「サイト制作をするうえで参考となるデザインはないだろうか…」そうお考えではありませんか?
Webサイトを制作するうえでデザインは非常に重要な要素です。特にECサイトにおいては、デザインの方向性やクオリティが売上に影響すると言っても過言ではありません。
そのため、Webサイトを制作するうえで依頼者もデザインのポイントを抑えておく必要があります。そこで本記事では、Webサイト制作するうえで重要なデザインの基本と依頼するうえで参考となるデザイン、依頼先の選定のコツなどについて解説します。
Webサイト制作におけるデザインのポイント
Webサイト制作におけるデザインのポイントは5つです。
- レイアウトの4原則
- 配色のバランス
- フォントを使い分ける
- モバイルファースト
- UI/UX
関連記事:印象が変わる! 見やすいホームページを作るポイント8選
レイアウトの4原則
Webサイトの画面レイアウトは、デザイナーが感覚的に行っているのではありません。伝えたい情報を見やすく、美しくまとめるために次の4つの基本原則により構成されています。
- 近接
- 反復
- 整列
- 対比
近接とは、似たもの同士を近づけて並べること。関わりのある情報を近くに配置し、それ以外のものは別の場所に配置することで、視覚的に理解しやすくなります。
反復とは、色や線、モチーフ、レイアウトなど同じサイト内で同じ要素を繰り返して使うことです。たとえば、ページ内で同じ色合い・線のアイコンを使って説明したり、見出しを同じフォント・サイズを使ったりすることです。
反復することでサイト全体に一貫性が生まれ、ユーザーは別のページに移動しても他のWebサイトに移動してしまったと誤解しにくくなります。こうした一貫性を持たせるためのスタイルやルール(トンマナ)は、ブランディングにおいても重要な要素です。
整列とは、近接されたそれぞれの要素を左揃え・右揃えするなどして配置し、それぞれを「見えない線」でつなげて見やすくすることです。ちなみに、Webサイトには両側に必ず余白がありますが、これらは見えない線できれいにそろっています。
対比とは、異なる2つ以上の要素を、視覚的に明確な違いを出すことです。この記事にもタイトルと見出し、本文がありますが、タイトルは太字で大きくなっており、見出しは太字で左側に縦線を付けて、本文は太字装飾のないフォントとなっています。
こうした強弱がなければ、だらだらとした印象を与え、必要な情報を把握しにくくなります。強弱があることで、ユーザーは自然と多くの情報を見分けることができ、必要な情報にスムーズにたどり着きやすくなります。
配色のバランス
Webページの配色は、基本的にメインカラー・ベースカラー(背景色)・アクセントカラーの3色で構成するとバランスが良くなります。その割合は、ベースカラーを筆頭におおよそ「70:25:5」で、アクセントカラーを5%にすると良いでしょう。
色を選ぶときには、同じ色味を持つ色相グループ(トーン)から選ぶことで、ターゲットに合わせた印象を与えやすくなります。色の属性の一つに「明度」がありますが、明度が高いほど明るく軽いイメージを与え、低いほど重厚なイメージになります。
フォントを使い分ける
Webページのフォントでは、段落内テキストや表組みなどはゴシック体を使用するのが一般的です。しかしバナーやメインビジュアルなどの画像に含まれるテキストには、明朝体やセリフ体を使うことで、読ませるだけでなく印象的な表現を与えやすくなります。
書籍などでもよく使われる明朝体やセリフ体の方が可読性が高いとされ、ゴシック体やサンセリフ体は可視性が高いとされます。PCやモバイルのディスプレイの小さな文字では複雑な明朝体を表現しにくいものの、画像内テキスト・コピーに積極的に使うことで目に留まりやすくなります。
モバイルファースト
ユーザーの多くは、PCではなくモバイル(スマートフォン)から見ていると想定したうえで、Webサイトのデザインを制作すると良いでしょう。
総務省の「令和4年通信利用動向調査」によると、「個人のインターネット利用機器は、スマートフォンがパソコンを上回り、20~59歳の各年齢階層で約9割が利用している」という結果が出ています。
また、Googleの検索順位や表示において、PCサイトよりもスマートフォンサイトがページ評価の基準となっています。Google では、モバイル フレンドリーなコンテンツを作成することを推奨しており、インデックスに登録されているあらゆるコンテンツ(PC 版とモバイル版の両方)を評価しつつ、モバイルへの対応度を判断しています。
参考:モバイルファーストインデックスの展開|Google 検索セントラルブログ
関連記事:ECサイトの効果的なスマホデザインは?事例と合わせて解説
UI/UX
UI/UXとは、「ユーザーインターフェース・ユーザーエクスペリエンス」の略。わかりやすく言えば、ユーザーが使いやすく、サイト上でより良い体験ができるようなデザインにすることも重要です。ユーザーがサイトにきたときに、このサイトがどんなサイトなのかがトップページで一目でわかるようにする必要があります。
読みやすい文字サイズ・視認性の高いデザインといった基本はもちろん、ECサイトであれば商品検索がしやすいことやカテゴリ分類がわかりやすいこと、企業サイトであればお問い合わせまでがスムーズであることなど目的にたどり着きやすいデザイン・設計が求められます。
特にサイト制作だけでなく、ECサイトと連携したアプリ開発も考えている場合は、サイト設計の段階からUI/UXを考慮する必要があります。
関連記事:UIデザインを設計する目的と重要性、考え方や基本原則、具体実例を徹底解説
参考にしたいWebサイトデザインが見つかるサイト14選
Webサイトを制作するうえで、他社のデザインを参考にすることは非常に重要です。イメージ通りのデザインにするためにも、参考のサイトを見つけてデザイナーに伝えることでより確実性が高まります。
参考デザインを探しやすいギャラリーサイト5選
参考となるデザインを効率的に探しやすいギャラリーサイト5選をご紹介します。
- ちょうどいいWebデザインギャラリー
- Web Design Clip
- URAGAWA
- Good Web Design
- I/O 3000
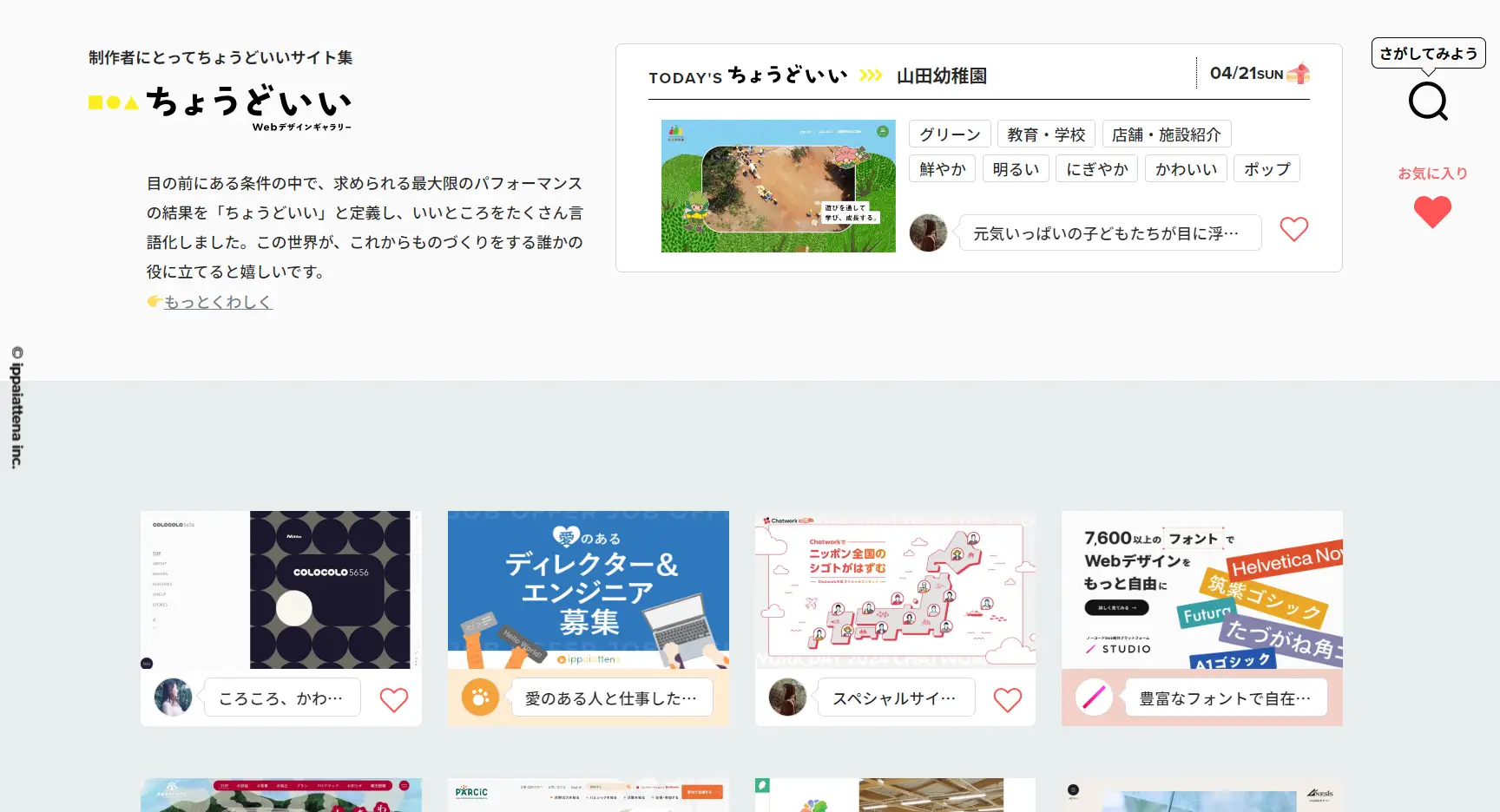
 出典:ちょうどいいWebデザインギャラリー「ちょうどいいWebデザインギャラリー」は1画面で最大12サイトのメインビジュアルを一気に見られるので、効率よく参考サイトを探している人におすすめです。どんな特徴があるのかもサイト別に解説されているため、制作者に伝える際にもヒントになります。
出典:ちょうどいいWebデザインギャラリー「ちょうどいいWebデザインギャラリー」は1画面で最大12サイトのメインビジュアルを一気に見られるので、効率よく参考サイトを探している人におすすめです。どんな特徴があるのかもサイト別に解説されているため、制作者に伝える際にもヒントになります。
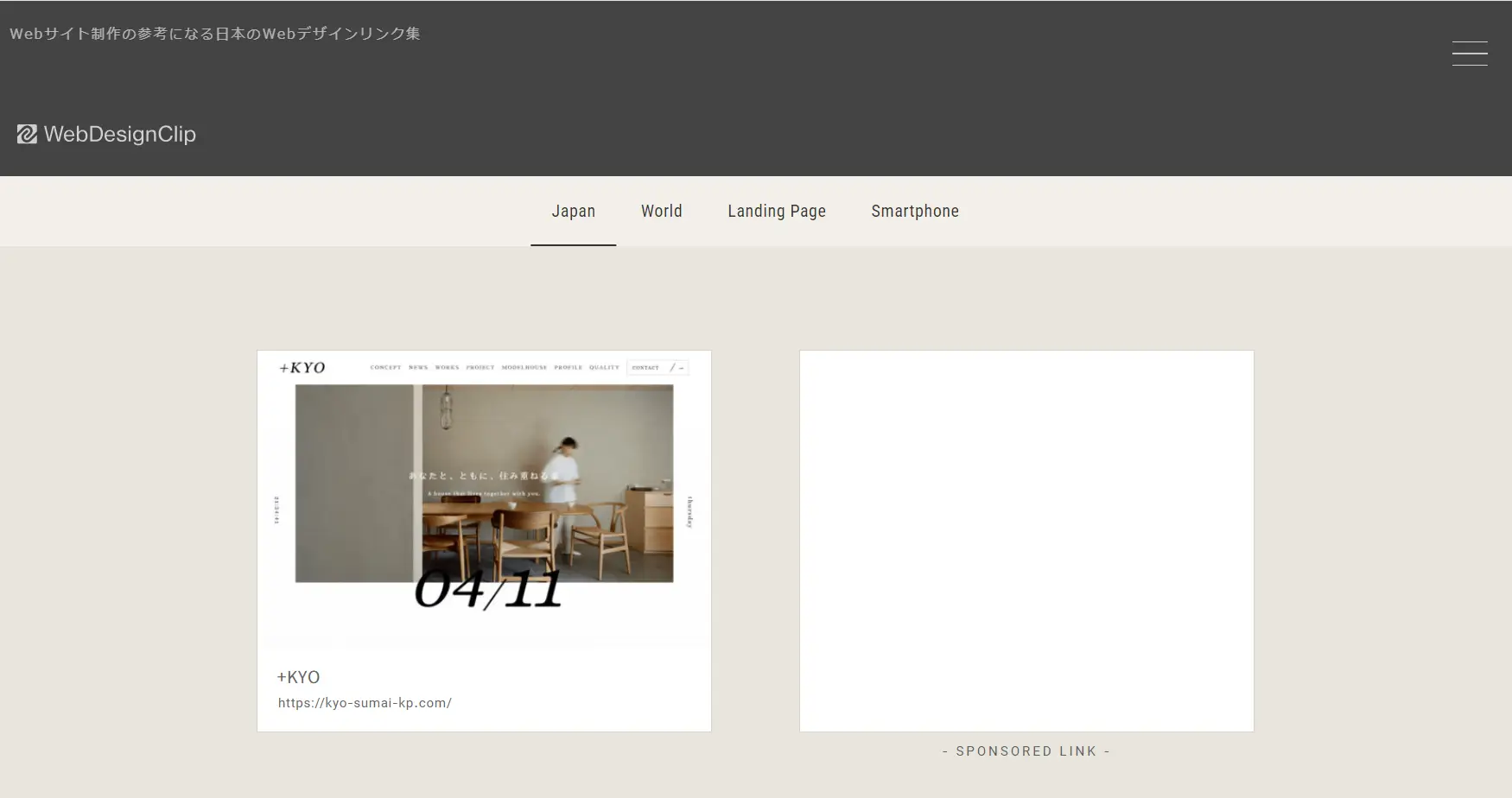
 出典:Web Design Clip(ウェブデザインクリップ)「Web Design Clip」は、登録数5,219サイトと多くありながら、参考サイトを効率的に探しやすいギャラリーサイトです。
出典:Web Design Clip(ウェブデザインクリップ)「Web Design Clip」は、登録数5,219サイトと多くありながら、参考サイトを効率的に探しやすいギャラリーサイトです。
すでに配色やレイアウトを決めている場合は、メインカラー・サブカラー、レイアウトから検索できます。また、「Category」からは業界別にサイトを検索できるため、同じ業界から見ていくとどんなふうにターゲットを意識しているのか傾向がみえてきます。
「Tag」からはWordPressやShopifyといったサイトの構築システム別検索ができるほか、ECサイトや特設サイトといったサイト別、シンプルやおしゃれといったテイスト別にも探しているサイトを探せます。
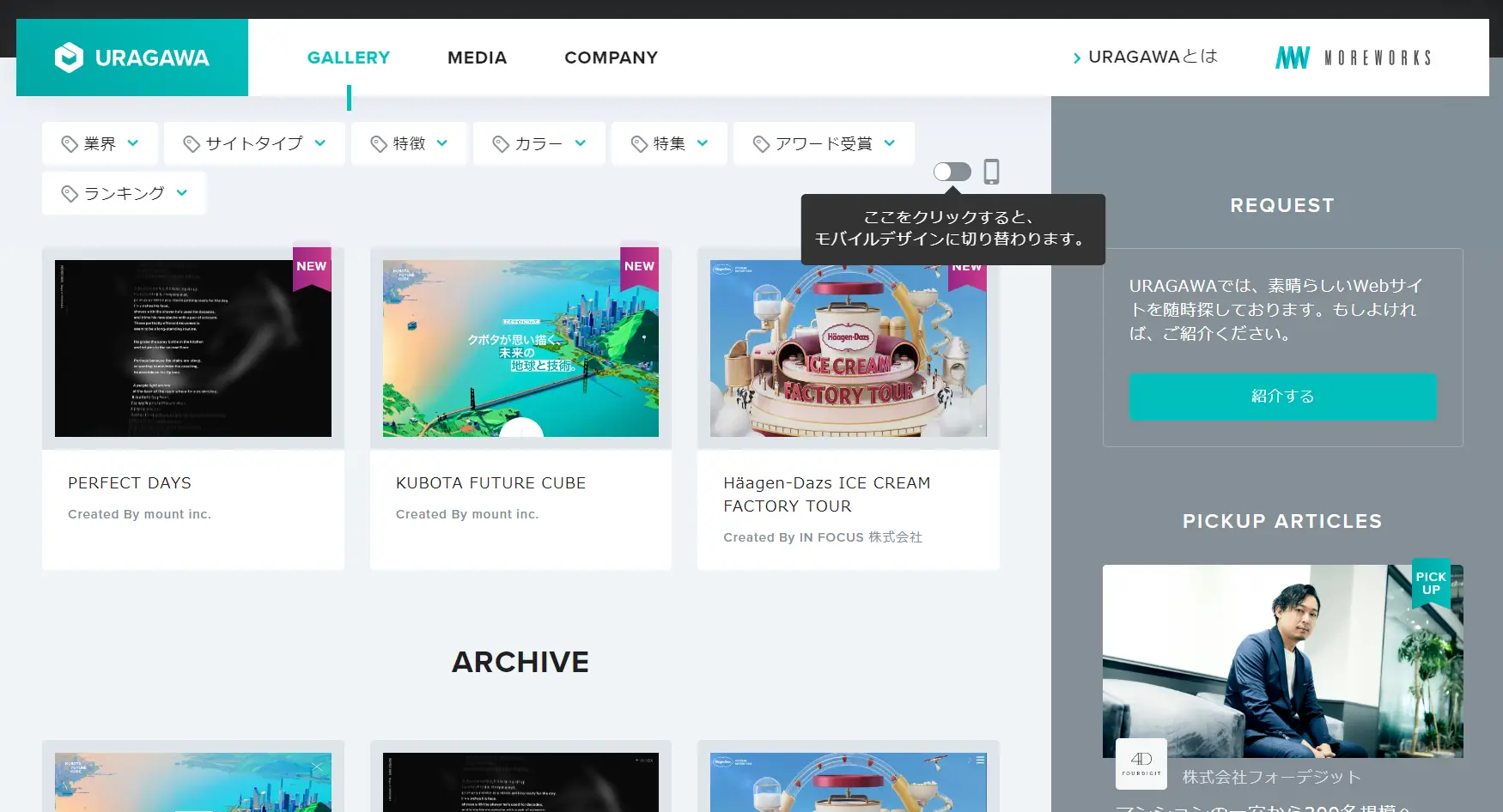
 出典:URAGAWA(ウラガワ)URAGAWAは、参考デザインだけでなく、そのサイトの制作者がわかるため、依頼先を探している際にもおすすめのサイトとなっています。
出典:URAGAWA(ウラガワ)URAGAWAは、参考デザインだけでなく、そのサイトの制作者がわかるため、依頼先を探している際にもおすすめのサイトとなっています。
モバイルデザインへの切り替えもクリック一つで手軽です。業界・サイトタイプ・特徴・カラーなどから検索ができるため、効率的に参考サイトと制作者を見つけられます。
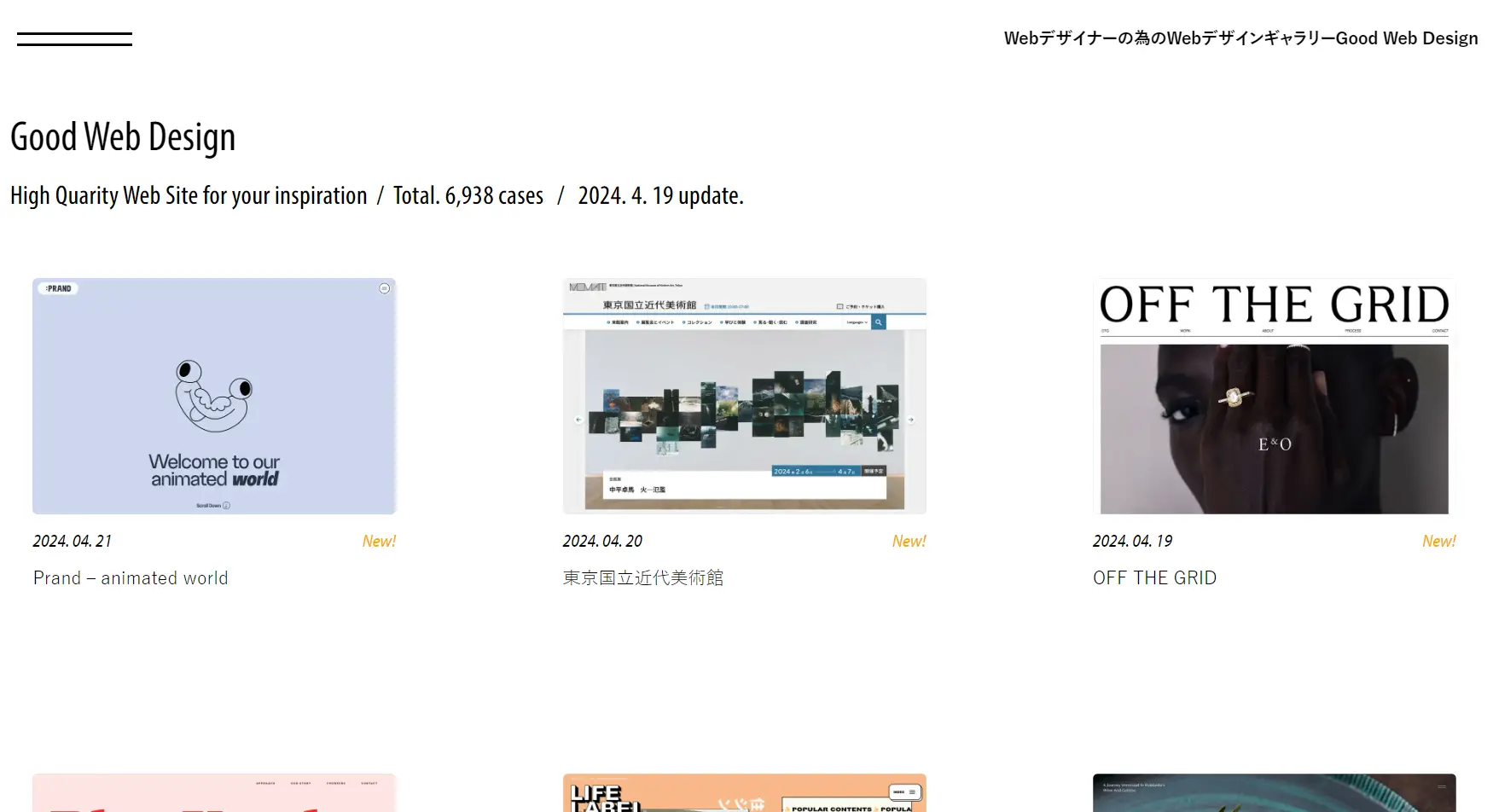
 出典:Good Web DesignGood Web DesignはPintarestと連携しているため、ブックマークしやすく、デザイナーへの共有もしやすいです。2024年4月時点の登録サイト数は6938件。非常に膨大な量のサイトを79もの業界カテゴリーから検索できるため、参考のデザインを見つけやすいでしょう。
出典:Good Web DesignGood Web DesignはPintarestと連携しているため、ブックマークしやすく、デザイナーへの共有もしやすいです。2024年4月時点の登録サイト数は6938件。非常に膨大な量のサイトを79もの業界カテゴリーから検索できるため、参考のデザインを見つけやすいでしょう。
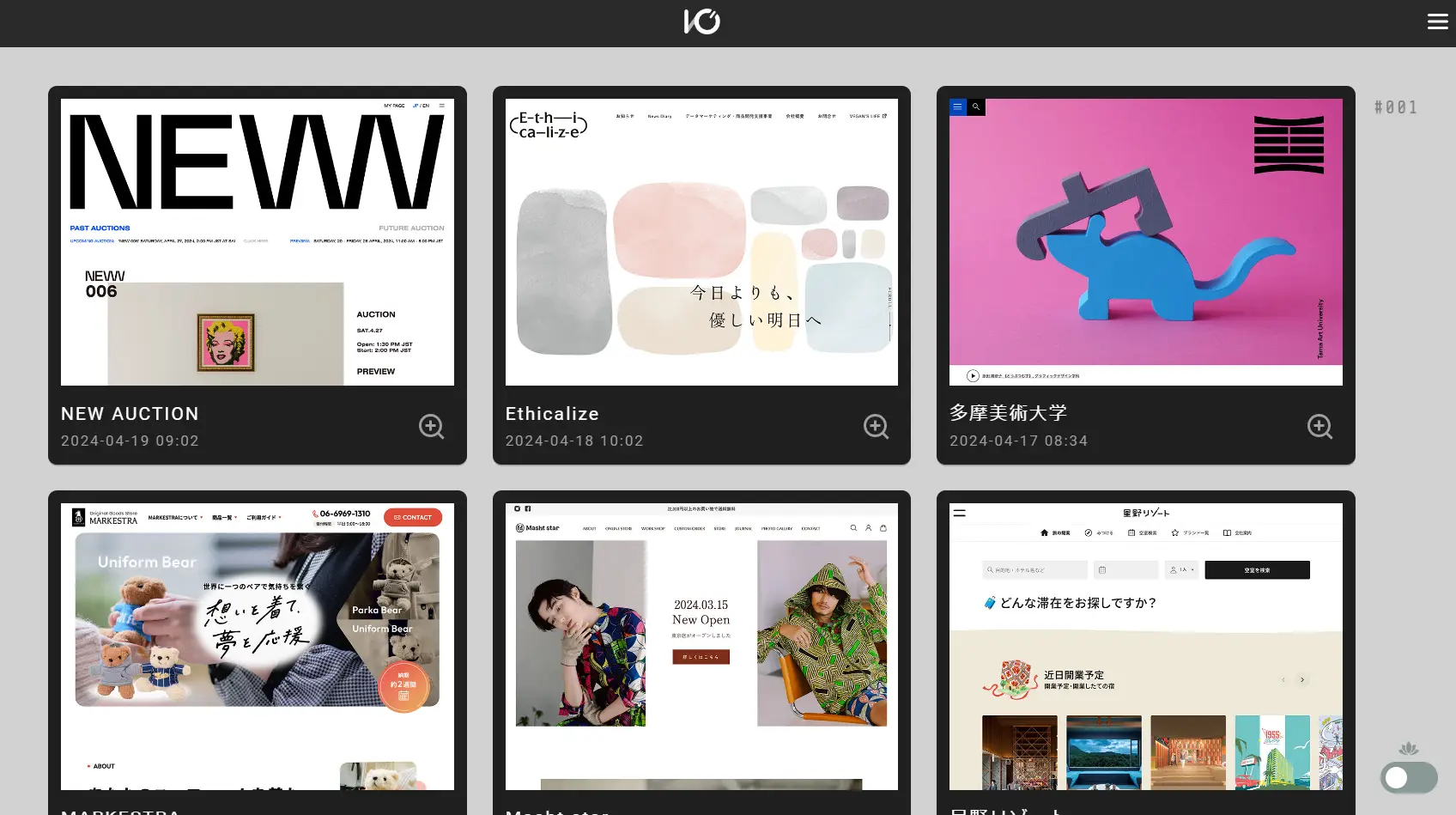
 出典:I/O 3000|Webデザインギャラリー「I/O 3000」もまた、カテゴリ別検索など効率的な参考デザインを見つけ出すのに最適なギャラリーサイトです。さらに「Tags」から「responsive」や「carousel」などの要素をタグ付けすることで、求める条件に合致したものを探しやすくなります。
出典:I/O 3000|Webデザインギャラリー「I/O 3000」もまた、カテゴリ別検索など効率的な参考デザインを見つけ出すのに最適なギャラリーサイトです。さらに「Tags」から「responsive」や「carousel」などの要素をタグ付けすることで、求める条件に合致したものを探しやすくなります。
タグ付けの要素には、jQueryプラグインを使ったサイトなどを探せる「pjax」もあり、便利な機能を持つサイトを探すこともできます。
関連記事:【2023年版】採用サイトデザインのトレンドは? 参考サイト15個紹介
秀逸なスマホサイトの参考になる3選
スマホサイトの参考デザインを探しているときにおすすめなのが次の3つです。
- RESPONSIVE WEB DESIGN JP
- MUUUUU.ORG
- bookma!
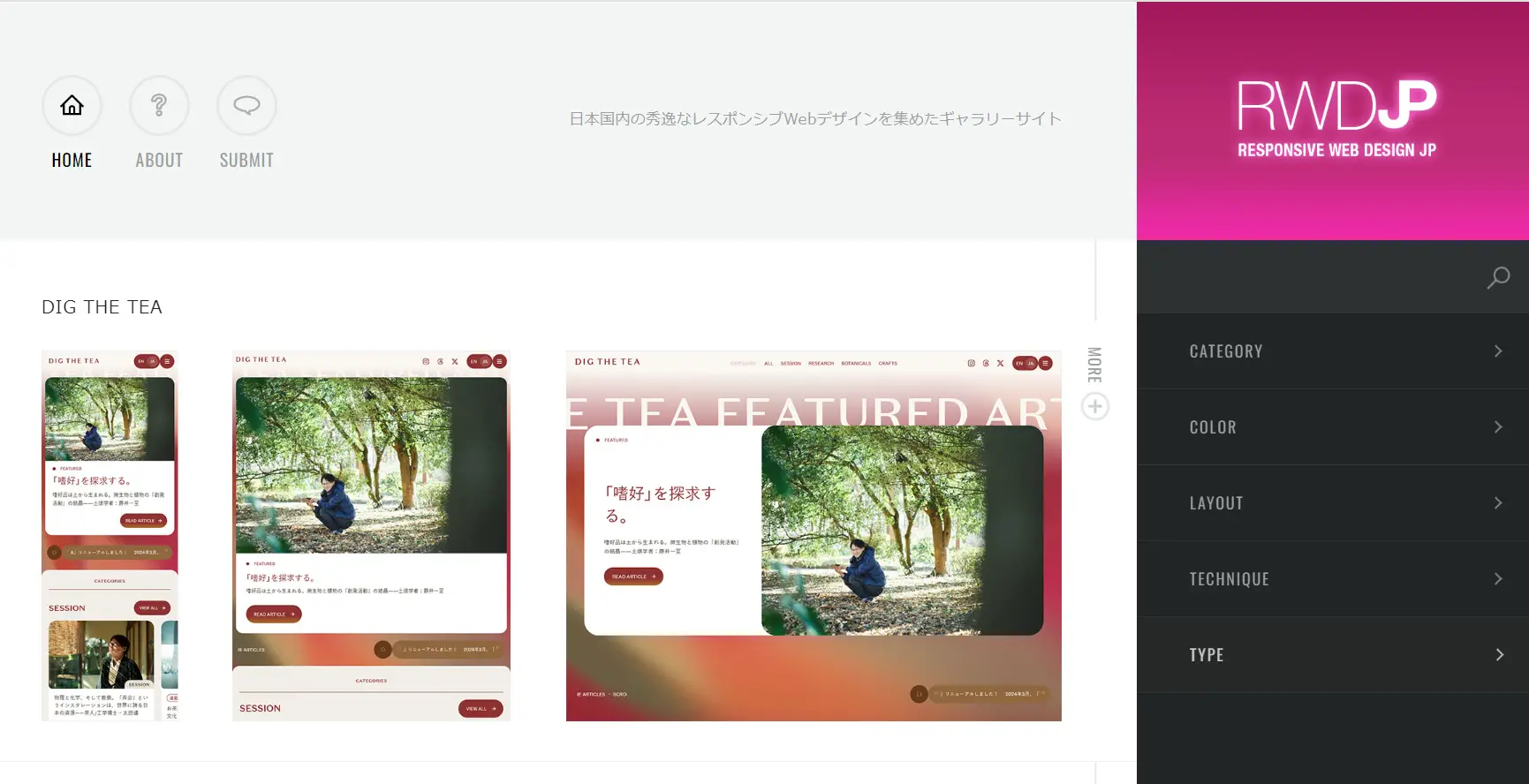
 出典:RWDJP RESPONSIVE WEB DESIGN JP「RESPONSIVE WEB DESIGN JP」は、モバイルとタブレット、PCそれぞれのメインビジュアルが見られます。デバイスの表示サイズに合わせてデザインを変更するレスポンシブデザインを探しているときにおすすめです。
出典:RWDJP RESPONSIVE WEB DESIGN JP「RESPONSIVE WEB DESIGN JP」は、モバイルとタブレット、PCそれぞれのメインビジュアルが見られます。デバイスの表示サイズに合わせてデザインを変更するレスポンシブデザインを探しているときにおすすめです。
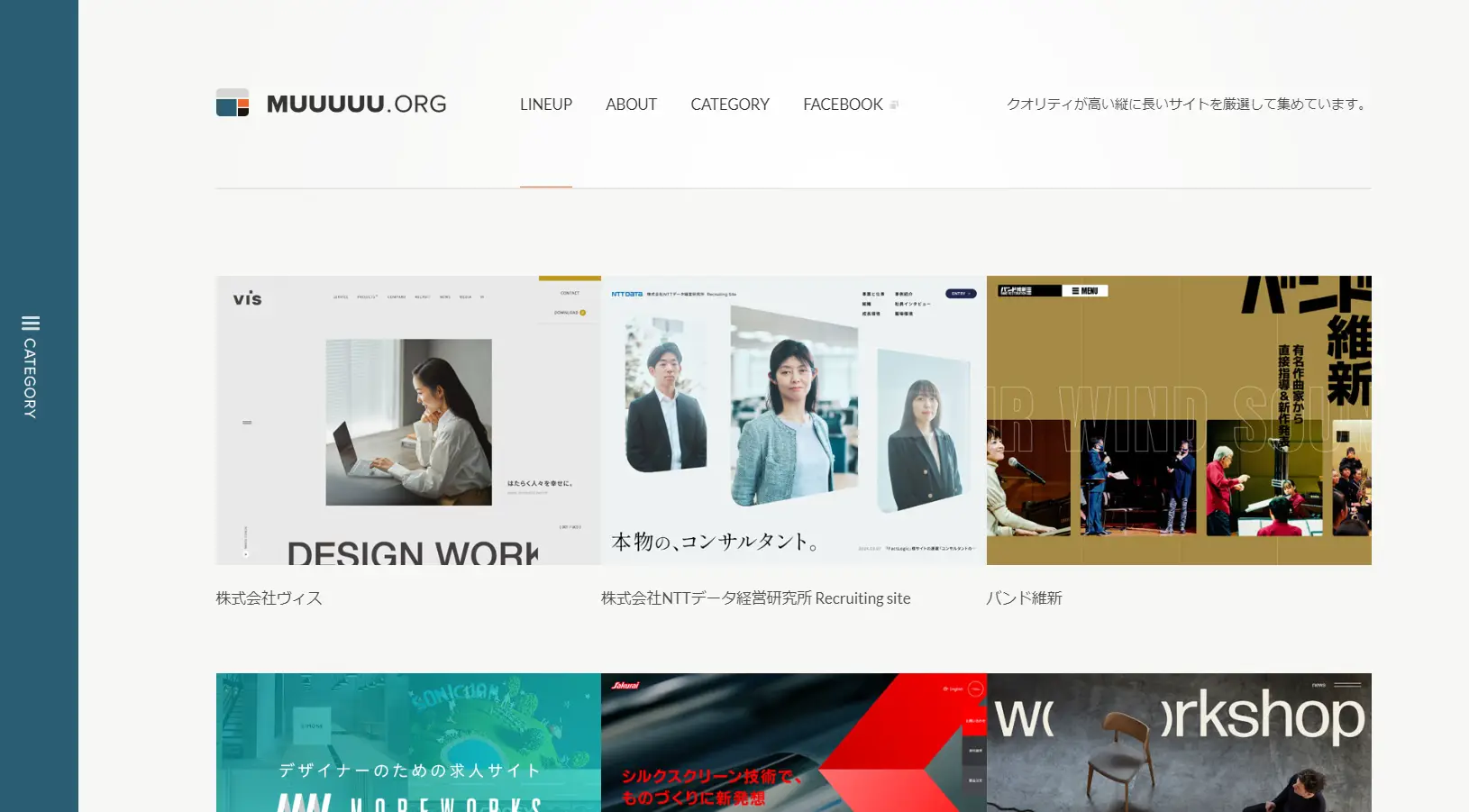
 出典:MUUUUU.ORG「クオリティが高い縦に長いサイトを厳選して」集めたギャラリーサイトです。特にモバイルサイトのデザインを意識しているサイト制作におすすめとなっています。
出典:MUUUUU.ORG「クオリティが高い縦に長いサイトを厳選して」集めたギャラリーサイトです。特にモバイルサイトのデザインを意識しているサイト制作におすすめとなっています。
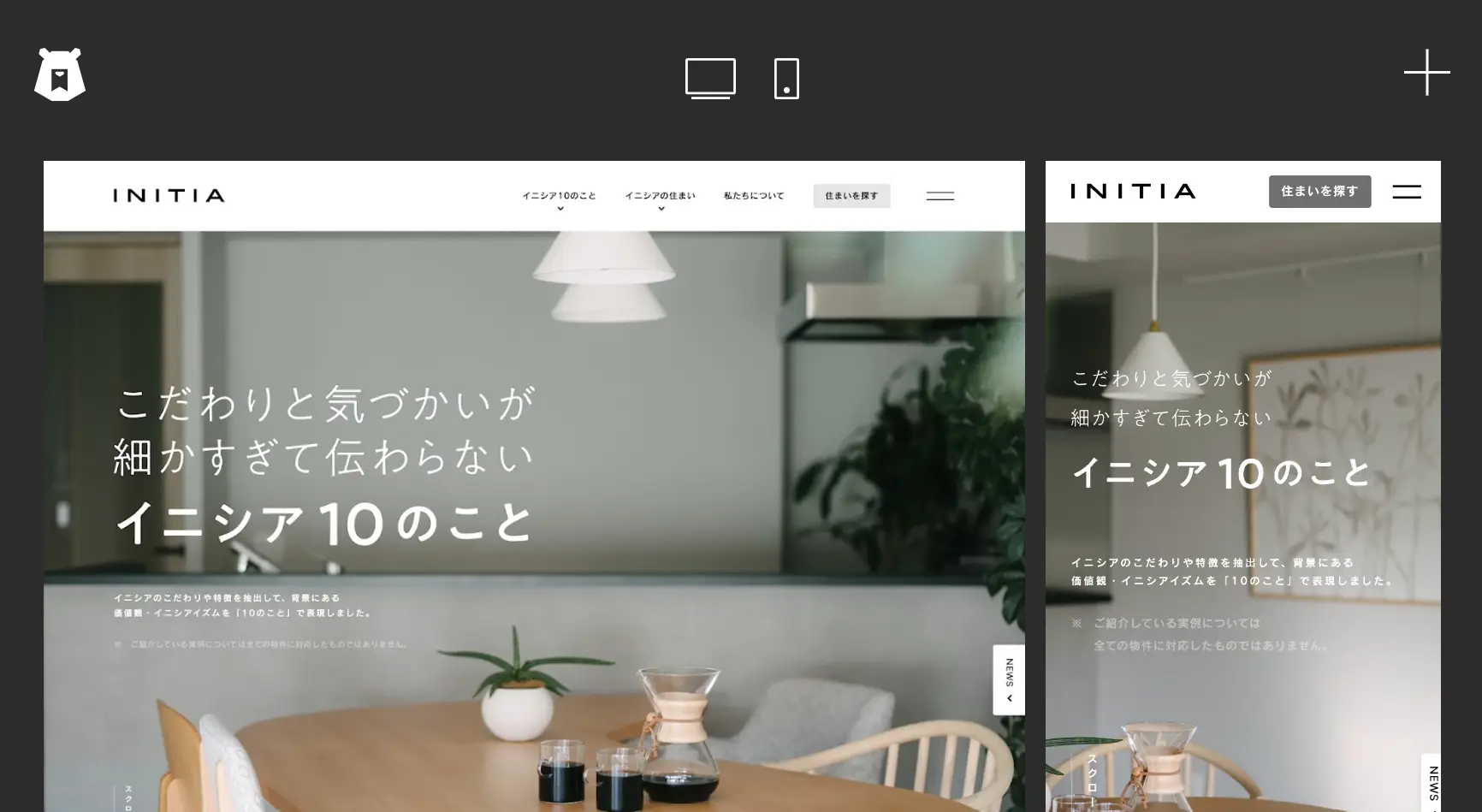
 出典:bookma!「bookma!」は、PC・モバイルのメインビジュアルが同時に見られるのが特徴です。上部のモバイルアイコンをクリックすれば、モバイルのデザインのみが見られます。
出典:bookma!「bookma!」は、PC・モバイルのメインビジュアルが同時に見られるのが特徴です。上部のモバイルアイコンをクリックすれば、モバイルのデザインのみが見られます。
ECサイトのデザインに特化した「EC LIBRARY」
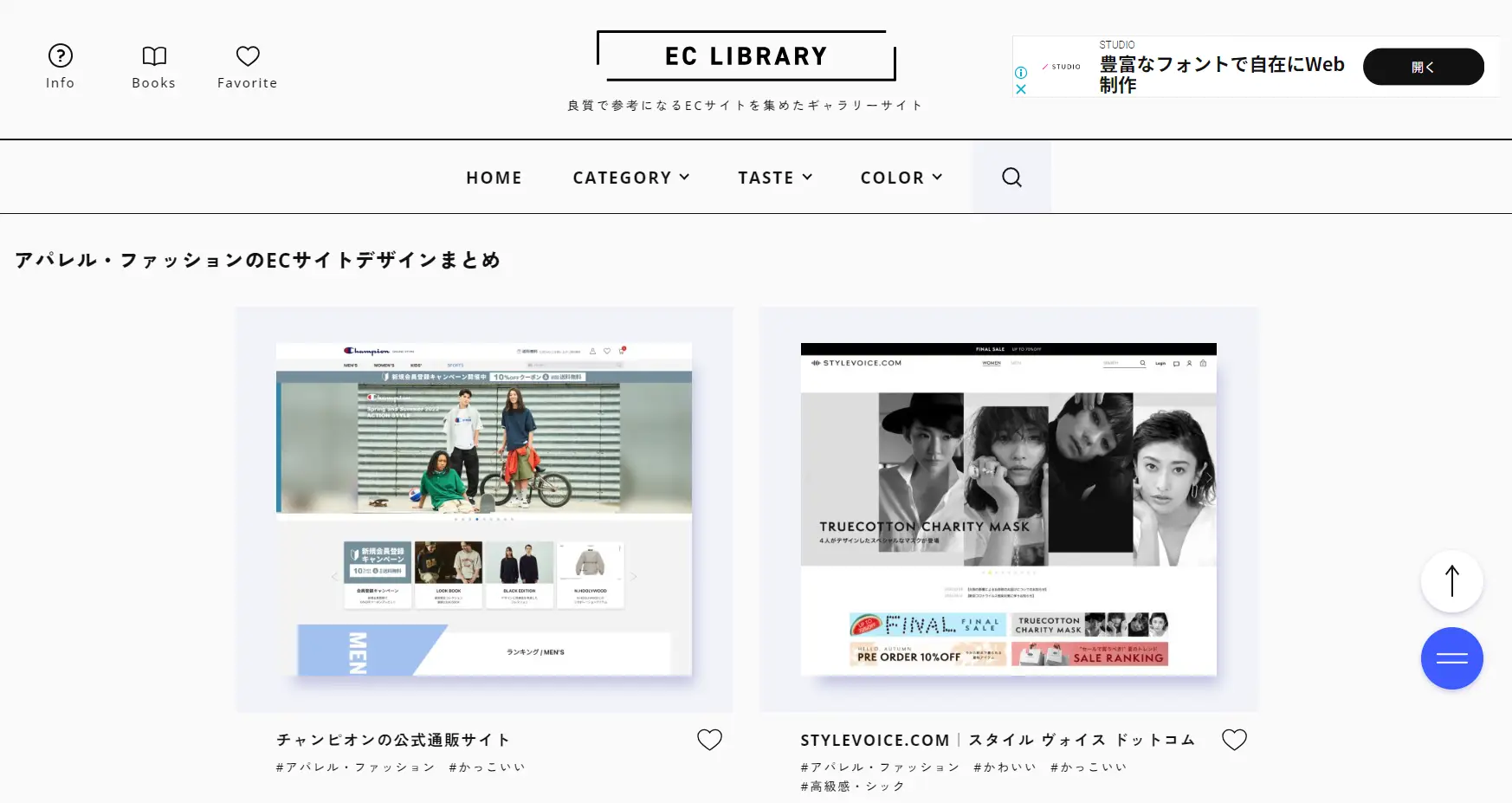
 出典:EC LIBRARYECサイトの参考デザインを探す際には、「EC LIBRARY」がおすすめです。これまでにご紹介したギャラリーサイトでもカテゴリ検索からECサイトを出せますが、最初からECに特化しているため探しやすいでしょう。
出典:EC LIBRARYECサイトの参考デザインを探す際には、「EC LIBRARY」がおすすめです。これまでにご紹介したギャラリーサイトでもカテゴリ検索からECサイトを出せますが、最初からECに特化しているため探しやすいでしょう。
関連記事:ECサイトデザインの参考サイト5選!デザインのポイントや依頼方法も紹介
LPのおすすめを集めた「LPアーカイブ」
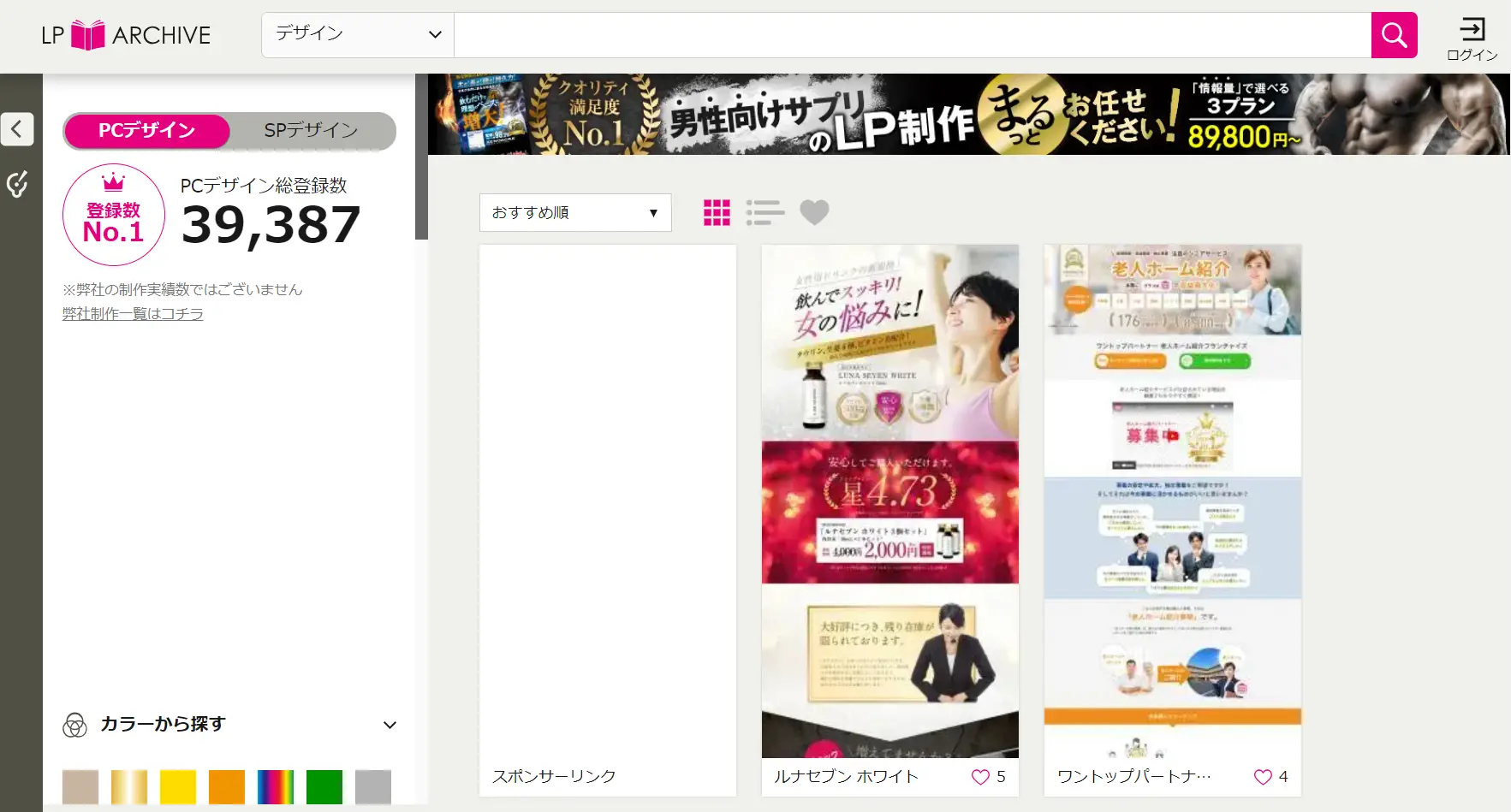
 出典:LPの最新デザイン参考まとめサイト|LPアーカイブLP(ランディングページ)の参考デザインを探しているときは、上記のサイトがおすすめです。LPのギャラリーサイトは下記の記事でもご紹介していますので、参考にしてください。
出典:LPの最新デザイン参考まとめサイト|LPアーカイブLP(ランディングページ)の参考デザインを探しているときは、上記のサイトがおすすめです。LPのギャラリーサイトは下記の記事でもご紹介していますので、参考にしてください。
パーツ別・バナーのデザインを探せる2選
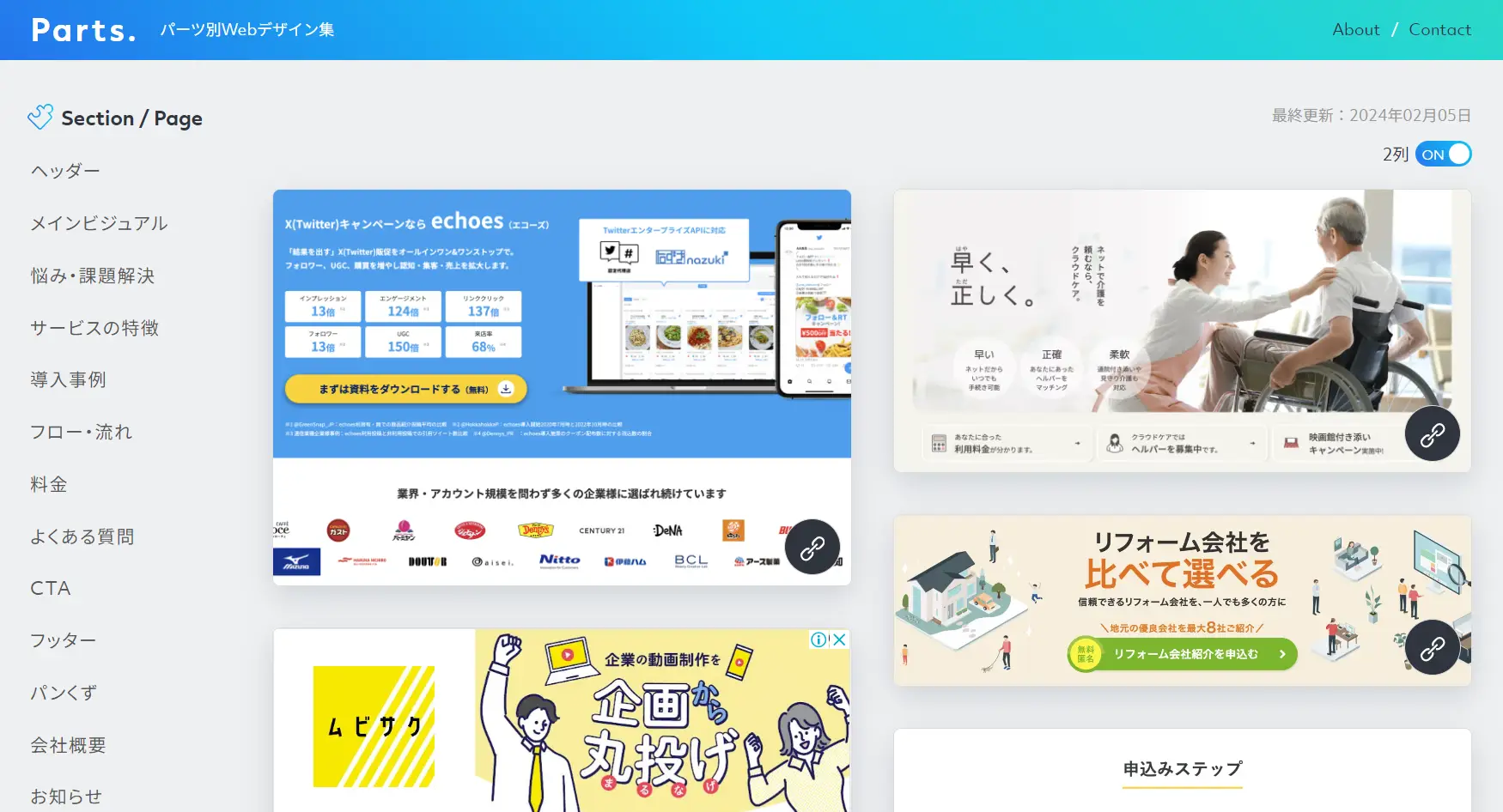
 出典:Part. - パーツ別Webデザイン集ヘッダー・メインビジュアルなどパーツ別にデザインを探せるのが「Part.- パーツ別Webデザイン集」です。たとえば、「悩み・課題解決」をクリックすると、LPの中でもよく出てくるその箇所をどうデザインで表現しているのかがさまざまなサイトで見られます。
出典:Part. - パーツ別Webデザイン集ヘッダー・メインビジュアルなどパーツ別にデザインを探せるのが「Part.- パーツ別Webデザイン集」です。たとえば、「悩み・課題解決」をクリックすると、LPの中でもよく出てくるその箇所をどうデザインで表現しているのかがさまざまなサイトで見られます。
 出典:BANNER LIBRARYBANNER LIBRARYでは、業界カテゴリ別・テイスト別・縦長や横長といったサイズ別などにさまざまなバナーを検索することができます。Webサイトに使うバナーだけでなく、Instagramに使用するものも多く、Web広告全般のデザインの参考におすすめです。
出典:BANNER LIBRARYBANNER LIBRARYでは、業界カテゴリ別・テイスト別・縦長や横長といったサイズ別などにさまざまなバナーを検索することができます。Webサイトに使うバナーだけでなく、Instagramに使用するものも多く、Web広告全般のデザインの参考におすすめです。
関連記事:ECサイト向けのバナーデザインとは?目を引くためのポイントを紹介
Webサイトのデザインを依頼するうえで重要なこと
Webサイトのデザインを依頼するうえで重要なことは次の3つです。
- 制作者(デザイナー)にイメージを伝える
- デザインの方向性を共有する
- どんなページが必要かを共有する
制作者(デザイナー)にイメージを伝える
Webサイト制作の流れは、大まかに次のようになっており、その中でも企画は非常に重要な工程です。
- 企画(どんなWebサイトにしたいかをまとめる)
- 設計(ワイヤーフレーム作成)
- デザインカンプ決定
- 実装(コーディング)
- テスト・デバッグ
- 公開
企画では、どんなデザイン・構成・内容にするのかのすべてのベースとなります。この工程でデザイナーとどんなサイトにしたいのか、イメージを共有できていないと、後の工程に響いてしまうため、注意が必要です。
デザイナーにどんなWebサイトにしたいのか、参考となるサイトを共有すると、どんなイメージにしたいのか、サイトのテイストはどんなものを求めているのか(クール・おしゃれ・柔らかい・重厚であるなど)どんな世界観にしたいのか、といったことを伝えやすくなります。
デザインの方向性を共有する
どんなデザインにしてもらいたいのか、依頼者の意図をすべて言語化し、伝えることは非常に難しいでしょう。しかし参考サイトを共有していれば、デザイナーは参考サイトをもとに依頼者の求めるサイトとはどんなものか、言語化できなかった部分についても想像しながら、効率的に組み立てていくことができます。
制作していくなかでさらにデザインの方向性が分かれたときには、デザイナーは複数案のデザインカンプを提示し、依頼者はそれをもとに決定していくという流れになります。
どんなページが必要かを共有する
Webサイトに必要なページをゼロから考えるのは、非効率です。他のサイトを参考にしつつ、必要な情報や順番、レイアウトなどを考案するのがおすすめです。
参考となるサイトを見て、どんなページが必要なのか、逆に何が必要でないのかを判断し、サイト設計に取り組みましょう。
Webサイトのデザイン依頼先
Webサイトのデザインを依頼できるリソースが社内で確保できない場合、外注先として、次の2つがあります。
- 制作会社
- フリーランス
制作会社
制作会社の特徴は、次の3つです。
- 一定のクオリティを期待できる
- 制作以外のサポートも対応してもらえることがある
- 費用コスト・時間コストが掛かりやすい
制作会社は、一定のクオリティを担保でき、集客支援など制作以外のサポートにも対応してもらえることがあります。一方で、費用が割高になりやすく、制作期間もかかりやすい傾向があります。
フリーランス
一方、フリーランスの特徴としては次のことが挙げられます。
- 費用コスト・時間コストが比較的掛からない
- 納期など柔軟に対応してくれる
- 依頼したいデザイナーに直接依頼できる
- クオリティやスキルは個々のフリーランスによってバラツキがある
フリーランスのメリットは制作会社と比べて費用が大幅に安くなることです。制作会社に依頼した場合の半分以下に抑えることもできるでしょう。
納期にも柔軟に対応してくれることがあり、依頼したいデザイナーに直接依頼し、連絡できることも大きいです。しかし、クオリティ・スキルは個々のフリーランスによってバラツキがあり、依頼先選定の前に実績をよく確認する必要があります。
フリーランスに依頼ができるデザイナー専門のエージェントサービスでは、デザイナー登録時にクオリティ・スキル面で一定の担保がされているため、エージェントを活用するのがおすすめです。ハイレベルのフリーランスに依頼すれば、コストを抑えながら高いクオリティが期待できます。
関連記事:フリーランスデザイナー向けのおすすめエージェント8選
Webサイトのデザイン依頼先選定のコツ
Webサイトのデザインの依頼先を選定するコツは次の3つです。
- 実績
- 提案内容
- コスト
実績
制作会社・デザイナーともに実績を見れば、そのクオリティやスキルは一目瞭然です。ホームページなどで実績は確認できます。
たとえば、決済可能なECサイトやShopifyなど機能が付いたサイトの制作を依頼したいときには、そうした実績があるかどうかを必ず確認しましょう。デザインのクオリティも同様です。また、自社と近い業界や依頼したい内容に近いサイト制作の実績があれば、依頼先の候補として適切と言えます。
提案内容
依頼先の候補を絞ったら、依頼を打診します。その際、どんな提案をしてくれるのかが重要です。
提案内容には専門家としてのノウハウが表れるため、より良い提案をしてくれる依頼先を選びましょう。見積内容や不明点に対して、丁寧に対応してくれるところを選ぶと、制作開始後のコミュニケーションも安心して進められます。
コスト
依頼先を選定するにあたって、コストは非常に重要な要素です。コストは、費用面はもちろん、時間コスト・コミュニケーションコストもあります。
制作がより早く、制作中のコミュニケーションもスムーズに進めば、より良い成果が見込めます。費用対効果が大きく見込める外注先に依頼しましょう。
なお、デザイン業務を外注した場合とデザイナーを採用した場合のコスト比較が次の資料で見られます。無料でダウンロードできますので、ぜひ参考にしてください。

Webサイトのデザインを依頼するならクロスデザイナーがおすすめ
本記事では、Webサイト制作におけるデザインのポイントを解説するとともに、依頼するときに必要となる参考サイトが多く掲載されたギャラリーサイトなどを紹介してきました。
サイト制作の依頼は、ハイレベルなフリーランスに依頼することでコストを抑え、クオリティの高い納品を期待できます。
デザイナー専門のエージェントサービス、クロスデザイナーでは厳正な審査を通過したデザイナー7,000人以上が在籍しており、依頼内容・条件に合致したデザイナーを見つけやすいでしょう。
![]()
エージェントに相談いただければ、最短3営業日でのアサインも可能です。また、週2〜3日の柔軟な依頼も可能なので、自社の作業量に応じて効率的に外注することができます。
以下では、クロスデザイナーのサービス資料を無料でダウンロードできます。即戦力デザイナーをお探しの方は【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents