Webデザインを作成する際には、プロトタイプが重要な役割を果たします。プロトタイプとは、実際の製品開発に先立ってデザインの概念を形にする、いわゆる試作品のことです。
プロトタイプを作成することで、デザインの方向性を確認し、クライアントやチームメンバーとのコミュニケーションを円滑に進めることができます。
また、プロトタイプを作成し、製品を世に送り出す前に試運転することで、初期段階で問題点や改善点を確認することが可能です。
このように、UIやUXデザインの重要度が増している現代では、Webデザインにおけるプロトタイプの作成が欠かせないプロセスと言えるでしょう。
そこで今回は、Webデザインのプロトタイプの種類や作成する際のメリットと注意点、おすすめツールなどを解説します。これからWebサイトの作成をお考えの方は、ぜひ参考にしてください。
プロトタイプとは?試作品の目的や役割を解説
プロトタイプとは、製品開発の初期段階で作成される試作品のことです。これは、デザインの概念を具体化し、実際に触れることができる形にするためのもので、デザインプロセスにおいて非常に重要な役割を果たします。
プロトタイプは、アイデアを検証し、ユーザーのフィードバックを得るために使用されます。これにより、製品のデザインを改善し、最終的な製品が市場で成功する可能性を高めることが可能です。
プロトタイプの目的
プロトタイプの主な目的は以下の通りです。
アイデアの可視化
プロトタイプは、抽象的なアイデアを具体的な形にし、チームメンバーやステークホルダーが製品のビジョンを共有できるようにします。
機能の検証
製品の機能や操作性を実際に試すことができ、設計上の問題を早期に発見し、修正することができます。
ユーザーのフィードバックの収集
実際のユーザーにプロトタイプを使用してもらい、彼らの意見や感想を聞くことで、ユーザー中心のデザインを実現します。
コストの削減
プロトタイプを使用することで、製品開発の初期段階で問題を特定し、後の開発フェーズでの高額な修正を避けることが可能です。
プロトタイプの種類は、その精度や完成度によって、ローファイ(低忠実度)からハイファイ(高忠実度)までさまざまです。一般的に、ローファイプロトタイプは概念の検証やアイデアの共有に使用され、ハイファイプロトタイプは製品の最終的な外観や操作感を評価するために使用されます。
プロトタイプの作成とテストを通じて、製品開発チームはより効果的な製品を作り出すことができ、最終的にはユーザーにとって価値のある製品を市場に提供することが可能となります。
このように、プロトタイプは、製品開発の成功に不可欠なステップであり、その重要性は日々高まっています。
プロトタイプとワイヤーフレームやモックアップとの違い
Webサイト制作におけるプロトタイプと混同されすいものに、ワイヤーフレームとモックアップがありますが、これらは制作順序と制作意図が明確に異なります。
まず、制作順序としては、ワイヤーフレーム→モックアップ→プロトタイプの順番です。
ワイヤーフレームは、Webサイトのレイアウトを決めるための設計図です。どこに何をどう配置するのか、情報設計を行う部分になります。
このワイヤーフレームに配色や色、フォント、画像などデザイン部分を追加したものがモックアップです。主にデザインを機能実装前に議論するために、必要な工程となります。
そしてプロトタイプは、モックアップに操作性や機能面など動的な部分を追加した完成品を想定したものです。試作品の時点で、使いにくい部分やイメージと違う部分を検証することで、完成後の修正を減らすことを目的にしています。
関連記事:Webデザインのモックアップとは? 作成方法やポイントを解説
Webデザインにおけるプロトタイプの種類6つ
次に、Webデザインにおけるプロトタイプの種類を6つ紹介します。
- ローファイプロトタイプ(Low-Fidelity Prototypes)
- ミッドファイプロトタイプ(Mid-Fidelity Prototypes)
- ハイファイプロトタイプ(High-Fidelity Prototypes)
- HTMLプロトタイプ
- ペーパープロトタイプ
- インタラクティブプロトタイプ
それぞれ解説します。
1.ローファイプロトタイプ(Low-Fidelity Prototypes)
ローファイプロトタイプとは、デザインの初期段階で使用される簡易的なモデルです。主にペンと紙でスケッチされたり、簡単なワイヤーフレームとしてデジタルツールで作成されたりするのが一般的です。
ローファイプロトタイプでは、アイデアの迅速な可視化とコミュニケーションを目的としているため、詳細なデザインや色の使用は避けるのが一般的です。
ローファイプロトタイプは、ユーザビリティテストやデザインの方向性を早期に確認するために役立ちます。
2.ミッドファイプロトタイプ(Mid-Fidelity Prototypes)
ミッドファイプロトタイプとは、ローファイとハイファイの中間に位置するプロトタイプです。
ローファイプロトタイプよりも詳細なワイヤーフレームや初期のインタラクションが含まれ、デザインの構造や情報の階層をより明確に示します。
ミッドファイプロトタイプは、デザインチーム内やステークホルダーとのより具体的なフィードバックを得るために使用されるのが一般的です。
3.ハイファイプロトタイプ(High-Fidelity Prototypes)
ハイファイプロトタイプとは、完成度が高く、実際の製品に近い見た目と機能を持つプロトタイプです。
ハイファイプロトタイプには、詳細なグラフィックデザイン、インタラクション、アニメーションが含まれ、ユーザーに対して実際の製品の使用感を提供します。
ハイファイプロトタイプは最終的なユーザビリティテストやプレゼンテーションに適しており、実際の製品開発に先立ち、デザインの有効性を検証するために用いられるのが一般的です。
4.HTMLプロトタイプ
HTMLプロトタイプとは、実際のHTML、CSS、JavaScriptなどのコードを使用して作成されるプロトタイプです。
HTMLプロトタイプはブラウザで直接動作するため、デザインの実装に関するリアルなフィードバックを得ることができます。
HTMLプロトタイプの作成は、開発者とデザイナー間のコミュニケーションを促進し、実際のコーディングプロセスにおける問題を早期に特定するのに役立ちます。
5.ペーパープロトタイプ
ペーパープロトタイプとは、紙とペン、またはカットアウトなどの手作業で作成されるプロトタイプです。
ペーパープロトタイプは安価な日用品でプロトタイプを作成するため、非常に低コストで迅速に作成でき、デザインの初期アイデアをユーザーにテストしてもらうのに適しています。
ペーパープロトタイプでは、インタラクションの基本的な流れを示すことができるため、ユーザビリティの問題を素早く特定するのに有効です。
6.インタラクティブプロトタイプ
インタラクティブプロトタイプとは、ユーザーが実際にインタラクションを行うことができるプロトタイプのことです。
インタラクティブプロトタイプでは、クリックやスワイプなどのアクションに反応し、実際の製品の使用感をシミュレートできるのが特徴です。
インタラクティブプロトタイプは、デザインのインタラクティブな要素を評価し、ユーザーの行動パターンや反応を観察するのに最適です。
これらのプロトタイプは、それぞれ特定の目的と利点を持ち、Webデザインプロセスにおいて異なる段階で活用されます。そこで適切なプロトタイプを選択し、効果的に使用することで、製品の品質を向上させ、ユーザーにとって価値のある体験を提供することができるでしょう。
▼下記の資料では、ジョブディスクリプションの作成方法を初めての方でも安心のテンプレート付きで解説しています。無料でダウンロードできますので、ぜひご活用ください。

プロトタイプを作成する3つのメリット
プロトタイプ作成には手間がかかるため、作成するかどうかを悩む方もいるでしょう。ここでは作成するメリットを3つ紹介します。
・Webサイトの方向性のすり合わせができる
・Webサイトの質を高めることができる
・修正リスクを低減できる
1. Webサイトの方向性のすり合わせができる
プロトタイプは具体的な機能性を共有できるため、クライアントや制作関係者との方向性のすり合わせに役立ちます。結果として、コミュニケーションも円滑になり、必要な機能やデザインなどを洗い出して修正・改良をしていくことがスムーズになるでしょう。また完成形とほぼ同じのため、実際サイトを見て使い勝手は良いかなど、ユーザー視点での検証をすることも可能です。
プロトタイプを作成しない場合、「ボタンを追加して欲しい」など、言葉で伝えることになります。追加したものの位置がイメージと違うなど、クライアントと制作会社側の認識が完全一致することは困難でしょう。こうしたイメージもプロトタイプがあれば、正確に伝えることができます。
2. Webサイトの質を高めることができる
プロトタイプがあることで、導線はおかしくないか、遷移先の画面は問題ないかなど、操作性の確認ができます。遷移時のアニメーション表示速度が遅いなど、動作に難があればユーザーの離脱につながるため、プロトタイプの時点でトラブルを浮き彫りにすることは重要です。
プロトタイプを用いて検証と改善を重ねていけば、使いやすいサイトへブラッシュアップした状態でリリースできるでしょう。
3. 修正リスクを低減できる
関係者で共通の感性を持っているとは限りません。完成イメージを文字で伝えることは難しく、認識違いも起こるでしょう。共通認識がなく、曖昧なイメージのまま制作政策を進めてしまうと、不要な機能を実装してしまったり、リリースのタイミングが押してしまったりするおそれもあります。
しかしプロトタイプがあれば、完成形のイメージが具現化できるため、言葉では伝えきれない部分まで共有できます。
結果として問題点の早期発見と改善ができ、最終段階になってからの大幅修正を回避することにもつながるでしょう。
▼下記の資料では、デザイナーを取り巻く環境から採用のポイントまでを手軽に理解できるよう簡潔にまとめています。無料でダウンロードできますので、ぜひ参考にしてください。

プロトタイプを作成する際の注意点3つ
プロトタイプはあくまでも試作品であり、完成品ではありません。ここではプロトタイプを作成する際の注意点を3つ紹介します。
・詳細を作り込まない
・担当者の負担が大きくなる場合がある
・評価者を増やしすぎない
1. 詳細を作り込まない
プロトタイプ作成には終わりがなく、作り込もうと思えば、いくらでも作りこめてしまいます。結果として、人的コストがかかりすぎてしまったり、スケジュールが遅延してしまったりするリスクもあるため、詳細を作り込まないように意識しましょう。
「なにをテストするために試作品を作るのか」という目的意識を忘れず、スピード感を持って行うことが重要です。
2. 担当者の負担が大きくなる場合がある
プロトタイプは、試作→評価→改善のサイクルを繰り返すことになります。
担当者がプロトタイプの専属であれば問題ありませんが、社内でWebサイト制作を行う場合は、兼任していることも多いため、担当者の負担が大きくなるおそれもあります。
担当者の負担を減らすために、プロトタイプによる試作期間や試作回数を決めておくことが有効です。
また、プロトタイプ作成が得意なWebデザイナーやエンジニアに業務委託などで依頼する方法も有効でしょう。
3. 評価者を増やしすぎない
プロトタイプは、クライアントや制作関係者に評価をしてもらって改善を繰り返します。このとき評価者が多くなってしまうと、確認時間が長くなってしまったり、フィードバックが多くて混乱してしまったりすることがあるため、注意が必要です。
ある程度評価者を絞ったうえで、改善を進めるほうが混乱せず、スムーズに改善することができるでしょう。
▼下記の資料では、デザイン業務の外注とデザイナー採用についてコストを中心に比較し、双方のメリット・デメリットを解説しています。無料でダウンロードできますので、ぜひご活用ください。

プロトタイピングツールの種類3つ
プロトタイピングツールは3種類に分類することができます。
・トランジション型
・インタラクション型
・複合型
順に解説していきます。
1. トランジション型
画面遷移が可能なツールです。
Webサイトやアプリの画面の操作フローの確認に用います。全体像を掴めるため、課題把握がしやすくなります。不要な画面の削除など、情報設計の最適化にもつながります。
2. インタラクション型
一つの画面内でアニメーションや動きの確認ができるツールです。制作する難易度はトランジション型よりも高く、習得にも時間がかかりますが、コーディング不要のサービスも存在します。より実装イメージに近い状態で再現し、検証することができます。
3. 複合型
トランジション型とインタラクション型の両方の機能を有したツールです。機能が豊富なため、コストがかかる傾向にありますが、画面遷移とアニメーション両方を確認したい方におすすめです。
▼下記の資料では、プロトタイプ作成に欠かせない、デザイナーを取り巻く環境から採用のポイントまで、手軽に理解できるように簡潔にまとめています。無料でダウンロードできますので、ぜひ参考にしてください。

おすすめのプロトタイプタイピングツール10選
ここではおすすめのプロトタイピングツールを10個紹介します。簡単に作れるものから本格的なものまでさまざまです。
- Figma
- Sketch
- Adobe XD
- Flinto
- Prott
- InVision
- UX pin
- Framer
- Pixso
- ProtoPie
以下でそれぞれ解説していきます。
1. Figma
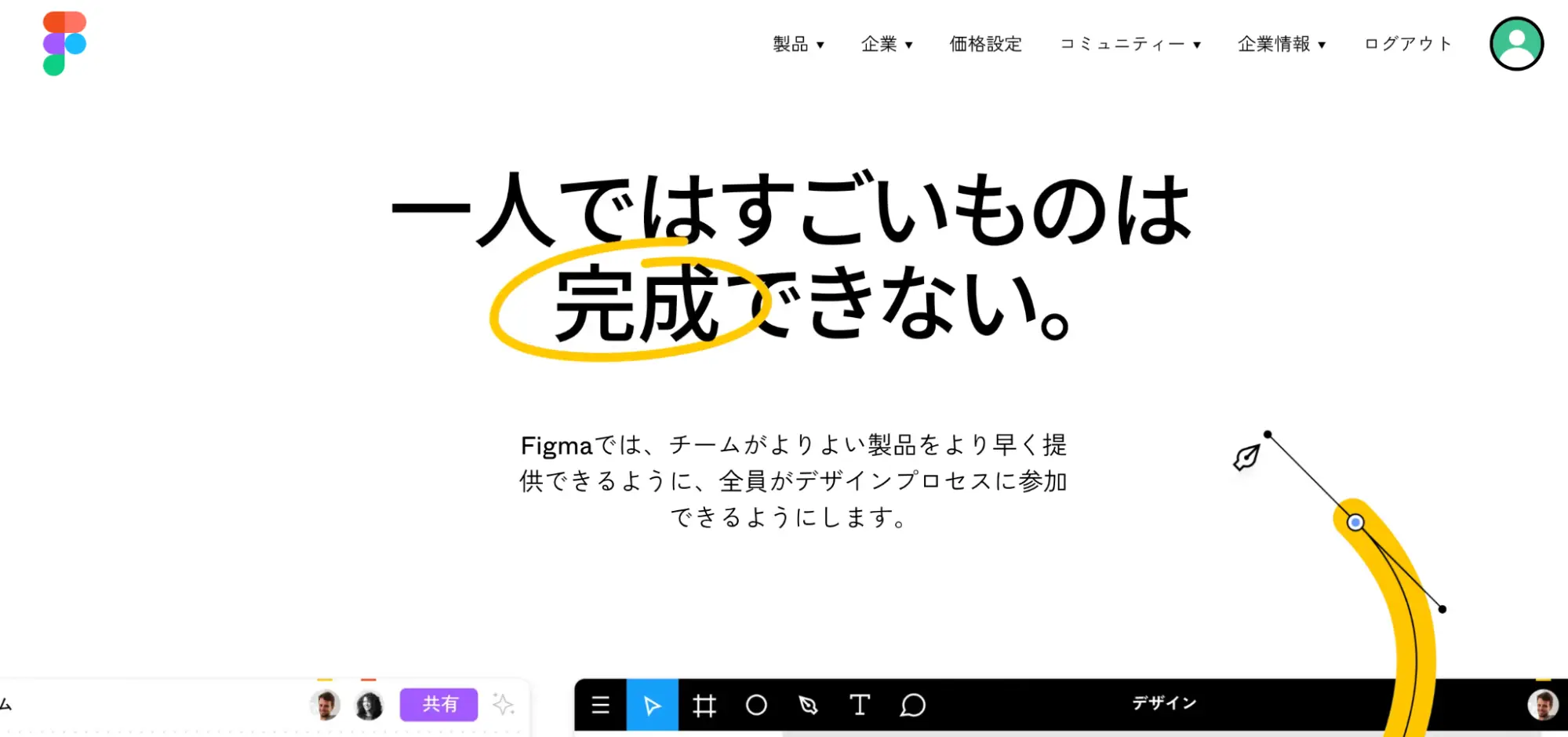
 ▲出典:FigmaFigmaはブラウザで作業することも、Figmaをダウンロードしてオフラインでデスクトップで作業することも可能なツールです。利便性が高く、URLを共有すれば複数の編集者と同時に作業することができます。スタータープランは共同編集者が最大2人など多少の制限はあるものの、無料で使うこともできます。
▲出典:FigmaFigmaはブラウザで作業することも、Figmaをダウンロードしてオフラインでデスクトップで作業することも可能なツールです。利便性が高く、URLを共有すれば複数の編集者と同時に作業することができます。スタータープランは共同編集者が最大2人など多少の制限はあるものの、無料で使うこともできます。
画面遷移前と後の画面を直感的につなぐだけで、画面遷移が設定できます。操作が難しくなく、デザイン要素を保存することができます。作業の効率化にも役立つため、クライアントとの確認も素早く行うことができるでしょう。
同時編集で効率よく作業したい方におすすめです。
| ツール名 | Figma |
| 種類 | トランジション型 |
| 無料版 | 有 |
| 有料版 | ・Figmaプロフェッショナル 1,800円/月 ・Figmaビジネス 6,750円/月 ・Figma エンタープライズ 10,198円/月 |
| 対応デバイス | ・PC(Mac/Windows) ・iOS ・Android |
| サイトURL | https://www.figma.com/ja/ |
2. Sketch
 ▲出典:SketchSketchはMac専用のデザインツールです。UIデザインに特化した機能のほか、豊富なプラグインが魅力です。ファイルもツールの中では軽量の部類に入るので、大規模なサービスをデザインする時に重宝します。ドラッグ&ドロップで操作が可能ですが、非デザイナーでも使いやすいFigmaに対し、Sketchは少し難易度が上がります。
▲出典:SketchSketchはMac専用のデザインツールです。UIデザインに特化した機能のほか、豊富なプラグインが魅力です。ファイルもツールの中では軽量の部類に入るので、大規模なサービスをデザインする時に重宝します。ドラッグ&ドロップで操作が可能ですが、非デザイナーでも使いやすいFigmaに対し、Sketchは少し難易度が上がります。
関係者全員で共有しながらプロトタイプを作成したい方におすすめのツールです。同じドキュメントをチームでリアルタイムに共有しながら作成できます。また、フィードバックと改善をツール内でチェックできるため、迅速に開発者に共有することも可能です。
| ツール名 | Sketch |
| 種類 | トランジション型 |
| 無料版 | 有 |
| 有料版 | ・Standard:$9/月 |
| 対応デバイス | ・PC(Mac) |
| サイトURL | https://www.sketch.com/ |
3. Adobe XD
 ▲出典:Adobe XD
▲出典:Adobe XD
Adobe XDは、Adobeが開発・提供しているUI/UXデザインツールです。最大の特徴はAdobeのツール連携がスムーズにできることです。小規模のデザインであれば無料プランでも十分作成できます。コーディングなどの知識不要で簡単にプロトタイプの作成が可能です。
細かいレイアウト調整に対応しており、実際のレイアウトを確認しながら編集が可能です。Adobe XDで使えるボタンやアイコンなどの種類を複数揃えたキットもあり、テンプレートも多数あります。
普段からAdobe製品を使っていて、手軽に本格的なプロトタイプを作成したい人におすすめです。特に使い方を覚えることなく、使いこなすことができます。
| ツール名 | Adobe XD |
| 種類 | トランジション型 |
| 無料版 | 有 |
| 有料版 | 個人 ・Adobe XD単体 1,298 円/月 法人 ・XDグループ版 2,178 円/月 |
| 対応デバイス | ・PC(Mac/Windows) |
| サイトURL | https://helpx.adobe.com/jp/support/xd.html |
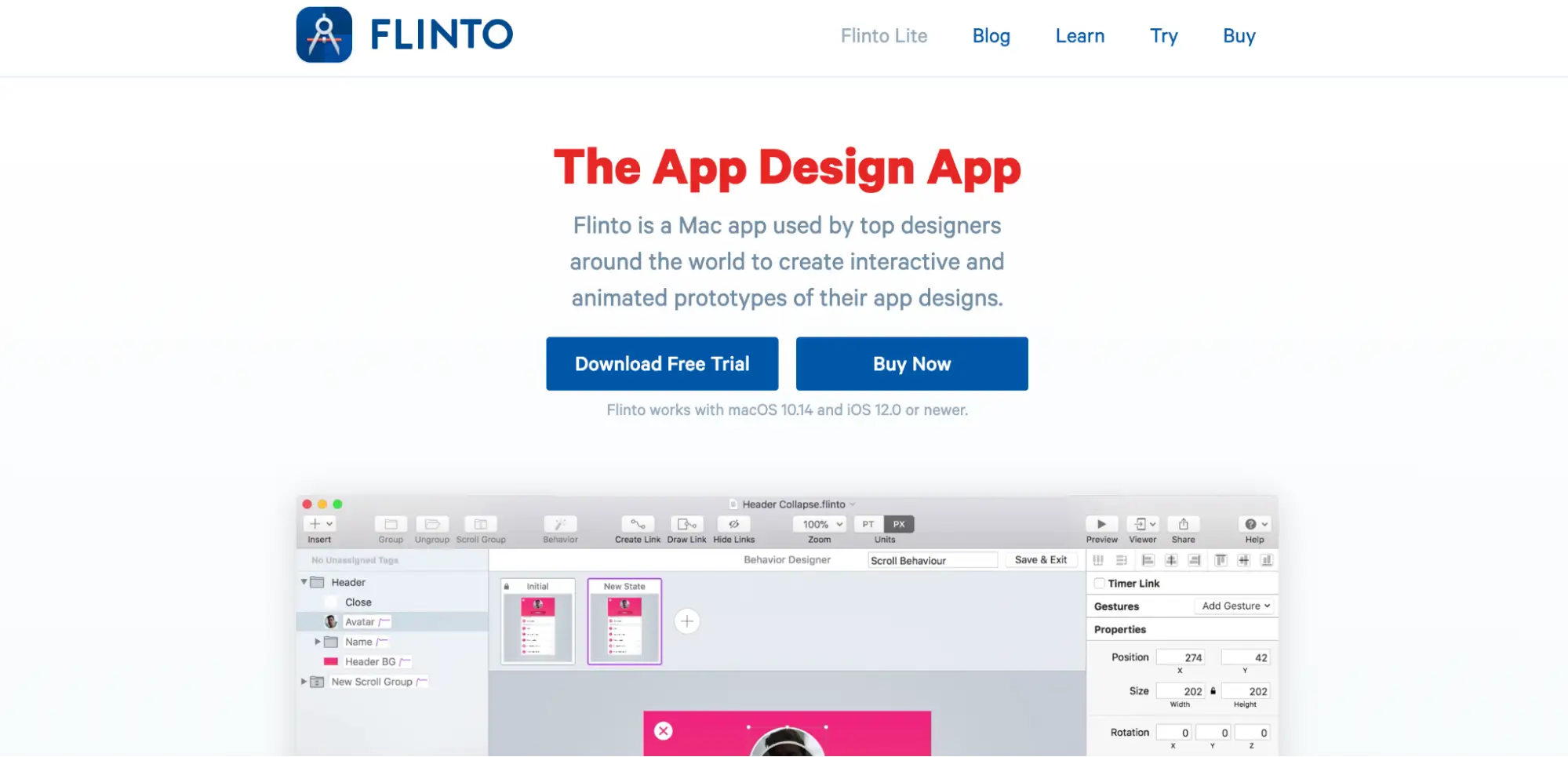
4. Flinto
 ▲出典:FlintoFlintoはインタラクションに特化したツールです。画面遷移はトランジション型のように直感的にできます。アニメーションで3D表現が実現できることが大きな特徴です。コードを書かずに直感的に操作できるため、初心者やノンプログラミングで制作したい場合おすすめです。
▲出典:FlintoFlintoはインタラクションに特化したツールです。画面遷移はトランジション型のように直感的にできます。アニメーションで3D表現が実現できることが大きな特徴です。コードを書かずに直感的に操作できるため、初心者やノンプログラミングで制作したい場合おすすめです。
Sketchプラグインを出しているので、Sketchで作成した図形やテキストのアニメーション化をFlintoを行うなど、連携することもできます。マルチプレイヤー編集・簡単な共有などチームで作業するのに適した多数の機能を有しています。
| ツール名 | Flinto |
| 種類 | 複合型 |
| 無料版 | 有 |
| 有料版 | ・99ドル/1ライセンス |
| 対応デバイス | ・PC(Mac) ・iOS |
| サイトURL | https://www.flinto.com/ |
5. Prott
 ▲出典:ProttGoodpatchが提供している、コード不要で本格的なプロトタイプが作成できるツールです。プロトタイピングツールは海外ツールが多いため、日本語でサポートが欲しい方におすすめです。
▲出典:ProttGoodpatchが提供している、コード不要で本格的なプロトタイプが作成できるツールです。プロトタイピングツールは海外ツールが多いため、日本語でサポートが欲しい方におすすめです。
1. 画像を取り込み
2. つなぎ合わせ
3. アニメーションを指定する
だけの3ステップでプロトタイプが作成できます。作成したデザインはプレビュー機能により実機で触れることもできます。ユーザー体験を検証するだけでなく、ユーザーテストにも使用できます。
また、作成したデザインはメール、URL、QRコードで共有可能。シェアしたあとはPrott上でフィードバックを手軽に行うこともできます。
| ツール名 | Prott |
| 種類 | トランジション型 |
| 無料版 | 有 |
| 有料版 | ・Starter 2,090円/月 |
| 対応デバイス | ・PC(Mac/Windows) |
| サイトURL | https://prottapp.com/ja/ |
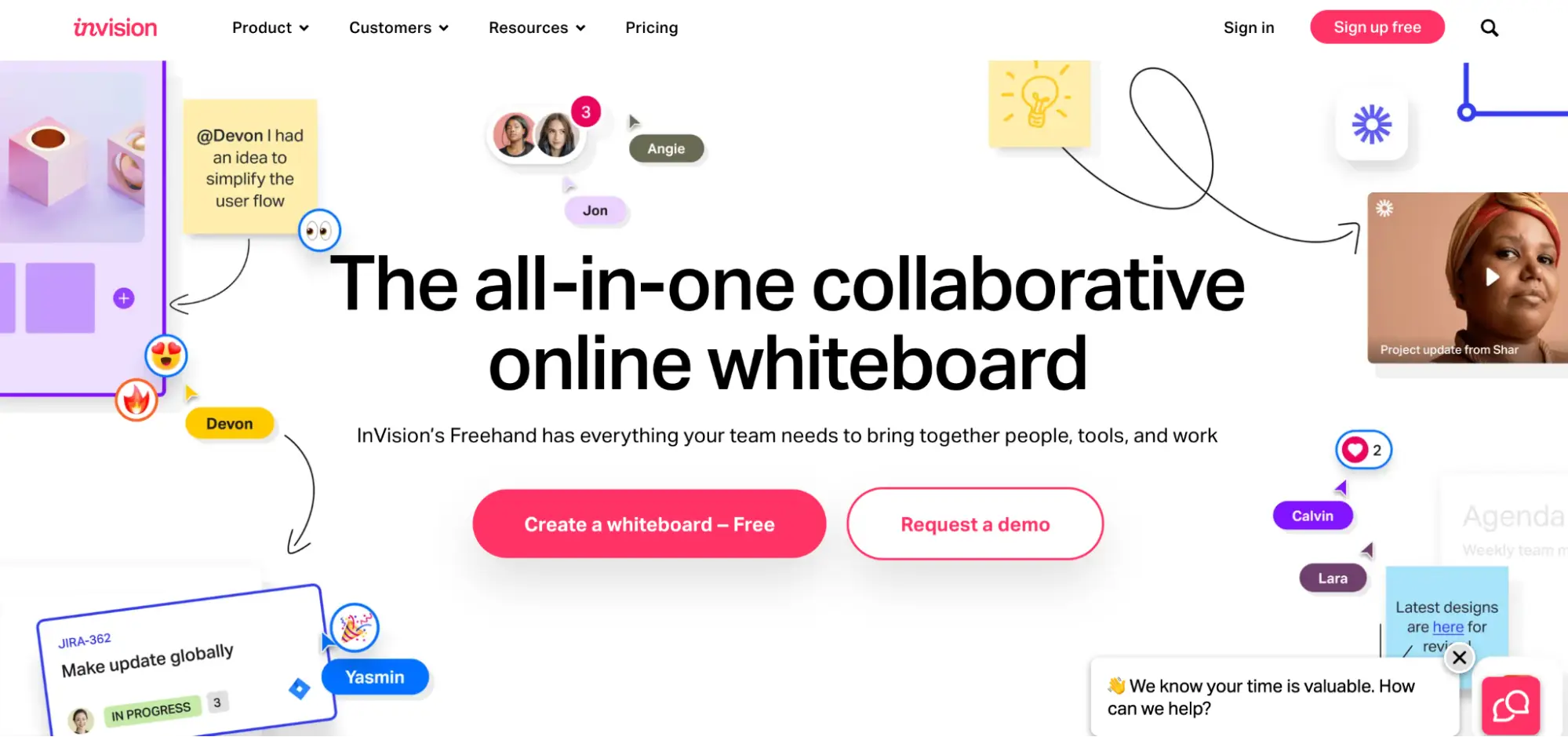
6. InVision
 ▲出典:InVisionアイディア、コンセプト作りからデザイン、開発までの設計が行えるツールです。ワークフローを一元化することができ、制作からフィードバック、改善など、ツール内で迅速に対応することができます。全世界ユーザー数400万人超のグローバルに使われているトランジション型ツールであり、英語のみの対応となりますが、操作自体は難しくありません。コード不要で簡単に作成ができます。
▲出典:InVisionアイディア、コンセプト作りからデザイン、開発までの設計が行えるツールです。ワークフローを一元化することができ、制作からフィードバック、改善など、ツール内で迅速に対応することができます。全世界ユーザー数400万人超のグローバルに使われているトランジション型ツールであり、英語のみの対応となりますが、操作自体は難しくありません。コード不要で簡単に作成ができます。
LIVE SHAREという機能があり、リアルタイムでコメントを残したり、音声通話をすることもできます。検証の際、チームのメンバーでInVisionに集合し、リアルタイムでフィードバックを行うことで効率化にもつながるでしょう。また、Sketchを連携することにより、デザインの変更やアニメーションを簡単に反映することができます。
| ツール名 | InVision |
| 種類 | インタラクション型 |
| 無料版 | 有 |
| 有料版 | ・Pro $4/月 |
| 対応デバイス | ・PC(Mac/Windows) |
| サイトURL | https://www.invisionapp.com/ |
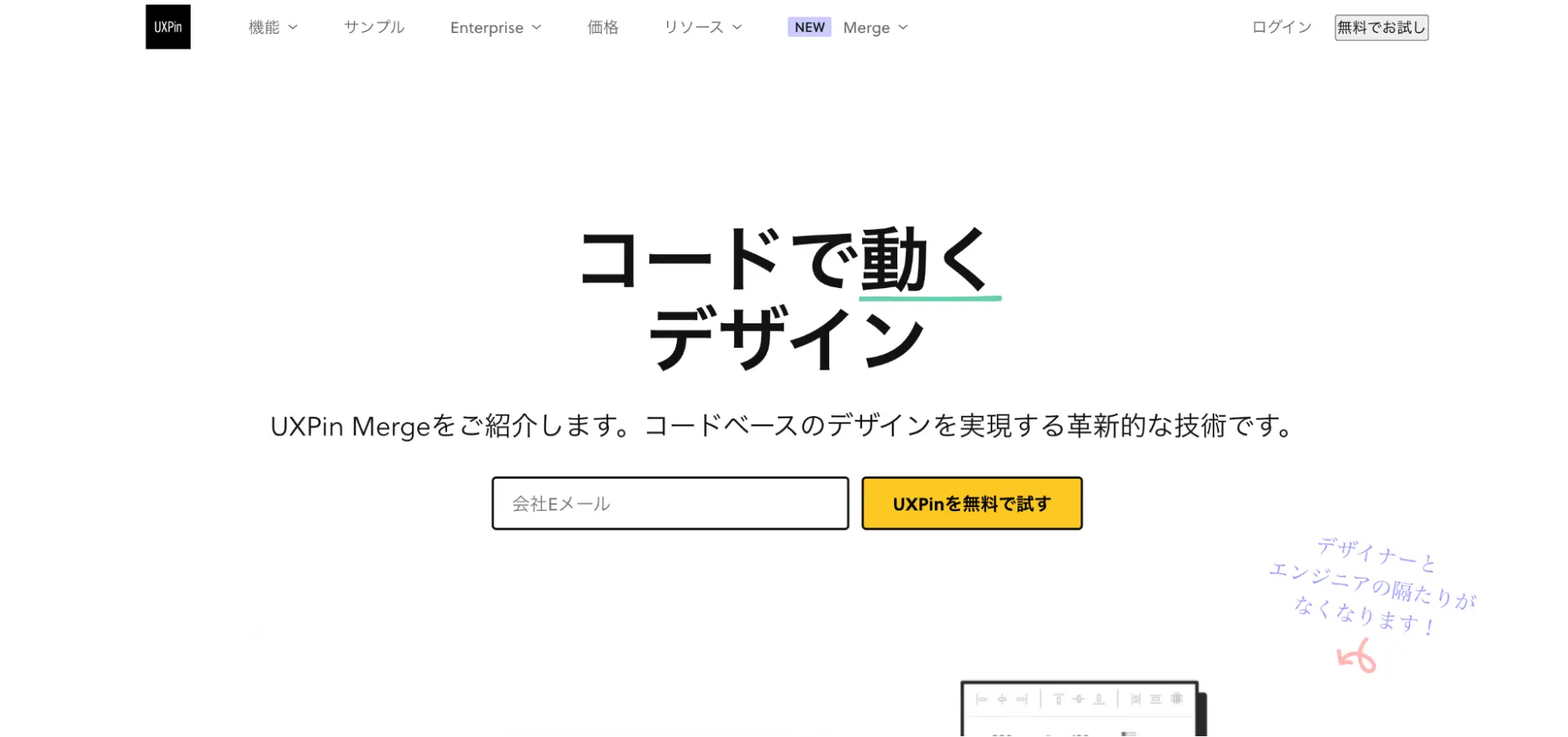
7. UX pin
 ▲出典:UX pinUXデザインに必要な機能を備えたツールです。ツール内でやりとりができるため、同じプロトタイプ内に誰がいて何の作業をしているのかが確認できます。フィードバックはプロトタイプ上に直接コメントできるため、リアルタイムでのフィードバックに役立ちます。画面共有機能によりイメージの簡単もお手軽にできるため、クライアントのイメージのすり合わせもスムーズに行えるでしょう。
▲出典:UX pinUXデザインに必要な機能を備えたツールです。ツール内でやりとりができるため、同じプロトタイプ内に誰がいて何の作業をしているのかが確認できます。フィードバックはプロトタイプ上に直接コメントできるため、リアルタイムでのフィードバックに役立ちます。画面共有機能によりイメージの簡単もお手軽にできるため、クライアントのイメージのすり合わせもスムーズに行えるでしょう。
SketchやPhotoshopからダイレクトに素材の読み込みが可能なうえ、パソコン、iPhone、androidアプリに対応した各種素材やインタラクションが利用可能です。非デザイナーでもワイヤーフレームを作成できる機能やプロセス管理できる機能も備わっており、プロトタイプ作成に必要な作業をUX pin単体で遂行可能です。
| ツール名 | UX pin |
| 種類 | トランジション型 |
| 無料版 | 有 |
| 有料版 | ・Basic $19/月 |
| 対応デバイス | ・PC(Mac/Windows) |
| サイトURL | https://www.uxpin.com/jp/ |
8. Framer
 ▲出典:FramerFramerは元々はコードベースで動作するツールでしたが、近年デザイン作成機能の追加などもあり、デザインの作成とプロトタイプの作成が並行して行えるツールとなっています。
▲出典:FramerFramerは元々はコードベースで動作するツールでしたが、近年デザイン作成機能の追加などもあり、デザインの作成とプロトタイプの作成が並行して行えるツールとなっています。
SketchやPhotoshop、Figma、After Effectsからデザインをインポートして、Framerでプロトタイプを作ることも可能です。
Framerは複合型のプロトタイピングツールのため、単なる画面遷移だけではなく、アニメーションのような「動き」を細かく作り込むことができます。数時間でアニメーションを作成し、追加できるのも大きな特徴です。
| ツール名 | Framer |
| 種類 | 複合型 |
| 無料版 | 有 |
| 有料版 | ・Mini 696円/月 |
| 対応デバイス | ・PC(Mac/Windows) |
| サイトURL | https://www.framer.com/ |
9. Pixso
 ▲出典:PixsoPixsoは、使い方が直感的に分かるシンプルな作りが魅力のツールです。日本語のサポートも標準で搭載しているので、初めてツールを触る人にも使いやすいのが特徴です。デモンストレーションで仕上がりを視覚化、大量のプロトタイピングテンプレート、自動レイアウトツールなど、豊富な機能を有していて、簡単にプロトタイプに取り掛かることができます。
▲出典:PixsoPixsoは、使い方が直感的に分かるシンプルな作りが魅力のツールです。日本語のサポートも標準で搭載しているので、初めてツールを触る人にも使いやすいのが特徴です。デモンストレーションで仕上がりを視覚化、大量のプロトタイピングテンプレート、自動レイアウトツールなど、豊富な機能を有していて、簡単にプロトタイプに取り掛かることができます。
プロジェクトに参加するデザイナーとクラウド上で共同作業が可能なため、リアルタイムで確認しながらの作業が可能です。クラウド上で一括管理できるため、ワンストップでプロジェクトを進めることもできます。
| ツール名 | Pixso |
| 種類 | 複合型 |
| 無料版 | 有 |
| 有料版 | ・プロフェッショナル $8/月 |
| 対応デバイス | ・PC(Mac/Windows) |
| サイトURL | https://pixso.net/jp/ |
10. ProtoPie
 ▲出典:ProtoPieProtoPieは、トラジション型のような画面遷移と、インタラクション型のようなアニメーション、両方再現できる複合型ツールです。Figma、Adobe XD、Sketchで制作したデザインをインポートして編集することもできるなど、様々なデザインツールとの連携が可能です。
▲出典:ProtoPieProtoPieは、トラジション型のような画面遷移と、インタラクション型のようなアニメーション、両方再現できる複合型ツールです。Figma、Adobe XD、Sketchで制作したデザインをインポートして編集することもできるなど、様々なデザインツールとの連携が可能です。
複雑なアニメーション、タップ・クリック時の細かな動きまで、様々な動きを伴うプロトタイプの作成が可能です。実際のプロダクトに限りなく近いプロトタイプを作れますが、コードが不要のため使用難易度は低く、直感的に操作できます。
ProtoPieで作成したプロトタイプはURLで共有・公開が可能です。世界中のクリエイターがサンプルを公開しているので、ダウンロードしてサンプルファイルとして触ることで、ヒントを得ることもできるでしょう。
| ツール名 | ProtoPie |
| 種類 | 複合型 |
| 無料版 | 有 |
| 有料版 | ・Pro $60/月(1年間契約の場合) |
| 対応デバイス | ・PC(Mac/Windows) |
| サイトURL | https://www.protopie.io/ |
上記のようなツールを使い、プロトタイプを作成するには、専門知識が豊富なデザイナーに依頼するのがおすすめです。
▼下記の資料では、クロスデザイナーに登録しているデザイナーのスキルや得意分野などをピックアップしてご紹介しています。無料でダウンロードできますので、ぜひ参考にしてください。

プロトタイプを含めたWebデザインを依頼するならクロスデザイナーがおすすめ!
プロトタイプの種類やツール、メリットについてお伝えしてきました。プロトタイプを作成することで、Webサイトの問題点や課題点の早期発見に役立つでしょう。
自社のWebサイト制作において、検証したいことを明確にしてからツールを選定することも重要です。ツールは無料トライアルが準備されていることも多いため、まずは操作感や機能を実際に使ってみてから有料版を検討しましょう。
なお、プロトタイプを含めたWebデザインを依頼するならクロスデザイナーがおすすめです。

クロスデザイナーは、国内最大規模のデザイナー登録者から、厳正したデザイナーを最適なタイミングでご提案するフリーランスデザイナー専門のエージェントサービスです。現在、7,000人以上のデザイナーが在籍しています。
登録しているデザイナーとの合意があれば正社員採用も可能です。また、スカウトや人材紹介機能もあるため、採用難易度の高い、即戦力デザイナーの採用機会を最大限サポートしています。
エージェントに相談いただければ、最短3営業日でのアサインも可能です。また、週2〜3日の柔軟な依頼も可能なので、自社の作業量に応じて効率的に外注することができます。
また、業務委託契約のサポートだけでなく、双方合意があれば正社員への転換も可能です。
こちらより、サービス資料を無料でダウンロードできます。即戦力デザイナーをお探しの方は、【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents