ワイヤーフレームとは、Webサイト制作におけるユーザー体験を決定づける重要な設計図のことです。
このワイヤーフレームをもとに、ウェブサイトのデザインや機能を確定していくため、制作方針を決める重要な要素となります。
しかし、ワイヤーフレームを作る際には、目的を明確にし、注意すべき点を理解しておく必要があります。また、効率的に作業を進めるためのツール選びも、その品質を左右する大きな要素です。
そこで本記事では、これからワイヤーフレームを制作する方に向けて、ワイヤーフレームの概要や作り方、メリットやおすすめツールを紹介します。
ワイヤーフレームを作る際のの注意点も解説しますので、ぜひ最後までお読みください。
ワイヤーフレームとは?サイトマップなどとの違いも解説
ワイヤーフレームとは、ホームページやWebサイトを制作する際のベースとなるシンプルな設計図のことで、略して「ワイヤー」と言うこともあります。
ワイヤーフレームにデザイン性は必要なく、「Webサイト内の、どこに、何を、どう表示するのか」というレイアウトを決めるのが目的です。
ワイヤーフレームは、デザインの初期段階で使用され、コンテンツの配置、ページのナビゲーション、機能の関係性を示すことで、全体の設計を理解しやすくします。
ワイヤーフレームと似たものに、サイトマップ、デザインカンプ、プロトタイプなどがありますが、それぞれ役割が異なるため注意が必要です。以下で、それぞれの特徴を比較して解説します。
項目 | ワイヤーフレーム | サイトマップ | デザインカンプ | プロトタイプ |
目的 | ページのレイアウトと構造を視覚化し、ユーザーフローを確認する | サイト全体の構造とページ間の関係を視覚化する | デザインのビジュアルイメージをクライアントに示す | インタラクティブな機能をシミュレーションし、ユーザー体験を確認する |
詳細度 | 中程度の詳細。主にレイアウトと機能に焦点を当てる | 低い詳細度。ページ同士の関係性を示すのみ | 高い詳細度。色、フォント、画像などの詳細なデザインを含む | 中〜高詳細度。実際の使用感を再現した詳細なインタラクションを含む |
要素 | ボックス、線、テキストブロックなどの基本要素 | ページ名、リンクの線、階層構造 | 完全なビジュアルデザイン、色、フォント、画像を含む | インタラクティブな要素、クリック可能なリンク、動作するUIなど |
使用タイミング | デザイン初期段階。レイアウトとユーザビリティの検討時 | プロジェクトの初期段階。サイトの全体構造を決定する時 | デザイン最終段階。ビジュアルイメージを確認する時 | デザイン中期〜後期段階。インタラクションやユーザーテスト時 |
関係者 | デザイナー、開発者、クライアント | デザイナー、プロジェクトマネージャー、クライアント | デザイナー、クライアント | デザイナー、開発者、ユーザーテスト担当者、クライアント |
利点 | 迅速なレイアウト確認、ユーザビリティの問題発見 | サイト全体の構造把握、リンクの整合性確認 | デザインのビジュアルイメージを具体的に示せる | 実際の操作感を確認し、ユーザーエクスペリエンスの評価ができる |
欠点 | ビジュアル要素が少ないため、完成イメージがつかみにくい | ページ内容の詳細がわからない | 修正に時間がかかる、変更が難しい | 作成に時間とコストがかかる、初期段階での変更が困難 |
サイトマップ
サイトマップは、ウェブサイト全体の構造とページ間の関係を視覚的に示す図です。ページ同士のリンクや階層構造を示し、サイトの全体像を把握するために使用されます。サイトマップにより、サイトのナビゲーションや情報の流れを計画することができます。
出典:Web幹事
デザインカンプ(モックアップ)
デザインカンプは、ウェブサイトやアプリの完全なビジュアルデザインを示すものです。色、フォント、画像などの詳細なデザイン要素が含まれ、クライアントに最終的なデザインイメージを確認してもらうために使用されます。
出典:ミエルカヒートマップ
プロトタイプ
プロトタイプは、ウェブサイトやアプリのインタラクティブなモデルです。実際の使用感をシミュレーションし、ユーザーエクスペリエンスを確認するために使用されます。
クリック可能なリンクや動作するUI要素が含まれ、ユーザビリティテストやフィードバック収集に役立ちます。
ワイヤーフレームの作り方|ステップ6つ
ワイヤーフレームを作成するプロセスは、Webサイトのデザインを視覚的に構造化し、ユーザーエクスペリエンスを向上させるための重要なステップです。
そこで以下では、ワイヤーフレームの作り方を6つのステップに分けて解説します。
1.リサーチと要件定義
初期段階では、プロジェクトの目的やターゲットユーザーを明確にする必要があります。
そこで、競合他社の分析を行い、さまざまな成功事例を収集し、自社が差別化できるポイントを見つけだします。また、ユーザーストーリーを作成し、ユーザーがどのようにウェブサイトやアプリを利用するかをシナリオ形式で記述しましょう。
これらの仮説に基づいて、必要な機能やコンテンツの要件を定義し、プロジェクトの方向性を決定します。
2.要素の洗い出し
次に、ウェブサイトやアプリに必要な要素を洗い出しましょう。ここでは、ナビゲーションメニュー、ヘッダー、フッター、コンテンツブロック、サイドバーなど、各ページに含まれるべき要素を漏れなくリストアップすることが重要です。また、各要素の役割や重要度を評価し、ユーザーのニーズに応じた配置を考えます。
要素の洗い出しは、デザインの基盤を固める重要な要素です。
3.構造設計
構造設計の段階では、各ページの情報構造を計画します。どの情報がどのページに配置されるか、どのようにリンクされるかを決定しましょう。
そこで、サイトマップを作成し、ページ間の関係性を視覚化することで、ナビゲーションの流れをスムーズにします。また、コンテンツの優先順位を設定し、ユーザーが最も重要な情報にアクセスしやすいように設計することも重要です。
4.レイアウト決定
構造設計が固まったら、次に各ページのレイアウトを決定します。この段階では、手書きスケッチを使って大まかなレイアウトを考え、主要な要素の配置を試します。
スケッチが終わったら、デザインツールを使ってデジタルワイヤーフレームを作成し、詳細なレイアウトを決定しましょう。グリッドシステムやガイドラインを設定し、整然としたレイアウトを作成することが重要です。
5.ワイヤーフレーム作成
デジタルツールを使い、具体的なワイヤーフレームを作成します。この段階は、各ページの構造とレイアウトが視覚的に明確になる重要なプロセスです。主要なコンテンツブロック、ナビゲーション、インタラクティブ要素などを配置し、ユーザーフローを確認しましょう。
ワイヤーフレームの作成では、詳細なデザインよりも、構造と機能に焦点を当てて作成することが大切です。
6.確認と修正
最後に、作成したワイヤーフレームをチームメンバーなどの関係者内で共有し、フィードバックを収集しましょう。ユーザビリティテストを行うことで、ユーザーの視点から見た改善点や問題点を洗い出します。そして、このフィードバックを基に、ワイヤーフレームを修正し、最適なデザインを完成させましょう。
上記のプロセスを繰り返し行うことで、使いやすいデザインが完成します。
ワイヤーフレームを作成する目的とメリット
ワイヤーフレームを作成する目的とメリットとして、次の5つが挙げられます。
1.構造の視覚化
ワイヤーフレームは、ウェブサイトやアプリケーションの基本的なレイアウトや構造を視覚的に表現します。ワイヤーフレームを作成することで、ページの配置や情報の流れを明確にし、デザインの骨組みを理解しやすくなるでしょう。
2.ユーザーエクスペリエンスの最適化
ワイヤーフレームは、ユーザーフローやナビゲーションのスムーズさを確認し、使いやすいデザインを作成する基盤となる重要な要素です。
ユーザビリティテストを通じてユーザーの視点から問題点を洗い出し、改善することで、最適なユーザーエクスペリエンスを実現します。
3.コンテンツ配置の決定
ワイヤーフレームを使うことで、どのコンテンツがどの場所に配置されるかを明確にできます。重要な情報が適切な位置に配置されるため、ユーザーにとって使いやすいレイアウトを実現可能です。
4.プロジェクトの効率化
プロジェクトの初期段階でワイヤーフレームを作成することで、設計段階での問題を早期に発見でき、後の段階で発生する高額な修正費用を削減可能です。
このように、初期段階でワイヤーフレームを作成することは、デザインや開発プロセス全体の効率化につながる重要なプロセスです。
ワイヤーフレームの段階でフィードバックを集め、必要な改善を行うことにより、最終的なデザインの品質を高めるだけでなく、コストの削減にもつながるでしょう。
5.チーム内での情報共有
ワイヤーフレームは、デザイナー、開発者、クライアントなど、プロジェクトに関わる全てのメンバーが共通の情報を共有するための重要なツールです。
視覚的に見やすいフレームワークを共有することで、意見のすり合わせやフィードバックの収集が容易となり、プロジェクトの成功に繋がります。
ワイヤーフレームを作る際のポイント5つ
ワイヤーフレームを作る際は、次の5つのポイントを押さえることが重要です。
1. Webサイト制作の目的を明確にする
ワイヤーフレームを作成する前に、Webサイトの目的を明確にしましょう。目的をはっきりさせることで、ターゲットユーザーに最適なデザインと機能を提供できます。
目的がブレると、ユーザー体験も低下するため、最初にしっかりと定義することが重要です。
2. 競合のサイトを分析してから作る
競合他社のサイトを徹底的に分析することで、業界標準やトレンドを把握できます。優れた点や改善点を見つけ、独自性を出しつつもユーザーが求める要素を取り入れましょう。
十分な競合分析を実施することが、成功への近道です。
3. 作り込み過ぎない
ワイヤーフレームは、デザインの基本構造を示すものであり、詳細な装飾は必要ありません。作り込み過ぎると、デザインプロセスが長引き、変更が難しくなります。
シンプルで分かりやすい構造を重視し、後のデザインに任せる部分を明確にしておきましょう。
4. フィードバックを受ける
ワイヤーフレーム作成段階で、チームメンバーやクライアントからフィードバックを受けることが大切です。早期の段階で多様な意見を取り入れることで、プロジェクト全体の完成度を高めることができます。
フィードバックを通じて問題点を洗い出し、改善に努めましょう。
5. PC版とスマホ版は別々に作る
異なるデバイスに対する最適なユーザー体験を提供するために、PC版とスマホ版のワイヤーフレームを別々に作成しましょう。
それぞれのデバイスの特性に応じたデザインを行うことで、ユーザーエクスペリエンスを向上させ、使いやすいサイトを実現可能です。
▼下記の資料では、ジョブディスクリプションの作成方法を初めての方でも安心のテンプレート付きで解説しています。無料でダウンロードできますので、ぜひご活用ください。

ワイヤーフレームづくりにおすすめのツール5つ
ワイヤーフレームづくりに使えるおすすめのツールを5つ紹介します。
・AdobeXD(アドビエックスディー)
・Figma(フィグマ)
・CACCO(カクー)
・Excel(エクセル)
・Powerpoint(パワーポイント)
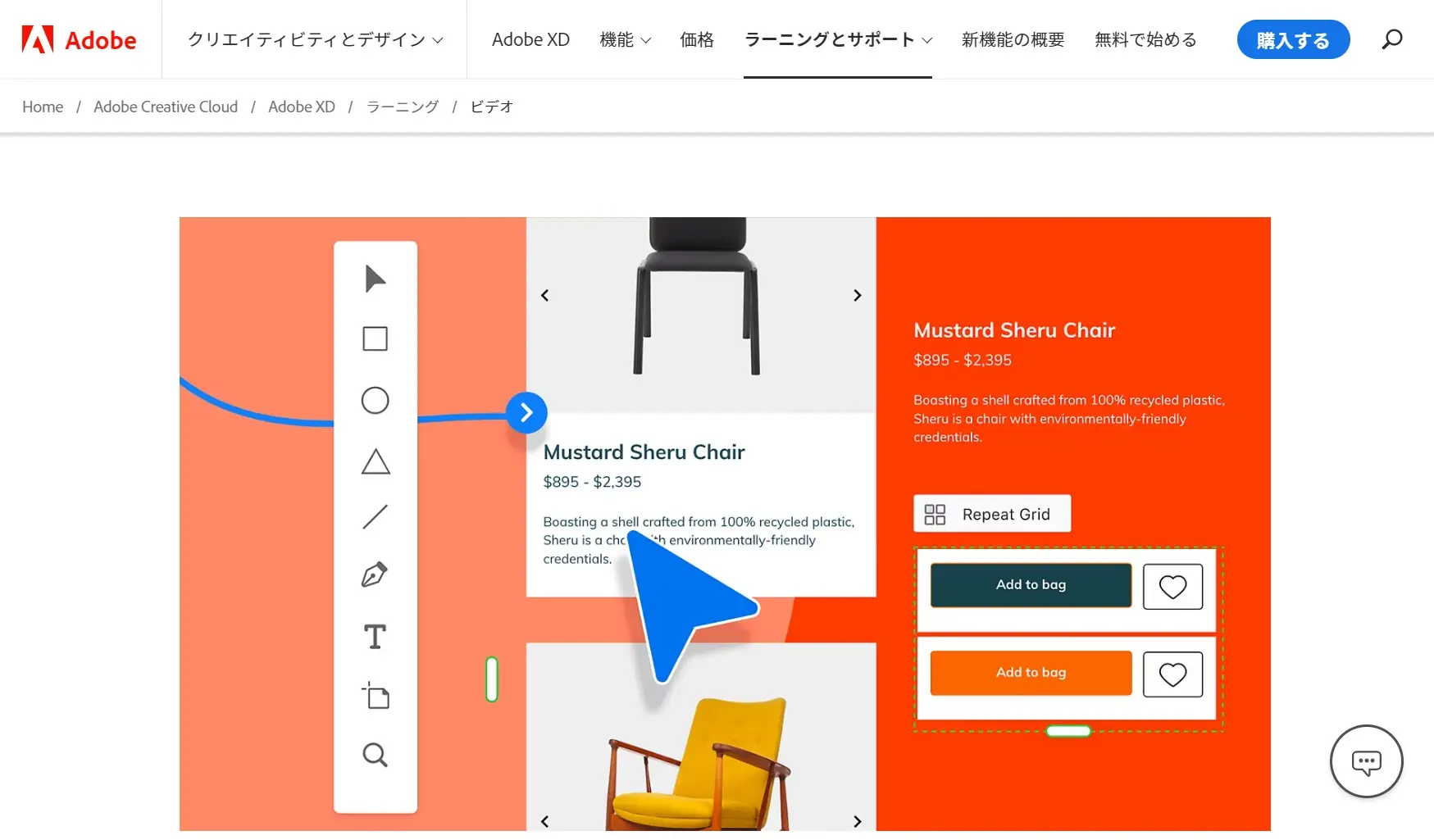
1. AdobeXD
 ▲出典:AdobeXD
▲出典:AdobeXD
AdobeXDは、IllustratorやPhotoshopで有名なアドビ株式会社のWebデザインアプリです。WebデザインやUI/UXデザインにおいて、非常に代表的なソフトとなっています。制作初期のワイヤーフレーム作成からプロトタイプまで、このソフト1本で完結できるため、多くのWebデザイナーに支持されています。
【メリット】
・Webサイト、アプリ、デザインのツールとして使えるうえ、動作確認にも有効
・チーム内で共有でき、コメントも可能
・ツールを使いこなすための技能、知識などが必要なく、操作しやすい
・IllustratorやPhotoshopなど、Adobeツールとの互換性が高い
・指示書の代用としても使える
【デメリット】
・テキストの細かい調整ができない
・運用に負荷がかかること
AdobeXDにより、デザイナー以外の人にとってもワイヤーフレーム作成が容易になりました。コーディングの知識も必要がなく、直感的な操作が可能だからです。
さらにAdobe XDで作ったワイヤーフレームを作り、デザイナーがIllustratorを使って引き継ぐことが可能です。
実際に使っている方がチーム内にいるなら、一度使用してみてから運用を考えてみたほうが良いでしょう。
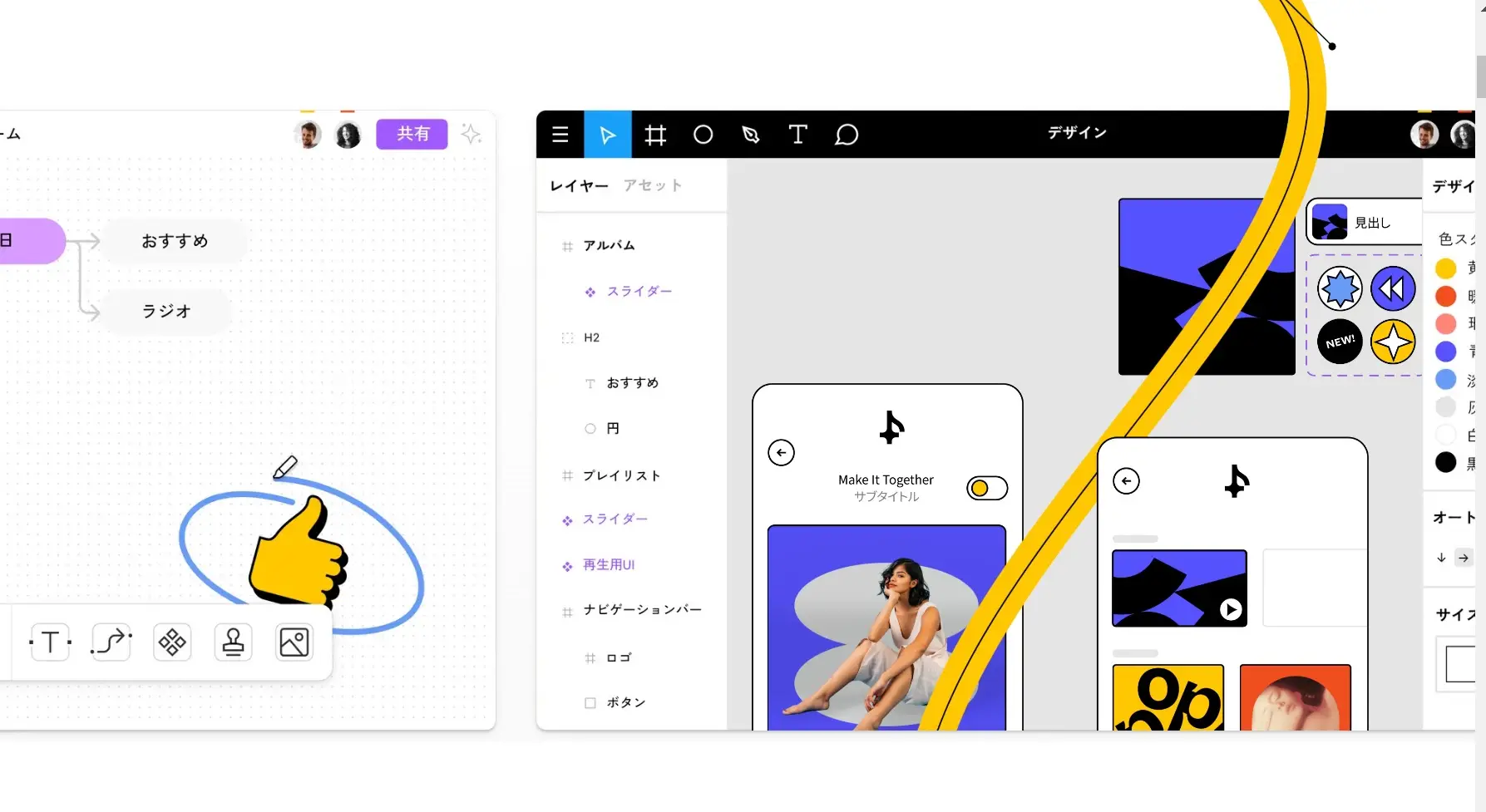
2. Figma
 ▲出典:Figma
▲出典:Figma
Figmaは、UXデザインやワイヤーフレーム作成に便利なツールとして代表的なものの一つです。メールで登録すれば、誰でも簡単に利用を始めることができます。
【メリット】
・無料で使える
・複数人で同時に編集することができる
・動作が軽い
・自動保存なのでデータが消える心配が少ない
・画像の配置がしやすい
【デメリット】
・Adobe製品との連携が難しい
・日本語の対応が不十分である
Figmaは、複数人で作業をしたいときに役立つ優秀なソフトです。ただ、Adobe製品との連携が難しく、チーム内のデザイナーが使用するIllustratorやPhotoshopへ引き継ぐ際にやや難が残ります。
ただ、操作性はAdobeソフトに近いです。普段からAdobeソフトを使ってきた人にも操作しやすいでしょう。
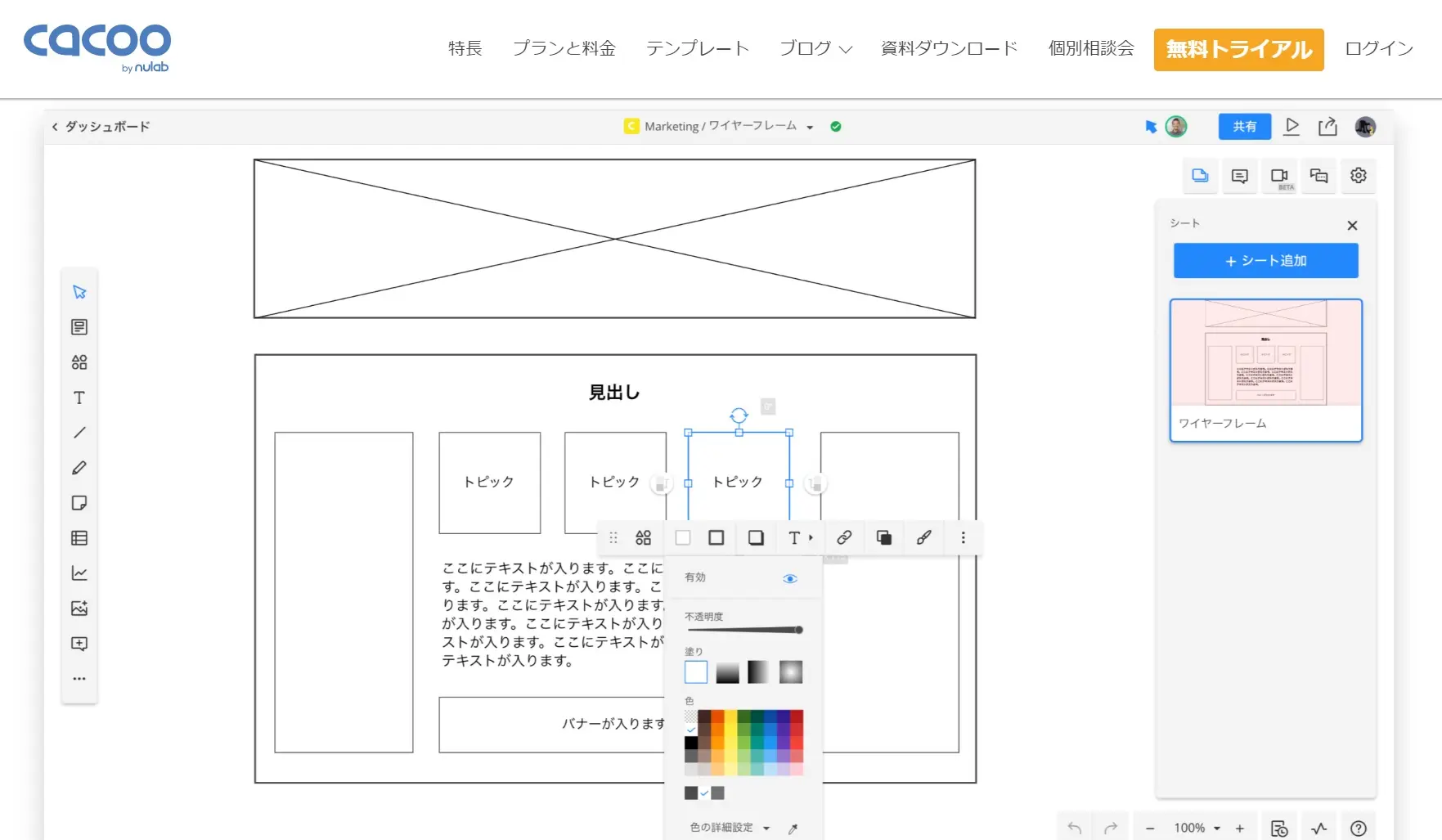
3. CACOO
 ▲出典:CACOO
▲出典:CACOO
CACOOは、Webサイトやアプリのワイヤーやモックアップ作成などに便利なツールが用意されています。クラウド上で保存することができ、チーム内で共有したり、共同作成したりすることが可能です。
【メリット】
・リアルタイムの共同編集ができる
・コメントの書き込みができる
・ビデオ通話でチャットや画面共有することができる
【デメリット】
・無料で使用できるのは14日間と限定されている
・プロジェクト進行後に使用を開始しないほうが無難
永続的に無料で利用できるツールではないため、まずは無料期間で使用感が問題ないか確認することをおすすめします。またチームで利用することになるため、自分だけではなく、チームメンバーにも使用感を確認してもらいましょう。
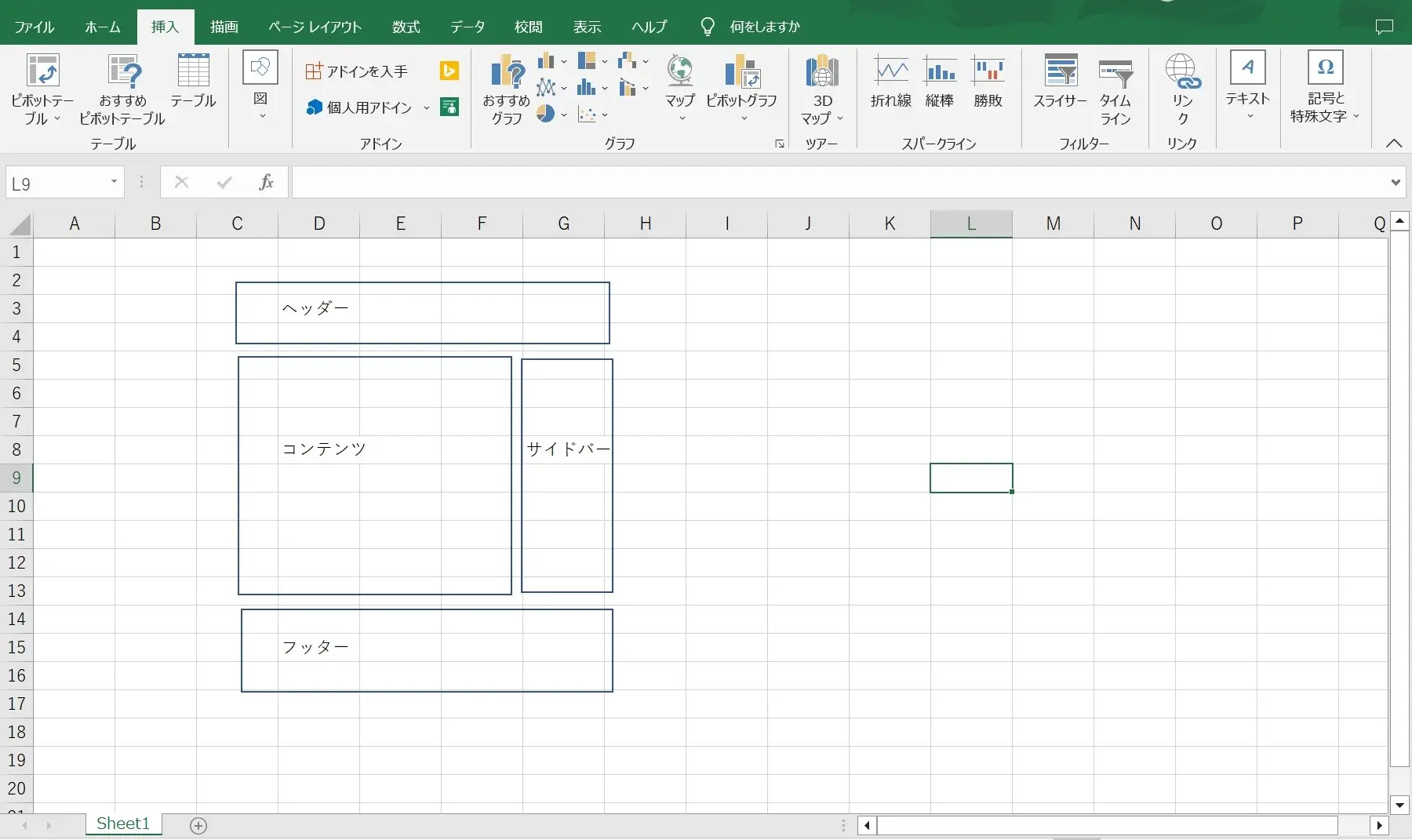
4. Excel
 ▲出典:Excel
▲出典:Excel
Excelでもワイヤーフレームを作成することはできます。
【メリット】
・使い慣れている人が多い
・Googleスプレッドシートへの互換性があるため、クラウド上での利用もできる
・図形作成がシンプルで難しくない
【デメリット】
・直感的な操作がしにくい
・図形作成を本来の目的としているソフトではない
・デザインソフトへの互換性に難がある
上記に紹介したアプリソフトのほうが、ワイヤーフレーム作成を想定して開発されているため便利ですが、Excelが使い慣れている場合は代用もできます。
ただし、Excelは本来、表集計をもとにしたグラフ作成などを目的としています。ワイヤーフレームを目的としたソフトではないため、デザインアプリへの互換性はありません。
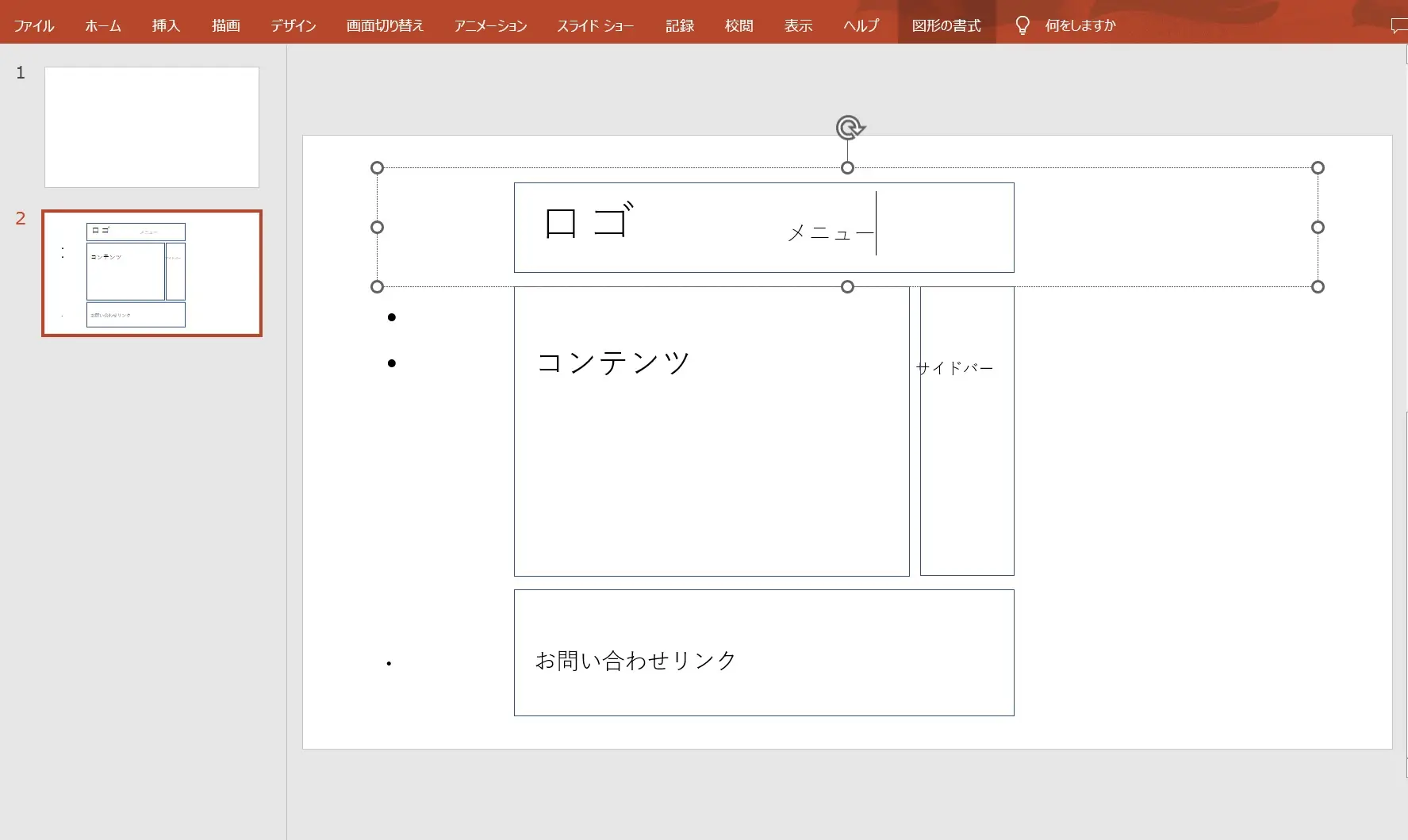
5. PowerPoint
 ▲出典:PowerPoint
▲出典:PowerPoint
PowerPointでもExcelと同様にワイヤーフレームの作成ができます。チーム内の共有の際も同様に、Googleドライブのアプリ「Googleスライド」にコピー&ペーストすれば可能です。
メリット・デメリットは、Excelとほぼ同じことが挙げられます。ワイヤーフレーム作成自体には問題はないと思いますが、後のモックアップやプロトタイプの段階においては、作成した図を別のソフトに移行する必要が出てきます。
ワイヤーフレームを制作する際の主な依頼先3つ
以下では、ワイヤーフレームの依頼先として代表的な3つを挙げて解説します。
自社内製
社内スタッフに依頼すれば、自社サービスや目的を深く理解した上でワイヤーフレームを作成できるメリットがあります。コミュニケーションコストも低く、要件変更や細かな調整にもすぐ対応できる柔軟性があります。ただし、専門スキルが不足している場合は質に課題が残る場合があり、リソースやノウハウが十分な場合におすすめです。
Web制作会社
Web制作会社はチーム体制で案件を担当するため、要件定義からデザイン、開発まで一貫して対応できるのが特徴です。制作実績が豊富な会社を選ぶことで、マーケティング視点やUI/UXの観点も含めて最適な提案を受けられます。納期や品質、安全性を重視する案件には安心感がありますが、コストは他の依頼先より高めになる傾向があります。
フリーランスデザイナー
フリーランスデザイナーは専門性に特化した個人が担当するため、柔軟な対応が可能です。生きた知見や独自の発想を活かしたワイヤーフレームが期待できます。費用面でもWeb制作会社に比べて低コストで依頼できることが多く、納期調整にもフレキシブルに対応できます。ただし、業務の範囲やクオリティは本人のスキルや実績によって左右されるため、事前チェックが重要です。
自社業務をはじめて外注する際は不安を感じる方も多いはず。そこで下記の資料では、外注の流れとポイントをステップ別に解説しています。無料でダウンロードできますので、ぜひご活用ください。

ワイヤーフレーム作成やWebデザインをフリーランスに依頼するメリット
ワイヤーフレーム作成やWebデザインは、フリーランスへ依頼することも可能です。フリーランスを活用する場合には、次のようなメリットに期待ができるため、おすすめです。
即戦力に期待ができる
フリーランスは、専門的なスキルと豊富な実務経験を持っているため、即戦力としてプロジェクトに参画することが可能です。特に、ニッチなスキルを持つフリーランスは、自社にない新たな視点やノウハウを提供し、短期間で高い成果を上げることができるでしょう。
コストを削減できる
フリーランスを活用することで、固定費用を抑えつつ、必要な時だけ外注できます。社員を雇用する場合と比べて、社会保険料や福利厚生費などのコストを削減できるため、経費削減につながるでしょう。また、プロジェクトごとに支払う報酬が明確であるため、予算管理がしやすいのもメリットです。
プロジェクト単位で外注できる
フリーランスは、プロジェクト単位での契約が可能なため、必要なタイミングで必要なスキルを持った人材を確保できるのが魅力です。そのため、特定のプロジェクトだけにリソースを集中させたい場合や、短期的なサポートが必要な場合にもおすすめです。
適材適所に人材を配置できるため、プロジェクトのスムーズな進行をサポートするだけでなく、業務効率や収益性の向上にも寄与するでしょう。
関連記事:フルリモートで働くWebデザイナーと契約する際のメリットやデメリット、成功ポイントを徹底解説
業務委託はコスト面や柔軟性など、企業にとってもメリットも多くある一方で、経験がないとメリットがわかりにくく、不安を感じる企業も少なくありません。下記の資料では、業務委託のメリットと注意点を網羅的に解説しますので、ぜひご参照ください。

Webサイト制作をデザイナーに依頼するならクロスデザイナーがおすすめ
本記事では、ワイヤーフレームの基本的な作り方と作成に便利なツール、作成するうえでの注意点などを解説してきました。
ワイヤーフレームはWebサイトの設計図にあたり、その後の制作方針を決める重要な工程のため、できる限り経験者に依頼しましょう。
優秀なWebデザイナーにワイヤーフレーム設計を依頼したいならクロスデザイナーがおすすめです。

クロスデザイナーは、フリーランスデザイナーに特化したエージェントサービスです。審査通過率5%を突破した優秀なデザイナーが7,000名以上在籍しています。
「どんなデザイナーに依頼すべきかわからない」という方でも安心です。会社の課題や予算をヒアリングしたうえでデザイナーをエージェントが最短即日提案し、依頼後の契約などもサポートします。
デザイナーへの依頼が確定するまで費用は無料で、登録しているデザイナーとの合意があれば、正社員としての採用も可能です。また、スカウトや人材紹介機能もあるため、採用難易度の高い即戦力デザイナーを採用できるでしょう。
クロスデザイナーに相談いただければ、最短即日提案から3営業日でのアサインも可能です。また、週2〜3日の勤務といった柔軟な依頼も可能であるため、自社の作業量に応じて効率的な業務委託を実現できます。
こちらより、クロスデザイナーのサービス資料を無料でダウンロードできます。即戦力デザイナーをお探しの方は、【お問合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents