比較的大規模なWebサイト制作や、アプリ開発のデザインにおいて必要となってくるのが「デザインガイドライン」です。
ただ、エンジニア、Webデザイナー、UI/UXデザイナーなどが集まったチームでプロジェクトを進める際に、基準となる指針がなければ全体として統一された成果物を納付してもらうことが難しくなります。
デザイナーでなくても、発注側としてプロジェクトを進めていくうえでデザインガイドラインの策定は必須です。しかし、デザイナーではない方にとって、デザインガイドラインを作成することは非常にハードルが高いことでしょう。
そこで本記事では、ノンデザイナーの方にもわかりやすいデザインガイドラインの作り方や注意点を解説しますので、ぜひ参考にしてください。
デザインガイドラインとは?
Web制作やアプリ開発のプロジェクトにおいて、チーム内で共有するための「デザインの指針」です。
デザインガイドラインでは、ベースカラーやサブカラーなどの配色をはじめ、文字の書体・サイズ・色といったフォント、アイコンやロゴなどについての共通ルールが定められています。
デザインガイドラインを作成し、チーム内で共有することによって、スムーズな制作進行を促し、開発の遅延を避けることにつながります。
デザインガイドラインは、比較的規模の大きなWebサイトやアプリ開発のデザインの制作において必要です。なぜなら、大きなプロジェクトには、エンジニア、デザイナー(Webデザイナー、アプリデザイナー、UIデザイナーなどと分かれていることもあります)、ディレクターをはじめとした各担当者が携わるからです。
各担当者が制作を進めるうえで共通の指針があることで、制作工程を分業してもデザインの統一を図ることができます。
一方、LPなどの小規模のプロジェクトではデザインガイドラインはあまり必要がありません。それは、Webデザイナーの頭の中にはすでに一定のデザイン認識があり、複数担当者や複数ページが必要ない状況でわざわざドキュメントに落とし込む必要がないからです。
繰り返しになりますが、デザインガイドラインは、ページ数の多いWebサイトなどで作業の分業が発生する場合にチーム内で共通認識を図るために必なものです。
またシステム開発では、長期的なプロジェクトになることが多く、開発の担当者や発注側の担当者の変更もあります。担当者が変わっても、デザインガイドラインがあることで引継ぎがしやすくなります。
デザインシステムとの違い
デザインガイドラインと混同しやすいものとして、「デザインシステム」があります。
デザインシステムとは、「良いデザイン」を提供するための指針となるデザインガイドラインとそれを実装するためのコンポーネントライブラリを伴う一連のリソースのことです。
デザインガイドラインは、デザインシステムに内包されます。そこに加えて、デザインガイドラインを用いてつくられたデザインのパーツが合わさったものがデザインシステムということになります。

デザインガイドラインはいつ作成する?
デザインガイドラインは、プロジェクトの制作工程が発生する前に必要です。ワイヤーフレームができた時点で、それをベースにデザインガイドラインを作成しましょう。
社外でのやり取りが発生する場合だけでなく、社内においても普段から制作担当者間で疑問が生じた段階で、それぞれの疑問点を集めてドキュメント化しておくと良いでしょう。
作成したデザインガイドラインを活用して、デザインタスクに人材をアサインする場合には、その職務を定義したジョブディスクリプションが必要となります。
以下の資料では、作成方法についてテンプレート付きで解説しています。無料でダウンロードできますので、ぜひご活用ください。

デザインガイドラインを作るメリット4つ
デザインガイドラインを作ることで次の4つのメリットが生まれます。
1. コミュニケーションコストの削減
2. 品質の担保
3. 制作コストの削減
4. チーム内の共通認識が生まれる
1. コミュニケーションコストの削減
比較的大きなWebサイト制作やアプリ開発では、エンジニア、Webデザイナー、UIデザイナーなどと制作担当者がついて作業を分業しています。
そのため、ボタンひとつにしても、カラー・サイズ・アイコンをどうするか?などのさまざまな疑問が生じても、担当者にわざわざ聞くことなく、ガイドラインを確認すれば自己解決します。
もし制作期間中に担当者が変更した場合であっても、デザインガイドラインがあれば、引継ぎの際にもスムーズでしょう。
2. 品質の担保
デザインについての共通の指針があることで、各担当者で制作を分業をしても一貫したデザインを保つことができます。また、担当者間で経験や実績・スキルにばらつきがあっても、一定のルールや指針を共有することで、デザインを進めていくなかで生じるズレを防ぐことができ、統一性のある成果物を期待できます。
3. 制作コストの削減
もし、制作担当者が少数であっても、非常に多くのページを制作する場合、配色・フォント・アイコンなどについて、そのたびに制作するのは非常に手間です。
たとえば、制作するWebサイトのページ数が100以上にわたる場合、デザインガイドラインがなければ、デザイナーは「背景のベースカラー」「フォントのサイズ」などについて一つひとつ考え、制作する必要があり、手間と時間がかなり掛かってしまいます。
しかし、制作に入る前段階でデザインガイドラインがあれば、その指針に基づいて必要なデザインを制作すればいいため、制作コストを大幅に削減できます。
4. チーム内の共通認識が生まれる
デザインについて一定のルールを定めておけば、担当者に聞いて確認する時間を省くことができるだけでなく、チーム内に共通の認識が生まれ、一定の基準・判断軸となっていきます。
社内での制作担当者間はもちろん、発注先・外注先とのやりとりでも共通の指針があれば、その指針に沿っているか、沿っていないかという判断軸ができ、それに基づいた効率的な議論ができるようになります。
下記の資料では、デザイナーを取り巻く環境から採用のポイントまでを手軽に理解できるよう簡潔にまとめています。無料でダウンロードできますので、ぜひ参考にしてください。

企業のデザインガイドライン事例2つ
アプリやWebサイトを展開する企業では、デザインガイドラインを企業ごとに策定しています。なかでも、世界中にユーザーを持つスマートフォンやタブレットの携帯型情報端末のプラットフォームを展開するGoogle社やApple社では、デザインガイドラインを自社サイトで公表しています。
世界各地で膨大なユーザーを持つAndroidやiOSのデザインに変更などがあれば、既存のユーザーが使いにくくなり、離脱してしまうことでしょう。そのため、一貫したデザインとそれを保つための共通の指針が必要になってきます。
ここでは、Google社とApple社のデザインガイドラインの事例を紹介します。スマートフォンのモバイル端末で使用するアプリデザインにおいては、Google社とApple社のデザインガイドラインに準じることが必須事項となってきます。
1. Google
 ▲出典:Google
▲出典:Google
Androidを展開するGoogle社では、ユーザーが画面を使いやすい・見やすいような設定がなされています。
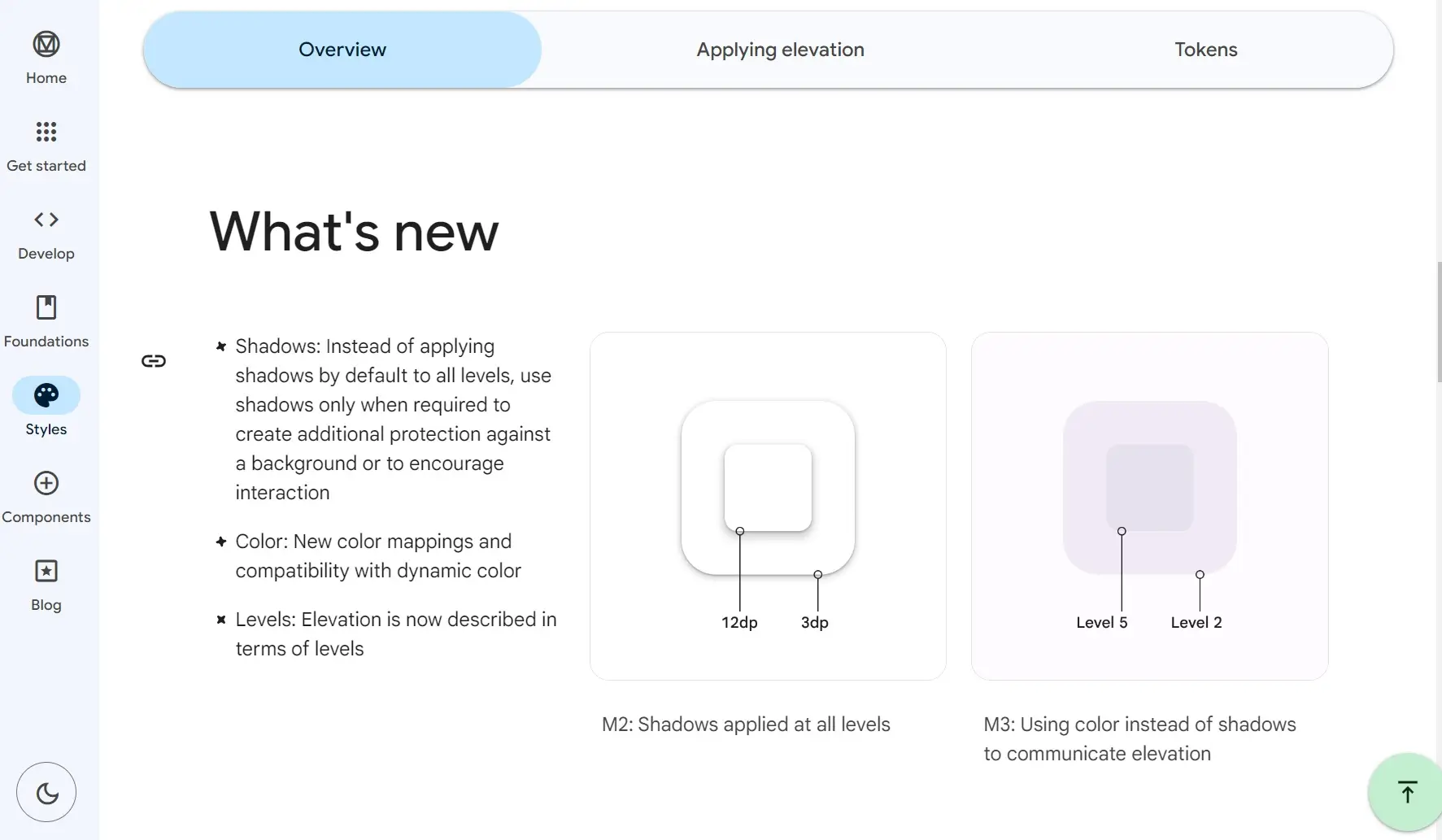
たとえば、どういった場合に画像に影を付けるかについてこのように設定しています。
 ▲出典:Google
▲出典:Google
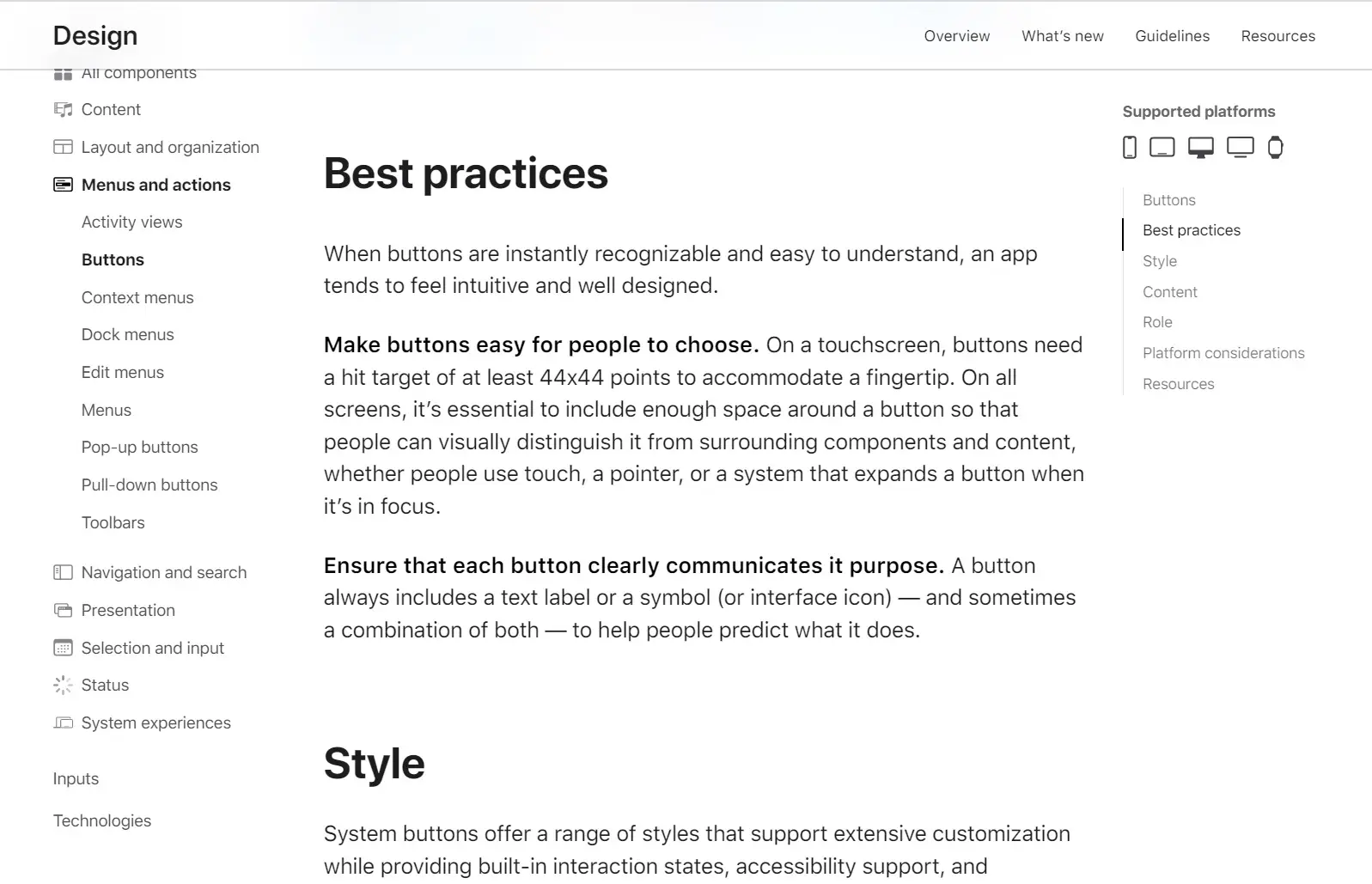
2. Apple
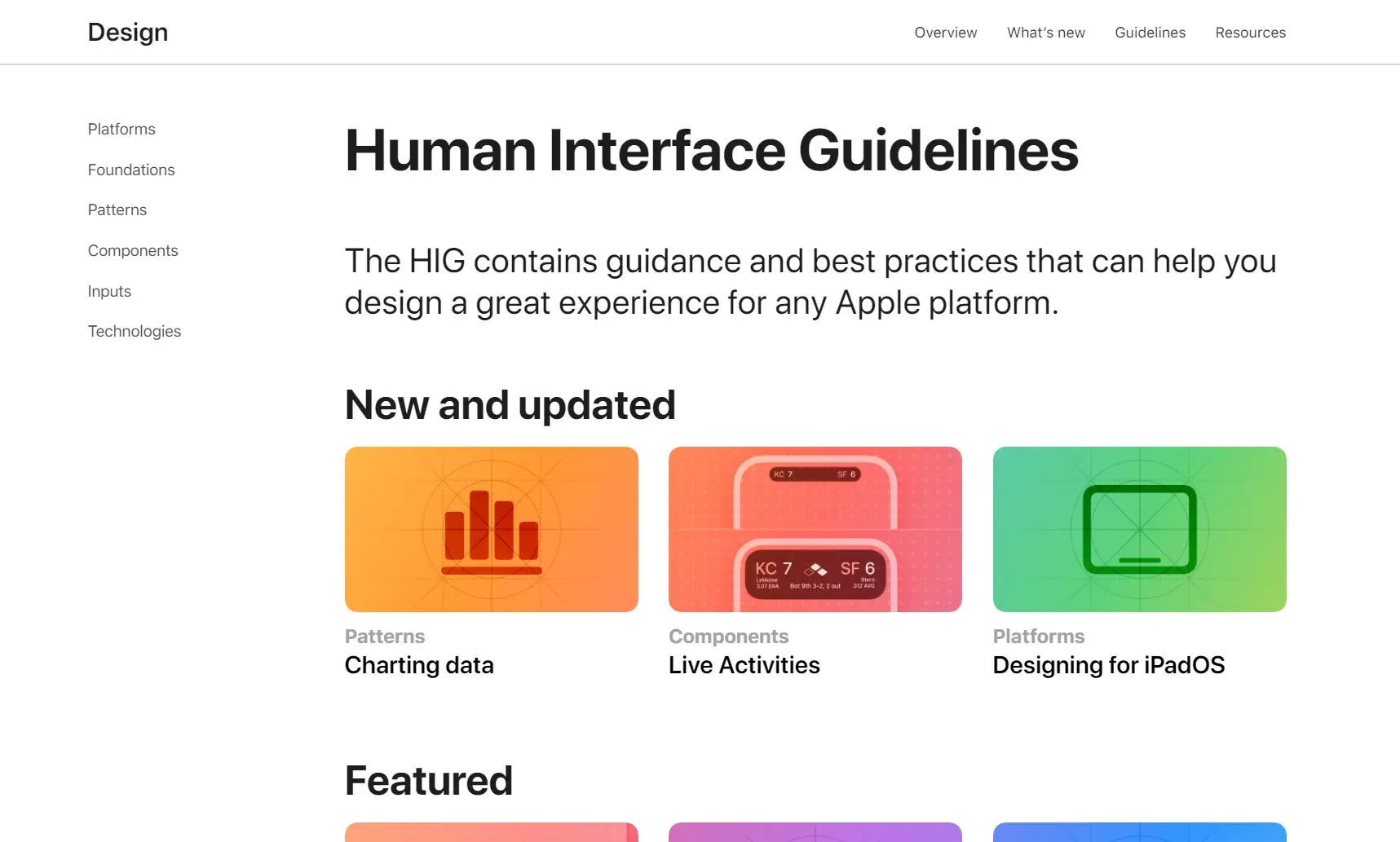
 ▲出典:Apple
▲出典:Apple
iPhoneやiPadのプラットフォームiOSを展開するApple社では、グラフ表示や入力ボタン、タッチスクリーンなどについてそのパターンやサイズ、アクションの仕様について、一つひとつ決められています。国内ではiPhoneユーザーが多いため、アプリ開発において必見です。
たとえば、ボタンのサイズについて、指先に対応するため少なくとも44×44pointsのヒットターゲットが必要であることを記載しています。
 ▲出典:Apple
▲出典:Apple
デザインガイドラインの基本項目9つ
デザインガイドラインで定める基本的な項目は、次の9つです。
1. ブランドイメージ
2. 配色・余白のルール
3. フォントのルール
4. 見出しのルール
5. アイコン・ロゴデザインのルール
6. アクションボタン
7. エラー処理
8. 禁止事項
9. レイアウト(GRID)
企業や制作の目的に応じて、デザインガイドラインは異なることもありますが、原則として上記の9項目のルールについて言及することが求められます。
1. ブランドイメージ
企業のブランドイメージは、全体に大きくかかわってきます。Webサイトやアプリ内で統一するために、まずはブランドイメージにかかわる規定を決めておきましょう。
2. 配色・余白のルール
企業のブランドイメージに沿って、ベースカラー・アクセントカラーなどの配色や見やすさや使いやすさなどに関わる余白のルールがあります。
3. フォントのルール
フォントは、読みやすい・読み続けても疲れないサイズ・書体を設定しましょう。
4. 見出しのルール
見出しがあると非常にわかりやすくなりますが、ありすぎると、逆にわかりにくくなります。見出しをどのように配置するかなどについて設定しておきましょう。
5. アイコン・ロゴデザインのルール
アイコン・ロゴのデザインの配色などのルールも設定しておきます。
アイコン・ロゴも見出しと同様に使い過ぎると、逆に見にくくなるため、使用と表示のルールを定めておきましょう。
6. アクションボタン
アクションボタンのサイズ、カラーなどを決めておきましょう。
7. エラー処理
エラーが起きてしまった際の表示画面などについても設定しておきます。
8. 禁止事項
ルールだけでなく、何を禁止事項とするのかについてもあらかじめ共有しておきます。
9. レイアウト(GRID)
Webサイト・アプリのレイアウトには基本的なパターンがあるので、どういうときにどんなレイアウトパターンを用いるのかを設定しておきます。
デザインガイドラインの作り方5ステップ
では、実際にデザインガイドラインを作るためにどのような手順を踏めばいいのでしょうか?9つの基本項目の一つずつに惑わされず、確実に策定できる5ステップを紹介します。
1. ワイヤーフレームをベースにパーツごとのルールを策定
2. コンポーネントの定義
3. 画面上のルール策定
4. デザインパターンの定義
5. ドキュメントの作成
順番に解説します。
1. ワイヤーフレームをベースにパーツごとのルールを策定
まず、Webサイトやアプリ開発のデザインの基本となるワイヤーフレームをベースに、パーツごとのルールを策定します。
ワイヤーフレームもしくは情報設計から各ページに必要な機能がわかるため、複数ページで利用する機能がないかを精査し、コンポーネント化(ボタンや画像等のパーツの集合体)させていきます。
2. コンポーネントの定義
コンポーネント化することで、複数のページで必要な機能を一つひとつデザイン・コーディングする手間が省けるため、開発期間の短縮が図れます。コンポーネントを定義しておきましょう。
3. 画面上のルール策定
画面上のルールを策定します。具体的には配色やフォント、見出しなどの画面に表示するうえでのルールを策定します。
4. デザインパターンの定義
複数ページで必要なデザインパターンについて定義しておくことで、デザイナーが一から考えなくてもパターンをベースにデザインすることができ、制作コストを削減できます。
5. ドキュメントの作成
これまでに定義・ルールを策定したものをドキュメントに落とし込みます。
デザインガイドライン作成の注意点3つ
デザインガイドラインを作成するにあたって注意しておきたい点が以下の3つです。
1. 細かく決めすぎない
2. 利用者のことを想定して作成する
3. 定期的にアップデートする
1. 細かく決めすぎない
デザインのルールを細かく決めすぎてしまうと、自由度がない画一的なデザインとなってしまうことがあります。大枠の部分を決めるイメージで策定すると良いでしょう。
2. 利用者のことを想定して作成する
デザイン制作・開発に携わるデザイナー、エンジニアが利用しやすい、わかりやすいようなガイドラインを作成しましょう。
デザイナーやエンジニアが制作時に、何に困っていて、何に疑問を持つのか、普段から意見を集めておくとともに作成前にも、何を設定しておくといいのかを聞いて疑問点や悩みが生じにくい内容にします。
3. 定期的にアップデートする
デザインガイドラインは作って終わり、というわけではなく常にアップデートが必要です。実際に制作を始めると、想定していなかったパーツデザインやコンポーネント化できる機能が出てくることも多いです。その都度ドキュメントをアップデートし、デザインガイドラインのバージョンを管理していきましょう。
優秀なデザイナーを探すおすすめの方法3つ
以下では、優秀なデザイナーを探す方法3つを紹介します。
1.ダイレクトリクルーティングで探す
ダイレクトリクルーティングとは、企業がSNSやポートフォリオサイト、専門サービスなどを活用して、自社が求めるスキルや実績を持つデザイナーに直接アプローチする手法です。
応募を待つ受け身の採用と異なり、必要な人材にピンポイントで声をかけられるため、理想に近いデザイナーと出会える確率が高まります。
特にSNSやクリエイター向けプラットフォームには最新トレンドを押さえた優秀なデザイナーが多く登録しているケースが多く、実際の作品を見ながら選定できるのがメリットです。
2.リファラル採用(社員紹介)を活用する
リファラル採用は、既存社員や関係者のネットワークを活用し、信頼できるデザイナーを紹介してもらう方法です。
デザイナー業界は横のつながりが強く、現場での評判や実績を知る社員からの紹介は、スキルや人柄のミスマッチを防ぎやすいのがメリットです。
採用コストを抑えつつ、入社後もスムーズにチームに馴染みやすい人材を獲得できる点も大きな利点となるでしょう。ただし、求めるスキルや条件を明確に伝え、紹介者と認識をすり合わせておくことが重要です。
3.フリーランスデザイナーを特化型のエージェントで探す
フリーランスデザイナーを活用する場合、フリーランスに特化したエージェントサービスを利用するのが効果的です。
特化型のエージェントは、企業の要望に合ったスキルや実績を持つデザイナーを厳選して紹介してくれるため、即戦力人材を効率よく探せます。
あらかじめエージェントはスキルチェックやスクリーニングを行っているケースが多く、優秀な人材を探しやすいのが特徴です。
自社業務をはじめて外注する際は不安を感じる方も多いはず。そこで下記の資料では、外注の流れとポイントをステップ別に解説しています。無料でダウンロードできますので、ぜひご活用ください。
下記の資料は、業務委託・正社員・派遣など複数の雇用形態を比較し、特徴を解説しています。無料でダウンロードできますので、ぜひ貴社で業務委託を行う際にお役立てください。

優秀なデザイナー採用にフリーランスがおすすめな理由5つ
優秀なデザイナーを採用するには、フリーランスがおすすめです。以下でその理由を5つ紹介します。
1.柔軟なスケジュールと即戦力
フリーランスデザイナーは企業の就業時間に縛られず、案件ごとに柔軟なスケジュール調整が可能です。
急な依頼や短納期のプロジェクトにも迅速に対応できるため、変化の激しい現場やスピード重視の案件で大きな力を発揮します。
2.多様な専門性と経験を活用できる
フリーランスは各自が得意分野や専門スキルを持っており、UI/UX、グラフィック、映像など幅広い領域から最適な人材を選べます。
さまざまな業界や案件経験を活かし、独自の視点や最新トレンドを取り入れた提案が可能です。
3.コストパフォーマンスが高い
正社員や制作会社に比べ、フリーランスは中間マージンや固定費が発生しにくく、必要な期間・業務だけ依頼できるため、コストを大幅に抑えられます。
プロジェクト単位やスポットでの依頼も柔軟に対応できる点が魅力です。
4.直接コミュニケーションで意思疎通が円滑
フリーランスはクライアントと直接やりとりするため、要望やイメージが伝わりやすく、修正や追加依頼もスムーズです。
担当者が途中で変わることもなく、信頼関係を築きやすいのも大きなメリットです。
5.多様な案件経験による提案力と成長意欲
フリーランスはさまざまな業界やプロジェクトを経験しているため、即戦力としての提案力が高いです。
自ら営業し実績を積むことで、常にスキルアップや新しい表現への挑戦意欲を持ち、企業の期待以上の成果を出すことが期待できます。
自社業務をはじめて外注する際は不安を感じる方も多いはず。そこで下記の資料では、外注の流れとポイントをステップ別に解説しています。無料でダウンロードできますので、ぜひご活用ください。

デザイナーに依頼するならクロスデザイナーがおすすめ
本記事では、デザインガイドラインの作り方について解説しました。さまざまなデザイン上のルールを策定するデザインガイドラインを作ることは、非常に手間がかかりますが、作成しておけば制作コストが削減でき、開発期間の短縮につながります。
作成のために必要なブランドイメージ、配色、フォントなどのルール作成方法や作り方の手順について紹介しました。
ただ、デザインガイドラインをしっかり作成することは社内に経験者やデザイナーがあまりいない場合、非常に難しいです。
クロスデザイナーでは、優秀なフリーランスデザイナーを紹介するとともに、制作会社としての経験も豊富なスタッフが常駐しているので、デザインガイドラインなどの業務を外部に依頼する場合に必要な知識・経験についてもサポートしています。

クロスデザイナーは審査通過率5%を突破したデザイナーが在籍している、フリーランスデザイナー特化型のエージェントサービスです。
初めてのフリーランスへの依頼でも、エージェントが業務委託方法や連絡方法、契約などをサポートするため、安心して依頼できます。
また採用難易度の高いWebデザイナーに依頼できるため、他者とは差別化したデザインが期待できます。
以下ではサービス資料を無料でダウンロードいただけます。
即戦力デザイナーをすぐ採用したい方は【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents