UIデザインのクオリティはアプリの成功に大きく影響します。
しかし、何をポイントに依頼し、どう指示すればいいのかわからないという担当者の方も多いのではないでしょうか。
そこで本記事では、優れたUIデザインの事例をもとにアプリの成果を上げるポイントを解説しますので、ぜひ参考にしてください。
アプリのUIデザインの重要性とは
UIとは「ユーザー・インターフェース」の略です。ユーザーにとって使いやすいかどうかや操作性の良し悪しは、そのまま利用率・離脱率に影響してきます。
そのため、売上にも大きくかかわってくる重要な要素です。
また、アプリデザインは企業の資本力が反映されやすいリアルなプロダクトや店舗と異なり、小資本の企業であっても検索エンジンやアプリストアに並ぶため、操作性や使いやすさがそのまま評価されやすいという環境にあります。
そのため、大企業であろうと中小・零細であろうと、ユーザーにとって使いやすいアプリを提供すれば、ユーザーから評価され、多くの人から利用されるチャンスを大いに持っています。つまりUIデザインが優れていれば、企業の製品・サービスを多くのユーザーに訴求できる可能性が高まります。
関連記事:アプリデザインの基本とは?押さえるべき基本原則7つと重要ポイント3つを解説
アプリの参考になるUIデザイン事例4選と成功ポイント
優れたUIデザインとはどういうものか、事例をもとに見ていきましょう。
Googleマップ
 出典:Googleマップ
出典:Googleマップ
Googleの地図アプリとして使われているこのアプリは、ユーザー数148万以上となっています。さまざまなWebサイトやアプリ上でも埋め込まれており、ユーザー以外の方も目にすることも多いのではないでしょうか。
地名検索が上部に配置され、レストランやホテル、ATMなどの特定の施設検索もできるため、地名があいまいでない場合での利便性も高くなっています。拡大と縮小の画面切り替えもスムーズで、現在地の確認もカーソルボタンのタップ一つだけでわかりやすく、操作しやすい点も評価されている点でしょう。
このため、ユーザーが目的地への到達や確認するという目的を果たしやすくなっています。また、Googleマップ上でのレビューもユーザーからの来店を決める要素となっており、地図としての操作性の追求や向上の結果と言えるでしょう。
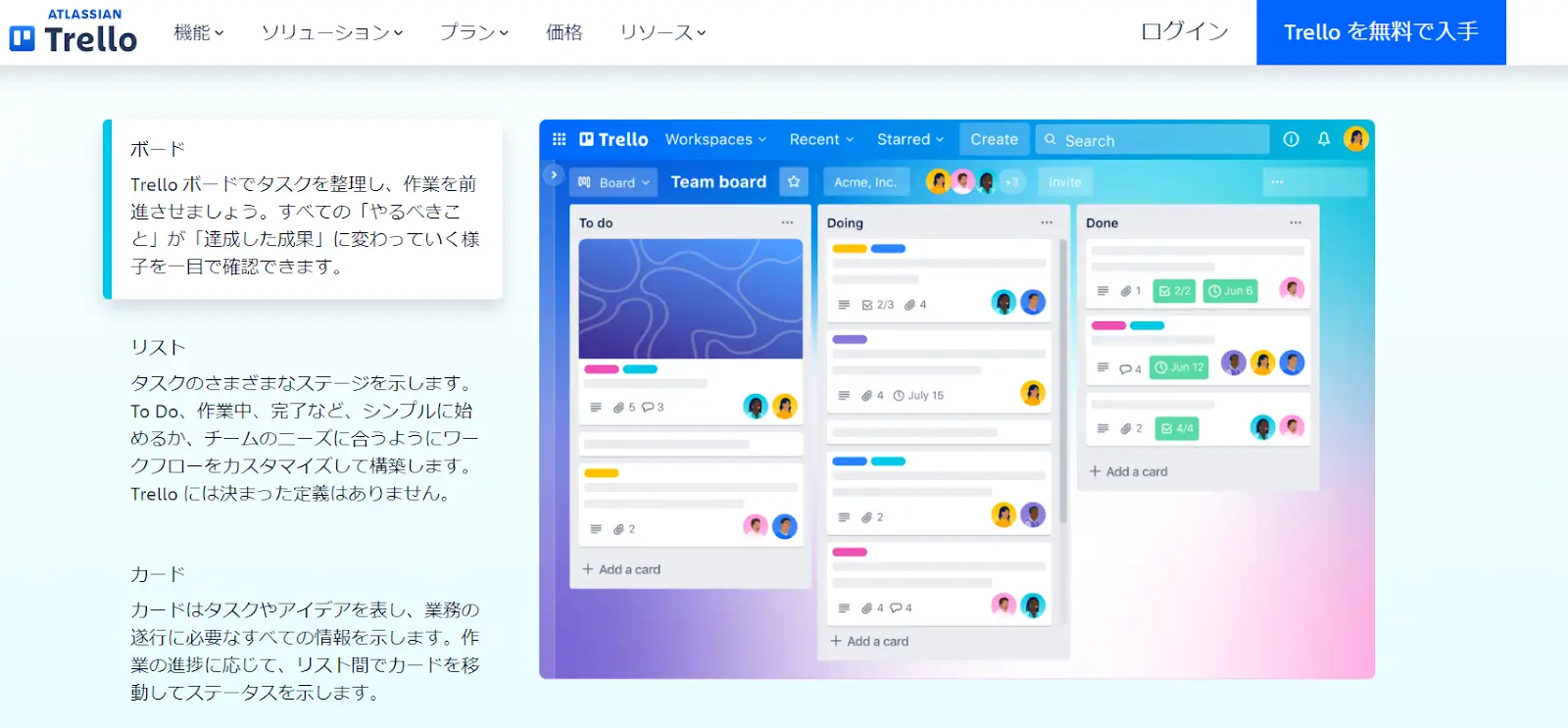
Trello
 出典:Trello
出典:Trello
Trelloはタスク管理のアプリです。プロジェクト・組織のメンバーチームで必要な業務をアプリ上で共有することができます。
画面左がTo doリストで進行前のタスクを表しており、中央に進行中のタスクを、右側に完了したタスクが映し出されます。操作も簡単でタスクを追加し、進行状況に合わせてドラッグアンドドロップでスライドさせるだけ。
まるで付箋のように、書いたタスクが一覧で見ることができ、付箋とは違ってチーム全員で共有できることが大きなメリットです。タスクのタイトルと進行状況、担当者とメモといったシンプルに必要不可欠なものだけを表示していることが、使いやすさや見やすさにつながっており、チーム内の連携もしやすくなっています。
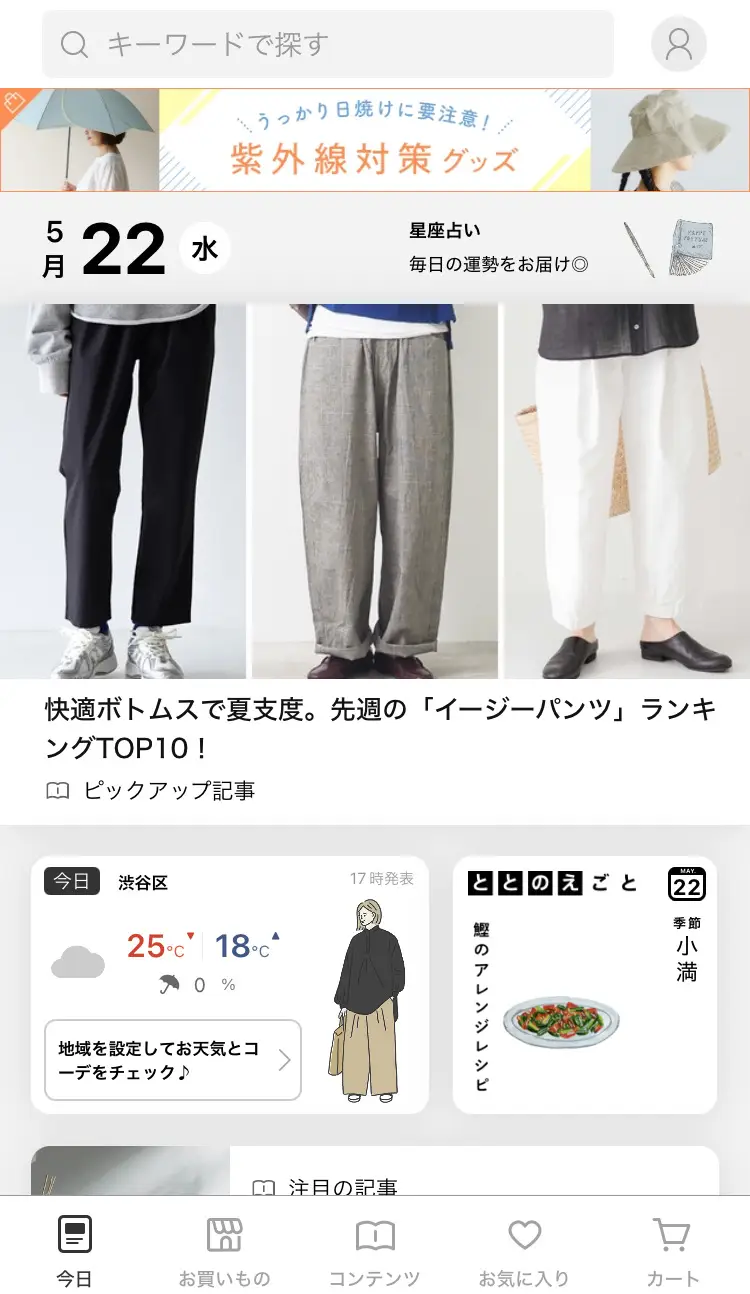
キナリノ
 キナリノアプリより引用
キナリノアプリより引用
キナリノはファッションや生活雑貨、インテリアなどの製品のネット販売とコラム記事などの読み物がセットになったアプリです。ECサイトをもとにしたアプリで、アプリでは操作性に特化し、回線速度の影響を受けにくいことなどから、よりスムーズにショッピングできるようになっています。
アプリでは、ヘッダーに検索窓を配置し、フッターに「今日」(最新情報)「お買いもの」「コンテンツ」「お気に入り」「カート」が配置され、ユーザーが見たいものを選べるようになっています。シンプルなデザインとライフスタイル全般に特化したコンテンツが直感的な操作と、スクロールしやすい導線につながっています。
キナリノの最大のポイントは、必ずしも買い物に特化していないことで「節約術」や「おしゃれキャップ特集」などの読み物コンテンツが充実していることです。ユーザーはなんとなく見るだけで興味のある情報にアクセスでき、運営企業は興味関心のあるユーザーを引き留めておくことができます。
また、ライフスタイル全般のコンテンツを提供することで、自然とショッピングへの導線を作ったり、読まれているコンテンツからユーザーのニーズ把握にもつなげたりすることもできます。
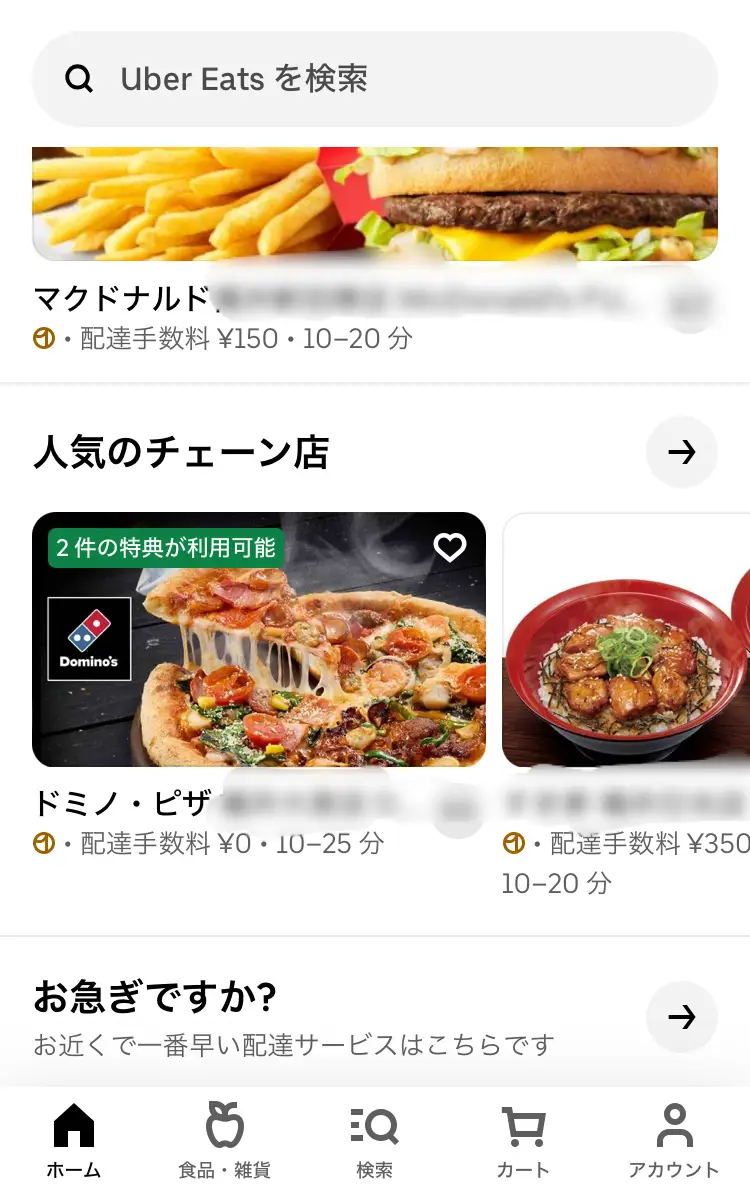
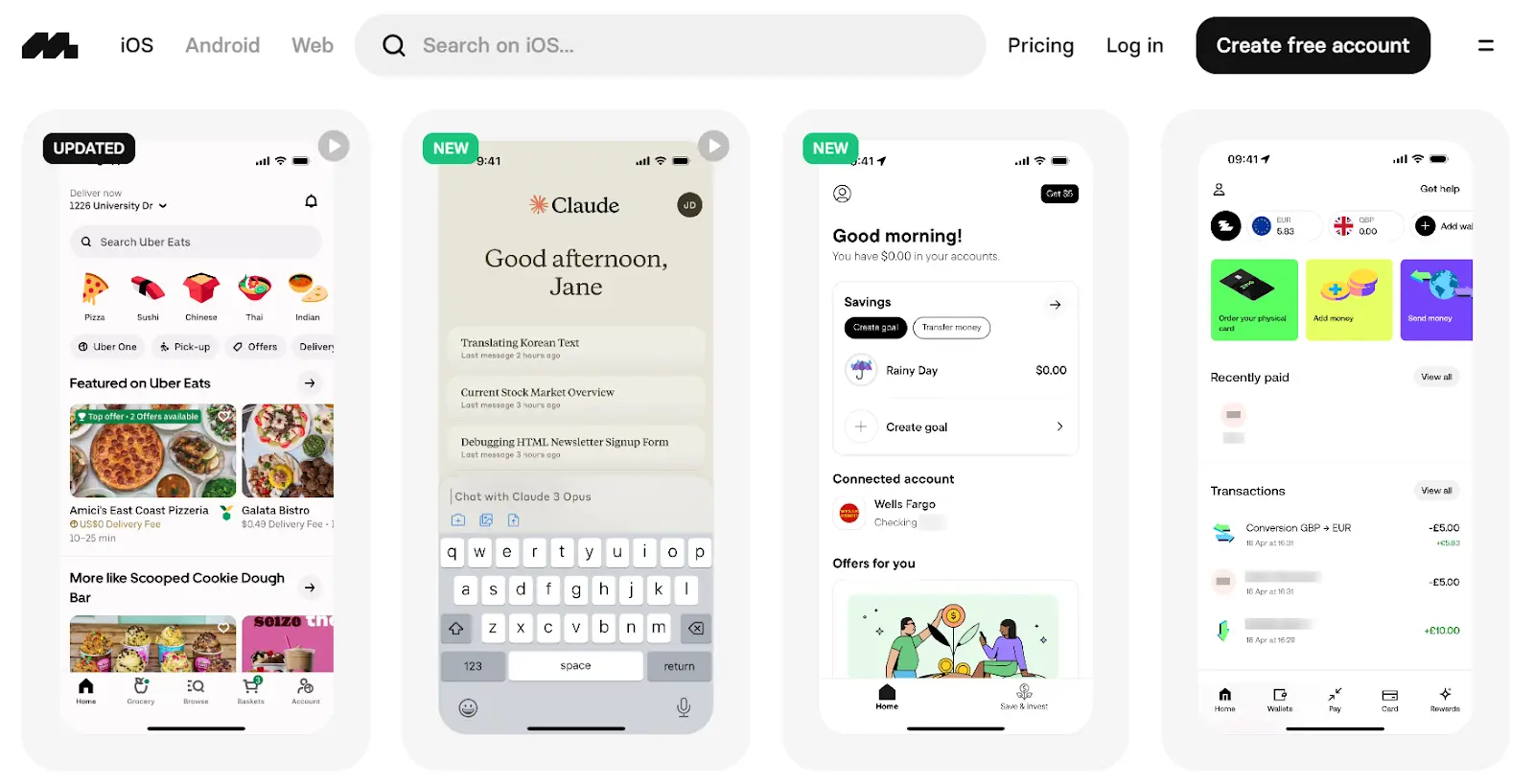
Uber eats
 出典:Uber eats
出典:Uber eats
世界中で使用されている食品の配達サービス、Uber eats(ウーバーイーツ)は、UIが非常に高いアプリとなっています。フッターの検索窓の下にはファーストフードや寿司、韓国料理などの食品ジャンル別にアイコンが並び、さらにその下に「お持ち帰り」「特典」「配達手数料」などをタップするとそれぞれの要素を選ぶことができます。
スクロールすることで周辺のお店が出てくるので、その中から選ぶこともできて便利です。お店選びにあたって、個別の店舗のサイトやGoogleマップなどから見ていくこともできますが、自宅に近い店舗を自動的に並べてくれ、それぞれの情報にアクセスできるため、よりスムーズに決められます。
こうした位置情報とファーストフード、寿司などのお店のジャンルといった複数の情報を1つのアプリで集約して見られることがユーザーの利用につながっているとみられます。ウーバーイーツのサービスをこれだけ世界に広めたのも、アプリの操作性の高さや利便性が大きいのではないでしょうか。
アプリの成果を上げるUIデザインのポイント
アプリの成果を上げるUIデザインのポイントは次の3つです。
- ユーザーの使いやすさを最優先する
- 満足度を高める
- 開発コストを意識したうえでデザインする
ユーザーの使いやすさを最優先する
まず何よりも優先することは、ユーザーが使いやすいということです。使いやすいアプリはユーザーの評価が高まり、広く普及しやすくなります。
使いやすいアプリとは、具体的に言うと次の3点を満たしたものだと言えます。
- シンプルな構造でわかりやすい
- デザインが一貫していること
- アクセシビリティに配慮していること
アクセシビリティとは、障がいを持つ人や高齢者といった多様なユーザーがアプリを使用できることです。アクセシビリティに配慮したデザインとは、具体的には以下のことが挙げられます。
- 十分なコントラストを確保し、視認性が高い
- 適切な文字サイズと行間を設定しており、読みやすさを確保している
- 色や文字だけでなく、アイコンや形状でも情報を伝えている
- スマホだけでなく、キーボード操作や音声読み上げにも対応している
- 動画や音声コンテンツにキャプションを付けている
満足度を高める
顧客が満足するアプリを作ることも重要なポイントです。操作性やわかりやすさだけでなく、ユーザー体験の向上もアプリの重要な役割です。
アプリがユーザーのより良い体験につながっているなら、満足度は高まり、さらにアプリを使うようになるでしょう。そのためには、ターゲットユーザーが何を求めているのか、逆にどんなことで不満を感じて離脱しやすいのかをリサーチし、アプリに反映することが重要になります。
開発コストを意識したうえでデザインする
アプリを最終的に開発するのはエンジニアです。開発側のコストを意識せずに、デザイナーが見栄えばかりを追求したデザインを制作すると、コストばかりが掛かり、費用対効果が見込めないアプリとなってしまいます。
開発コストを意識したうえでアプリをデザインすることが重要です。
関連記事:アプリ開発のデザイン費用/料金相場は? 費用を抑える5つのコツも解説
優れたアプリのUIデザインギャラリーサイト5選
優れたアプリのUIデザインを見つけ出すことができるギャラリーサイト5選を紹介します。
- UI Pocket
- Mobbin
- lovery ui
- Dribbble
- UI SOURCES
UI Pocket
 出典:UI Pocket
出典:UI Pocket
- アプリ名検索以外に、カテゴリ検索ができる
- コンポーネントやパターン別検索も可能
「UI Pocket(ユーアイポケット)」は、アプリ名・カテゴリ別に検索することができるほか、右側に代表的なアプリが一覧表示されているため、参考にしたいアプリをスクロールしながら見ていくこともできます。
気になったアプリをクリックすることでアプリ内のデザインを確認することができます。左側にアプリの構造がわかるマップも付いているため、それぞれの機能にもとづいたページをどうデザインしたかもクリックして見られます。
 出典:UI Pocket
出典:UI Pocket
気に入ったアプリデザインはお気に入り登録もできます。
Mobbin
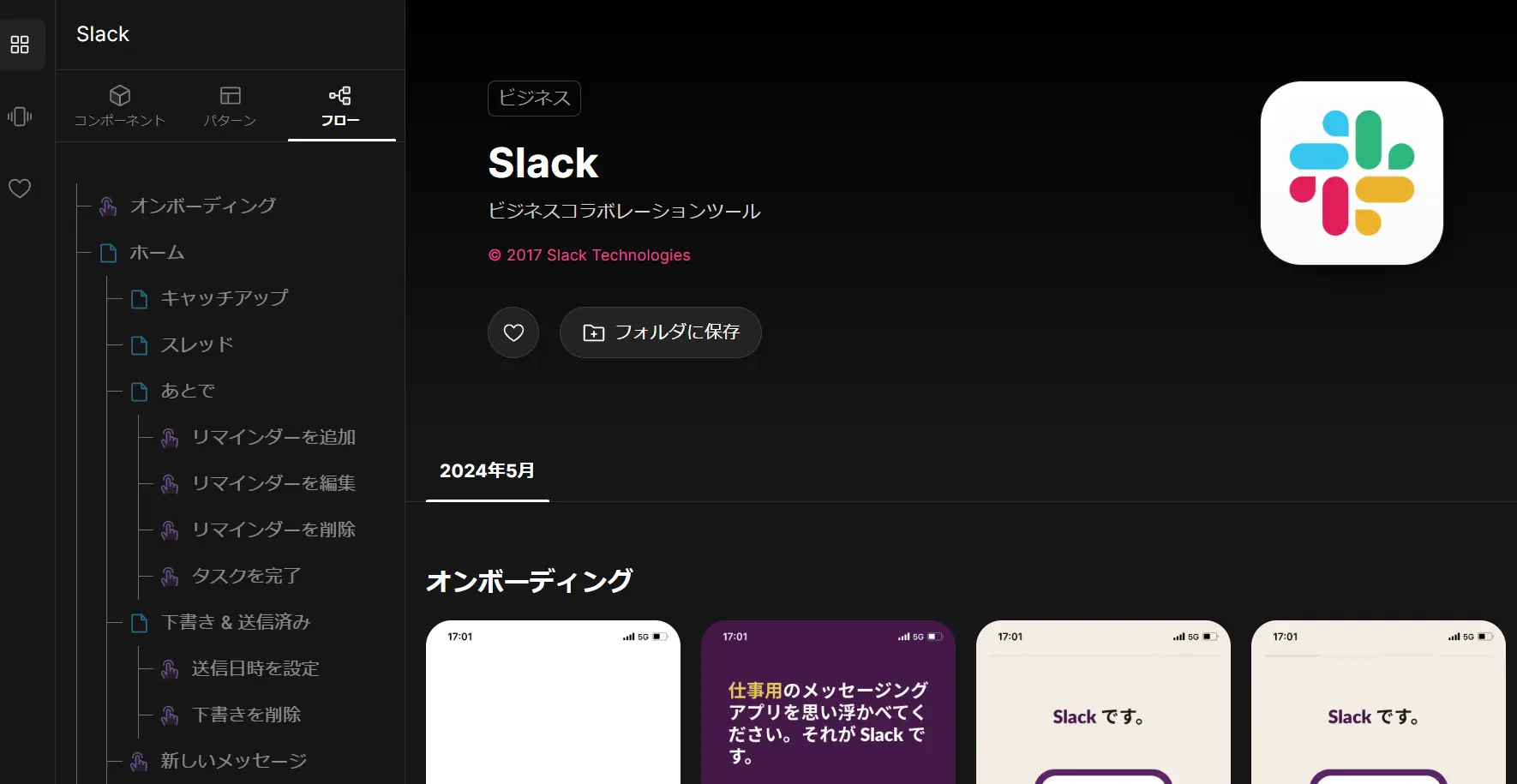
 出典:Mobbin
出典:Mobbin
- 豊富なデザインと便利な検索機能
- iOSアプリ:約400種類、9万以上のスクリーンショット
- Androidアプリ:約300種類、7万以上のスクリーンショット
「Mobbin(モビン)」はiOSとAndroidアプリの豊富なUIデザインが掲載されたギャラリーサイトです。検索機能は次のようになっています。
- 「Apps」:カテゴリ別(ビジネス、教育、エンターテイメントなど)
- 「Screens」:スクリーンパターンやUI要素別
- 「Flows」:フローパターン別
- 「辞書」:機能別(起動画面、ログイン画面など)
目当てのアプリデザインがなかなか見つからないというときには、多くのデザインがあるこちらのモビンを活用すると良いでしょう。
lovery ui
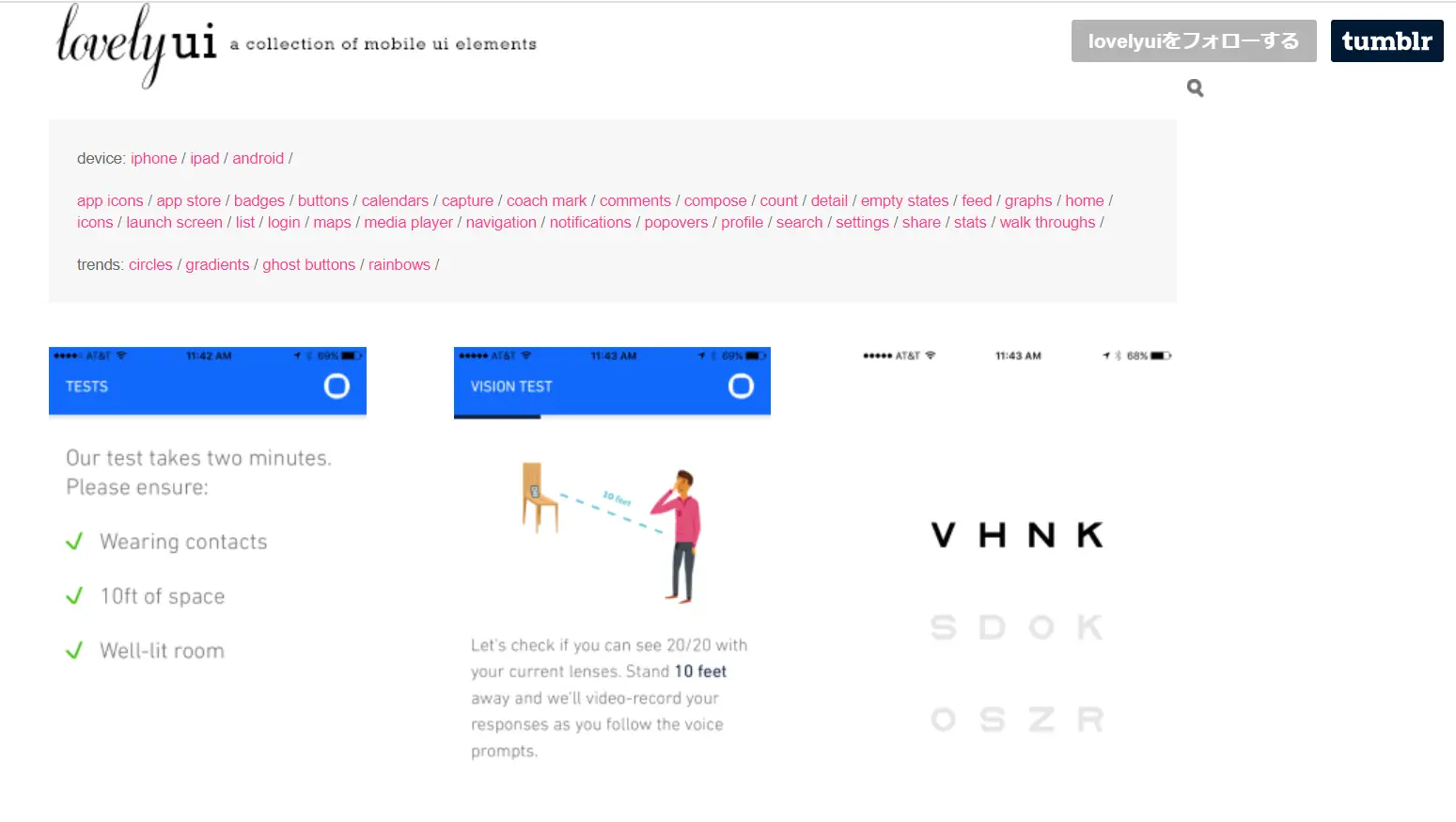
 出典:lovery ui
出典:lovery ui
- シンプルでスタイリッシュなデザインに特化
- iPhone、iPad、Androidなど、デバイス別にデザインを閲覧可能
- タブレット上の表示も確認できる
- ログイン画面、設定画面など、機能別にデザインを検索可能
- ボタン、アプリアイコンなど、UI要素別にデザインを検索可能
「lovely ui(ラブリーユーアイ)」では、iPhone、iPad、Androidなど、デバイスごとにデザインを比較検討できます。アプリ開発では、デバイスごとの操作性の違いにも気を配る必要がありますが、lovely uiを使えば、それぞれのデバイスに最適なUIデザインを見つけることができます。
特に、タブレット上の表示を確認できる点は大きな特徴です。 タブレットは、スマートフォンとは異なる画面サイズや操作方法を持つため、専用のUIデザインが必要となります。lovely uiでは、タブレット用のデザインを豊富に掲載しているので、タブレットアプリ開発の参考資料としても役立ちます。
Dribbble
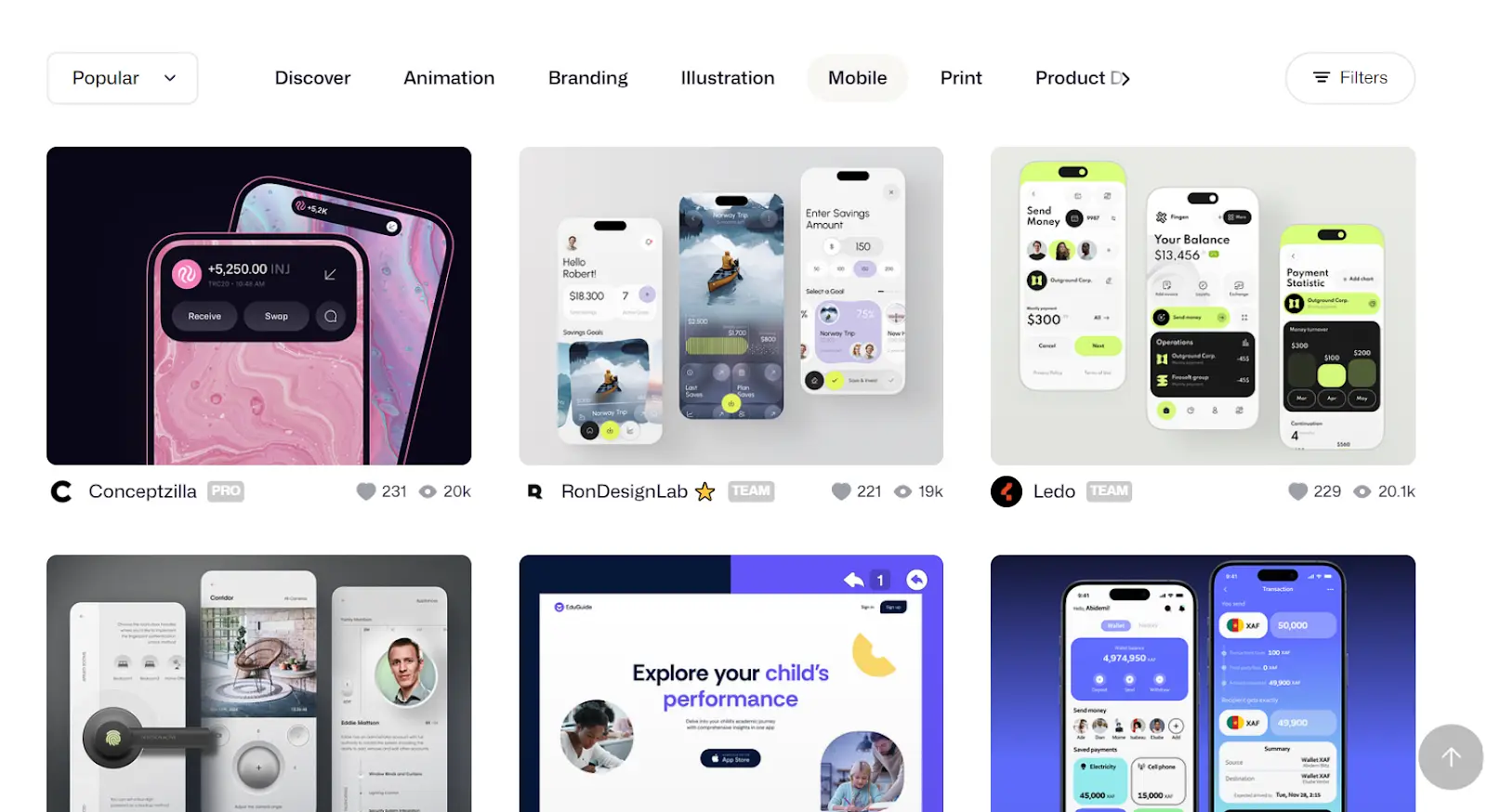
 出典:Dribbble
出典:Dribbble
- iOS、Android、タブレット向けの最先端デザインが集まる、クリエイターのためのSNS
- 利用するには、既存の会員に招待してもらう必要がある
Dribbble(ドリブル)には、審査を通過した優秀なデザイナーのみが作品を投稿できます。そのため、常に最新トレンドを反映した高品質なデザインがそろっています。
また、ドリブルは、単なるデザインギャラリーではなく、デザイナー同士が交流できるコミュニティでもあります。気になるデザイナーに直接質問したり、仕事を依頼したりすることも可能です。
膨大な数のデザインが投稿されており、「ios」「app」「iphone」など、さまざまなキーワードで検索したり、デザイン別にフィルタリングしたりして、自分にぴったりのデザインを見つけることができます。
UI SOURCES
 出典:UI SOURCES
出典:UI SOURCES
- カテゴリ別分類で目的のデザインが発見しやすい
- UIデザイン別に動画でインタラクションを確認できる
静止画のスクリーンショットでは分かりにくい、ユーザーの操作画面変遷を動画で確認可能。直感的なUIとUXデザインを同時に学べます。
また、豊富なスクリーンショットで、デザインの細部までチェックできるのも大きなポイントです。スマホアプリデザインのアイデアの収集にぜひ活用しましょう。
アプリのUIデザイン制作に使えるツール3選
Adobe XD
 出典:Adobe XD
出典:Adobe XD
Adobe XDは一般的なUIデザインツールとして良く知られています。直感的な操作性と豊富な機能で、初心者からプロまで幅広く利用されています。
Adobe XDの特徴は、ドラッグ&ドロップで簡単にデザインを作成できる、わかりやすいインターフェースです。チュートリアルやヘルプドキュメントも充実しているので、迷うことなく操作できます。
プロトタイピング機能で、実際に動くアプリの画面のシミュレーション作成が可能です。リアルタイムコラボレーション機能で、チームでのデザイン作業を効率化し、リピートグリッドやオートレイアウト機能で、デザイン作業を時短化してくれます。
IllustratorやPhotoshopなどのAdobe製品と連携可能で、デザインデータの互換性が高いため、異なる役割を持つメンバー間でもスムーズなワークフローが可能です。
Figma
 出典:Figma
出典:Figma
Figmaは、ブラウザ上で利用できる画期的なデザインツールです。ダウンロードやインストールが不要なため、MacやWindowsはもちろん、ChromebookやiPadなど、様々なデバイスで利用できます。
さらに、複数人で画面を共有しながらリアルタイムで同時編集も可能。チームでのデザイン作業を効率化します。
Figmaでできることは次の3つです。
- 基本的なデザイン編集
- 効率的なUIデザイン
- チームでのスムーズな共同編集
Figmaには、ボタンやアイコンなどのUI要素をグループ化して管理できる「コンポーネント」は、Figmaの目玉機能です。プロジェクト内でコンポーネントを共有することで、デザインの一貫性を保ち、効率的にUIデザインを進めることができます。
複数人で作業する際は、共通するパーツをファイルで一括管理でき、チーム内でパーツの参照元を統一できます。また、デザイン上にコメントを残し他のメンバーと共有できるため、よりスムーズにコミュニケーションできるのも大きな特徴です。
Figmaは、ブラウザ上で利用できる画期的なデザインツールです。ダウンロードやインストールが不要なため、MacやWindowsはもちろん、ChromebookやiPadなど、様々なデバイスで利用できます。
さらに、複数人で画面を共有しながらリアルタイムで同時編集も可能。チームでのデザイン作業を効率化します。
Sketch
 出典:Sketch
出典:Sketch
2010年からサービスを開始したSketchは、UIデザインに特化した老舗ツールです。余計な機能がなく、動作がスムーズでデザイン共有も簡単に行えるため、多くのデザイナーに愛用されています。
Sketchの特徴は次の3つです。
- 軽快な動作でストレスフリー
- 便利なシンボル機能
- スムーズなデザイン共有
無駄な機能がないため、他のツールと比べて動作が軽快で、ストレスを感じることなくデザインに集中できます。
また、Sketchにはよく使うデザインをシンボルとして登録・管理できる機能があります。各ページで共通するパーツを変更したい場合などに、シンボル機能を使うと効率的に作業できます。
作成したデザインを簡単に共有できる機能が充実しており、チームでのデザイン作業もスムーズに進められます。
ただ、無料版はなく、スタンダードとビジネスの2種類のライセンスがあります。また、対応OSは、Macのみです。Windowsを利用している場合は、Sketchが使えないため、Macの導入が必要です。
アプリのUIデザインの依頼先
アプリのUIデザインの依頼先として、次の3つがあります。
- 内製(社内スタッフ)
- 制作会社
- フリーランス
内製(社内デザイナー)
まず内製するという方法があります。社内にリソースがある場合は、UIデザインが可能なスタッフを採用するか、現スタッフでUIデザインができるように育成します。
内製する場合には、採用・教育ともにコストが掛かるうえ、雇用するための運用コストも掛かります。ただ、社内にノウハウが蓄積することやコミュニケーションがスムーズで、よりスピーディーにPDCAを回せるということがメリットです。
年間を通してスタッフが必要な場合は、長期的な視点で内製がおすすめですが、成長スピードや費用対効果を求める場合には外注しましょう。
制作会社
外注する場合は、まず制作会社に依頼するという方法があります。アプリ制作が可能な会社に依頼すれば、クオリティ面や制作以外のサポート面においても一定の期待ができるでしょう。
ただし、制作会社への外注は割高になることや制作期間が長くなりやすいことが注意点です。一定の予算と規模、制作期間を掛けて外注したい場合に制作会社に依頼しましょう。
フリーランス
フリーランスのUIデザイナーにアプリデザインを依頼するという方法もあります。
フリーランスに依頼すれば、制作会社と比べて費用を大幅に抑えられることや内製よりも採用・教育・運用のコストを大幅に抑えられることが大きなメリットとしてあります。コストを抑えて、成長スピードを求める企業にはフリーランス採用がおすすめです。
以下では、デザインをフリーランス外注した場合と、デザイナー採用した場合のコスト比較を表で記載しております。無料でダウンロードできますので、ぜひご覧ください。

ただ、フリーランスにはスキルにバラツキがあることや、納期の遅延・廃業のリスクがあることが注意点です。発注後は、クオリティに不満があったり、納期までの提出ができなかったりというようなことがあっても制作に掛かった費用を支払う必要があります。
そのため、フリーランスは依頼先の選定が非常に重要です。自社が求める水準に合うハイスキルなフリーランスに依頼しましょう。
アプリのUIデザインをフリーランスに依頼する方法
アプリのUIデザインをフリーランスに依頼する方法は、次の3つがあります。
- エージェントサービス
- クラウドソーシングサービス
- フリーランスへの直接依頼
エージェントサービス
フリーランスのデザイナーに依頼する方法として、デザイナー専門のエージェントサービスがあります。
エージェントサービスには一定の審査を通過したプロのデザイナーが在籍しており、担当のコンサルタントが自社が求めるデザイナーをヒアリングしたうえで、依頼内容に適した人材を紹介します。企業・デザイナーの双方が承認したうえで正式な発注となります。
メリットは、人材紹介のノウハウを持ったコンサルタントがプロのデザイナーを紹介してくれるため、ミスマッチが起きにくいことです。ただ、仲介手数料がどの時点で発生し、割合はどのくらいなのか、各エージェントによって異なるため、必ず確認しておきましょう。
関連記事:【企業向け】フリーランスデザイナーと契約できるエージェントは?比較表付きで解説
クラウドソーシングサービス
フリーランスに依頼する方法として、クラウドソーシングサービスもあります。こちらでは、Webサイト上でデザイナーに依頼したい企業が依頼内容を掲載して募集を呼びかけ、デザイナーから応募があった案件に対して、双方で承認すれば正式な発注となります。
メリットは、企業側で自由に報酬金額を決められるため、費用を大幅に抑えやすいことです。ただし、Webサイト上の掲載期間が決められているため、期間内に応募がない場合は依頼したいデザイナーを確保できないリスクがあること、デザイナーのスキルを把握しにくいことが注意点としてあります。
フリーランスへの直接依頼
もし、実際に依頼したいフリーランスがいたり、知人から紹介されたりした場合には直接依頼するという方法もあります。
直接やり取りでき、中間手数料が発生しないため、金額を抑えてスムーズな発注が期待できるでしょう。注意点としては、何かトラブルが発生した場合に企業と個人間では対処しにくいことがあります。
フリーランスに依頼した場合に起こり得るトラブルとして、納品物のクオリティが求めている水準に達しないことや認識の食い違いが双方にあることなどがあります。こうしたリスクを事前に想定したうえで、トラブルを回避できるように制作を進行していくのは容易なことではありません。
関連記事:デザイン依頼時に起こりうるトラブルと対処法は?事例別に解説
業務委託はコスト面や柔軟性など、企業にとってもメリットも多くある一方で、経験がないとメリットがわかりにくく、不安を感じる企業も少なくありません。下記の資料では、業務委託のメリットと注意点を網羅的に解説しますので、ぜひご参照ください。

アプリのUIデザインを依頼するならクロスデザイナーがおすすめ
本記事では、成果を上げる優れたアプリのUIデザインのポイントと優れたUIデザイン参考事例4選などをご紹介してきました。
アプリのUIデザインのポイントとして、次の3つが挙げられます。
- ユーザーの使いやすさを最優先する
- 満足度を高める
- 開発コストを意識したうえでデザインする
ユーザーの使いやすさを追求することを最優先事項として、アプリデザインを制作し、改善していくことが重要です。
デザインの依頼先として、コストを抑えて成長スピードを求める場合には即戦力のフリーランスデザイナーがおすすめです。内製や制作会社への外注よりも、費用コストとともに、採用や教育、運用のコストを大きく抑えられます。
ただ、フリーランスデザイナーに依頼する場合はスキルにバラツキがあり、求めるクオリティに達しないリスクもあります。しかし、スキルの高いフリーランスが在籍するエージェントサービスに依頼することで、トラブルやミスマッチを回避しやすくなります。
国内最大級のデザイナー専門のエージェントサービスを提供するクロスデザイナーなら、厳正な審査を通過した7,000人以上のデザイナーが在籍しており、貴社にマッチした最適なデザイナーを紹介します。案件ベースでのアサインはもちろん、双方合意であれば正社員転換も可能です。

「良いデザイナーが見つからない」「フリーランスへの依頼は初めて」という場合にぜひ、ご活用ください。
以下では、クロスデザイナーのサービス資料を無料でダウンロードできます。即戦力デザイナーをお探しの方は【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents