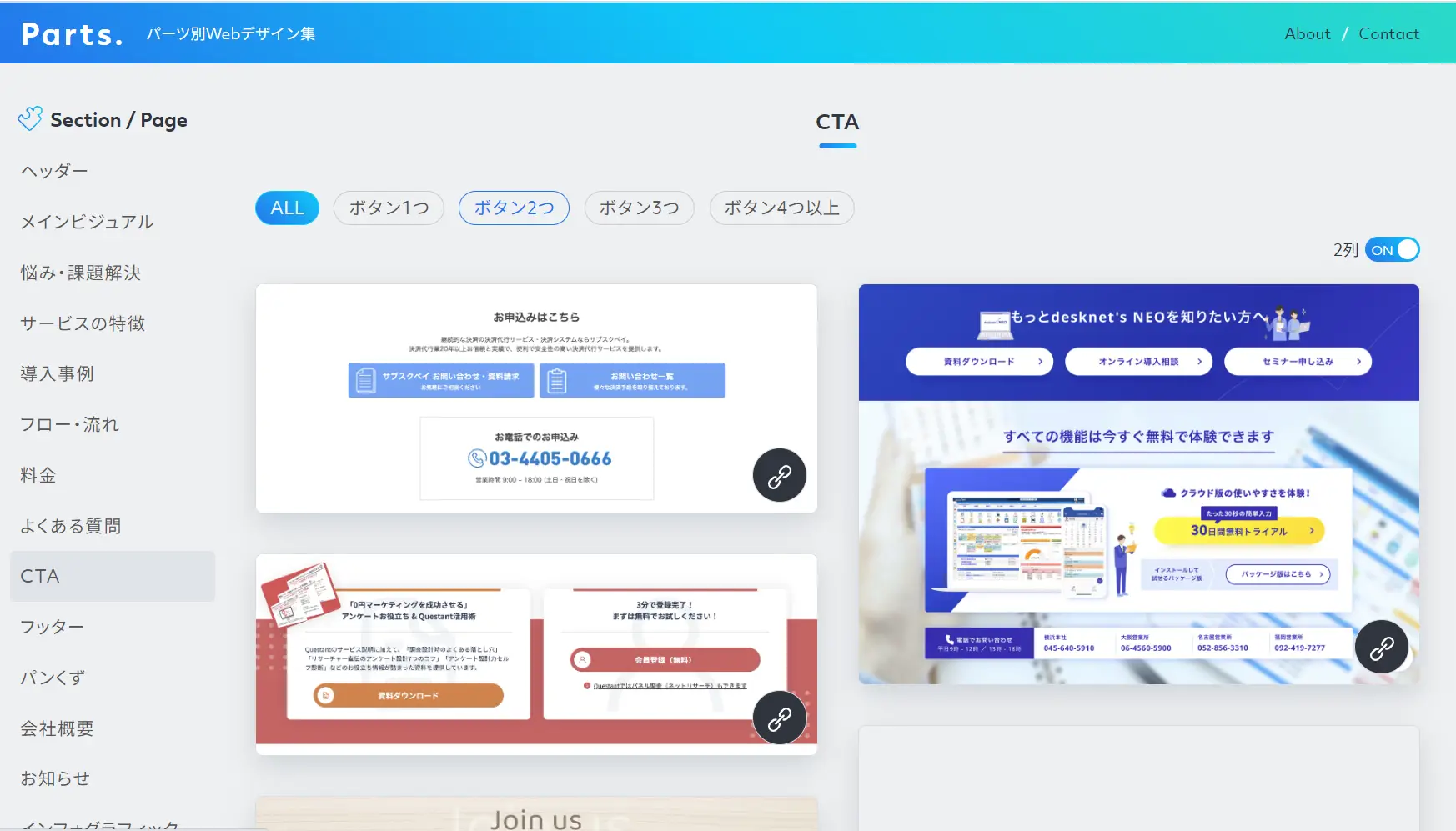
- Parts.パーツ別Webデザイン集 CTAのデザイン一覧
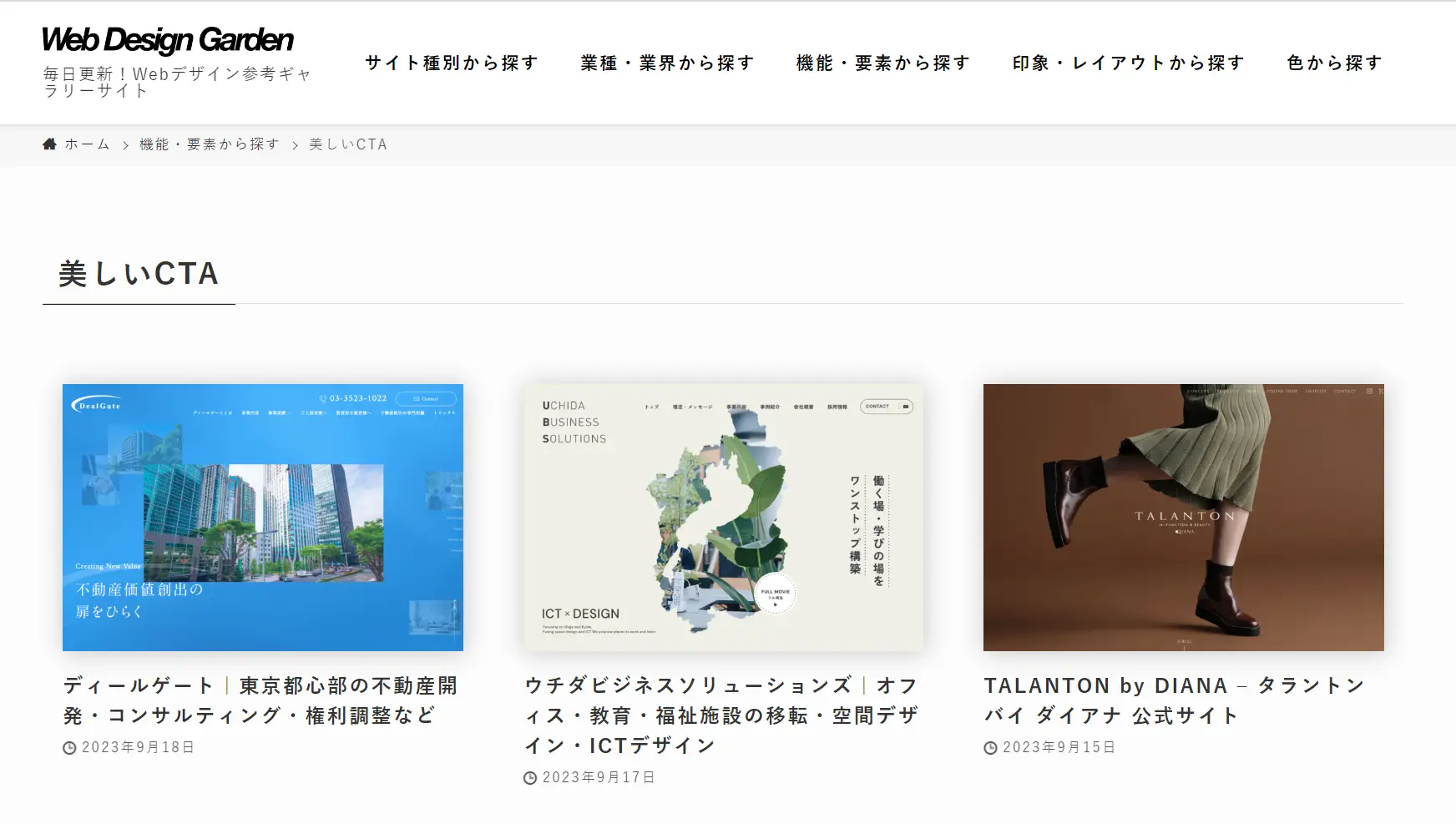
- 美しいCTAのWebデザイン参考ギャラリー・リンク集
- CTAボタン|バナー広場|バナーデザインのまとめサイト

▲出典:Parts.パーツ別Webデザイン集 CTAのデザイン一覧
上記のサイトでは、CTAボタンが1つのもの、2つのものなどさまざまなパターンのCTAデザインを見ることができます。
 ▲出典:美しいCTAのWebデザイン参考ギャラリー・リンク集上記のサイトでは、洗練されたおしゃれなCTAボタンのパターンを見ることができます。
▲出典:美しいCTAのWebデザイン参考ギャラリー・リンク集上記のサイトでは、洗練されたおしゃれなCTAボタンのパターンを見ることができます。

▲出典:CTAボタン|バナー広場|バナーデザインのまとめサイト
上記のサイトでは、バナーのCTAを中心に見ることができ、人気のものはマウスポインタを被せるとハートマークの数とともに紹介されています。
さまざまなCTAを参考に、デザイン制作や改善にご活用ください。
CTAデザイン最適化のための改善施策3つ
CTAデザインを変えるだけで、CVRが大きく変わることをお伝えしましたが、どのように変えると改善するのか、その施策例を3つお伝えします。
- CTAの「デザイン・配置場所・ボタンの数・マイクロコピーの文言」を変更する
- ABテストの実施
- 解析ツールを使う
CTAの「デザイン・配置場所・ボタンの数・マイクロコピーの文言」を変更する
CTAを改善したいとき、変更を検討する箇所は主に次の4つです。
- デザイン
- 配置場所
- ボタンの数
- マイクロコピーの文言
デザインの変更としては、より目立ちやすい色にする、より認識されやすい形にするなどが改善施策として挙げられます。
こちらのページでは、CTAの色を緑からオレンジに変えたことで目立ちやすくなりました。
 ▲変更前
▲変更前
 ▲変更後
▲変更後
ABテストの実施
ABテストは、特定の要素を変更した2パターンを作成して、どちらが効果的であるか比較検証を行う施策です。CTAの場合、位置を変更したり、色を変更したりして、変更前と変更後の2パターンでのページの表示回数やクリック率などの数値を見て、より多くの成果を出しているほうを選びます。
関連記事:ABテストとは? サイト改善に導く方法とおすすめツールを解説!
関連記事:ABテストの成功事例をテストの種類別に紹介|正確な結果を得るためのポイントも
解析ツールを使う
ABテストを行う際、効果を検証するために数値を測定することができる解析ツールがあります。
- ヒートマップツール
- Googleアナリティクス
- Googleサーチコンソール
ABテストの効果を検証するためにみる数値として、Webページの表示回数やクリック率(CTR)、直帰率などがあります。Googleアナリティクスを使ってそれらの数値をみることができます。
Googleサーチコンソールは、ページに入る前のユーザーの動きを数値化してみることができます。
ヒートマップツールは、ユーザーが閲覧している箇所をマウスのポインタの動きから推定し、赤や緑などの色を付けて可視化したものです。ユーザーの閲覧箇所やスクロールして止まっている箇所に、CTAを配置すると目に留まりやすくなり、アクションを誘発しやすくなると考えられます。
CTA制作の主な外注先
CTA(コール・トゥ・アクション)の制作を外注する場合、主な外注先には「Web制作会社」「デザイン制作会社」「マーケティング支援会社」「フリーランスデザイナー」の4つが挙げられます。
以下で、それぞれの特徴や選び方を解説します。
Web制作会社
Web制作会社は、サイト全体の構成やユーザー導線を踏まえたCTA設計が得意です。
自社の業種や目的に合わせた最適なCTAの設計・配置・デザインを一括して依頼できるため、サイト全体の一貫性や成果を重視する場合に適しています。
選ぶ際は、過去の制作実績や自社と類似した業種の事例があるか、運用後のサポート体制が整っているかを確認しましょう。また、予算や納期が自社の要望と合致するかも重要なポイントです。
デザイン制作会社
デザイン制作会社は、視覚的な訴求力やブランドイメージにこだわったCTA制作を得意とします。
ボタンやバナーなどのクリエイティブ要素を強化したい場合や、既存サイトの一部リニューアルにも対応可能です。
選ぶ際は、ポートフォリオやデザインのテイストが自社のブランドイメージに合致しているか、コミュニケーションが円滑に取れるかを重視しましょう。デザインの修正対応や納品後のフォロー体制も確認しておくと安心です。
マーケティング支援会社
マーケティング支援会社は、ユーザー行動データやA/Bテストなどの分析に基づき、成果を最大化するCTA設計を提案します。
コンバージョン率向上を目的とした改善や運用まで一括で任せたい場合におすすめです。
選ぶ際は、数値分析や改善提案の実績、レポーティング体制、戦略立案から実装までの一貫したサポートが受けられるかを確認しましょう。自社のKPIや目標に合った提案ができるかも重要です。
フリーランスデザイナー
フリーランスデザイナーは、比較的低コストかつ柔軟な対応が可能です。
小規模なプロジェクトや短納期の案件、細かなカスタマイズを希望する場合に向いています。
選ぶ際は、実績や得意分野、納期対応力、コミュニケーションの取りやすさを重視しましょう。また、契約内容や修正回数、著作権の取り扱いについて事前に明確にしておくことがトラブル防止につながります。
CTA制作の外注先は、目的や予算、求める成果によって最適な選択肢が異なります。各社の実績やサポート体制、コミュニケーションの質を比較し、自社の課題やゴールに最も合致する外注先を選ぶことが成功のポイントです。
業務委託はコスト面や柔軟性など、企業にとってもメリットも多くある一方で、経験がないとメリットがわかりにくく、不安を感じる企業も少なくありません。下記の資料では、業務委託のメリットと注意点を網羅的に解説しますので、ぜひご参照ください。

CTAデザインの外注にフリーランス特化型エージェントを活用するメリット5つ
CTAデザインの外注には、フリーランス特化型エージェントを活用するのがおすすめです。以下で、その理由を解説します。
1.即戦力のデザイナーを迅速にマッチングしてくれる
フリーランス特化型エージェントは、厳選された即戦力デザイナーを多数抱えており、CTAデザインに必要なスキルや経験を持つ人材をスピーディーに紹介してもらえます。
社内で人材を探す手間や時間を大幅に短縮でき、急ぎの案件や短納期にも柔軟に対応できる点が大きなメリットです。
2.高度な専門性と多様なクリエイティブ力を活用できる
業界や職種に特化したエージェントは、UI/UXやWebデザイン、グラフィックなど多様な分野の専門家を揃えています。
自社の課題やターゲットに合ったデザイナーを選定でき、より効果的で成果につながるCTAデザインを実現できるでしょう。
また、専門性の高い提案や最新トレンドにも強いのが特長です。
3.採用や契約にかかる工数を大幅に削減できる
エージェントがマッチングから契約、条件交渉、スケジュール調整まで一括でサポートしてくれるため、採用や外注にかかる手間を大幅に省けます。
社内リソースが限られていても、煩雑な手続きを任せられるので、担当者の負担を減らしつつ効率的にプロジェクトを進行できます。
4.コストパフォーマンスに優れた柔軟な発注が可能
フリーランスは雇用コストが不要で、プロジェクト単位やタスク単位でのスポット発注ができるため、無駄なコストを抑えやすいです。
エージェントを通すことで、単価交渉や条件調整もスムーズに進み、予算や要望に合わせた柔軟な依頼が実現できるでしょう。
5.案件進行中や納品後のサポート体制が整っている
多くのエージェントは、案件開始後も進行管理やトラブル対応、継続的なサポートを提供しています。
万が一の不具合や追加要望にも迅速に対応してもらえるため、初めての外注でも安心して任せることができるでしょう。
また、業務委託契約や著作権などの法的なリスクを軽減できるため、安心です。
自社業務をはじめて外注する際は不安を感じる方も多いはず。そこで下記の資料では、外注の流れとポイントをステップ別に解説しています。無料でダウンロードできますので、ぜひご活用ください。

CTAデザインを依頼するならクロスデザイナーがおすすめ
本記事では、効果的なCTAデザインについて意識すべきポイントや重要なデザイン要素、効果的な配置場所などについて解説してきました。
CTAはCVにそのままつながる要素なので、より効果的なデザインにすることがLPやバナーの成果に大きくかかわってきます。効果的なCTAデザインを制作するには、優秀なデザイナーに依頼することが重要です。
フリーランスデザイナーに特化したエージェントサービスのクロスデザイナーなら、採用難易度の高い即戦力デザイナーの中から、自社にマッチしたデザイナーを最短即日で提案できます。

デザイナー登録時に厳正な審査基準を設けており、通過率はわずか5%。その中から選ばれた厳選のデザイナーをご紹介することができます。
WebデザイナーやUI/UXデザイナー、アプリデザイナーなど多数在籍しているため、あらゆるクリエイティブにも対応できます。双方の合意があれば、アサイン後に正社員への契約形態の変更も可能です。
下記からサービス資料を無料でダウンロードできます。即戦力デザイナーをお探しの方は【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents




















