
ランディングページ(LP)は、ユーザーが自社の商品やサービスを知る窓口として非常に重要なWebページです。
そのためLPはCVRの向上を目的として、作成後も改善を続けるLPO(LP最適化)施策が必要となります。しかし、できれば公開当初から一定程度の成果が生まれるLPを作成したいものです。
LPのCVRを高めるためには、ファーストビューや構成、キャッチコピーを含め基本原則をおさえたデザインが必要です。
そこで本記事では、LP制作担当者に向けてCVRを高められるLPデザインのコツやチェックポイントを解説します。
ランディングページ(LP)とは?
ランディングページ(LP)は、一般的に商品やサービスの購入や問い合わせを促すWebページを指す場合が多いですが、実は次の2つの意味があります。
- ユーザーが最初に到達するページ
- 商品やサービスの購入、問い合わせをするためのページ
本記事では、後者の「商品やサービスの購入、問い合わせをするためのページ」として扱っていきます。
LPの役割
商品の購入や資料請求、問い合わせなど何らかのCV(成約)につなげるのがLPの役割です。そのためLPは他のWebページと異なり、目的である商品の購入や資料請求、問い合わせなどをユーザーに対し、明確に打ち出す必要があります。
LPとWebページの違い
では、そもそもLPとWebページの違いとは何でしょう。LP、Webページの特徴を以下にまとめました。
LPの特徴
- 特定の商品やサービスの訴求に特化している
- 基本的に1ページで完結する
- 商品の購入や問い合わせの窓口として、CVの獲得が目的となる
Webページの特徴
- 企業や商品などの情報を伝えることが目的
- 企業や団体、商品・サービスの紹介やブランディングをする
- 商品ページや採用情報などWebサイトの1ページとして役割を持つ
LPの基本構成
商品やサービスの訴求に特化するLPの基本的な構成は、次のようになっています。
- ファーストビュー
- 共感(悩みの羅列)
- ベネフィット(解決策の提示)
- 実績・事例(証拠)
- お客様の声
- フロー
- Q&A(よくある質問)
- クロージング
まず、ファーストビューでページの目的(購入や問い合わせなど)を明確に打ち出します。購入などの目的への導線は、CTAボタンとしてファーストビュー内に表示します。
さらに、どんなニーズ(悩み)を持つユーザーに伝えたいのか、ユーザーのどんな悩みに応えたいのか、解決したいのかを明示します。悩みに共感しつつ、どんな解決策があるのか、自社の商品やサービスでどう解決できるのかにつなげます(解決策の提示)。
自社の商品やサービスによって解決できた実績・事例を証拠として挙げ、「お客様の声」によって実証性や権威を高めていきます。そこまで目を通してくれたユーザーが、実際に次のアクションに進めるように、悩みを解決するまでのフローを紹介します。
そこまで読んでなお残る不安や疑問点を解決すべく、「よくある質問」「Q&A」などFAQを提示することで、ユーザーが迷いなくアクションできるようにします。ページコンテンツ末尾にもCTAボタンを配置し、クロージングへとつなげます。
LP作成の流れSTEP7つ
LPを作成する流れは、次の7つのステップがあります。
- 目的の決定
- ペルソナ設定
- 構成に必要なコンテンツを作成
- デザイン制作
- コーディング
- 公開・運用
- 効果測定・改善
まずは目的を設定します。そのLPでは、どんなことを目指したいのか、カスタマージャーニーマップにおける、認知、比較検討、購入(アクション)のどのフェーズなのか、どの商品・サービスを訴求したいのかを決定します。
さらに、どんなユーザーを対象とするのか、ターゲットはどんな人(性別・年代・職業など)なのか、どんな生活を送っていて、どんな悩みがあるのか、といったある程度具体的な情報を持ったペルソナを設定します。
ペルソナ設計では、どんなことに困っているのか、悩みを書き出していきましょう。そしてその悩みに自社の商品やサービスがどう解決できるのかを明確にします。
悩みと解決策をペルソナに向けたメッセージとしてどんな構成にするのか、そのストーリーを作成します。基本的なストーリーができたうえでデザイン制作を依頼しましょう。
デザインが完了したら、コーディングして実装し、不具合がなければ公開・運用です。
効果測定・改善のフェーズでは、Googleアナリティクスなどをページにひもづけて、数値を測定し、効果や課題を探ります。課題をもとに改善策を打ちだし、A/Bテストを繰り返しながら、より効果のあるLPにしていきます(LP最適化)。
LP作成の注意点
LP作成に当たっては、次のことに注意しましょう。
- 商材を絞る
- ターゲットを明確にする
- 中身を重視する
- LP改善ツールを使う
- 権威性を高める
- 機能よりもベネフィット(ユーザーにとって有益なこと)を伝える
LPは、どの商品・サービスを扱うのかを絞り、その商品がどんな悩みを持つ人たちの役に立つのかを明確にする必要があります。
デザインにこだわるよりも、何を伝えたいのか、どんなストーリー(構成)にするのか、コンテンツの内容(中身)をまず重視しましょう。LP改善に当たってはツールを使って、課題分析や改善の施策を決めます。
また、商品の機能を伝えるよりも、ユーザーにとってのベネフィットを伝えることで有用性が伝わることが重要。加えて、実績や事例にプラスして権威性を高められるような要素を盛り込めればベストです。ユーザーからの信頼を得られるようなページにしましょう。
関連記事:ランディングページ(LP)の作り方は? 成果を出すポイントも解説
成果を生むLP作成3つのポイント
成果を生むLPを作成するポイントとして、次の3つが挙げられます。
- ユーザーの興味を引くファーストビュー
- ストーリー性を意識した構成
- LP改善体制をつくる(LPO)
1. ユーザーの興味を引くファーストビュー
ユーザーが最初に目にする「ファーストビュー」を重視しましょう。ユーザーは一瞬で自分にとって有用性のある内容かどうかを判断し、その先を読み進めるのか、離脱するかを決めます。
重要なことは、誰に届けたいのか、そして届けるべきターゲットに伝わる内容にすることです。ターゲット・ペルソナであるユーザーを取りこぼさないよう、カスタマージャーニーマップで設定したフェーズの目的に合わせて、悩みと解決策をしっかり提示しましょう。
2. ストーリー性を意識した構成
ユーザーがファーストビューからその先を読み進めていく中で、疑問や不安を感じにくいスムーズな流れをつくりましょう。
3. LP改善体制をつくる(LPO)
LPは作って終わりではなく、作成後もCVRや直帰率、クリック率などの数値をみながら、状況に応じて改善していくことが重要です。
LP改善は、CTAの文言を変えてみる、写真を盛り込むなどの変更点を加えて、効果があるのかを検証します。定期的にLPOに取り組める体制を社内でつくっておきましょう。
関連記事:ランディングページ(LP)の改善方法(LPO)|チェックポイントや便利なツールも解説
成果を生む効果的なLPデザインにするコツ7つ
成果を生む効果的なLPデザインの大原則として、次の7つのポイントがあります。
- カラーはメイン・サブ・アクセントの3色
- フォントの表現にメリハリをつける
- 情報はそろえて認識しやすくする
- 余白を効果的に使う
- 写真やイラスト、動画を効果的に使い、伝わりやすくする
- CTAはわかりやすいデザインと配置にする
- イメージに近い参考サイトを探しておく
1. カラーはメイン・サブ・アクセントの3色


配色はカラー・メイン・サブ・アクセントの3色を基本とし、あまり使い過ぎないようにしましょう。色が多くなると、ごちゃっとした印象を与えてしまい、ユーザーの離脱要素になります。また、CTAがわかりにくくなり、CVRの低いページになってしまいます。
基本的にページ全体はメインカラー(背景)とサブカラーでまとめ、CTAにアクセントカラーを使って目立たせるようにしましょう。
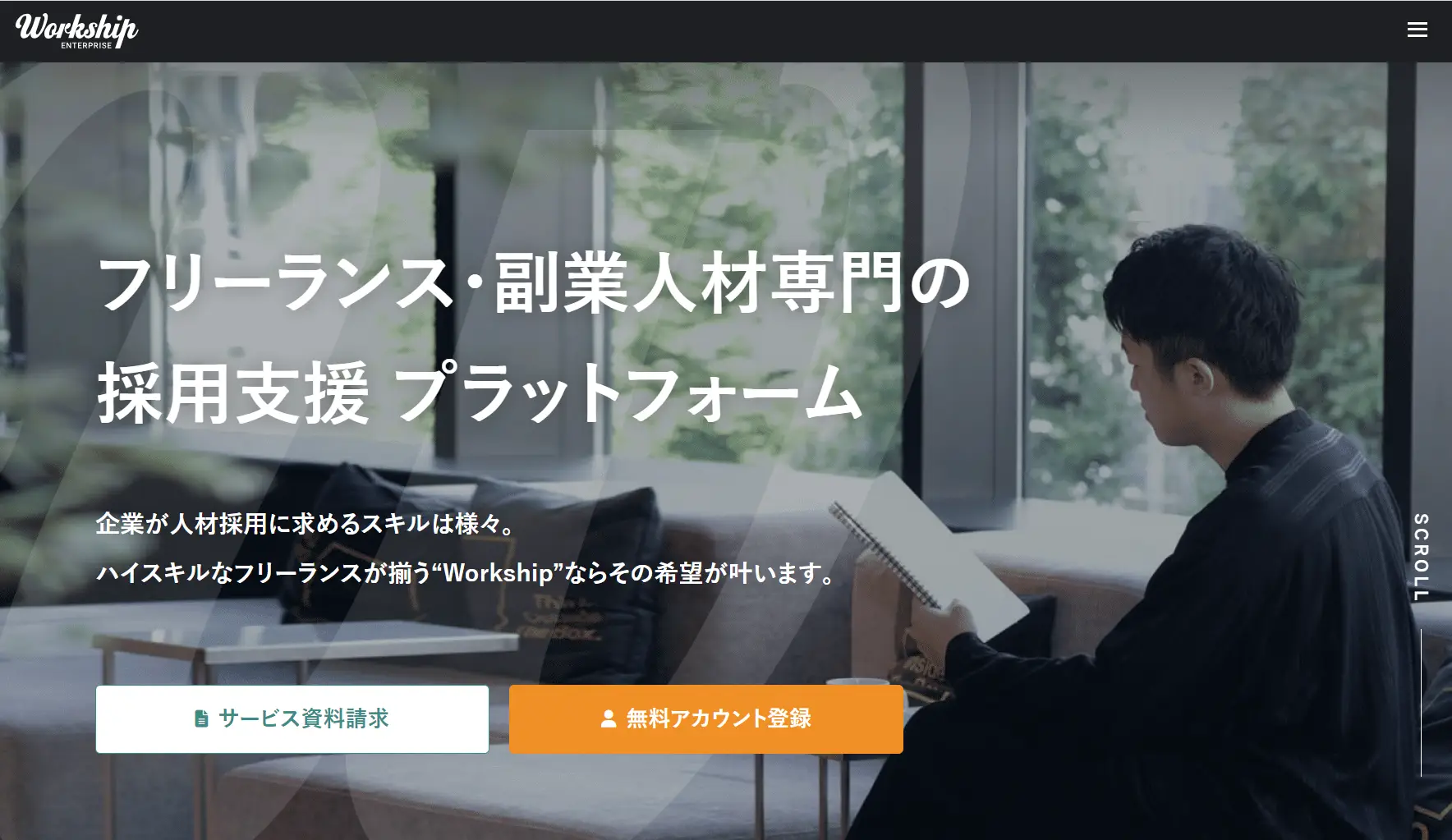
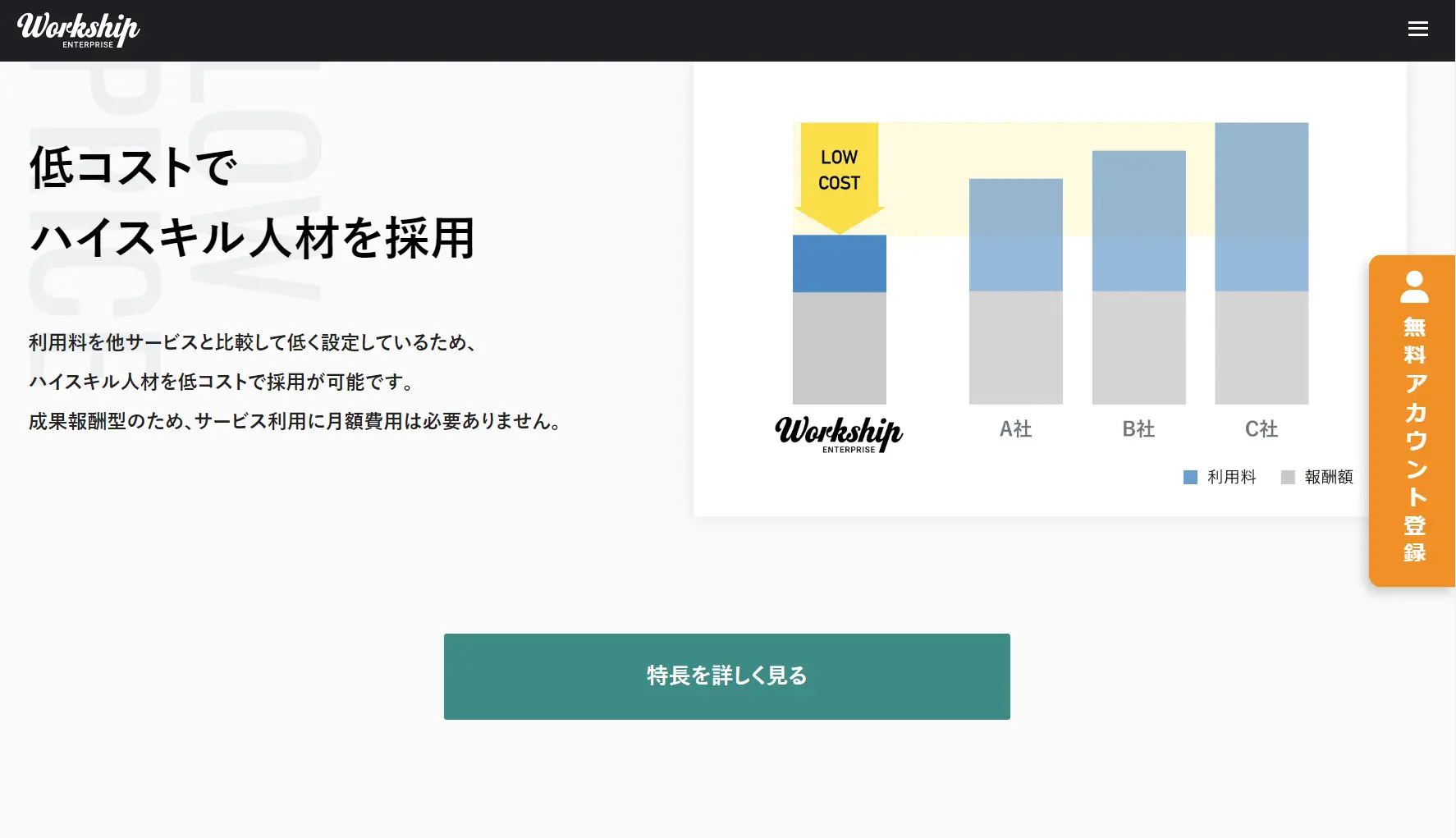
上記のページでは、白をベースカラー、緑色がメインカラー、アクセントカラーにはオレンジを使ってCTAを目立たせています。グラフや図など、色分けが必要な箇所には他の色を使っていますが、基本的には白、緑、オレンジの3色です。
メインカラーにはコーポレートカラーを使うこともあります。カラーの選択は、ペルソナを考えたうえで、商材・ブランド、トンマナを意識しましょう。
2. フォントの表現にメリハリをつける
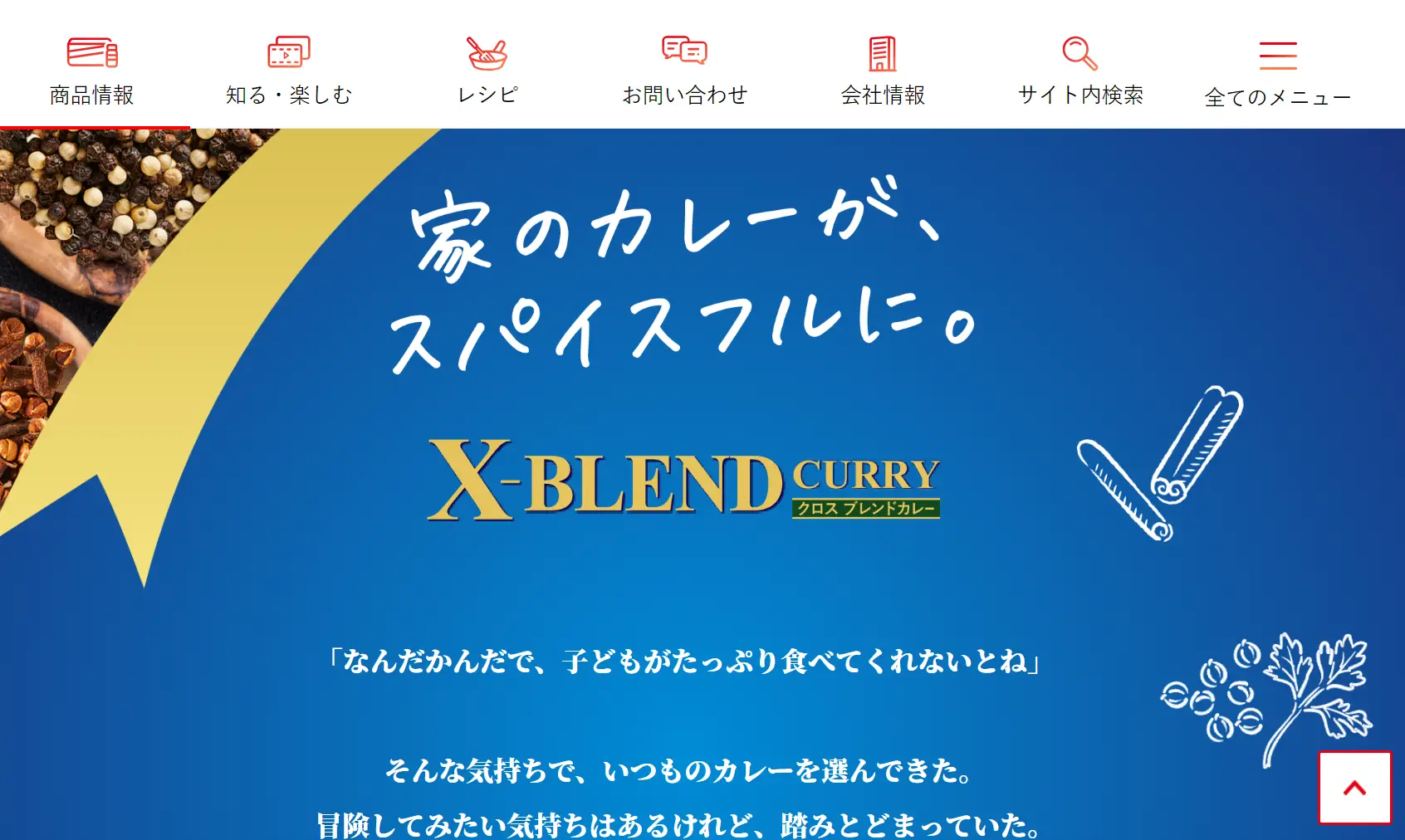
 ▲出典:X-BLEND CURRY(クロスブレンドカレー)|ブランドサイト
▲出典:X-BLEND CURRY(クロスブレンドカレー)|ブランドサイト
フォントのサイズはもちろん、書体を使い分けることによってメリハリがつき、見やすくなるページになります。
たとえば、明朝体は格式が高い・フォーマルな印象、ゴシック体はカジュアル・親しみやすいといった印象があります。伝えたい要素によって使い分けることでそれぞれの言葉が引き立ちやすくなります。
上記のページでは、キャッチコピーが手書き風フォントとなっていて親しみやすく、ボディコピーは明朝体を使って想いを伝えるメッセージ風にしています。一方、メニューバーや商品名「クロスブレンドカレー」のカタカナ文字は、ゴシック体です。
このように
- キャッチコピーは、大きなサイズで目立つフォント
- ボディコピーなどで想いを伝えるもの、物語性のあるメッセージは明朝体
- 解説部分やCTAボタンのマイクロコピーなどわかりやすく伝える必要のあるものはゴシック
となっていることが多いです。
ただし、どんなフォントを使うか、どんな種類を使い分けるかは、ペルソナに合わせて活用しましょう。toB商材のLPでフォントを多用すると、統一感のないページになってしまうので注意が必要です。
3. 情報を整理してわかりやすくする
LPの基本構成は、共感(悩みの羅列)→ベネフィット(解決策の提示)→実績・事例(証拠)など8つの要素で成り立っていることを先述しました。それぞれの要素が混在していたり、内容が重複する部分があると、ユーザーは疑問を感じてしまい、離脱してしまいます。
8つの要素をそろえることはもちろん、盛り込みたい情報は逆読みすることなく、疑問を感じさせることがないよう、整理しておきましょう。
4. 余白を効果的に使う
LPで伝えるべき情報は、悩みと解決策の提示です。余白を効果的に使って、ユーザーが有用性が感じられるページにしましょう。
提示するベネフィットにユーザーが有用性を感じられるかどうかが重要です。情報が多すぎては伝わりません。必要な情報が効果的に伝わるよう、余白を活用しましょう。
5. 写真やイラスト、動画を効果的に使い、伝わりやすくする

商品やサービスの写真はもちろん、ユーザーが自社の商品を利用するシーンが魅力的に感じられるよう、コピー・テキストとともに効果的に配置して伝わりやすいLPを心がけましょう。
ただし、画像や映像データはページの読み込み速度を遅くしてしまうことがあります。読み込みが遅いと、ユーザーの離脱要素にもなるため、注意が必要です。
6. CTAボタンはわかりやすいデザインと配置にする
CTAはアクセントカラーを使って目立つようにしましょう。ベースカラーは基本的に白やベージュなどの目立ちにくいカラーで抑え、CTAは映える色にして一目でわかるようにします。
また、CTAは一目でそこにあることがわかるようにしなくてはいけません。ユーザーが探さなくても、パッと目に入る場所にあり、押そうと思えばすぐに押すことができる場所やサイズである必要があります。
7. イメージに近い参考デザインを挙げておく
どんなLPにするのかを考える際に、ある程度他のLPを見ておく必要があります。さまざまなLPを見ておくと、こんなページにしたいというイメージがつかみやすくなり、デザイナーに依頼する際にもスムーズです。
競合のLPも必ず見ておきましょう。競合と比較した際に、自社の独自性やウリが一目でわかる内容にしておくことでユーザーから選んでもらいやすくなります。
LPまとめサイトから参考デザインを効率的に探すコツ
デザイナーに依頼する際、参考のデザインを提示できるといいのはわかっていても、それを探す時間がないという人も多いでしょう。そこで多くのデザイン事例から、イメージに近い参考デザインを効率的に探すコツをお伝えします。
- 業界から探す
- カラーで探す
- ターゲットのイメージで探す
順に解説します。
1. 業界から探す
まず必要なのは、競合のチェックです。同じ業界・カテゴリからどんなLPが出ていて、どんなデザインなのかを必ず確認します。
参考にしたい部分と、自社の独自性を打ち出す部分を必ず明確にしておきましょう。
2. カラーで探す
先述したベース・メイン・アクセントで使うカラーを決めておき、それに近いカラーで構成されたLPを見ておくのも一つです。
例えば、ペルソナが女性の場合は、ふんわりと柔らかい色合いを使い、男性の場合には黒を効果的に使った重厚感のある配色とデザインになっていることが多くあります。配色とデザインはそのままつながっているので、ターゲットに合わせたカラーを見ていくだけでも、参考になるデザインは見つけやすくなります。
3. ターゲットのイメージで探す
 ▲出典:SANKOU!
▲出典:SANKOU!
たとえば、ターゲットが男性向けなら、男性向けのデザインサイトから見ていくことでイメージに近いページが見つけやすくなります。
LP参考事例が集まったサイト6つ
LP参考事例を探せるサイトとして、次の6つがあります。
- LP制作・Web広告に参考になるLPデザインまとめリンク集
- LPの最新デザインまとめ参考サイト | LP ARCHIVE
- SANKOU! | Webデザインギャラリー・参考サイト集
- Web Design Crip | Webデザインギャラリー・クリップ集
- 縦長ページのデザイン集めました
- 日本国内の秀逸なレスポンシブWebデザイン集めました
1. LP制作・Web広告に参考になるLPデザインまとめリンク集

▲出典:LP制作・Web広告に参考になるLPデザインまとめリンク集
こちらのWebサイトでは、最新のLPが常に更新されて、紹介されています。サイトに遷移する前に全体像を確認することもできます。
2. LPの最新デザインまとめ参考サイト | LP ARCHIVE

▲出典:LPの最新デザインまとめ参考サイト | LP ARCHIVE
こちらのWebサイトでは、LPの最新デザインを見ることができ、お気に入り登録も可能です。
3. SANKOU! | Webデザインギャラリー・参考サイト集
 ▲出典:SANKOU!こちらのWebサイトでは、サイトの種類や特徴などカテゴリ別にさまざまなタイプのデザインを探すことができ、上記のようにLPだけのものから探すこともできます。商業施設や教育機関など業種のカテゴリからWebページを見ることも可能です。
▲出典:SANKOU!こちらのWebサイトでは、サイトの種類や特徴などカテゴリ別にさまざまなタイプのデザインを探すことができ、上記のようにLPだけのものから探すこともできます。商業施設や教育機関など業種のカテゴリからWebページを見ることも可能です。
4. Web Design Crip | Webデザインギャラリー・クリップ集

▲出典:Web Design Crip | Webデザインギャラリー・クリップ集
こちらでは、最新のおしゃれなWebサイトやWebページを見ることができます。
5. 縦長ページのデザイン集めました

▲出典:縦長ページのデザイン集めました
こちらのWebサイトからは、LPを中心としたさまざまな「縦長」のWebページを見ることができます。
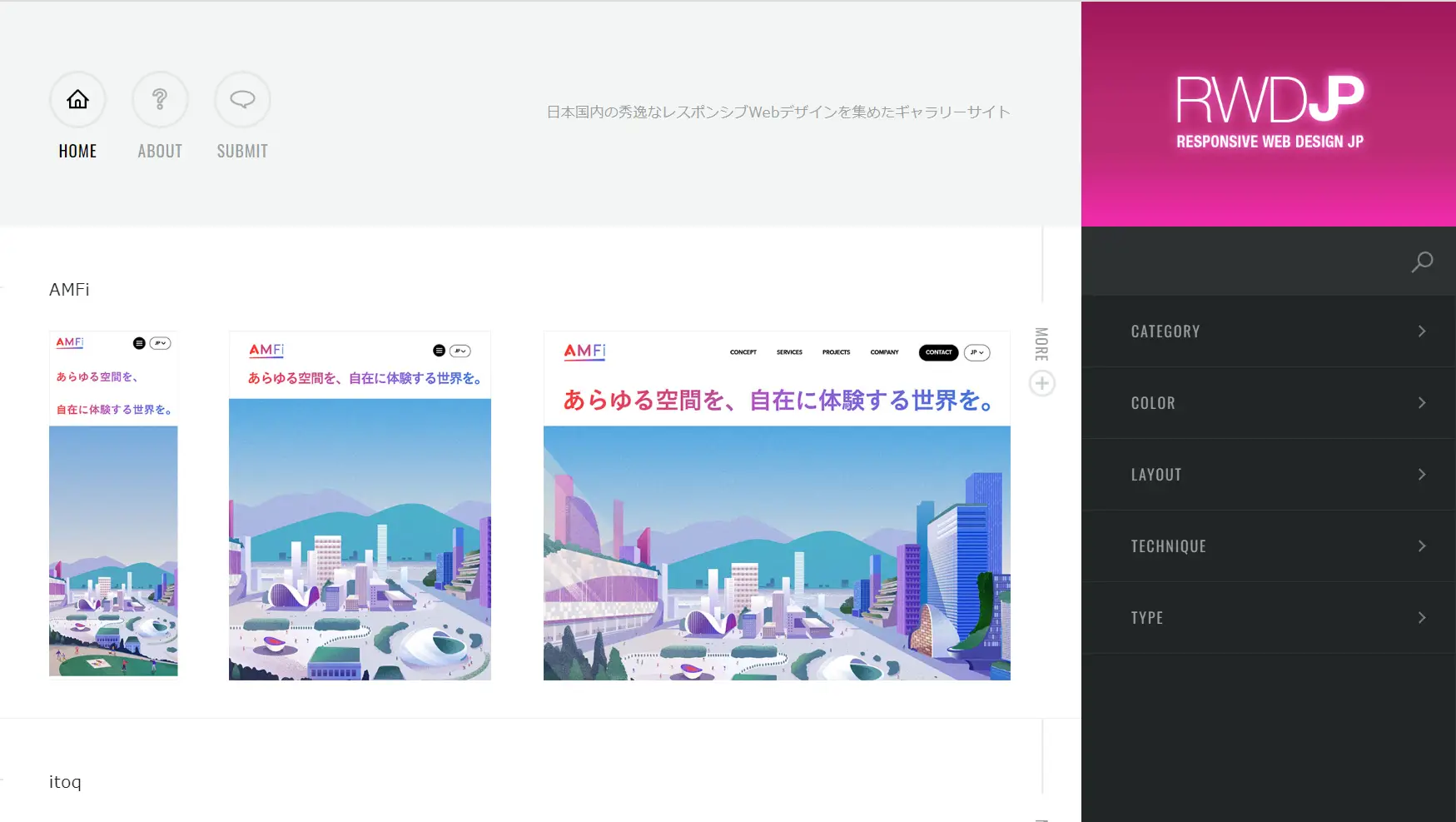
6. 日本国内の秀逸なレスポンシブWebデザイン集めました

▲出典:日本国内の秀逸なレスポンシブWebデザイン集めました
こちらのWebサイトでは、モバイル・タブレット・PCのファーストビューをページ遷移前に確認することができます。
LPデザインチェックリスト7つ
LPデザインは公開前に重要なポイントが抑えられているか、しっかりチェックしましょう。次の7項目を必ず確認してみてください。
- ファーストビューは適切か
- ユーザー(ペルソナ)に合わせた構成・トンマナか
- ユーザーの信頼感を得られるデザインか
- メリハリのある配色・デザインか
- ボタン(CTA)はクリックしたくなるようなデザイン・文言・配置か
- スクロールしたくなるデザインか
- ユーザビリティに配慮しているか
デザイナーから上がってきたLPデザインが非常にいいと感じた場合であっても、これらの項目を抑えているかをしっかりとチェックしましょう。
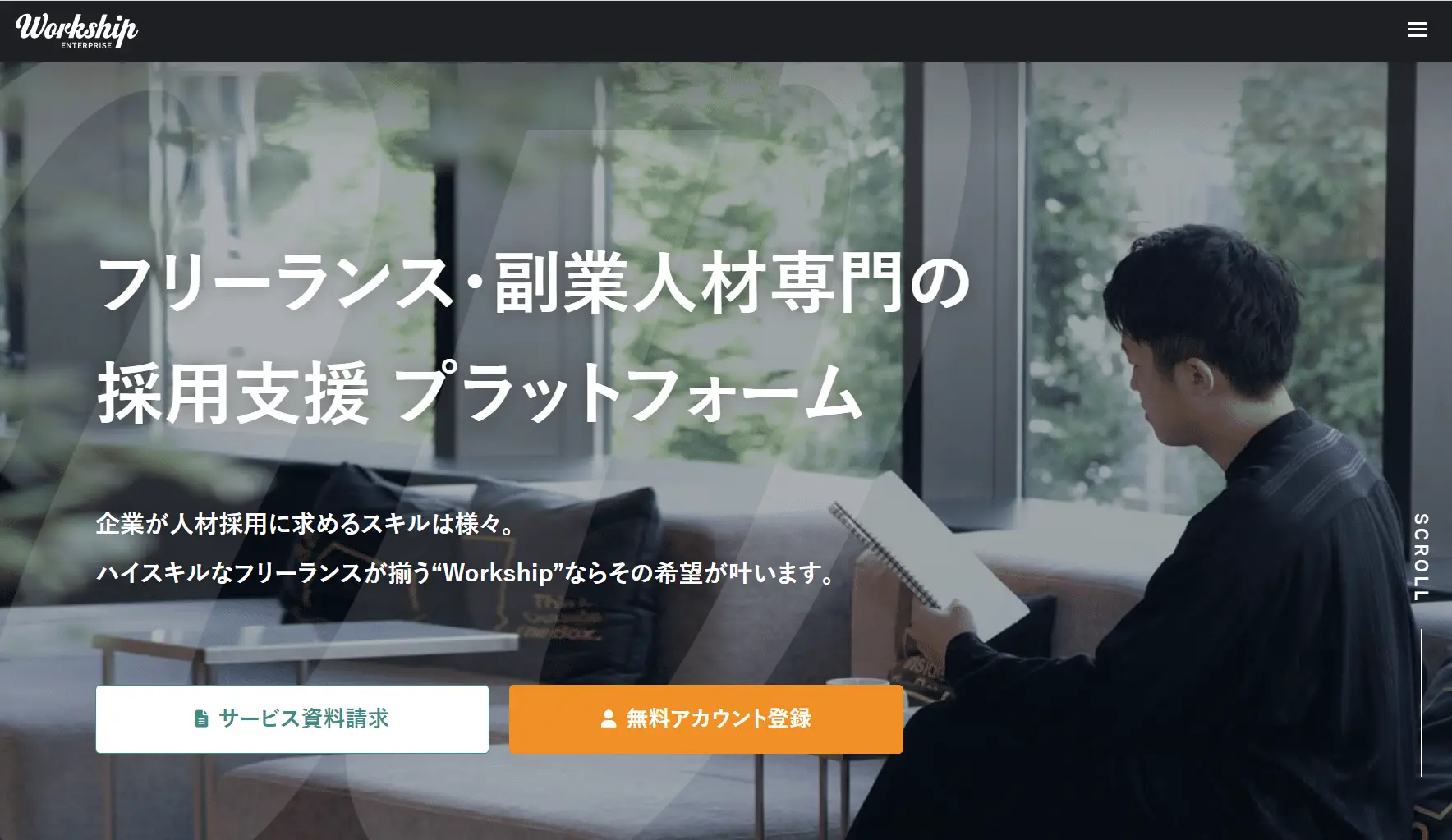
1. ファーストビューは適切か
ファーストビューで確認するべき点は次の3点です。
- 誰に届けたいのか、ターゲットは誰なのか、誰に見てもらうかを明確にしているか
- ターゲットに何をしてもらいたいか、明確にCTAで打ち出せているか
- CTAボタンが目につきやすく、押しやすい配置か

例えば、上記のページでは専門のスキルを持つフリーランスを採用したい企業に向けて、「サービス資料請求」「無料アカウント登録」という2つのCTAをキャッチコピーの下に配置しています。
2. ユーザー(ペルソナ)に合わせた構成・トンマナか
ペルソナのニーズに合わせた構成やトンマナになっているかを確認しましょう。
- ペルソナに合わせたトンマナになっているか
- カスタマージャーニー設計の認知・接点・それぞれのフェーズに合った構成か
- CVにつながりやすい順番で情報が配置されているか
- 1ページ内に必要な情報が過不足なく網羅されているか
ペルソナの悩みを明示しているか、その悩みに共感し、解決策を提示しているか、その際に自社の商品やサービスを紹介しているか、
悩みを解決したいと思う場面に必ずCTAを配置しているかを確認しましょう。
3. ユーザーの信頼感を得られるデザインか
素人感のあるデザインは、ユーザーの信頼を失い、離脱の要素にもなってしまいます。これまでにお伝えしたこのチェック項目やLPデザインのコツ1~6を抑えていることはもちろん、細部にもこだわったデザインであることが重要です。
デザイナーへの修正指示の段階で、作りこみが必要な箇所やこだわってほしいポイントがあれば伝えておきましょう。
4. メリハリのある配色・デザインか
伝えたいことを目立たせるカラー・デザイン・フォントを活用しているか、しっかり確認しましょう。
5. ボタン(CTA)はクリックしたくなるようなデザイン・文言・配置か
CVにつながりやすいCTAになっているか、次の要素を満たしているかを確認してみてください。
- わかりやすい配置
- 目立つ配色(アクセントカラー)
- アクションの内容が一目でわかるコピー
- モバイルで押しやすいサイズであること
関連記事:効果的なCTAボタンのデザインは?作り方や事例を解説
6. スクロールしたくなるデザインか
LPはスクロールしたくなるデザインなのか次の観点から確認しましょう。
- 写真やイラスト、動画は、適切な配置でわかりやすいか
- 画面に集中しやすいデザインか
- デザインの中にグリッドを表示したとき、グリッド内にコンテンツが配置され、統一されているか
- コンテンツと固定フッター(ヘッダー)が被っていないか
ユーザーが画面を左から右、上から下に読んでいくとき、スクロールしたときも上から下まで一定のラインが一貫しているとスムーズに読むことができます。グリッドを表示してみたとき、そのラインがつながっていないと、コンテンツの内容が入りにくく、集中しにくくなります。
7. ユーザビリティに配慮しているか
ユーザビリティへの配慮は、次の観点から確認しましょう。
- 文字の読みやすさ・視認性・可読性に問題はないか
- スマホ上でのボタンは押しやすいか、サイズや視認性に問題はないか
- フォームは入力しやすいか
これらの点をしっかりユーザーの目線に立ってチェックしてください。
LPデザイン制作を依頼する方法
LPデザイン制作を依頼する方法として、次の3つがあります。
- LPデザイン制作会社に依頼する
- 社内デザイナーに依頼する
- フリーランスに依頼する
1. LPデザイン制作会社に依頼する
LP制作が可能な制作会社に依頼すると、テンプレートを使わないオリジナリティのあるページを作成してくれることがあります。
メリットは、クオリティの高いデザインが期待できること、ヒアリングやリサーチ、コンサルなどにも手厚い一方で、デメリットとして費用が高く、制作期間が長くなるなどコントロールしにくいことがあります。
費用は、10万円程度から50万円以上までさまざまで、規模によって異なります。
関連記事:LP制作を依頼すべき14社を比較|選び方や費用相場も解説
2. 社内デザイナーに依頼する
社内にデザイナーがいる場合には、依頼することもできます。
メリットは、同じ会社のため一から業務内容やコンセプトを説明しなくてもいい分、よりスムーズでコミュニケーションコストが削減できることです。一方で、社内のリソースをどこまで活用できるかどうかは、その会社の方針次第でしょう。
別の優先したい業務に社内デザイナーがついている場合には、依頼することが難しいこともあります。また、新しいデザインを求めている場合には、制作会社やフリーランスの社外デザイナーに外注することも一つの方法です。
3. フリーランスに依頼する
フリーランスデザイナーに依頼することもできます。
メリットとしては、費用が比較的掛からないこと、制作期間をコントロールしやすいこと、コミュニケーションが取りやすいことがあります。一方、デメリットとしてはフリーランスによっては、デザインのクオリティにバラツキがあること、優秀なデザイナーを見つけることが難しいことなどが挙げられます。
関連記事:LP制作をハイスキルなフリーランスに依頼するには?制作会社とも比較して紹介
下記の資料では、デザイン業務の外注とデザイナー採用について、コストを中心に比較し、双方のメリット・デメリットを解説します。無料でダウンロードできますので、ぜひご活用ください。

LPデザイン(制作)の外注先にフリーランスがおすすめな理由4つ
以下ではb、LP制作の外注先にフリーランスがおすすめな4つの理由を解説します。
1.コストを大幅に抑えられる
フリーランスにLP制作を依頼する最大のメリットは、制作会社と比べて費用を大きく抑えられる点です。中間マージンが発生しないため、同じ予算でもより高いスキルを持つデザイナーに依頼できる可能性があります。数万円から依頼できるケースも多く、予算に限りがある場合でも高品質なLP制作が実現できます。
2.柔軟でスピーディーな対応が可能
フリーランスは個人で意思決定を行うため、案件のアサインや納期調整が迅速です。急ぎの案件や短納期のプロジェクトにも柔軟に対応でき、最短で1週間や5営業日で納品されることもあります。直接コミュニケーションが取れるため、要望や修正もスムーズに反映されます。
3.制作担当者を直接選べる
フリーランスに依頼する場合、実績や得意分野を見て自分に合ったデザイナーを直接選ぶことができます。継続的な依頼や特定のテイストを重視したい場合にも、担当者を指定できるのが大きなメリットです。個別の要望にもきめ細かく対応してもらえます。
4.多様な経験と最新トレンドの活用
フリーランスはさまざまな業界や案件を経験していることが多く、最新のデザイントレンドやユーザー心理に基づいた提案が期待できます。自社だけでは得られない新しい視点やアイデアをLPに反映でき、成果につながるデザインを実現可能です。
LPデザインをはじめて外注する際は不安を感じる方も多いはず。そこで下記の資料では、外注の流れとポイントをステップ別に解説しています。無料でダウンロードできますので、ぜひご活用ください。

LPデザイン作成・改善ならクロスデザイナーがおすすめ
本記事では、成果を生むLP作成のポイントやデザインのコツ、参考事例について解説してきました。LPのデザインでは、ベース・メイン・アクセントの3色を基本に、CTAを目立ちやすいカラーや配置にするなどして、CVR(コンバージョン獲得率)が高められるものにしましょう。
LPはデザインの訴求力が高いことから、成果を生むLPを制作するには優秀なデザイナーに依頼することをおすすめします。
フリーランスデザイナーに特化したエージェントサービスのクロスデザイナーは、登録時に厳正な審査基準を設けており、通過率はわずか5%です。採用難易度の高い即戦力デザイナーの中から、自社にマッチしたデザイナーを最短即日で提案できます。

また双方の合意があれば、アサイン後に正社員への契約形態の変更も可能。
WebデザイナーやUI/UXデザイナー、アプリデザイナーなど多数在籍しているため、あらゆるクリエイティブにも対応できます。
下記からサービス資料を無料でダウンロードできます。ぜひ貴社のデザイナー採用にお役立てください。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents




















