
ホームページの新規制作やリニューアルで、「見やすいホームページを作りたいけど、何を意識すべきかわからない……」と悩んでいるのではないでしょうか。
ホームページは見込み客の獲得や商品・サービスの認知度アップに役立つためWebマーケティングでは必須ですが、見にくいホームページは離脱率が上がったり、適切な情報を伝えられなかったりするおそれもあります。
そこで本記事では、ホームページを制作する上で大切な「見やすいホームページの作り方」を解説します。
記事内では、ホームページの設計の仕方や、印象が劇的に変わるデザインとテキストのポイントを8つ解説するので、ぜひ参考にしてください。
見やすいホームページとは?
見やすいホームページとは、ユーザーにとって必要な情報がすぐ分かるホームページのことです。
ユーザーがホームページを訪問する目的は、問題や悩みを解決したいからです。よって、求める情報や解決方法がすぐに分かるホームページが、見やすいホームページと言えます。
見やすさには「ホームページ全体の設計」「デザイン」「テキスト」など、さまざまな要素が関係しています。どの要素が欠けても見やすいホームページにはなりません。
ユーザー目線に立って、伝えたい情報がすぐに見つかるホームページを作りましょう。
【制作する前に】ホームページ全体の設計を考える
見やすいホームページというと、すぐにデザインが頭に浮かぶかも知れませんが、最初に重視すべきは全体の設計です。
たとえば、家の設計図もなしにカーテンのサイズや色、家具を決めることはできません。まずはどんな家を建てるかを考えるように、全体の設計を考えることが重要です。
ホームページは複数のページで構成されているため、情報に統一感が必要になります。
まず決めるべきは以下の4つです。
・コンセプト設計
・サイトマップ
・スマホ対応
・1ページあたりの情報量
それぞれ解説していきます。
コンセプト設計
コンセプト設計では、「何を」「誰に」「どう伝えたいのか」、目的とターゲットを明確にするところから始まります。
コンセプトを最優先する理由は、情報の取捨選択ができるからです。
たとえば、ホームページの目的が「商品の新規顧客の開拓」だとします。
それなのに、社員紹介や企業理念が目立つページだと、ユーザーはどこに欲しい情報があるか分からずに離脱するリスクが高くなるでしょう。
どのユーザーに何を伝えたいのかが決まることで、ユーザーにとって不要な情報を掲載することがなくなり、すぐに欲しい情報が分かる見やすいホームページとなります。
サイトマップ
コンセプトが決まったら、サイトマップを作っていきましょう。
サイトマップとは、ホームページ全体の構成を地図のように一覧で示したものです。
情報の場所やコンテンツが一目でわかり、ユーザーは閲覧したいページにすぐに辿り着くことができます。
ホームページは複数のページで構成されているため、サイトマップを作ることで情報が整理でき、必要なコンテンツを洗い出すことができます。
スマホ対応
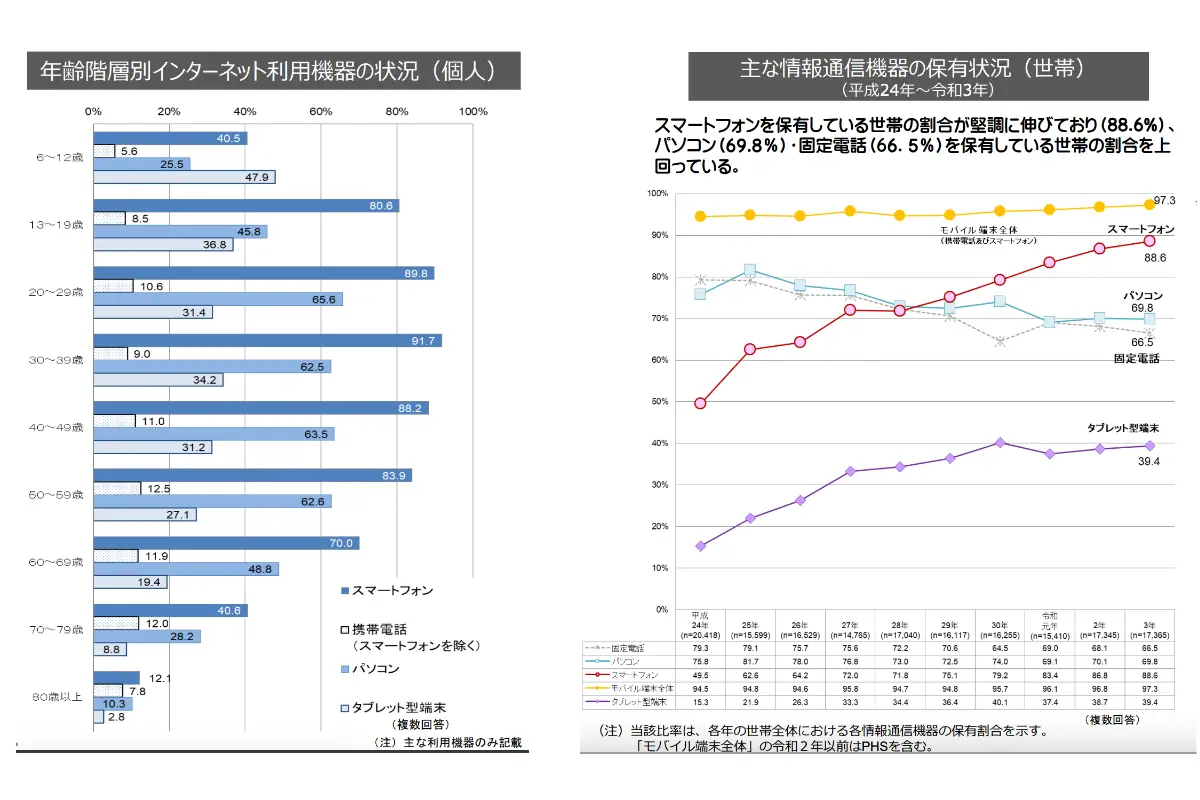
スマホの普及率は88.6%となっており、各年代でもパソコンよりもスマホの方をよく利用しています。
 ▲出典:総務省 令和3年通信利用動向調査
▲出典:総務省 令和3年通信利用動向調査
大半のユーザーがパソコンよりもスマホを利用しているため、Googleもスマホサイトを基準に検索順位を決定しています。(参考:Google検索セントラル)
以上のことからも、スマホでの見栄えを気にしてホームページを作成するのは必須です。スマホ対応をしていない場合、パソコンでのサイトが表示されるため「文字が小さくて見づらい」「タップしづらい」と感じてしまい、離脱につながります。
スマホ対応にはレスポンシブデザインがおすすめです。
レスポンシブデザインとは、閲覧するデバイスに合わせてページレイアウトが最適化されて表示されるデザインのことです。
レスポンシブデザインを実装することによって、1つのページで管理できます。パソコン用とスマホ用のページの両方を管理する必要がなくなるメリットがあり、手間やコスト削減にもつながるでしょう。
1ページあたりの情報量
見やすいホームページにするためには、1ページあたりの情報量も大切な要素です。
各ページで伝えることはひとつのテーマに絞りましょう。
ユーザーは目的を持ってホームページを訪問しています。情報が混在していることによって、欲しい情報が見つけにくくなり離脱につながります。
テーマが2つに分かれる場合、また、関連して伝えたいことがある場合は、別のページを作成して分けるなど、ユーザーが迷わない工夫が必要です。
▼下記の資料では、デザイナーを取り巻く環境から採用のポイントまでを手軽に理解できるよう簡潔にまとめています。無料でダウンロードできますので、ぜひ参考にしてください。

【デザイン】見やすいホームページを作る5つのポイント
全体の設計が決まったことで、土台となる情報の整理ができました。次にデザインのポイントを5つに分けて紹介します。
・レイアウトの4原則
・視線の流れ
・配色バランス
・画像やボタンの大きさ、位置
・フォントのカラーとバランス
順番に解説します。
1. レイアウトの4原則
レイアウトには「近接」「整列」「対比」「反復」という基本の4原則があります。
・近接
関連性の高い情報は近く、関連性の低い情報は遠くに配置する。
・整列
位置を揃えて情報を見やすくする。縦横のラインを揃えることで、統一感が生まれサイト全体の信頼度も上がりやすい。
・対比
大きさや色でメリハリをつけること。使い分けることで伝えたい部分を強調することができ、ぱっと見で何を伝えているのか分かりやすくなる。
・反復
見出しやフォントなど、役割の同じ要素に同じデザインを用いること。
この4原則に沿ってレイアウトするだけで、格段に見やすいホームページになります。
2. 視線の流れ
人は視線を動かすときに、無意識に動かすパターンがいくつか存在します。そのパターンを意識してレイアウトすることで、ユーザーの視線の流れを意図的にコントロールできます。
視線の流れを意識する目的は、2つです。
・ユーザーに正しく情報を伝える
・ユーザーがストレスなく情報をキャッチできる
ホームページ制作に役立つ、視線の流れの代表的なパターンをいくつかご紹介します。
Z型
Z型とは、左上→右上→左下→右下の順に視線の流れが移動するパターンのことです。アルファベットの「Z」に沿って視線が移動します。
Z型は右下で視線が止まるため、右下にCTAボタンを設置するとユーザーに行動を促しやすいという特徴があります。
F型
F型とは、左上→右上→左下→右下→さらに下の順に視線の流れが移動するパターンのことです。アルファベットの「F」に沿って視線が移動します。
まず見出しに目を向け、そのあと下に視線がおりていきます。記事などのテキストが多いページやSNSなどを見るときに多い視線の動きです。さっと全体を見渡すことができますが、右下や最後のほうでは情報が読み飛ばされることもあります。重要な情報は左上、もしくは右上に配置すると良いでしょう。
N型
N型とは、右上→右下→左上→左下の順に視線の流れが移動するパターンのことです。アルファベットの「N」に沿って視線が移動します。
Z型やF型と違い、横書きではなく縦書きの文章を読むときに多い動きになります。主に紙媒体で見られ、絵本や教科書がこの視線の流れになります。
フォントや画像の大→小、太い→細い
人の視線は、大きいものから小さいものへ、太いものから細いものへと動きます。
見出しは本文に比べて大きく配置しますが、一番伝えたいことを大きく載せることで、視線を誘導しています。
全ての画像や文字が同じ大きさになっていると、全体がフラットに見えるため、読み飛ばされることもあります。サイズに変化をつけることで視線をコントロールし、伝えたい情報に注目させることができます。
同形・同色
人の視線は無意識に同形・同色を同じグループとして捉える性質があります。同じような情報が並ぶときに同形・同色でレイアウトをすることで、伝えたい情報へ視線を誘導することができます。
また、同形・同色を使うことでデザインに統一感や美しさを演出することもできます。
数の順序
人は無意識に数字を順に追います。数字の特性を用いて、視線を誘導することもできます。しかし、ユーザーが予測した先に番号がないことはユーザーにとってストレスになるため、配置には注意が必要です。
3. 配色バランス
色数は多ければ多いほど見づらくなります。ホームページのデザインでは、ベースカラー、メインカラー、アクセントカラーの3色でまとめるのが良いとされています。
それぞれの比率は以下のとおりです。
| 種類 | 比率 |
| ベースカラー | 70% |
| メインカラー | 25% |
| アクセントカラー | 5% |
カラーを決める順序として、はじめにメインカラーを決定します。
メインカラーはホームページの印象を決める重要な要素です。多くの場合、コーポレートカラーやブランドカラーが使われます。
続いて、ベースカラーを決定します。
余白や背景に使われる色です。最も面積が多い色なので、「白」「グレー」などの無彩色がよく使われます。
最後は、アクセントカラーです。
刺激や変化を与える色です。ユーザーのアクションを促したい、注目してほしい場所に使用するカラーなので、インパクトのある色を選定することが重要です。多用するとユーザーが慣れてしまうため、5%の比率を守りましょう。
4. 画像やボタンの大きさ・位置
適度に画像を入れた構成にすることで、見やすいホームページとなります。
ただし、画像の要素が細かいと見づらい印象を与えてしまいます。特にスマホでは見にくくなるため画質やサイズには注意が必要です。
ボタンの見やすさ・分かりやすさは、クリックできることが分かるデザインにすることが重要です。周りと同系色だと分からないため、際立つ色で、目立つ大きさのボタンを配置するようにしましょう。
また、画像やボタンのデザインをWebサイトのテイストと揃えることも大切です。配色バランスで決めたアクセントカラーを同様に使うなど統一感を持たせることで、洗練されたホームページに仕上がります。
5. フォントのカラーとバランス
優先度の高いテキストを目立たせるために、他のフォントの色を薄いグレーにするデザインもあります。しかし色の薄さは見る人やデバイスの色調調整によって、見えづらいと感じる場合もあるため注意が必要です。
読みにくいサイトは離脱の原因となるため、基本は黒色とし、強調したいところは目立つ色を使いましょう。また、強調する色を決めておくことで、デザインに統一感が生まれます。
▼下記の資料では、デザイン業務の外注とデザイナー採用についてコストを中心に比較し、双方のメリット・デメリットを解説しています。無料でダウンロードできますので、ぜひご活用ください。

【テキスト】見やすいホームページを作る3つのポイント
テキストに関するデザインも見やすさに直結します。ポイントを3つに分けて紹介します。
・フォントサイズ
・適度な行間、文字間
・文章のまとまり
順番に解説します。
1. フォントサイズ
SEOの観点から見ても、フォントサイズは重要です。小さすぎたり行間が狭かったりすると、見づらい印象を与えます。本文のフォントサイズはGoogleの推奨する16pxを目安に設定することがおすすめです。
特にフォントが小さいと、スマホで閲覧したときに小さすぎて読みづらくなります。Googleはホームページの使いやすさを重視しているため、検索順位に大きな影響を与えます。Googleのモバイルフレンドリーテストをして問題がないか確認するなど、適切なサイズで統一しましょう。
2. 適度な行間・文字間
行間は、文字の行と行の間隔のことです。行間が詰まっているとテキストが読みにくく、広く取ることで読みやすくすっきりとしたデザインの印象を与えることができます。
Googleでは1.2emを推奨していますが、英文の推奨サイズのため、日本語の場合は若干狭い印象を与えます。日本語の場合であれば、行間は1.5em程度をおすすめします。
文字間は、文字の左右の間隔のことです。行間と同じで、狭くすることで読みにくくなります。広くすることでゆったりとした読みやすい印象を与えますが、広げすぎると間延びして見えるので注意が必要です。Web上で最適な文字間隔の目安としては、文字サイズの5%〜10%とされています。
3. 文章のまとまり
ユーザーは何らかの目的を持ってホームページを訪問しています。小説を読むように文章を頭からじっくり読むことは少ないと考えましょう。
結論がすぐに分からないホームページはすぐに離脱してしまいます。意味のまとまりごとに段落を整え、空白行を作って目で追いやすい文章に整えましょう。まとまりは長くても5行くらいがおすすめです。
特にスマホで閲覧する場合、テキスト量が多すぎると、画面が文字でいっぱいになってしまい、ユーザーにストレスを与えます。スマホでの見やすさも心がけて、改行は多めに設定しましょう。
【サイト別】見やすいホームページの参考事例
ホームページは目的によって、見やすいレイアウトが異なります。ここからは、主要なホームページについて、見やすいホームページの事例を紹介します。
・コーポレートサイト
・採用サイト
・オウンドメディア
・サービスサイト
・ECサイト
順番に解説します。
コーポレートサイト
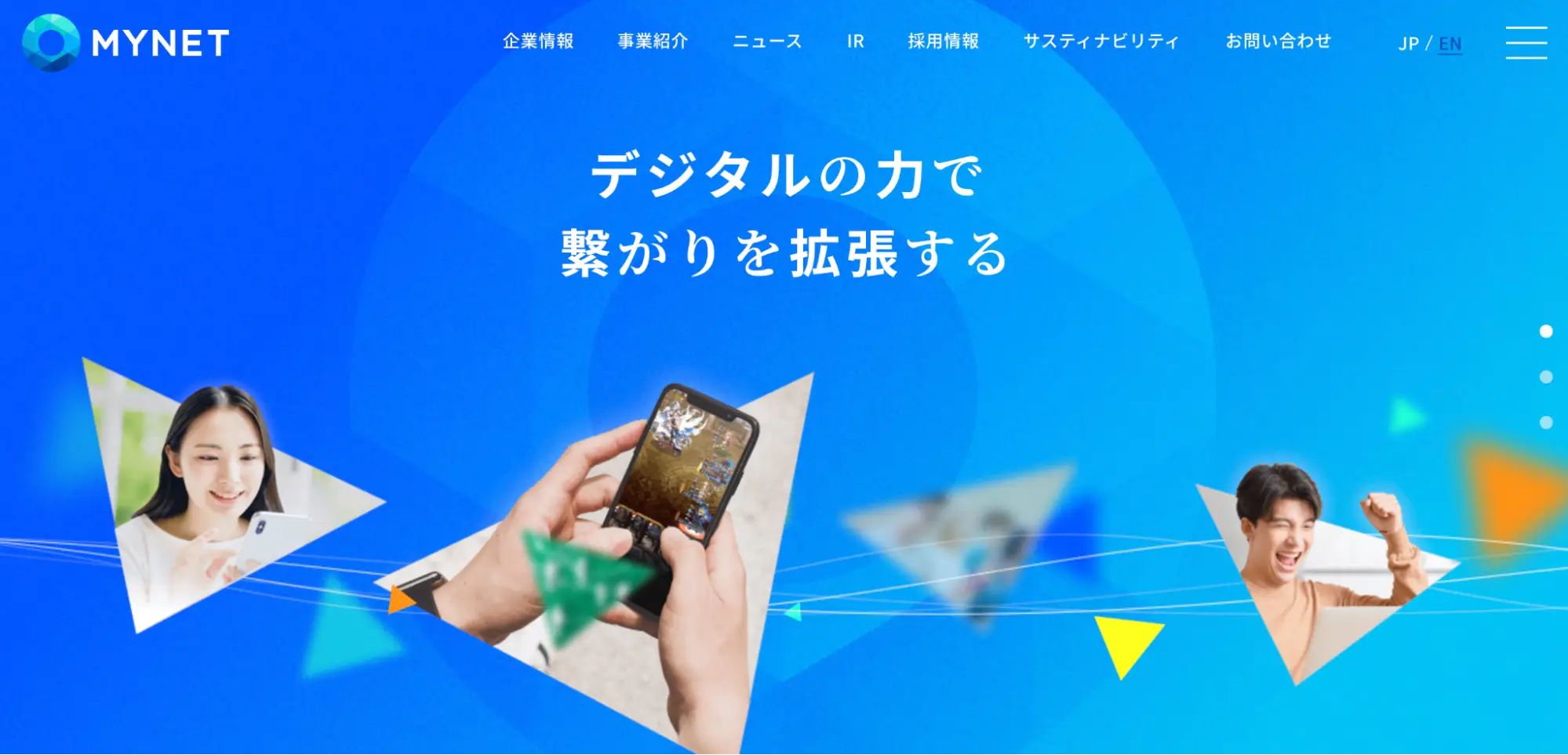
 ▲出典:株式会社マイネット
▲出典:株式会社マイネット
【サイトのポイント】
・サイト全体が明るく活発感がある仕上がりで、ゲームとスポーツの二軸でビジネスを展開していることを分かりやすく提示
・整列されたデザインで全体的に統一感があり、多くの情報をきれいにまとめている
・テキストを最小限に抑え、どこに情報があるのかが分かりやすいレイアウト
株式会社マイネットはゲームとスポーツの二軸でビジネスを展開しています。ゲーム事業はサービス内容が分かりやすく、スポーツ事業は市場背景や事業の立ち上げの思いなどを掲載しています。レイアウトとデザインに統一感があり、余白を活かして多岐に渡る情報が分かりやすく整理されているサイトの作りになっています。
採用サイト
 ▲出典:株式会社スタイラジー
▲出典:株式会社スタイラジー
【サイトのポイント】
・求職者目線で知りたい情報に特化したページで、有給平均取得日数や平均残業時間などを見える化している
・コーポレートカラーの緑色がメインカラーとしてサイトを引き締め、安心・信頼できる印象を与えている
・余白を活かしたデザインで、おしゃれでもしっかり情報が読み込めるページ構成になっている
株式会社スタイラジーはアジャイル型開発やソーシャルアプリ開発など、システムソリューションを提供している会社です。
独立した採用サイトを作ることで、働き方や制度、社員インタビューなど、求職者目線の情報が充実しています。エントリーボタンのみデザインが異なり、ユーザーが迷わずコンバージョンできるように誘導しているのも特徴的です。各テキストの行間がしっかり取られており、画像が多く配置されていることで読みやすく、求職者にとって働くイメージの湧くサイトになっています。
オウンドメディア
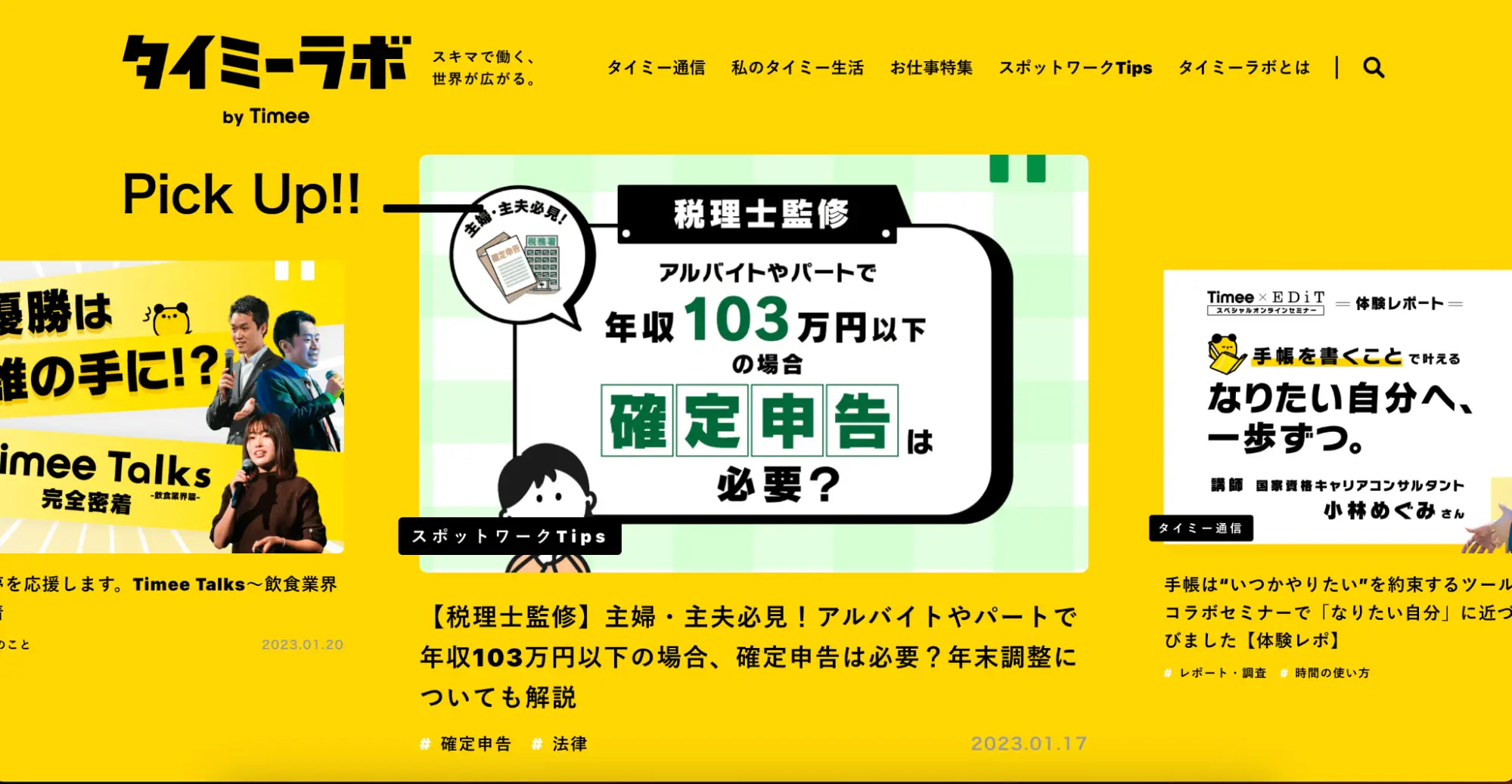
 ▲出典:株式会社タイミー
▲出典:株式会社タイミー
【サイトのポイント】
・トップページにコーポレートカラーの黄色を前面に出し、ポジティブで元気あふれる印象を与えられるデザイン
・タイミー(ギグワーク)を知っている人、知らない人両方にも刺さるコンテンツ内容が充実している
・どのページに何の情報が載っているかがすぐに分かるアイキャッチで、各コンテンツに誘導する導線になっている
株式会社タイミーはスキマバイトアプリ『TImee(タイミー)』を2018年にローンチ。従来のアルバイト採用とは異なり、面接・履歴書不要で好きな時間にすぐ働けるギグワークのプラットフォームとして展開しています。
ギグワークという聞き慣れないキーワードのイメージを、明るく・楽しそう・働いてみたいといったUX体験に結びつけています。「扶養内で働くには」「雇用保険の受給資格は」など訪問者が気になるテーマを網羅しており、アイキャッチで何に対する記事かがすぐに分かる導線設計になっています。
サービスサイト
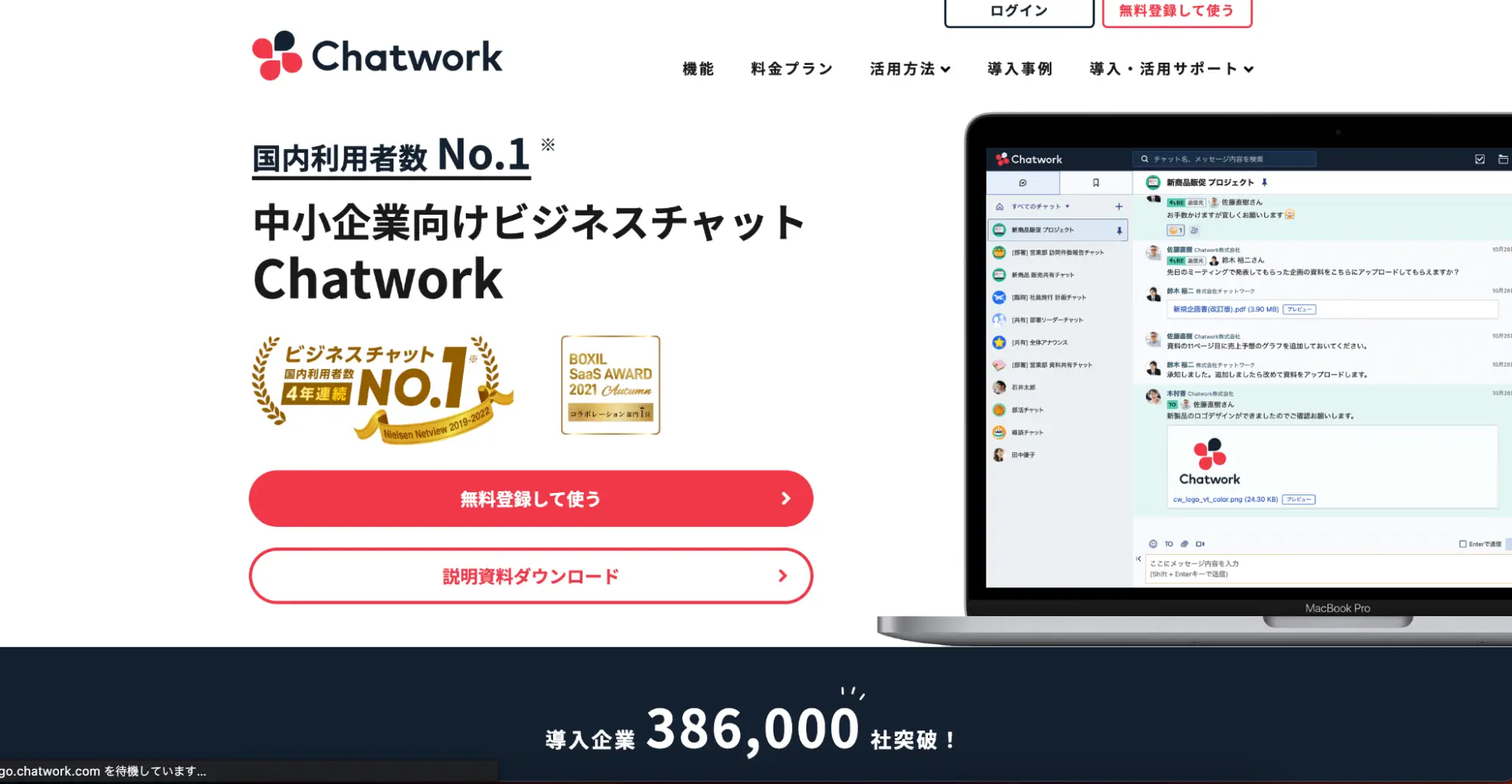
 ▲出典:Chatwork株式会社
▲出典:Chatwork株式会社
【サイトのポイント】
・業界ナンバーワンの地位を誇るツールであることがすぐに伝わる「信頼感」や「安心感」を反映したデザイン
・非IT企業にも訴求できるように、必要な情報が一目で分かる「視認性の高さ」
・企業の従業員規模や目的・効果で導入事例が閲覧でき、業務効率のヒントを分かりやすく提示
Chatwork株式会社は、国産のビジネスチャットツールを運営している会社です。
ビジネスコミュニケーションツールの老舗であり、業界ナンバーワンの地位を誇るツールであることが伝わる「信頼感」「安心感」が反映されたデザインが特徴的です。さらに余白を生かすことで情報が分かりやすく、ユーザーがクリックする場所がどこなのかすぐに分かるレイアウトになっています。
また、豊富な導入事例を目的や従業員規模に合わせて検索できる仕様は、どのユーザーが訪問してもメリットが分かりやすくなっており、ユーザーファーストの目線を持ったサイトと言えます。
ECサイト
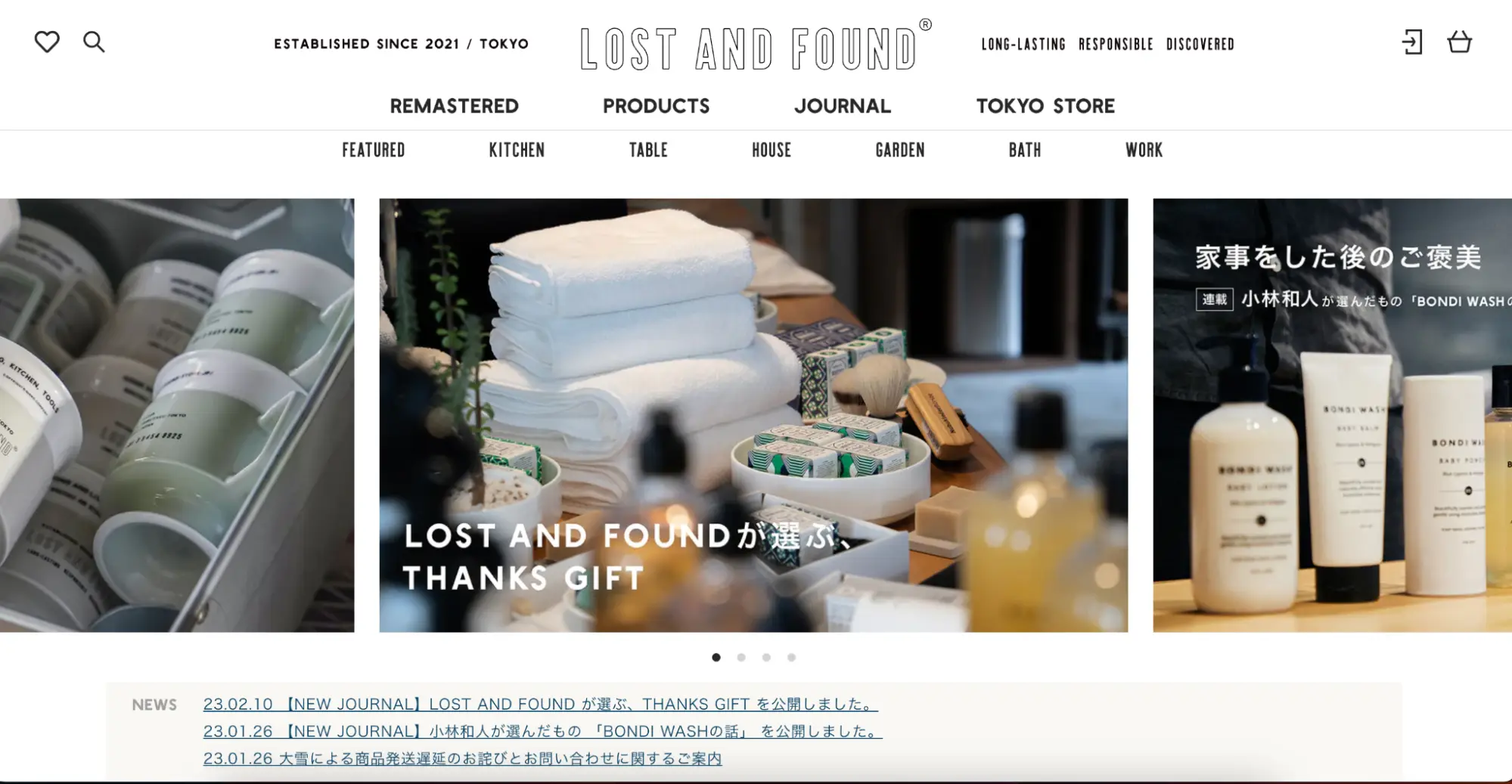
 ▲出典:ニッコー株式会社
▲出典:ニッコー株式会社
【サイトのポイント】
・実用性の美しさを持ったブランドイメージが伝わる、ホワイトの背景に黒字でシンプルながら上品感あふれるデザイン
・プロダクトページに関連商品を提示するなど、UI/UXにこだわったユーザーファーストの目線で作成されている
・各コンテンツがグルーピングされており、多岐に渡る情報が検索しやすい
ニッコー株式会社は陶磁器や住設環境機器、機能性セラミック商品などを手掛けている会社です。
ホワイトの背景に黒字という、シンプルかつ余白のバランスが良いデザインとなっており、各コンテンツは読みやすくなっています。
さらにトップページは、ユーザーが求めている情報に簡単に辿り着くように設計。商品のコンセプトに沿った配色やビジュアルで作り込まれており、情報量は多いものの、おしゃれで分かりやすい構成です。
▼下記の資料では、クロスデザイナーに登録いただいている一部の注目デザイナーのリストをダウンロードできます。いただけます。無料でダウンロードできますので、ぜひ参考にしてください。

見やすいホームページの作成はクロスデザイナーがおすすめ!
見やすいホームページを作るときは、ユーザーが求めていることを考え、伝える情報を整理することが重要です。「なぜか見にくい」とお悩みの場合は、設計、デザイン、テキストの3つの項目に分けて見直してみてください。
なお、見やすいホームページをハイレベルなスキルを持つフリーランスに依頼したい時は、クロスデザイナーがおすすめです。

クロスデザイナーは、国内最大規模のデザイナー登録者から、厳正したデザイナーを最適なタイミングでご提案するフリーランスデザイナー専門のエージェントサービスです。現在、7,000人以上のデザイナーが在籍しています。
登録しているデザイナーとの合意があれば正社員採用も可能です。また、スカウトや人材紹介機能もあるため、採用難易度の高い、即戦力デザイナーの採用機会を最大限サポートしています。
エージェントに相談いただければ、最短3営業日でのアサインも可能です。また、週2〜3日の柔軟な依頼も可能なので、自社の作業量に応じて効率的に外注することができます。
以下では、クロスデザイナーのサービス資料を無料でダウンロードできます。ぜひ貴社の採用活動にお役立てください。

- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents




















