
ECサイトで成功するためには、消費者の心をつかむ魅力的なデザインが欠かせません。しかし、どのようなECサイトのデザインなら売り上げにつながるのかわからないと、お悩みの方もいるのではないでしょうか。
ECサイトの売れるデザインにはユーザーが使いやすく、かつブランドの個性を反映させるといったルールがあります。アクセスしたユーザーがスムーズに購入してくれるには、こうした購買行動につなげるためのルールを知っておくことが大切です。
そこで今回は、ECサイトの売れるデザインのルールについて解説します。これからECサイトの制作やリニューアルをお考えの方は、ぜひ参考にしてください。
ECサイトの「売れるデザイン」のルール
ECサイトは商品画像と説明文を並べれば良いわけではありません。売上につなげるには売れるためのデザインを制作する必要があります。
まずはECサイトの「売れるデザイン」のルールについて解説します。
1. 視覚的にシンプルな情報設計をする
まず、わかりやすくシンプルであることが重要なポイントです。ECサイトではたくさんの商品情報を掲載しますが、情報を詰め込みすぎると必要な情報が見えにくくなってしまいます。
見てもらいたい情報を視覚的に整理し、配置することが大切です。たとえば商品の価格や購入ボタンは売上につながる大切な要素のため、目立つところに配置します。
商品画像や動画を活用することで、テキストの量を抑えることが可能です。見やすく簡単に購入できるような情報設計を意識しましょう。
2.スムーズな動線を設計する
売れるデザインとは、ユーザーがストレスなく購入できるということです。トップページから迷わず目的の商品までたどりつくことができれば、スムーズに購入できます。
こうした動線設計に欠かせないのがナビゲーションメニューと商品の検索機能です。さらにカートに入れて決済するまでのステップもシンプルにすることで購入途中での離脱を防ぐことができます。クリックや入力の手間がかからないかどうかもチェックしてみてください。
参考:WordPressを使用したECサイト作成方法を解説|メリットやデメリットも合わせてご紹介 -OPENLOGI オープンロジ
3.レスポンシブデザインに対応する
売れるECサイトのデザインは、スマホやPCなどあらゆる端末で使いやすく、操作性が高いことが挙げられます。
端末やブラウザでそれぞれ表示サイズが異なっても見やすく、操作しやすいことが打売れるECサイトに必要な要件です。
フォントサイズやボタンの大きさを調整して、縦スクロールでも快適に閲覧できるかをチェックします。
関連記事:ECサイトの効果的なスマホデザインは?事例と合わせて解説
4.ブランドイメージに一貫性をもたせる
ECサイトはブランドの世界観を伝える役割もあります。サイト全体で色使いやフォントの種類・サイズなど、ビジュアル要素に一貫性をもたせることで、ユーザーに安心感と信頼感を与えることができます。
一貫性のある配色はユーザーの記憶に残りやすく、サイトを離脱しても再訪してくれる可能性が高まります。デザインの制作途中で方向性がぶれないためにも、デザインガイドラインを作成しておくと一貫性を維持しやすくなるのでおすすめです。
関連記事:デザインガイドラインとは?作り方5ステップと基本項目9つ、3つの注意点を解説
売れるECサイトはUI/UXデザインがカギ
ECサイトの売上を伸ばすためには、UI/UXデザインがカギとなります。見た目だけではなく使いやすさにも注目することが大切です。ここでは、売れるECサイトのカギとなるUI/UXデザインについて解説します。
ブランドの信頼性が高まる
ECサイトのデザインが統一しており、わかりやすいレイアウトなど、見た目のデザインをUI(ユーザーインターフェース)といいます。
ECサイトのUIはお店の顔となるものです。デザインが整っていなかったり、説明文のテキストがおかしかったりすると「このサイトで買っても大丈夫だろうか」と不安を与えてしまいます。
安心感を与えられるデザインは、ブランド価値の向上にも寄与します。
関連記事:成果を上げる優れたUIデザインのポイントと参考事例4選
ユーザーの満足度が高まる
見た目のデザインにこだわるといっても、単純に「おしゃれ」であれば良いわけではありません。使いやすさとなるUX(ユーザーエクスペリエンス)を考慮することが大切です。
ECサイトの場合、ユーザーが購入を決めたときに、すぐカートに追加できたり、商品検索がしやすかったりといったことでUXを向上させることが可能です。
より良いUXはユーザーの満足度にも大きく影響します。使いやすいか、買いやすいかとユーザーの視点でデザインを制作することが大切です。
関連記事:UIとUXの違いとは?重要性や設計ポイント、外注のメリットも解説
競合と差別化ができる
同業他社などECサイトの競合が多い場合、デザインで差別化を図ることが可能です。同じような商品を扱っていても、デザインが違えば、それだけでユーザーの印象に残りやすくなります。
とくにアクセスしたときに最初に目にするファーストビューのデザインは大切です。一番に伝えたい情報や、興味を引くインパクトのある画像などを配置し「このサイトで購入したい」と思ってもらうデザインを制作することが大切です。
ECサイトのデザイントレンド
Webサイトのデザインにはトレンドがあり、ECサイトにも取り入れられています。トレンドのデザインはユーザーの目を引き付けるだけではなく、競合との差別化も図ることが可能です。ここでは代表的なデザイントレンドについて解説します。
パララックス・スクロールエフェクト
パララックス・スクロールエフェクトは、スクロール操作にあわせて背景や画像を異なる速度で動かし、奥行きを演出する手法です。Webページに奥行きや立体感が生まれ、ユーザーに魅力的な視覚体験を提供します。
写真やイラストなどを組み合わせることで、商品の魅力を効果的に伝えることができます。パララックス・スクロールエフェクトのデザイン事例は『SANKOU!』や『MUUUUU.ORG』でチェックすることが可能です。
タイポグラフィ
タイポグラフィは、文字のデザインやサイズ、配置を工夫することで視覚的なインパクトを与えるデザインの手法です。フォントでブランドの個性をアピールし、ユーザーの関心を引くことができます。
商品やブランドのイメージにあったフォントを選ぶことが大切です。商品の説明文やナビゲーションメニューなどに使用するフォントの選び方でサイト全体の雰囲気が変わってきます。キャッチコピーなどとくに興味を惹きたい場合に使うと良いでしょう。
3Dデザイン
3Dデザインは立体的なグラフィックやアニメーションを指します。2Dデザインよりも商品の詳細や質感などをリアルに伝えることが可能です。
ユーザーに具体的に商品をイメージしてもらうことで、購買意欲の向上につなげることができます。ファッションやインテリアなどの分野で活用されている手法です。
イラスト・手書きテキスト
イラストや手書き風のテキストで、デジタル表現のなかに温かみや親しみやすさをくわえることができます。ブランドのオリジナリティを高められるだけではなく、ユーザーと感情的なつながりを深められる効果を期待できる手法です。
商品やブランドイメージにあったイラストを採用することで、メッセージ性の強化にもつながります。商品の魅力を高められることから、ユーザーの購買行動の促進も期待できるでしょう。
関連記事:ECサイトデザインの参考サイト6選!トレンドや制作のポイントを解説
ECサイトのデザイン事例4選
ECサイトのデザインで参考になるサイトを4つご紹介します。
- 北欧、暮らしの道具店
- ZOZOTOWN(ゾゾタウン)
- UNIQLO(ユニクロ)
- 無印良品
1.北欧、暮らしの道具店
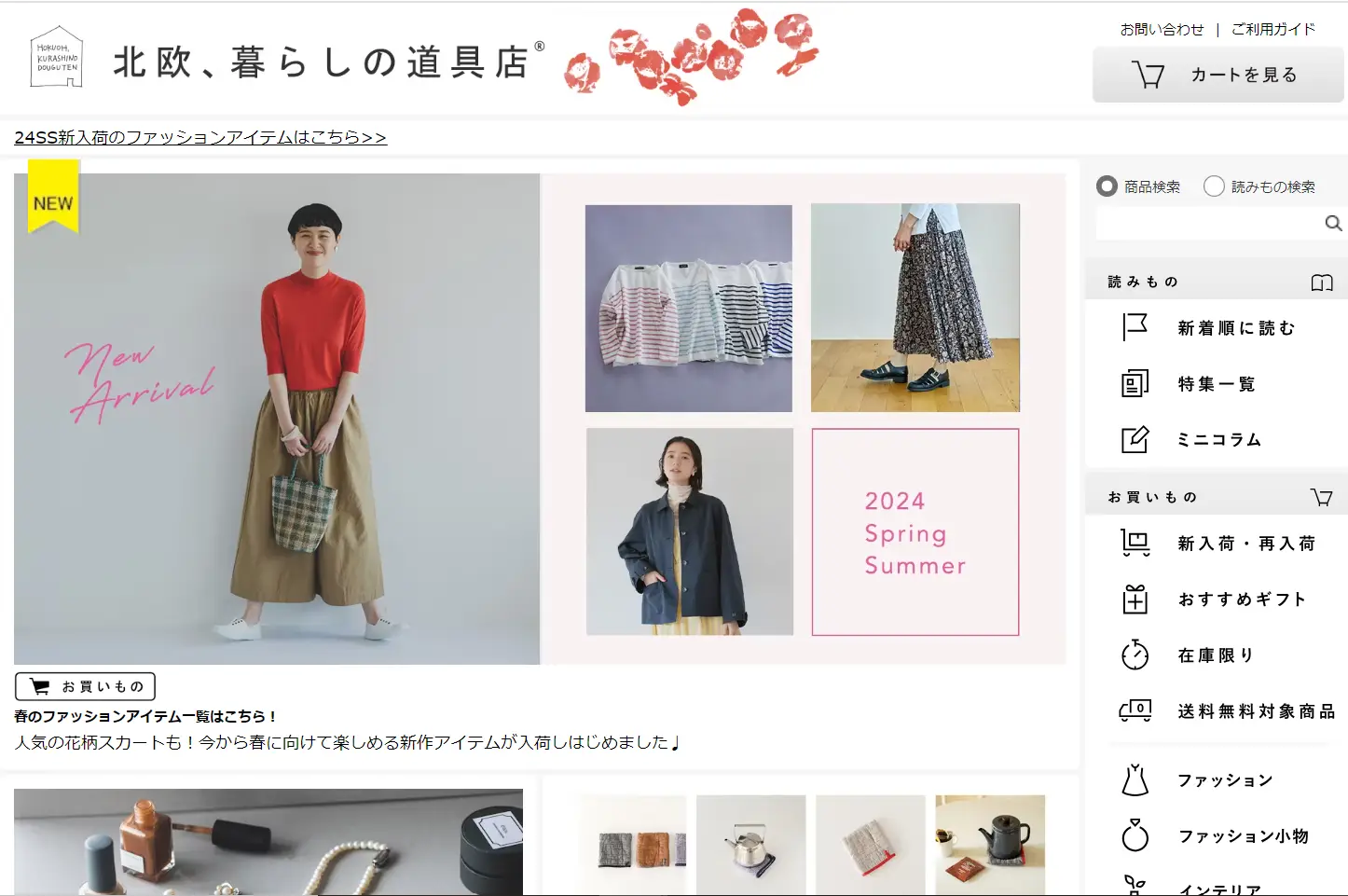
 ▲出典:北欧、暮らしの道具店「北欧、暮らしの道具店」では、シンプルな配色で黄色やオレンジをアクセントカラーとしています。モバイルページでは、上部に固定バーを設置して商品検索や決済ページに移ることがスクロールなしでいつでもできるようになっており、操作がしやすい構成です。
▲出典:北欧、暮らしの道具店「北欧、暮らしの道具店」では、シンプルな配色で黄色やオレンジをアクセントカラーとしています。モバイルページでは、上部に固定バーを設置して商品検索や決済ページに移ることがスクロールなしでいつでもできるようになっており、操作がしやすい構成です。
PCサイトでは、左側に商品画像を並べて右側に商品検索などの操作ボタンを設置して、見る要素と操作の要素を分けることで、多くの商品をサイト内に並べてもごちゃごちゃした感じがなくサイト内で迷いにくくなっています。
2.ZOZOTOWN(ゾゾタウン)
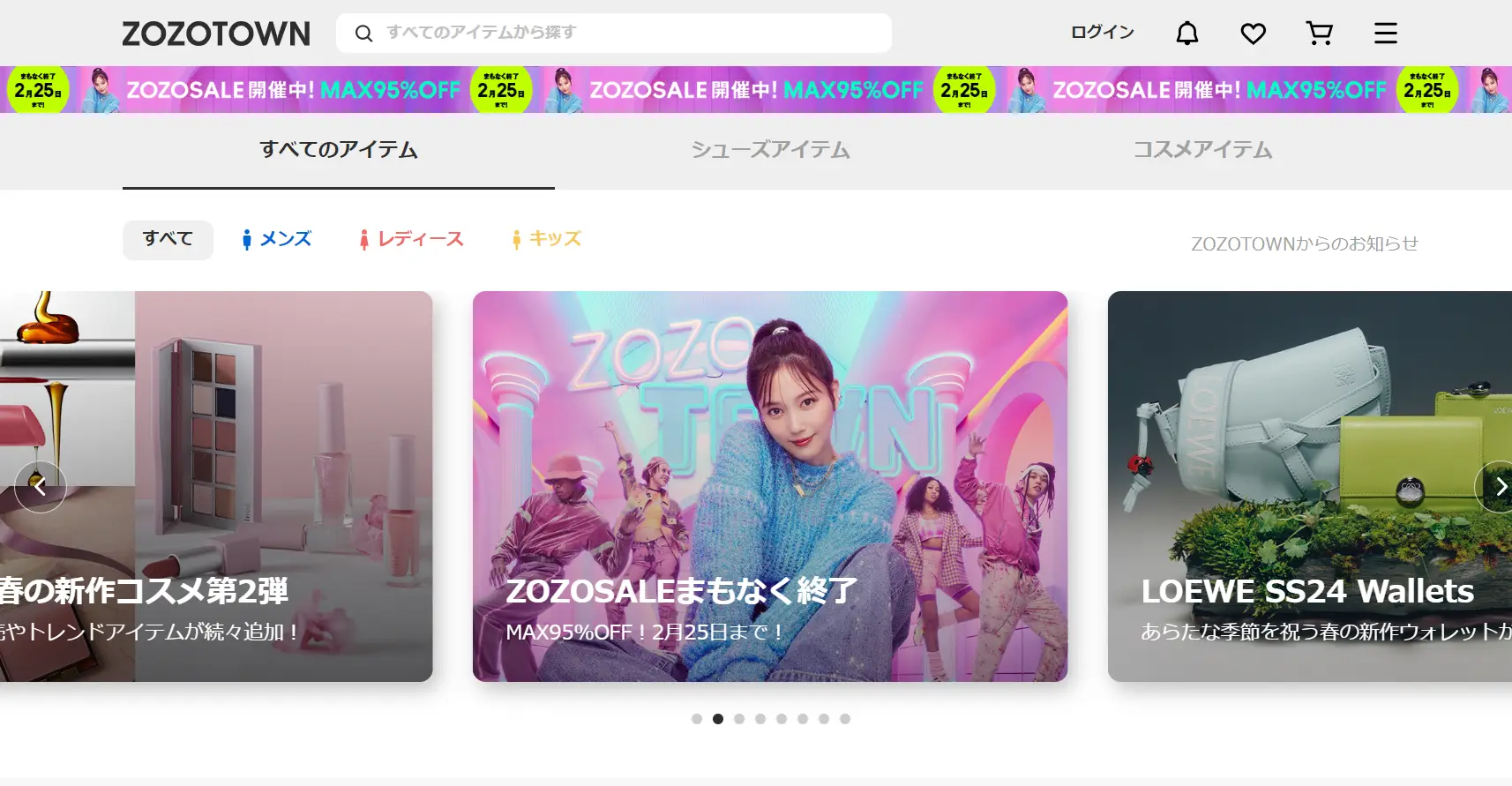
 ▲出典:ZOZOTOWNZOZOTOWN(ゾゾタウン)では、ファーストビューの最上部にキーワード検索を固定表示しており、いつでも商品が検索できるようになっています。カテゴリ検索は、右側のハンバーガーメニューからできるようになっています。
▲出典:ZOZOTOWNZOZOTOWN(ゾゾタウン)では、ファーストビューの最上部にキーワード検索を固定表示しており、いつでも商品が検索できるようになっています。カテゴリ検索は、右側のハンバーガーメニューからできるようになっています。
セールキャンペーンのバナーを目立たせるようにパープルなカラーで表記していますが、基本的にはシンプルなデザインで伝えたい情報が目に入りやすい構成です。
3.UNIQLO(ユニクロ)
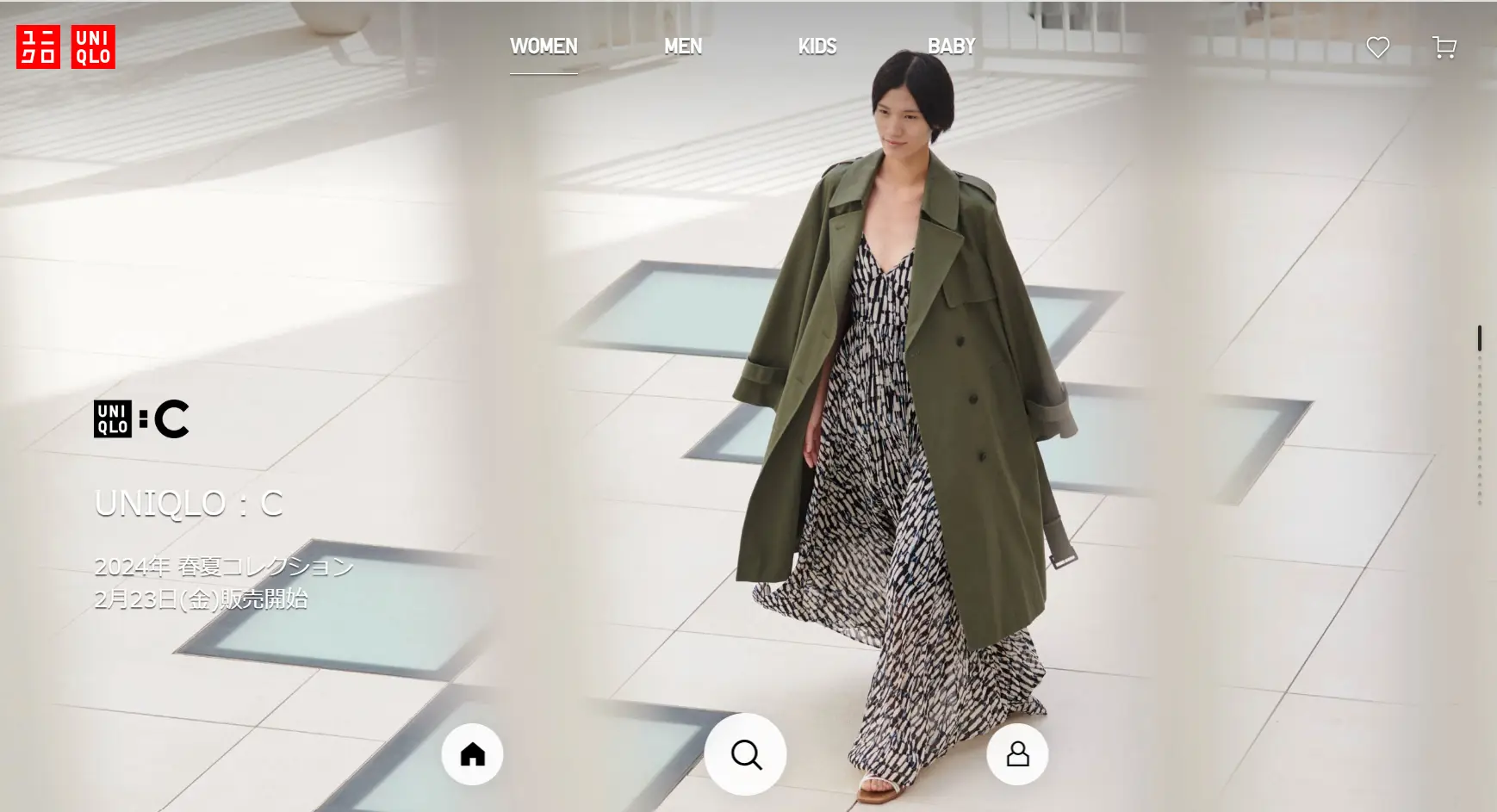
 ▲出典:UNIQLO公式オンラインストアUNIQLO(ユニクロ)公式オンラインストアでは、カテゴリと背景画像がシームレスなデザインで、カテゴリ検索とキーワード検索が上部と下部に固定表示されています。そのため、見やすく、商品検索がしやすくなっています。
▲出典:UNIQLO公式オンラインストアUNIQLO(ユニクロ)公式オンラインストアでは、カテゴリと背景画像がシームレスなデザインで、カテゴリ検索とキーワード検索が上部と下部に固定表示されています。そのため、見やすく、商品検索がしやすくなっています。
シンプルなデザインながら、キーワード検索、ログイン、カテゴリ分類などの必要な機能が一目でわかりやすく、操作性もスムーズです。
4.無印良品
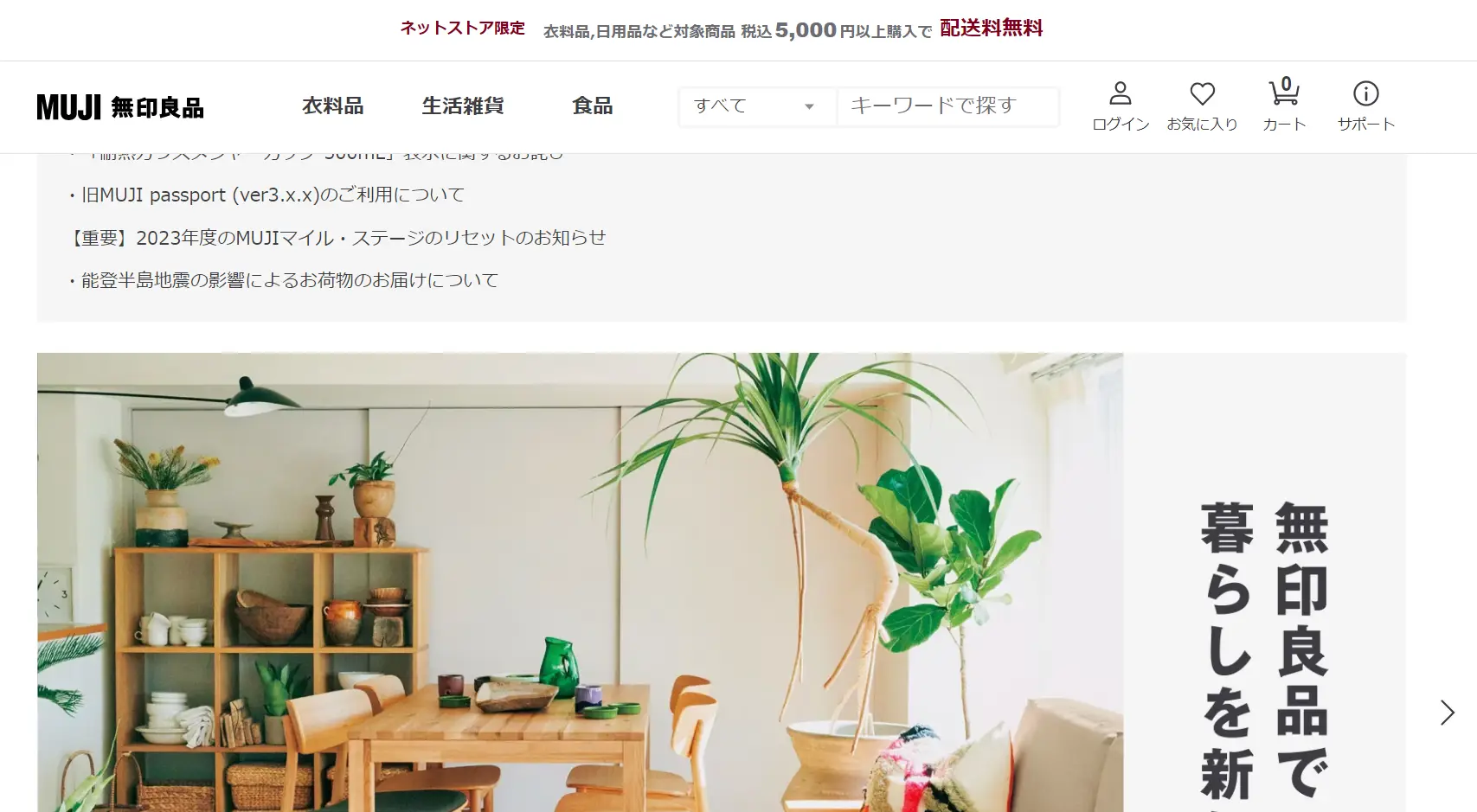
 ▲出典:無印良品無印良品のECサイトでは、下にスクロールしたときは商品が全体表示され、上にスクロールすると上部に商品検索のメニューが固定表示されます。そのため、ユーザーは商品をざっと眺めることもできるうえ、既に見た部分に戻ろうとしたときに商品検索がいつでもできる仕組みになっています。
▲出典:無印良品無印良品のECサイトでは、下にスクロールしたときは商品が全体表示され、上にスクロールすると上部に商品検索のメニューが固定表示されます。そのため、ユーザーは商品をざっと眺めることもできるうえ、既に見た部分に戻ろうとしたときに商品検索がいつでもできる仕組みになっています。
サイト内を自由に回遊でき、さらに検索をしようと思ったらすぐにできるため、商品を探しにきたユーザーが離脱しにくい設計です。こうした構成は多くのサイトでも見られますが、商品カテゴリの下におすすめ商品や人気ランキングもあり、ユーザーが回遊しやすい要素が含まれ、ファンやリピーターにとっても楽しめる構成となっています。
関連記事:ECサイトデザインの参考サイト5選!デザインのポイントや依頼方法も紹介
ECサイトのデザイン制作に必要なスキル
売れるECサイトのデザインを制作するには、以下の3つのスキルが必要です。
- デザインスキル
- コーディングスキル
- デザインソフトの操作
デザインスキル
ECサイトのデザインは、単純におしゃれなデザインが作れるだけではなく、ユーザーの購買意欲を高めるスキルが求められます。たとえば、視線誘導を意識したレイアウト設計やブランドイメージに適した配色・フォントの選定などです。
「購入する」や「カートに追加」といったCTAボタンも適切な配置が必要です。さらにスマホユーザーのUX向上のために、レスポンシブデザインの理解も求められます。
関連記事:CTAとCVの違いや関係性とは?デザイン観点でのCTAの改善策についても紹介
コーディングスキル
売れるECサイトを目指すには、制作したデザインをWebサイトとして表示するためのコーディングが必須です。HTML/CSS、JavaScriptなどの基本的なコーディングスキルがなければデザインの実装はできません。
『Shopify』や『BASE』などのプラットフォームを使えば、テンプレートの選択で美しいデザインのECサイトを作れます。しかし、見た目の差別化を図るには、コーディングスキルが必要です。「オリジナリティを高めたい」「他社よりも優れたデザインを採用したい」などデザインにこだわりがあるなら、コーディングスキルが必要であることを覚えておきましょう。
デザインソフトの操作
ECサイトに掲載する商品画像の編集や、バナーの作成にはデザインソフトを使用します。『Adobe Photoshop』や『Adobe Illustrator』などの基本的なデザインソフトを扱えなければオリジナルのデザインを制作することはできません。
また、UIデザインやワイヤーフレームの作成には『Figma』や『Adobe XD』が使われます。こうしたデザインソフトを使いこなすことで、商品を魅力的に見せることができ、ECサイトのビジュアルを最適化することが可能です。
関連記事:デザインツールの種類とは?最新トレンドや案件獲得におすすめのツールを紹介
ECサイトのデザインを外注するメリット4つ
ECサイトデザインは、社外の専門家に外注することも可能です。また、外注には以下のようなメリットがあります。
- 自社リソースの業務負担が軽減される
- コストの削減につながる
- 質の高いECサイトを作成できる
- 分析にもとづいたサイト設計と運用ができる
それぞれ解説します。
1.自社リソースの業務負担が軽減される
ECサイトのデザインを外注することで、社内に専門知識をもつデザイナーを雇用する必要がなくなります。
外部のプロフェッショナルに依頼することで、プログラミングやデザインの専門知識がなくても、洗練されたデザインのECサイトを実現できるのです。
また、社内リソースを商品開発や他の重要な業務に集中させることができるため、全体的な業務の効率化につなげることができます。
2.コストの削減につながる
ECサイトのデザインを外注するときは、適正な費用を理解することが大切です。なぜなら、デザイン費用の相場を理解することで、予算内で制作してくれる外注先を選ぶことができるからです。
また、デザインを外注する仕組みをつくることで、必要なときだけ依頼するといった柔軟に人材を確保できます。採用活動の手間や教育コストを抑えて、品質の高いデザインを手に入れることができるわけです。結果、人件費などのコストも削減することができます。
デザインの外注とデザイナーの採用のどちらがコストがかかるのか気になる方は、以下の無料でダウンロードいただける資料をご覧ください。

3.質の高いECサイトを作成できる
ECサイトのデザインを外注することで、プロのデザイナーによる美しいデザインで、ブランドイメージを高めることができます。
プロによる最新のトレンドや技術を取り入れたデザインが反映されます。さらに、スキルの高いデザイナーは、ユーザー体験を重視したサイト設計を行うことが可能です。売上に貢献する高品質なECサイトの制作・リニューアルが実現します。
関連記事:即戦力のデザイナーを採用するには?探し方とおすすめサービス5選
4.分析にもとづいたサイト設計と運用ができる
ECサイトのデザインをプロに外注することで、ユーザーの行動データや嗜好にもとづいたサイト設計が可能になります。
ユーザーの動線やクリック箇所の傾向をふまえたデザインを採用することで、UXの向上につながる使いやすいサイトが実現できるわけです。
公開後、収集したデータをもとに定期的なデザインの改善をプロにまかせることで、つねに最適なUI/UXを提供できるようになり、売上の向上も期待できます。
デザインの制作だけではなく、運用まで対応できる優秀なデザイナーへ依頼するには、事前準備が必要です。はじめて外注するときは、何から準備してよいのか不安を感じる方も多いでしょう。
下記の資料では、外注の流れとポイントをステップ別に解説しています。無料でダウンロードできますので、ぜひご活用ください。

ECサイトデザインの外注費用に影響する要素
ECサイトデザインの外注費用は、以下の要素によって見積もりが変わってきます。
- 機能
- テンプレートの有無
- カスタマイズのレベル
- オリジナルデザイン
これらの要素にくわえて、依頼先の規模も大きく影響します。大手制作会社の場合、デザイン制作だけではなく、コーディングや構築まで行うケースがほとんどです。携わる人数が多いため、それなりに費用がかかってしまいます。
小規模なデザイン事務所やフリーランスデザイナーなら、制作会社よりも費用を抑えることが可能です。
関連記事:ECサイトのデザインにかかる費用は?相場をケース別に解説
ECサイトのデザインはフリーランスへ依頼しよう
ECサイトのデザインを依頼するなら、フリーランスデザイナーがおすすめです。ここでは、フリーランスデザイナーへ依頼するメリットを解説します。
売れるデザインを制作してもらえる
フリーランスデザイナーは、さまざまなプロジェクトに参画しているため、最新のトレンドデザインやUI/UXの知識をもつデザイナーも少なくありません。培った経験から売れるECサイトのデザインを制作することができるのです。
個人で活動しているため、クライアントのこまかい要望にも柔軟に対応できるのも強みです。売れるデザインを制作してもらいたいなら、フリーランスデザイナーがおすすめです。
フリーランスデザイナー専門のエージェントサービス『クロスデザイナー』は、即戦力デザイナーの提案が可能です。以下ではクロスデザイナーに登録しているデザイナーの一部をご紹介しています。無料でダウンロードいただけますので、ぜひご覧ください。

求めるスキルをもつ人材へ依頼できる
フリーランスデザイナーはバナーやロゴデザイン、UI/UXデザインなどさまざまなスキルをもっています。求めるスキルが明確であれば、必要なスキルをもつ人材を選定することで、ECサイトの制作プロジェクトをスムーズに進めることが可能です。
たとえば社内のデザイナーではコーディングに対応できない場合、コーディングスキルをもつデザイナーへ業務を委託することでリソースをカバーできます。
求める人材へ依頼するには、採用ペルソナを事前に作成しておくことで見つけやすくなります。以下の資料で採用ペルソナの作成方法をご紹介していますので、ぜひお役立てください。ダウンロードは無料です。

案件にあわせた柔軟な契約を結べる
フリーランスデザイナーへの外注は基本的に業務委託契約です。雇用契約と異なり、期間や業務にあわせて柔軟に依頼できるため、自社のニーズに適した契約を結ぶことができます。
業務委託契約には請負契約と準委任契約があり、それぞれの契約形態の性質の理解と正確な契約書の作成が必要です。以下の資料で業務委託契約書の作成方法をご紹介しています。無料でダウンロードが可能です。

以下の記事では、自社ECサイトのデザインをフリーランスデザイナーに依頼したことで、成果を上げた成功事例を紹介しています。ぜひご覧ください。
関連記事:経営改革の一環としてデザイナー採用も刷新。スピードと柔軟性を両立し、ブランディングを加速させたMONOCO様の事例
ECサイトのデザインを依頼するならクロスデザイナーがおすすめ
本記事では、売れるECサイトのデザインのルールについてご紹介してきました。
売れるデザインを制作するには、さまざまなスキルや知識が必要です。内製化が難しい場合は、経験が豊富なフリーランスデザイナーへの依頼をご検討ください。優秀なデザイナーを紹介してくれるエージェントを利用することで、人選や条件交渉の手間を省くことができます。
フリーランスデザイナー専門のエージェントサービス『クロスデザイナー』は、企業のニーズに応じたデザイナーを最短即日でご提案することが可能です。

クロスデザイナーには、現在7,000名以上のデザイナーが登録しています。週2〜3日の柔軟な依頼も可能です。貴社の作業量に応じて効率的に外注することができます。
採用難易度の高い、即戦力デザイナーの採用機会を最大限サポートしています。
以下より、クロスデザイナーのサービス資料を無料でダウンロードできますので、即戦力の優秀な人材をお探しの方は、ぜひ【お問い合わせ】ください。平均1営業日以内にご提案いたします。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents



















