
求人媒体を駆使しても、自社が求める人材を獲得することは年々難しくなっています。
そこで活用したいのが採用サイトです。自社の魅力や企業風土を伝えやすくなり、採用のミスマッチを減らす効果も期待できます。
しかし、採用サイトはただ持っていれば大丈夫、といったものではありません。
「これから採用サイトを作成したい」
「今の採用サイトの効果をいまいち実感できないからリニューアルしたい」
そう感じている担当者のために、本記事では採用サイトを作る際に押さえておきたいトレンドや事例を紹介します。また、応募数が増えるように求職者に訴求できるデザインのポイントを解説します。
採用サイトの作成を検討している方、デザインでお困りの方はぜひ参考にしてください。
採用サイトのデザインにトレンドを取り入れるメリット3つ
採用サイトがあるから大丈夫、と長年同じデザインのまま使用していたらどうなるでしょうか。もし求職者が古いデザインを目にした場合、企業の将来性に不安を感じるおそれもあります。時代に沿って働き方や価値観は変化するため、トレンドに即した採用サイトの制作は非常に重要です。
ここでは、トレンドを取り入れた採用サイトの3つのメリットを紹介します。
・応募数増加を期待できる
・会社のイメージやメッセージを伝えやすくなる
・求職者の印象に残りやすくなる
1. 応募数増加を期待できる
採用サイトのデザインにトレンドを取り入れることで、求職者からのアクセス数を増やし、応募者数の増加につながることが期待されます。その企業が時代に沿った働き方や価値観を重視していると分かり、求職者にとってプラスの印象を与えるでしょう。
ただし、「なんとなく今どきなデザインにする」ことだけにこだわるのではなく、企業の魅力を伝え、希望する人材を採用し、入社後のミスマッチを防ぐことを忘れずにデザインに取り入れる必要があります。そのためには採用要件を明確にし、求める人物像に刺さるように制作することが大切です。
求めるスキルや能力、経験年数、人柄、価値観、属性(地域・年齢)、勤務条件なども忘れずリストアップしていきましょう。
2. 会社のイメージやメッセージを伝えやすくなる
採用サイトに、取り扱う製品やサービス、企業や業界と相性の良いトレンドを取り入れることで、企業のイメージやメッセージを求職者に伝えやすくなります。
さらに、希望する人材を採用できることで入社後のミスマッチ防止に繋がるなど、多くの方面に影響します。たとえば、動画を活用することでオフィスのイメージが掴めたり、社風を連想させるデザインで文字だけでは伝えきれない情報を届けられたりと、求職者により魅力的な企業イメージを提供することができます。
しかし、トレンドを取り入れつつも、企業の個性や業界特性にも注意を払うことも必要です。バランスの取れたデザインを心がけましょう。
3. 求職者の印象に残りやすくなる
採用活動において、人材確保はいつの時代も課題です。求職者は多くのサイトを閲覧しているため、興味を持ってもらい、エントリー候補の一つとして認知してもらう必要があります。
トレンドを取り入れた採用サイトは、様々なサイトをチェックしてきた求職者の印象に残り、コンテンツの閲覧につながります。逆に、トレンドを意識していない古めかしいデザインだと、求職者はサイトをすぐに離れてしまうおそれがあります。
このように、トレンドに沿うことで、求職者の目を瞬時に引きつけ、自社の魅力をアピールするチャンスを得ることになります。コンテンツの内容にこだわることも重要ですが、まずは読み進めるきっかけとなるよう、トレンドのデザインにこだわりましょう。
【2023年度版】採用サイトのデザイントレンド5つ
ここでは、2023年の採用サイトのデザイントレンドを5つに分けて紹介します。
・ファーストビューデザイン
・マウスオーバーエフェクト
・キャッチコピー
・イラスト、アニメーション
・手書き風
順に解説していきます。
1. ファーストビューデザイン
ファーストビューデザインによってユーザーがサイトにとどまるか離脱するかを決定します。求職者は何百・何千とある企業からエントリーするかどうかを検討するため、「第一印象」を決定づけるファーストビューの重要度は非常に高いと言えるでしょう。
写真や動画、アニメーション、キャッチコピーなどを効果的に活用して、企業のイメージが一目で求職者に伝わるように工夫しましょう。
2. マウスオーバーエフェクト
マウスオーバーエフェクトとは、マウスカーソルを要素に重ねることで発生する、動きや色、背景、形、大きさなどが変化するエフェクトのことです。
たとえば、ボタンにマウスカーソルを重ねると、ボタンの形や色が変わる、文字が浮かび上がる、反転する、影がつくなどその種類は多岐にわたります。
マウス操作に反応してデザインが変化するため、興味を引き、ユーザーをサイトにとどめる効果が期待できます。
3. キャッチコピー
求職者に「これは自分に向けてのメッセージだ!」と感じさせるキャッチコピーの存在は大きいといえます。キャッチコピーが目立つデザインは、求職者の興味を引き、印象に残すことができます。
手書き風のデザインや動きのあるフォントなど、企業のイメージやメッセージに沿ったデザインを取り入れましょう。デザインによってキャッチコピーの迫力やメッセージ性がより鮮烈になり、求職者の志望度を高める採用サイトを作ることができます。
4. イラスト・アニメーション
イラストやアニメーションは、テキストに比べてユーザーの目線を引きつけやすく、イメージやメッセージを視覚的に伝えることができるという特長があります。
特に専門的な製品やサービスを扱う企業の場合、テキストだけでは伝えきれない部分が出てくるでしょう。イラストやアニメーションで分かりやすく解説することで、求職者により分かりやすく情報を伝えることができます。
5. 手書き風
手書き風にすることで、無機質な感じではなく人間味が出るため、サイトの第一印象を柔らかく、あたかかく見せることにも効果的です。
人とのつながりを大切にしている印象も与えられるため、人に関わる業種によく採用されています。また、製造業などものづくりをしている業種は一般的に堅い印象がありますが、あえて手書き風のモチーフを取り入れることで「手仕事感」「丁寧」といった切り口から親近感や安心感を与えることもできるでしょう。
【2023年度版】おすすめ採用デザイン事例15選
トレンドを取り入れたデザインの採用サイトを持つ企業を紹介します。
・株式会社パルコ
・フロンティア株式会社
・株式会社小学館
・株式会社星野リゾート
・Chatwork株式会社
・株式会社GIG
・株式会社ダイワコーポレーション
・東映株式会社
・トゥモローゲート株式会社
・株式会社三井住友銀行
・株式会社 USEN-NEXT HOLDINGS
・デジタル・アドバタイジング・コンソーシアム株式会社
・コクヨ株式会社
・株式会社サイボウズ
・読売新聞社
1. 株式会社パルコ
 ▲出典:株式会社パルコ
▲出典:株式会社パルコ
https://www.parco.co.jp/jinji/
【特徴】
・ファートビューが画面一面に広がり印象的
・Instagramのように社員の写真が使用されており若者の興味を引くデザインになっている
・インタビュー記事が豊富で働き方をイメージしやすい
株式会社パルコの採用サイトでは、スクロールするとメッセージやコンテンツが表示されるようになっています。画像はマウスオーバーエフェクトが施されており、ハッシュタグでコンテンツが示されるデザインが特徴です。
社員同士の対談や事業の紹介など、働くイメージが持ちやすくなるコンテンツも豊富です。シンプルでありながら、ムック本のようなおしゃれなサイトが「パルコらしさ」のイメージを伝え、企業に対する理解を深められるデザインとなっています。
2. フロンティア株式会社
 ▲出典:フロンティア株式会社
▲出典:フロンティア株式会社
https://recruit.frontier-gr.jp/
【特徴】
・モノクロから「色付け、わたし。」というキャッチコピーとともにカラーになるアニメーションが印象的なデザイン
・スクロールすると変化するファーストビュー
・社員の写真が多数使用されており、働くイメージをしやすい
フロンティア株式会社の採用サイトは、スクロールすると変化するコンテンツが印象的です。キャッチコピーにぴったりの若い社員の写真が多数掲載されており、欲しい人材のイメージが明確に伝わります。
イラストを使用した充実した社内制度の説明で、求人応募に対する不安・疑問を解消できます。また、グラフや図を視覚的に表現するインフォグラフィックスも使用されており、トレンドのデザインを余すところなく使ったデザインと言えます。
3. 株式会社小学館
 ▲出典:株式会社小学館
▲出典:株式会社小学館
https://jinji.shogakukan.co.jp/
【特徴】
・可愛いイラスト中心で親しみが持てるデザイン
・社員インタビューでは「あなたをひとことで言うと?」など自由な社風をイメージしやすくなっている
・「#産休/育休」「#社員の1日」など気になるキーワードを検索できるなど、求職者の目線に立ったコンテンツが豊富
株式会社小学館の採用サイトは、「好奇心」や「変」というコンセプトを掲げ、社員の好奇心や夢、1日のスケジュールだけでなく、少し変わったエピソードを盛り込んで、楽しげな印象を受けるように作られています。
マウスオーバーエフェクトで社員のポーズが変わる、イラストをたくさん使ったデザインなど、トレンドも重視した構造となっています。職種別FAQも充実しており、働く際の不安や疑問も解消されやすく、長期連載の歴代担当者座談会など、小学館ならではのコンテンツも豊富です。
4. 株式会社星野リゾート
 ▲出典:株式会社星野リゾート
▲出典:株式会社星野リゾート
https://www.hoshinoresorts.com/recruit/
【特徴】
・目を惹く和風イラストデザイン
・スクロールで現れるシンプルで分かりやすいコンテンツ
・エントリーボタンが分かりやすく提示されている
株式会社星野リゾートの採用サイトは、メニューページが黒背景に白文字を使用、メインページは白をベースにしており、重厚感もありながらすっきりと見やすく作られています。シンプルでありながら、文字が多めという印象もなく、企業コンセプトも分かりやすく提示されています。
人事制度の紹介では、社内ビジネススクールや独自のトレーニング法、評価制度や異動制度の紹介もしています。社員インタビューも第二新卒やキャリア採用などバラエティに富んでおり、求職者にとって働くイメージが膨らむでしょう。
5. Chatwork株式会社
 ▲出典:Chatwork株式会社
▲出典:Chatwork株式会社
【特徴】
・アニメーションを使ったファーストビューでインパクトあるメッセージを発信
・前職の職種比率、職場での服装など、働く環境をDataで提示
・スクロールすると現れるコンテンツのメリハリのあるフォントが目を惹く
Chatwork株式会社の採用サイトは、グラフや画像を使いながら、求職者が企業イメージを持ちやすくなる工夫がされています。Dataのページでは、職種比率や、職場での服装、職場で履いている靴などが数値化されており、自由な社風と働きやすさが伝わります。Chatworkならではの「社内での人気の絵文字」など、内部でしか分からない情報も紹介されています。
エントリーページでは、新卒・インターン(ビジネス・エンジニア)で冒頭のメッセージが異なっています。仕事を通して何が得られるかなど、求職者目線に立ってターゲット別に必要な情報が掲載されています。
6. 株式会社GIG
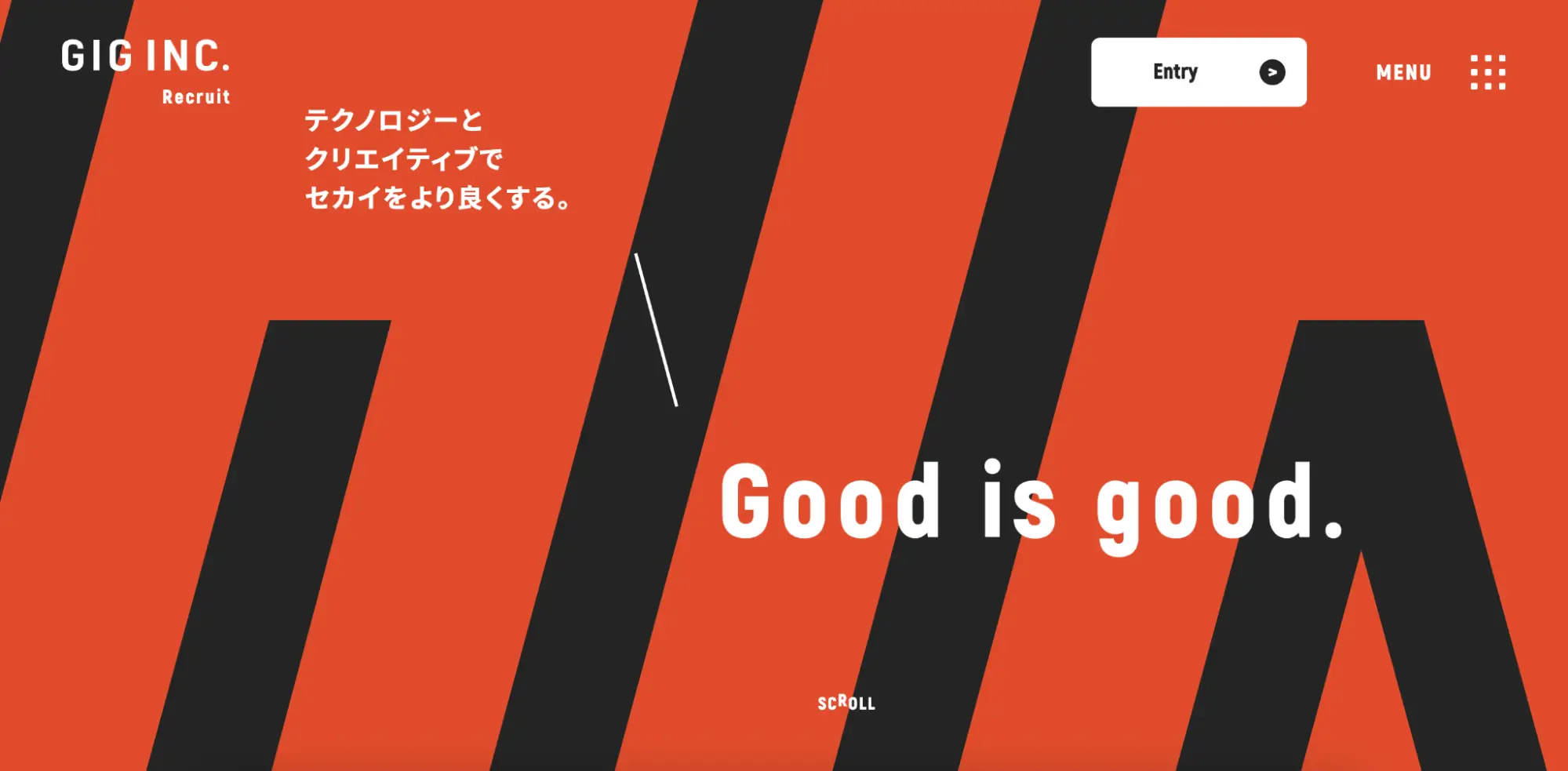
 ▲出典:株式会社GIG
▲出典:株式会社GIG
【特徴】
・アニメーションを使ったファーストビュー
・スクロールすると現れるコンテンツ、マウスオーバーエフェクトなど、流行りのデザインを採用
・社員にフォーカスをあてた写真の活用や社員インタビューを掲載
株式会社GIGの採用サイトは、スクロールしていくと次々とコンテンツが現れていきます。スクロールした先の背景色に合わせてEntryボタンの色が白から黒へと変化するなど、コンテンツの位置が分かりやすく、求職者目線に立ったサイトデザインとなっています。
クライアントとプロジェクトの経緯をケーススタディで紹介しており、働くイメージを膨らませることに有用となっています。
今すぐ応募ではないけど気になる、といった確度がまだ高くない層へは、会社紹介資料のダウンロードやニュースレターの登録を紹介しており、幅広い層へのアプローチをしているのも特徴です。
7. 株式会社ダイワコーポレーション
 ▲出典:株式会社ダイワコーポレーション
▲出典:株式会社ダイワコーポレーション
https://saiyou.daiwacorporation.co.jp/
【特徴】
・アニメーションでキャッチコピーを表示したインパクトあるファーストビュー
・パッと見で物流会社と分からない、従来のイメージを覆すポップなデザイン
・マウスオーバーエフェクトで動くアイコン
株式会社ダイワコーポレーションの採用サイトは、堅いイメージを持たれがちな物流会社でありながら、明るく全体的にポップな印象のデザインで読みたくなる工夫がされています。コンテンツも充実しており「物流クリエイターとは何か?」と求職者が疑問に思う点もしっかりカバーしています。
社員が提案したアイデアを実際に取り入れた事例や、「残業代は1分単位で支給」や「地方転勤なし」などの社内制度の紹介など、求職者にとって働くイメージを持ちやすく、好印象を与える工夫がされています。
8. 東映株式会社
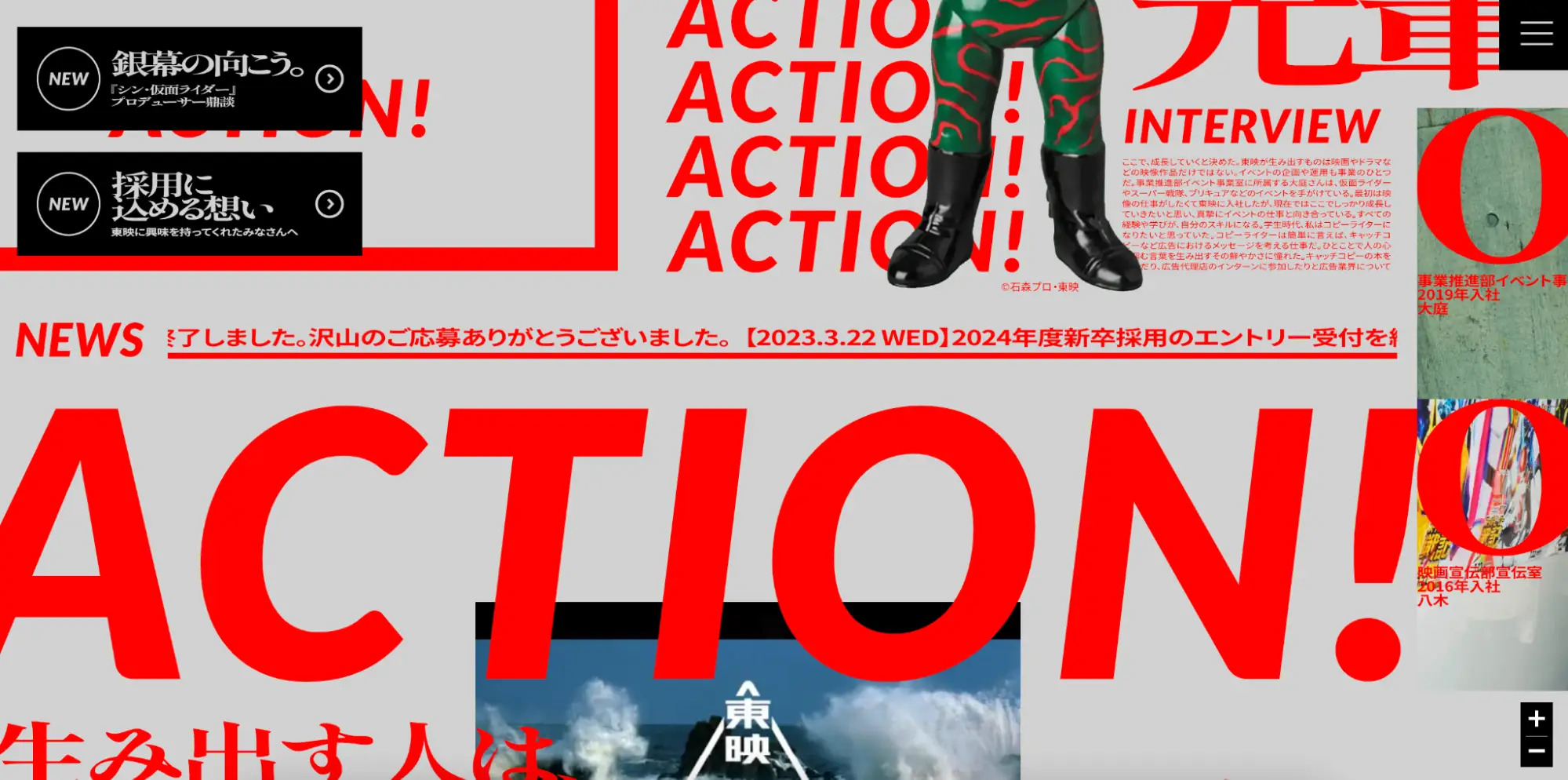
 ▲出典:東映株式会社
▲出典:東映株式会社
https://www.toei.co.jp/company/recruit/fresh/
【特徴】
・「ACTION」の文字から始まる映画の始まりを思わせるファーストビュー
・色やキャラクターが変化するマウスオーバーエフェクト
・興味を惹きつける大胆な文字使いと色使い
東映株式会社の採用サイトは、まるで1枚のポスターを見ているようなデザインとなっています。大胆な文字使いと色使いで、グッと心が引き込まれ、思わずスクロールして見たくなる工夫がされています。文字は多めですが、メリハリをつけたフォント使いと読み進めたくなるコンテンツが充実しています。
採用スケジュールやよくある質問で、求職者が疑問に思う点をカバーしています。社員紹介も映画のポスターのように見える写真を使うなど、映画制作会社ならではのこだわりも感じるデザインがあちこちに散りばめられています。
9. トゥモローゲート株式会社
 ▲出典:トゥモローゲート株式会社
▲出典:トゥモローゲート株式会社
https://tomorrowgate.co.jp/recruit/
【特徴】
・求める人物像をファーストビューで表現
・表サイトと裏サイトを使い、同じコンテンツでも変化をつけた見せ方
・SNSウケするような写真やワードチョイスで社員の趣味や人柄を見せる
トゥモローゲート株式会社の採用サイトは、LPのように縦スクロールで全ての採用コンテンツが見れるようになっています。黒と白で構成されておりクールな印象を与えます。五つ星ホテル手当やシエスタ制度などの「変」な福利厚生、Twitterの投稿が1万リツイートされた場合1日特別休暇を取得できるバズ休や失恋休暇など「変」な休暇制度も充実しています。
ホームページトップのファーストビューはオフィス風景とプロジェクトの制作風景が動画で表示され、全体的にトレンドを取り入れた、インパクトのあるデザインとなっています。
10. 株式会社三井住友銀行
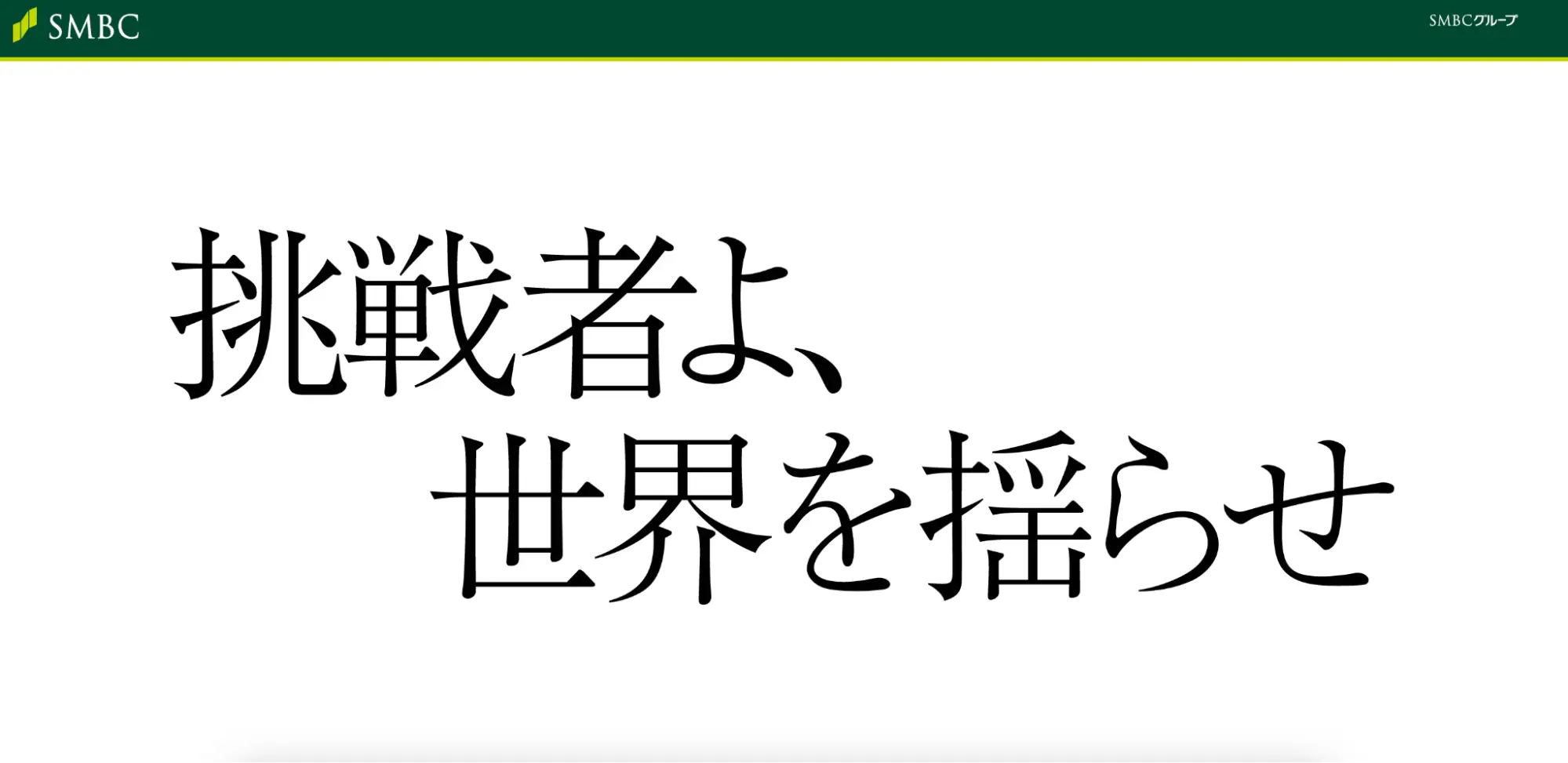
 ▲出典:株式会社三井住友銀行
▲出典:株式会社三井住友銀行
https://www.smbc-freshers.com/
【特徴】
・堅いイメージを持たれる業界の中で「挑戦」というインパクトあるキャッチコピー
・明朝体のフォントで重厚感を演出
・スクロールすると表示されるストーリー性のある文章
株式会社三井住友銀行の採用サイトは、堅実・安定など堅い印象を持たれやすい従来の銀行のイメージを覆す、挑戦や革新、変化といったメッセージが受け取れるデザインになっています。社員紹介の文章でも、どのような人物像を求めているか、印象的な構成で強く伝わってきます。しかし、挑戦だけでなく大企業ならではの安心感も伝わってくるデザインになっています。
採用のトップページのコンテンツはメッセージが中心となっており、右上のメニューで会社概要や募集要項、採用スケジュール紹介をまとめており、すっきりとした作りとなっています。
11. 株式会社 USEN-NEXT HOLDINGS
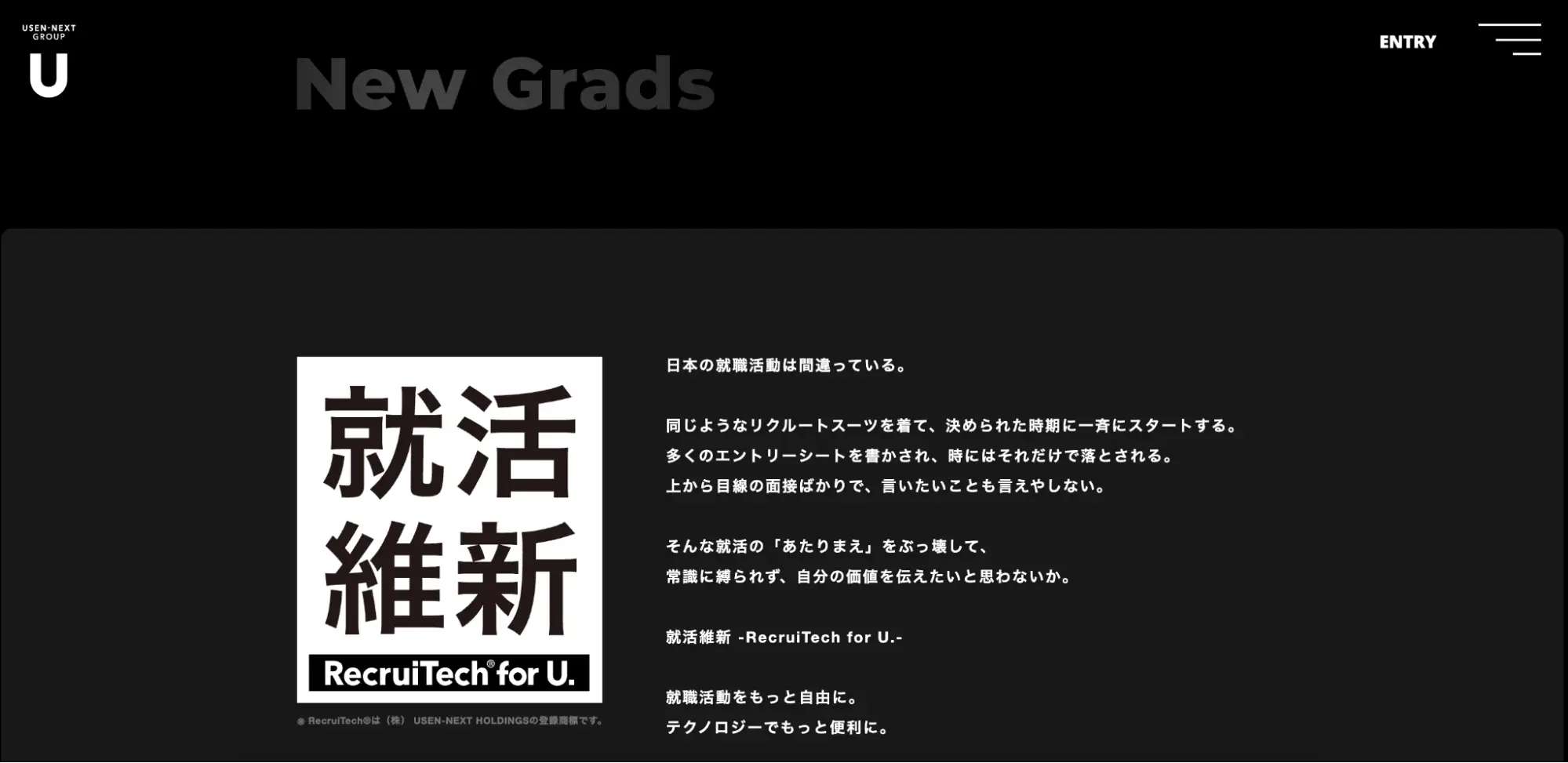
 ▲出典:株式会社 USEN-NEXT HOLDINGS
▲出典:株式会社 USEN-NEXT HOLDINGS
https://recruit.usen-next.co.jp/students/
【特徴】
・日本の就職活動は間違っている、と問題提起から始まるファーストビュー
・モノクロをベースにしたデザイン
・スクロールするとアニメーションでコンテンツが表示
株式会社 USEN-NEXT HOLDINGSの採用サイトは、就活維新というキャッチコピーを掲げ、「日本の就職活動は間違っている」と自社の就活に対する考えを提示した印象的なファーストビューになっています。モノクロで統一感のあるデザインで構成されています。
ハッシュタグで社員インタビューが検索でき、様々な情報を文章や動画で閲覧することができます。就活維新の8つのメソッドとして、独自の採用システムを紹介しており、求職者にとってエントリーしやすい環境を整えているのも特徴です。
12. デジタル・アドバタイジング・コンソーシアム株式会社
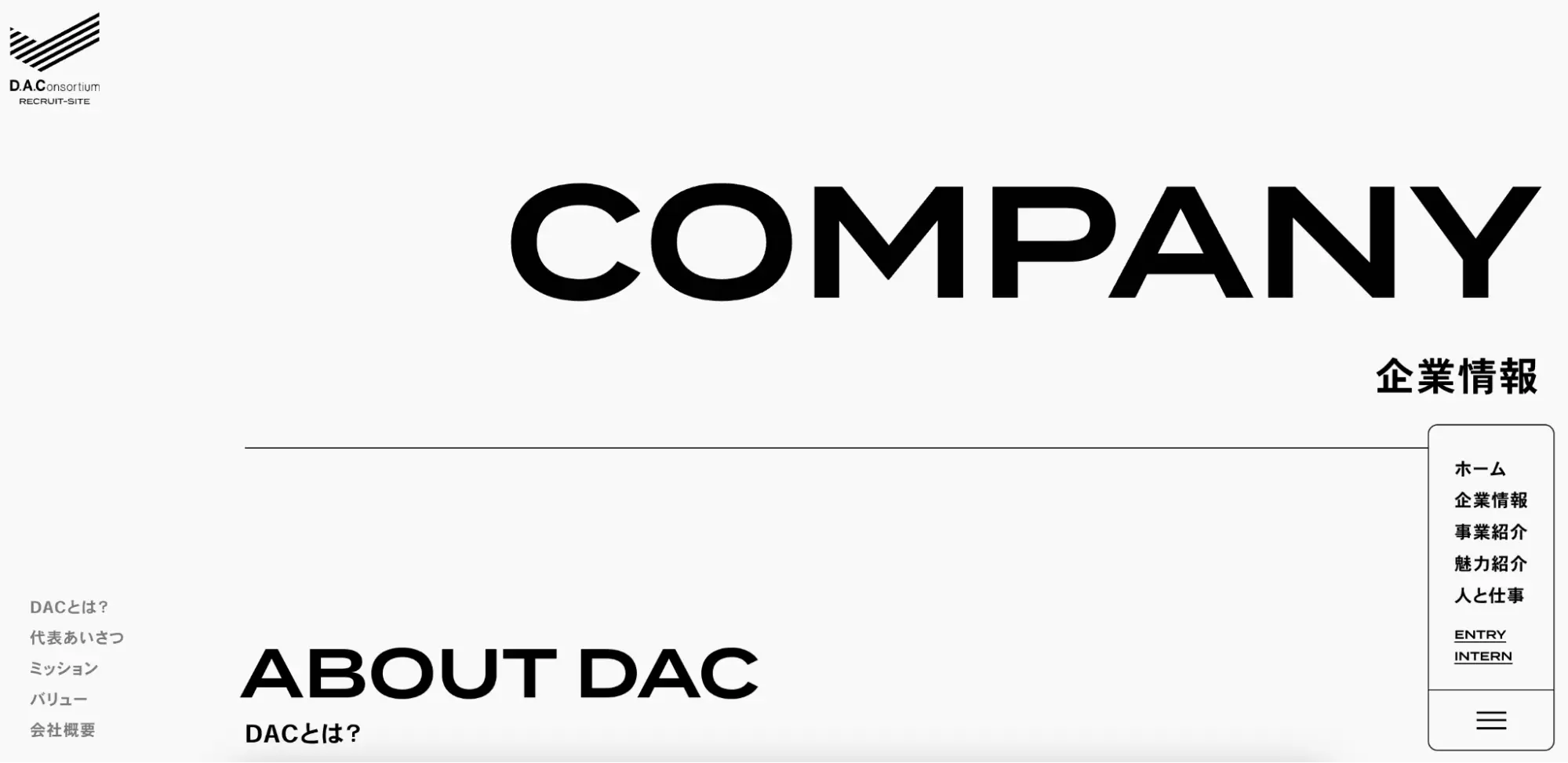
 ▲出典:デジタル・アドバタイジング・コンソーシアム株式会社
▲出典:デジタル・アドバタイジング・コンソーシアム株式会社
https://recruit.dac.co.jp/company
【特徴】
・白をベースにしたシンプルなデザイン
・スクロールで全てのコンテンツが現れるLPのようなデザイン
・文字が多めでも見やすいメリハリをつけたタイポグラフィ
デジタル・アドバタイジング・コンソーシアム株式会社の採用サイトは、トップページに画像を配置せず、大胆なタイポグラフィーが目を引くデザインになっています。スクロールすると現れるコンテンツはアニメーションが特徴的です。
色数を絞った洗練された構成となっており、メニューをクリックすると大きくコンテンツが表示され、何にどこがあるか分かりやすく配置されています。各コンテンツも充実しているため、求職者にとって回遊しやすい作りになっています。
13. コクヨ株式会社
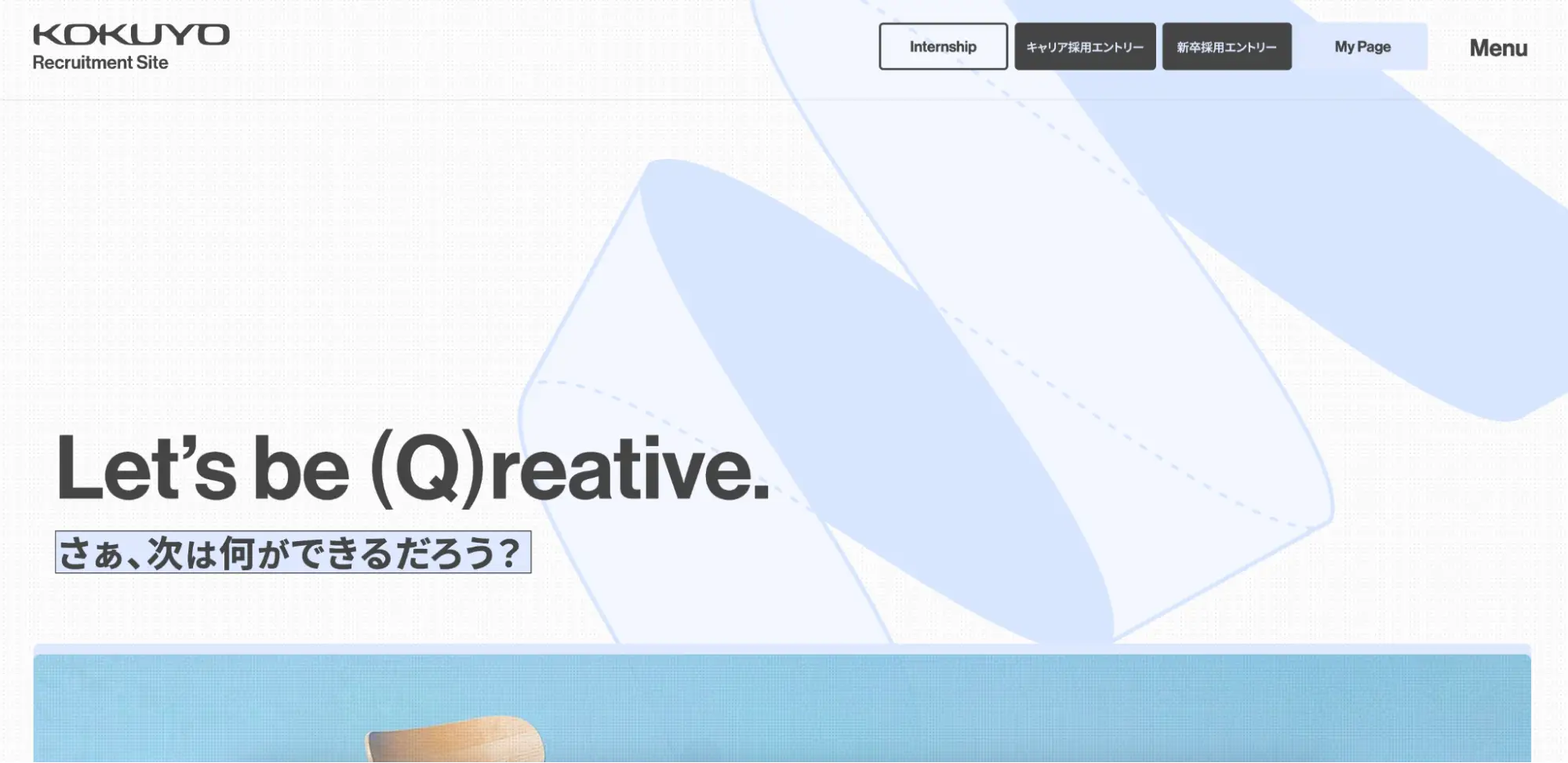
 ▲出典:コクヨ株式会社
▲出典:コクヨ株式会社
【特徴】
・スクロールすると流れるように現れるコンテンツ
・キャッチコピーが目立つシンプルなファーストビュー
・創業100年を超える老舗でありながら、新しい価値観を提案するコンテンツが充実
コクヨ株式会社の採用サイトは、白をベースにしたシンプルなデザインとなっています。採用メッセージや求める人物像を求職者にストレートに伝えています。常に挑戦を続けていることがわかるプロジェクトストーリーなど、老舗でありながら新しい価値提供をし続ける企業文化を分かりやすく伝えています。
デザイン系専攻の方におすすめコンテンツなど、ターゲットを絞ったコンテンツも配信しているのも特徴です。コクヨマーケティング大学/大学院や社内複業制度など、独自の社内制度も充実しています。コクヨ内でのキャリアの例も紹介されており、目指したいキャリア実現を応援する社風があることも伺えます。
14. 株式会社サイボウズ
 ▲出典:株式会社サイボウズ
▲出典:株式会社サイボウズ
【特徴】
・ブルーを基調としたすっきりとした印象のデザイン
・メニューバーでコンテンツを分かりやすく表示
・企業理念である「チームワークあふれる社会を創る」をキャッチコピーで大きく伝えている
株式会社サイボウズの採用サイトは、キャッチコピーにマッチしたトップ画像が目を引くデザインとなっています。膨大なコンテンツが分かりやすく整理され、求職者がすぐに目当てのコンテンツにいきつく視線を誘導する工夫が感じられるサイトです。
トップ画像すぐ下に、募集要項が検索できるようになっており、キャリア採用・ポテンシャル採用では職種を選ぶことができます。求職者目線に立ったサイト構成になっているのも特徴です。給与と評価制度についてもオープンにしており、キャリア支援や社内制度についても考え方から提示するなど、100人100通りの働き方を支えているサイボウズならではのコンテンツが充実しています。
15. 読売新聞社
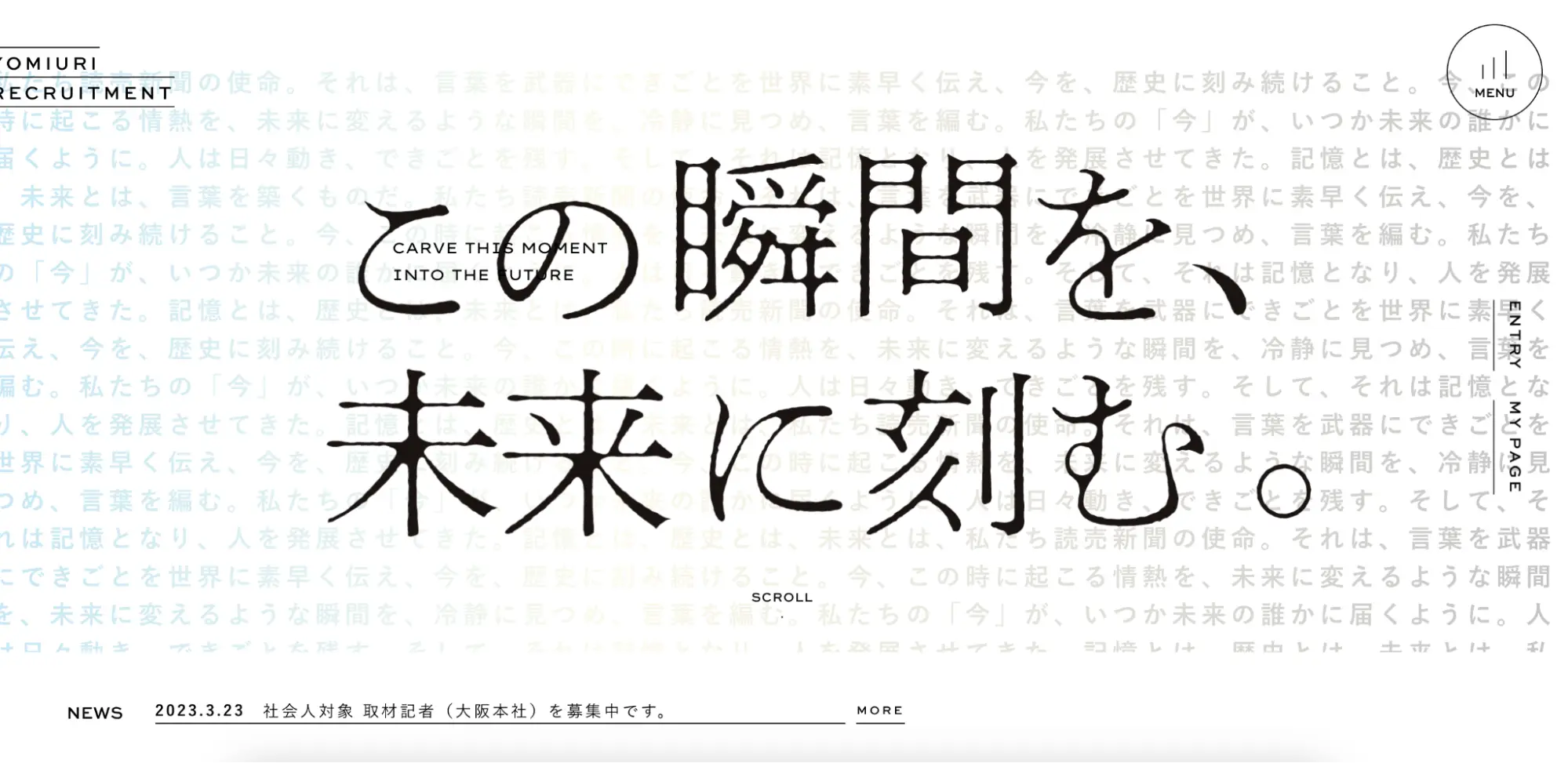
 ▲出典:読売新聞社
▲出典:読売新聞社
【特徴】
・インパクトのあるタイポグラフィー
・新聞の活字に似たフォントでインパクトのあるキャッチコピー
・新聞の紙面テイストのようなデザイン構成
読売新聞社の採用サイトは、新聞社として歴史ある企業でありながら、トレンドを多数取り入れたデザインとなっています。ブルーをアクセントカラーにした、新聞らしいタイポグラフィーが目立つ会社のカラーも伝わるデザインが特徴的です。文字量が多いにも関わらず、すっきりとした見やすいデザインに仕上がっています。
記者や広告、販売戦略といった職種の紹介ページでは、仕事の内容やキャリアイメージ、Q&Aなど、求職者が疑問に思う点を幅広くカバーするコンテンツが充実しています。
採用サイトのデザイン参考サイト5つ
1. MUUUUU.ORG
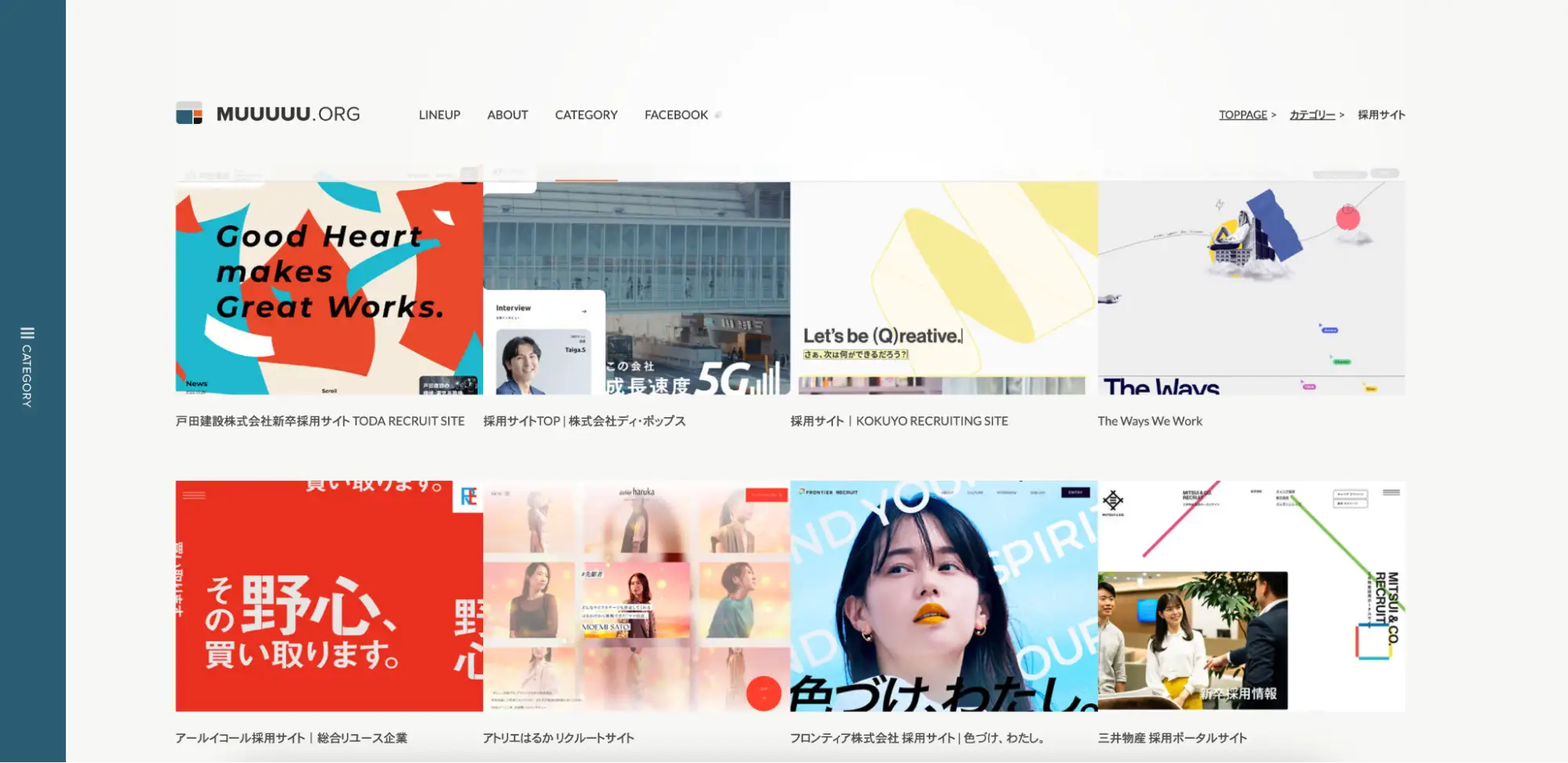
 ▲出典:MUUUUU.ORG
▲出典:MUUUUU.ORG
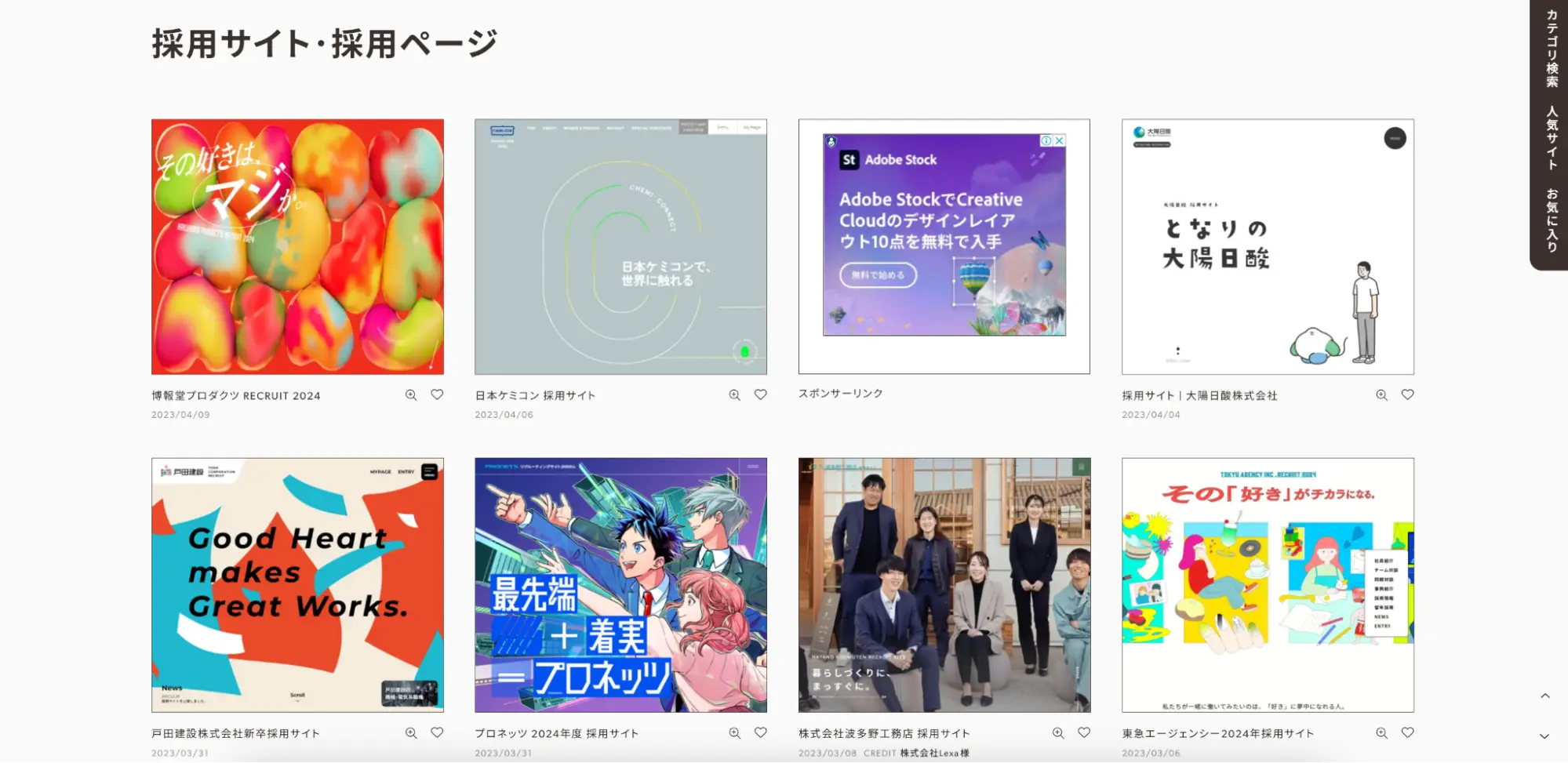
https://muuuuu.org/category/sitetype/recruit
MUUUUU.ORG(ムーオルグ)は豊富な掲載サイト数を誇る老舗ギャラリーサイトです。縦に長くオーソドックスなレイアウトでかつ、非常にデザインが優れたサイトを厳選して掲載しているのが大きな特徴です。
シンプルなデザインで見やすく、カテゴリー別で検索が可能です。採用サイトのカテゴリーでは、企業の採用サイトが多数まとめられています。
2. SANKOU!
 ▲出典:SANKOU!
▲出典:SANKOU!
https://sankoudesign.com/category/recruit/
SANKOU!はWebデザイン制作の参考になるギャラリー集です。実用的なものから遊び心たっぷりのものまで多数掲載されており、「種類」「特徴」「業種」「テイスト」「色」「動き」など多数のカテゴリで分類されています。
採用サイトのカテゴリーもあり、デザインの共有からアイディアの創出まで、幅広く活用することができます。
3. イケサイ
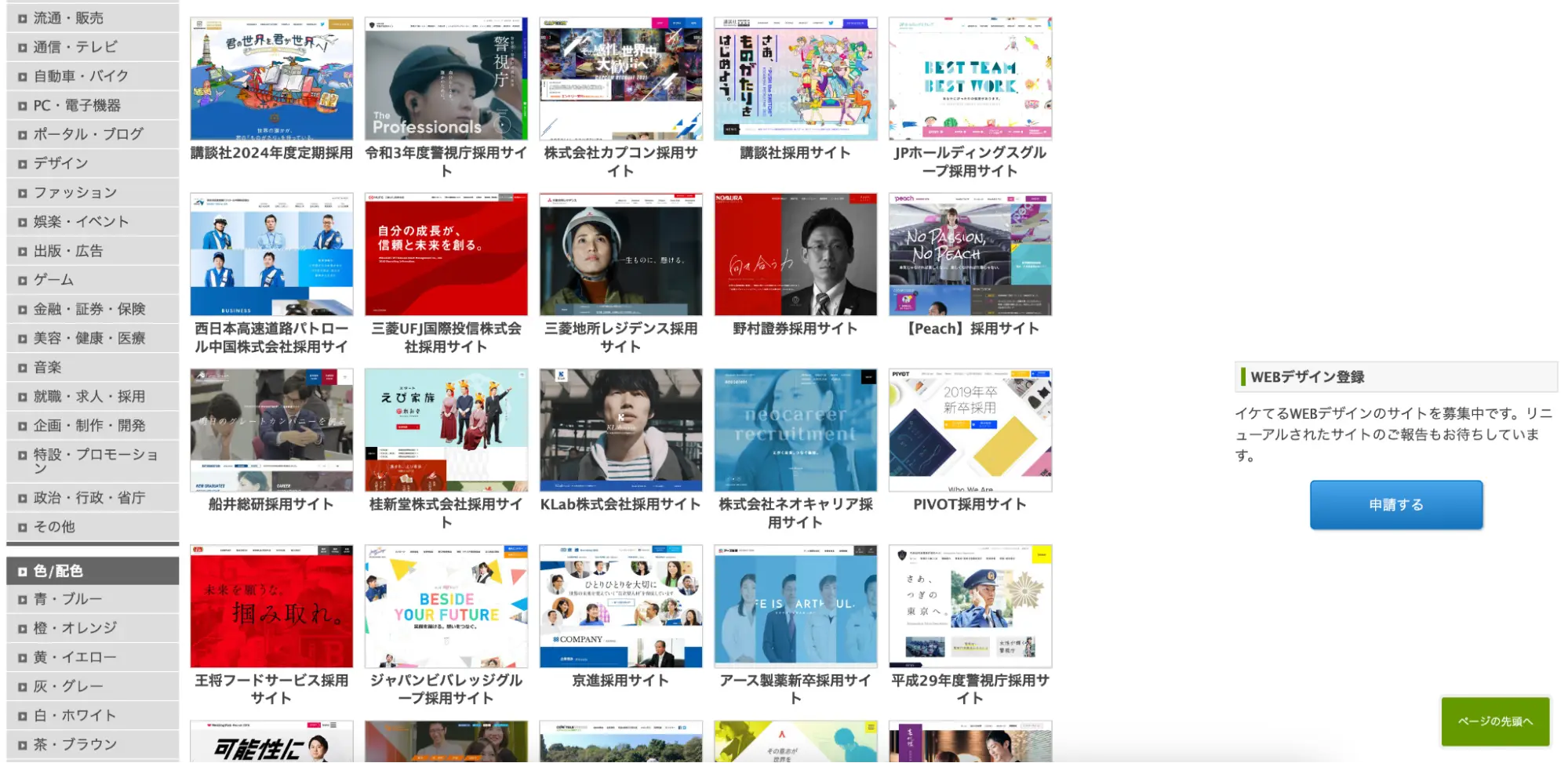
 ▲出典:イケサイ
▲出典:イケサイ
https://www.ikesai.com/cat/recruit/
ikesai.comは、いけてるサイト、かっこいいサイト、おしゃれなサイト、クールなサイトなどを集めてリンクを掲載しているサイトです。
採用サイトのカテゴリーもあり、一覧で見ることができます。また、配色別のカテゴリーもあるため、自社のカラーが決まっている場合は、同系色のサイトを検索することで効率的に参考事例を探せます
4. 求人カタログ
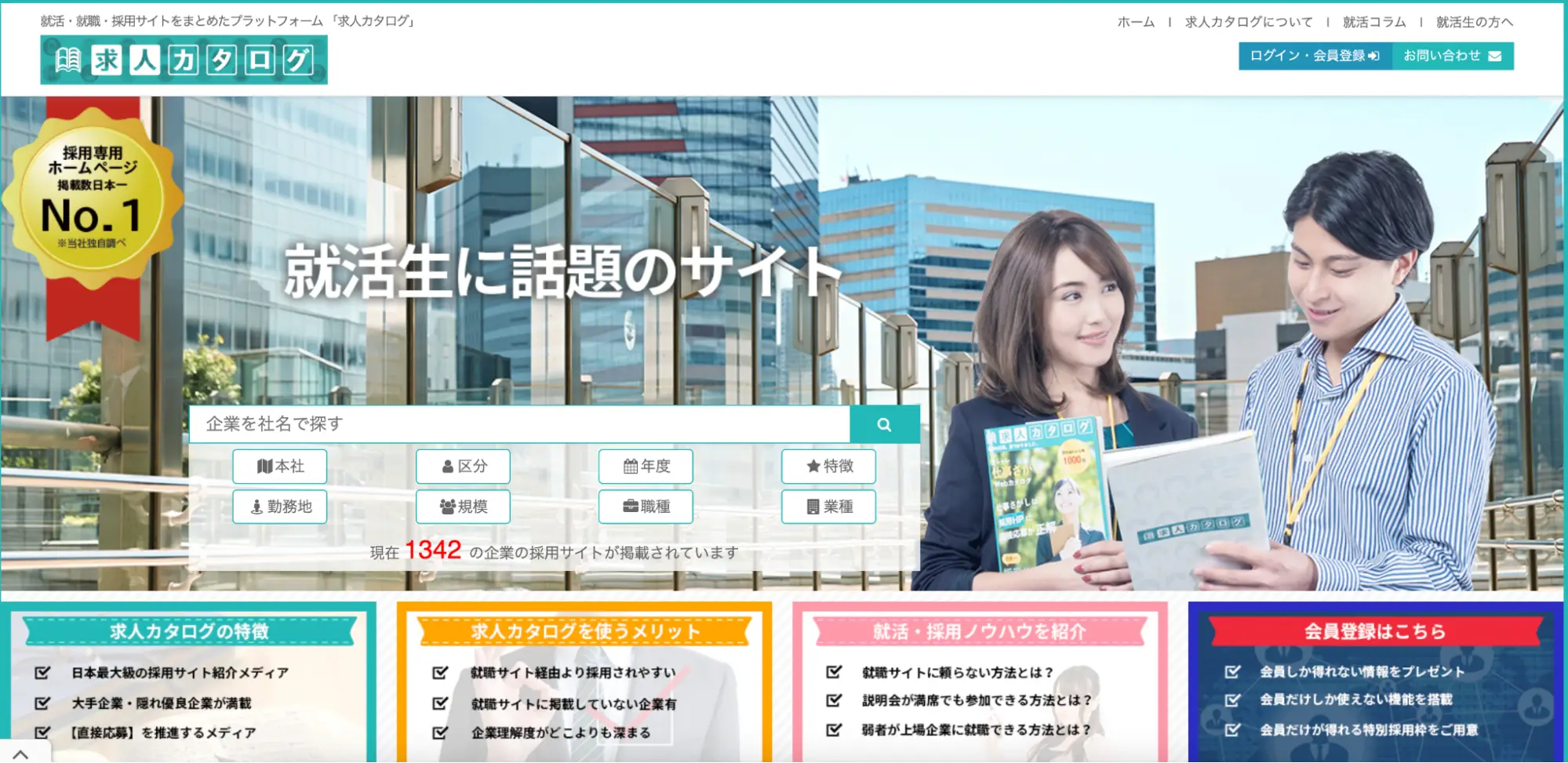
 ▲出典:求人カタログ
▲出典:求人カタログ
求人カタログは採用サイトに特化したまとめサイトです。出版やコンサルタント、不動産など職種や業種別に採用サイトを見ることもでき、競合他社のデザインはもちろん、掲載すべき採用コンテンツの中身を検討する時に役立ちます。
5. Tau Magazine
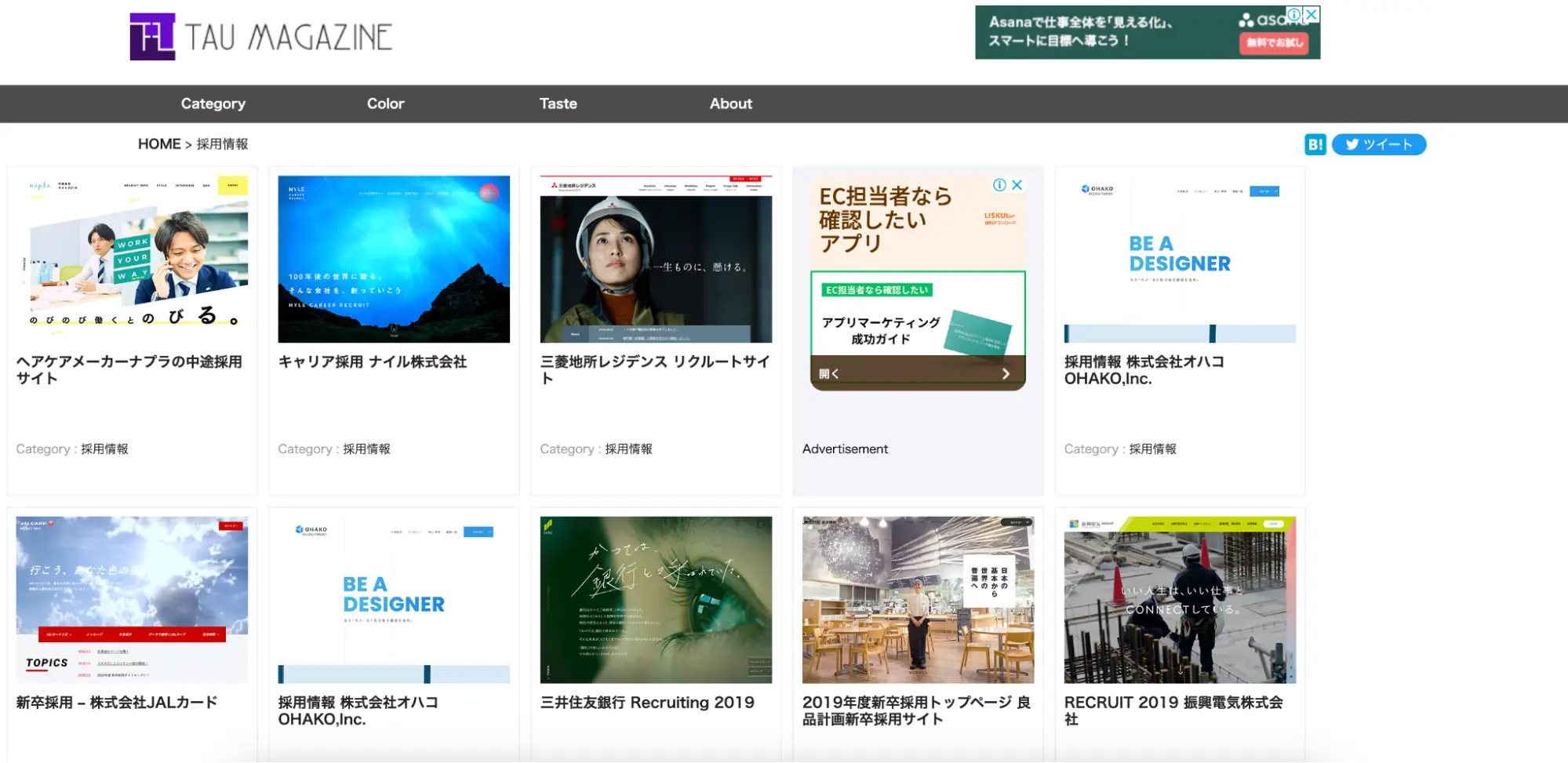
 ▲出典:Tau Magazine
▲出典:Tau Magazine
https://www.tau-magazine.com/blog/archives/category/web/recruit
Tau Magazineはカテゴリー、カラー、テイスト別に検索できるWebデザインまとめサイトです。こちらも採用サイトをカテゴリーとして設けており、多数のサイトを参考にすることができます。
採用サイトのデザインで抑えるべきポイント5つ
求める人材を効率良く獲得できる採用サイトは、企業としては持つべきだと言えますが、ただ制作すれば良いというものではありません。Web制作経験の少ない採用担当者ですと、制作時にどこを抑えるべきか分からないこともあるでしょう。
そこで、ここでは抑えるべきポイントを5つ紹介します。
・目的とターゲットを明確にする
・企業イメージに合ったデザインにする
・応募ボタンは見やすい位置に配置する
・写真やイラストなど素材にこだわる
・コンテンツにもこだわる
1. 目的とターゲットを明確にする
デザインの方向性を決めるには、最初に目的とターゲットを決めることが重要です。採用サイトの目的は、求める人材からの応募数を増やし、採用のミスマッチを減らすことです。したがって、どのような人材を求めるか、そしてその人材に向けてどのようなメッセージを発信するかを設定することで、効果的なデザインへとつながります。
2. 企業イメージに合ったデザインにする
良いデザインにはトレンドを取り入れることも重要ですが、企業のイメージとは異なるデザインを採用サイトに取り入れると、求職者に混乱を招いてしまうおそれがあるため、企業イメージを崩さないように注意しましょう。
例えばコーポレートカラーを採用サイトのデザインに取り入れることで、統一感が生まれ、求職者にとっても安心感が生まれます。しかし、それだけでは他のサイトとの差別化にはつながりません。独自のコンテンツも作成することで、より魅力的な採用サイトの構築へとつながるでしょう。
3. 応募ボタンは見やすい位置に配置する
採用サイトにおいて、充実したコンテンツや明確な人材像へ宛てたメッセージがあったとしても、次にどのようなアクションを起こせば良いかが明確でなければ、求職者は離脱してしまうおそれがあります。具体的な行動を促すためには、アクションを起こしやすいサイトデザインにすることが重要です。
そのためにも、エントリーボタンは見やすく、分かりやすい位置に配置しましょう。エントリーボタンをアクセントカラーにしたり、画面上部や横など固定で配置することが効果的です。これによって、求職者はスクロールして探す必要がなく、ワンクリックで応募ページへの移動ができるため、応募に誘導しやすくなります。
4. 写真やイラストなど素材にこだわる
企業の採用サイトで画質が悪いものやフリー素材のものを使うと、企業の信頼性やブランドイメージを損ねてしまう可能性があります。そこで、写真やイラストに関しては、オリジナルで高品質なものを使用し、見た目にもこだわることが大切です。
テキストだけでは伝わらない空気感や雰囲気も、写真を使うことで伝えやすくなります。特に、社員の集合写真や業務中の様子を写真で表現することで、企業文化や社風をアピールすることができます。
また、イラストを使用することも効果的です。写真とテキストだけでは単調すぎる場合に、適度にイラストを使うことで、求職者にとって魅力的なサイトに仕上げることができます。
5. コンテンツにもこだわる
求める人材に応募してもらうには、コンテンツを充実させることも当然ながら重要です。情報を探す手間がかかる場合は、求職者は離脱してしまうこともあります。
サイトマップを作成して、コンテンツに抜け漏れがないようにしましょう。特に企業のミッションやビジョンについては、求職者が企業の将来性を判断するうえで重要視する項目です。
社員インタビューや1日のスケジュールなど、働くイメージを持ってもらうコンテンツも役立ちます。また、独自の制度やキャリアパスについても積極的に載せましょう。ただし、情報を詰め込みすぎると、見にくくなってしまいます。見やすさと情報量のバランスを取ることも重要です。
採用サイトを作る3つの方法
ここからは実際に採用サイトを制作する3つの方法について、それぞれメリットとデメリットをご紹介します。自社の予算・人員といったリソースや、どのような採用サイトを制作したいかといった目的と照らし合わせて実行手段を検討しましょう。
1. 自社で作る
自社でWebサイトを制作するメリットは、コストを抑えられることです。全て自社内で完結するため、意思疎通がしやすく、認識の相違が生じるリスクが低くなります。デザイナーやエンジニアの専門家が不在でも、CMSを活用することで簡単にWebサイトを制作・更新することができます。ただし、データがローカルデータに残らないため、バックアップが必要です。
また、採用管理システム(ATS)を導入するのも一つの選択肢です。用意されたデザインテンプレートを使用できるため、簡単にサイトを制作・更新できます。しかし、オリジナリティのあるデザインを実現するのは難しく、機能面も制限されるおそれがあります。オプションを追加することで使用できる機能を増やせますが、一定額の費用が必要になることに注意が必要です。
2. 制作会社に依頼する
制作会社に依頼するメリットは、企画や要件を伝えれば、そのあとの進行は任せることができ、トレンドを取り入れた高品質な採用サイトの作成が期待できることです。
しかし、制作費用は高額になります。依頼する会社によって費用は変わりますが、要望が多様化するほど費用も上昇していく傾向があります。そのため、依頼する内容を明確に把握してから発注をしましょう。また、ページ内容の更新には時間と費用が必要であり、急な変更依頼に対して迅速な対応が困難な点もあるので、余裕を持ったスケジューリングが必須です。
3. フリーランスへ依頼する
自社で採用サイトを制作するには必要な専門知識が不足している、制作会社に依頼するには費用が高すぎる場合は、フリーランスへ依頼することがおすすめです。
例えば必要なコンテンツを自社で準備し、デザインのみをフリーランスに依頼することで、費用を抑えつつ、高品質な採用サイトを作成することができます。また、部分的な外注によって自社担当者の業務負担を減らすことができるため、効率的な運用が可能です。
ただし、フリーランスに依頼する場合は、契約内容や納品期限、報酬の金額などを明確にしておくことが大切です。また、デザインのイメージが伝わりやすくするためにも、具体的な要望やイメージを明確に伝えることが必要です。
採用サイトを作るなら、優秀なフリーランスデザイナーが在籍しているクロスデザイナーがおすすめ!
採用サイトのトレンドについてお伝えしてきました。
Webサイトのトレンドを取り入れて求職者に訴求できるデザインにしたり、会社の魅力を伝えるコンテンツを充実させたりすることで、応募数の増加も期待できるでしょう。
採用サイトを制作するには、「自社で制作する場合の人員や業務量」「求めるクオリティ」「予算と納期」を考えて、自社に合った方法を選択しましょう。
自社に専門家がいない場合は、コストはかかりますが採用管理システムの導入や外注も検討しましょう。
なお、費用を抑えつつ、クオリティの高い採用サイトを制作したいのなら、フリーランスデザイナーが揃っているクロスデザイナーがおすすめです。

クロスデザイナーは、国内最大規模のデザイナー登録者から、厳正したデザイナーを最適なタイミングでご提案するフリーランスデザイナー専門のエージェントサービスです。現在、7,000人以上のデザイナーが在籍しています。
登録しているデザイナーとの合意があれば正社員採用も可能です。また、スカウトや人材紹介機能もあるため、採用難易度の高い、即戦力デザイナーの採用機会を最大限サポートしています。
エージェントに相談いただければ、最短3営業日でのアサインも可能です。また、週2〜3日の柔軟な依頼も可能なので、自社の作業量に応じて効率的に外注することができます。
サービス資料も無料でダウンロードできます。ぜひ貴社の採用活動にお役立てください。

- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents






















