この記事では、サービスサイトを制作する目的やメリット、構成に必要なコンテンツや効果的なデザインのポイントなどを解説します。参考サイトや依頼先も紹介するので、サービスサイトの制作やリニューアルを検討している方は、ぜひ参考にしてください。
サービスサイトとは
サービスサイトとは、企業が提供する特定の製品・サービスに特化して作られたWebサイトのことです。ユーザーに製品・サービスを購入してもらうことをゴールに、以下の3つの目的でサービスサイトを作成します。
- 自社の製品・サービスについて詳細な情報を掲載する
- 製品・サービスのブランディングを強化する
- 製品・サービスの購入や問い合わせに特化した集客を行う
それぞれ詳しくご説明します。
1.自社の製品・サービスについて詳細な情報を掲載する
製品・サービスの特徴、利点、利用方法、料金体系、利用者の声などを包括的に伝え、ユーザーの理解を促進します。
2. 製品・サービスのブランディングを強化する
ビジュアルデザインやコンテンツを通じて、製品・サービスの独自性やブランドイメージを明確に打ち出すことにより、市場価値を高めることができます。
3.製品・サービスの購入や問い合わせに特化した集客を行う
SEOやWeb広告を通じて顕在顧客だけでなく潜在顧客にも効率的にアプローチできます。また、サイト内での導線設計により、ユーザーを購入ページや問い合わせフォームへ誘導し、CVを促すことも可能です。
コーポレートサイトとの違い
コーポレートサイトはすでにあるという企業が多いでしょう。では企業のコーポレートサイトとサービスサイトはどのような点で異なるのでしょうか?
サイトの目的や役割、ターゲット、運用を担当する部署における違いを表にまとめました。コーポレートサイトとは別に新たにサービスサイトを制作する場合は、以下の点について理解しておきましょう。
| サービスサイト | コーポレートサイト | |
| 目的・役割 | ・特定の製品・サービスに特化したWebサイトで、ユーザーに厳選した情報を丁寧に伝える | ・企業の顔となるWebサイトで、ビジョンやミッション、事業内容、採用情報、IRなど幅広い情報を掲載する |
| ターゲット | ・購入を検討している顕在顧客 ・検索エンジンで製品・サービス名を指名検索した興味・関心層 | ・顧客、取引先、求職者、株主、投資家などすべてのステークホルダー |
| サイト運用を担当する主な部署 | ・サービス広報、マーケティング・営業など、対象の製品・サービスの事業運営を行っている部署 | ・広報PR、総務、人事、経営企画など |
BtoBとBtoCの違い
「BtoB(Business to Business)」と「BtoC(Business to Consumer)」は、ビジネスの取引形態を示す言葉です。BtoBとBtoCは、対象とするターゲットや取引形態が異なり、ビジネスモデルやプロセスが異なるため、効果的なサービスサイトを制作するためにはこの違いを理解しておくことも重要です。
| BtoB | BtoC |
・企業が企業に対して製品・サービスを提供するビジネスモデル ・取引対象が限定され、長期的な取引関係が多いことが特徴で、信頼関係構築が重要となる | ・企業が一般消費者である個人に対して製品・サービスを提供するビジネスモデル ・BtoBに比べて商品・サービスの単価は低めで、認知拡大によりユーザーとの接点を構築して集客することが基本的な戦略となる |
サービスサイトを作成するメリット・デメリット
サービスサイトを制作すれば、製品・サービスのブランドに合わせたデザインで詳細な情報が発信でき、アクセス解析をもとに適切なSEO対策やサイト運用が可能になります。これにより、ユーザーとの効果的なコミュニケーションに役立つ点が最大のメリットです。
一方、デメリットは複数のサイトを運営するリソースが必要になることが挙げられます。
サービスサイトの構成に必要なコンテンツ
サービスサイトを制作する際には、以下のコンテンツを用意することが重要です。これらのコンテンツを適切に配置することで、ユーザーに製品・サービスの魅力を伝え、購買意欲を高めることにつながります。
| 項目 | 内容 |
| トップページ | ・ユーザーの興味を引く製品・サービスのキャッチコピーを記載する |
| ニュースリリース | ・製品・サービスに関する最新情報やアップデートを掲載する |
| 商品・サービスの情報 | ・製品・サービスの特徴、利用方法、メリットなどを明確に示す |
| 導入事例 | ・既存の顧客の成功した導入事例を紹介して信頼性を高める |
| 口コミ | ・既存の顧客からの評価やレビューを掲載する |
| 価格 | ・製品・サービスの価格設定を明示する |
| 各種申し込みフォーム | ・ユーザーが購入や申し込みなどを行うためのフォームを設置する |
| FAQ | ・ユーザーから寄せられることの多い質問とそれに対する回答を掲載する |
| 画像と動画 | ・製品・サービスの画像や動画を使用して視覚的に訴求する |
| お問い合わせ先 | ・ユーザーからの問い合わせを受け付ける連絡先を明示する |
サービスサイトの効果的なデザインとは
サービスサイトのデザインにはいくつかの重要なポイントがあります。ここでは、ユーザーに効果的にアピールするための3つのポイントについて解説していきます。
- わかりやすく使いやすいUI/UX設計
- ブランドカラーの活用
- オリジナルの画像や動画の使用
1.わかりやすく使いやすいUI/UX設計
ユーザーが快適にサイトを利用できるよう、わかりやすく使いやすいUI/UXの設計を心がけましょう。重要な情報はユーザーが迷わず見つけられる場所に配置し、フォントや色を工夫します。ユーザーがひと目で内容や使い方を理解し、判断や操作がしやすいデザインを目指すことが重要です。問い合わせや資料請求などのCTA(Call to Action)は適切な位置に設置し、ユーザーに行動を促しましょう。
関連記事:効果的なCTAボタンのデザインは?意識すべきポイントや効果的な配置場所を解説
2.ブランドカラーの活用
デザインにブランドカラーを組み込むことで、製品・サービスのアイデンティティを強調します。ロゴやヘッダー、ボタン、アイコンなどの要素にブランドカラーを活用しましょう。サービスサイト内のすべてのページでブランドカラーを使用することで、視覚的な統一感と一貫性が生まれ、UXが向上します。
3.オリジナルの画像や動画の使用
オリジナルの画像や動画を使用することで、ユーザーが製品・サービスの特徴を視覚的に理解できます。また、ブランドの世界観を効果的に伝えることができ、製品・サービスの認知拡大につながります。特に動画は情報伝達力が高いため、クオリティが高く離脱率の低いものであれば、短時間でユーザーの購買意欲を引き上げることも可能です。
関連記事:動画編集を依頼する場合の料金相場は?内訳や動画の長さ、依頼先別に紹介
サービスサイトの参考にしたいデザインが見つかる!ギャラリーサイト10選
ここからは、国内外の優れたWebデザインの事例を集めた10の参考サイトをご紹介します。デザインのヒントだけでなく、デザインの見方や言語化、UI/UXなどさまざまな面で気づきが得られるでしょう。
- matome
- SANKOU!
- DESIGN BASE
- URAGAWA
- デザコレ
- S5 Style
- I/O 3000
- MUUUUU.ORG
- ちょうどいい Webデザインギャラリー
- Web Design Clip
matome

「matome」は、WebサイトやWebデザインの参考となるギャラリー・リンク集です。リード獲得に特化したCMS「LeadGrid」がマーケティング視点でトレンドを抑えたウェブサイトを集めています。
マーケティングやWebデザインのプロが情報設計、デザイン、ディレクトリ構造、マーケティング機能、コンテンツなどの視点に基づき掲載サイトを厳選しています。さまざまなサイトタイプや業種・業態の分類検索も可能です。
SANKOU!
 ▲出典:SANKOU!
▲出典:SANKOU!
「SANKOU!」は、実用的なものから遊び心のあるものまで、国内のWebサイトを集めたギャラリー・リンク集です。ニーズに合ったサイトを検索できるよう多数のカテゴリで分類されています。Webデザインの最新トレンドをチェックするのに役立ちます。
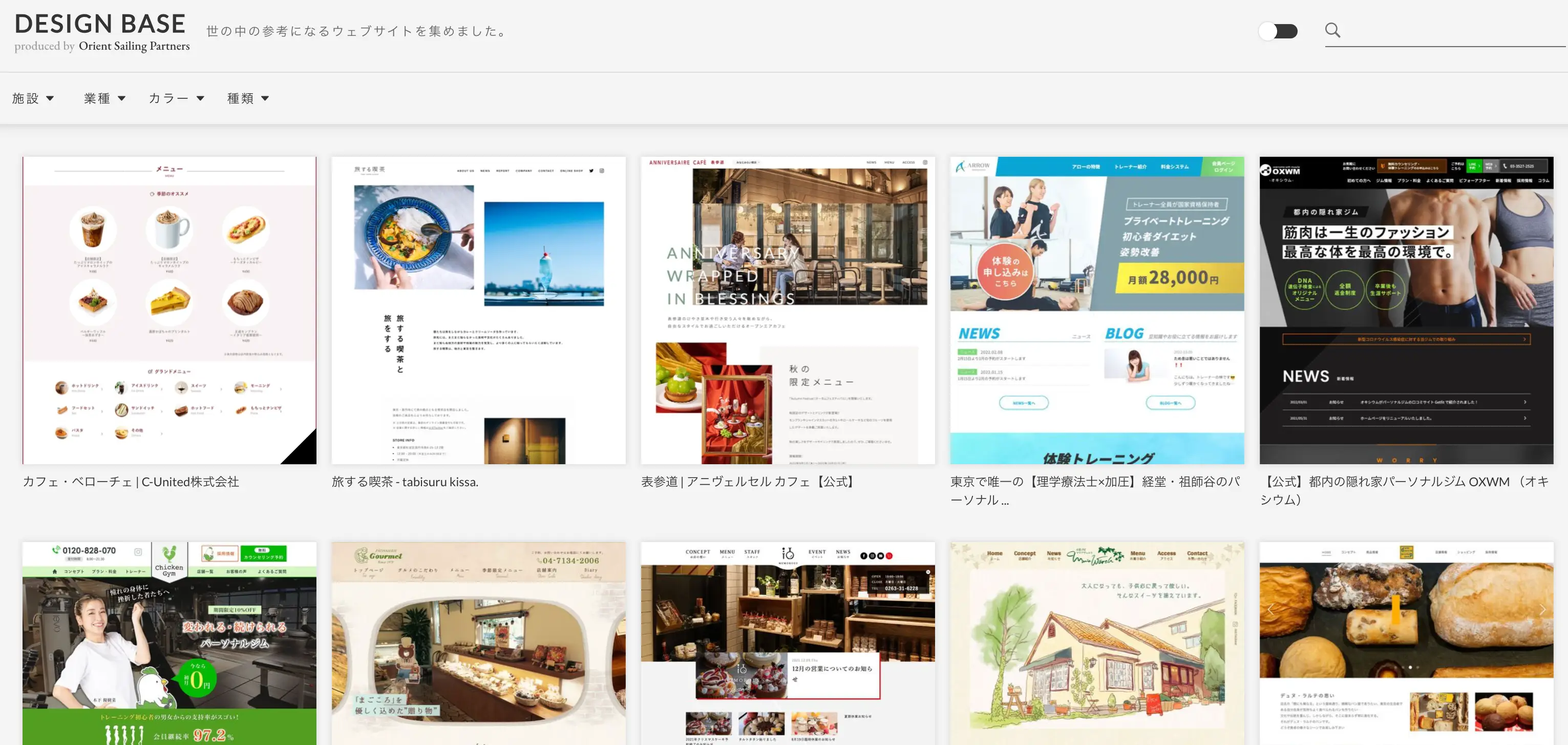
DESIGN BASE
 ▲出典:DESIGN BASE
▲出典:DESIGN BASE
「DESIGN BASE」はWebデザインを検討する上で参考になるサイトを集めたWebデザインポータルです。大カテゴリは施設、業種、カラー、種類の4つに分類されており、トップページのタブ切り替えにより目的に合ったWebサイトを探しやすい点が特徴です。
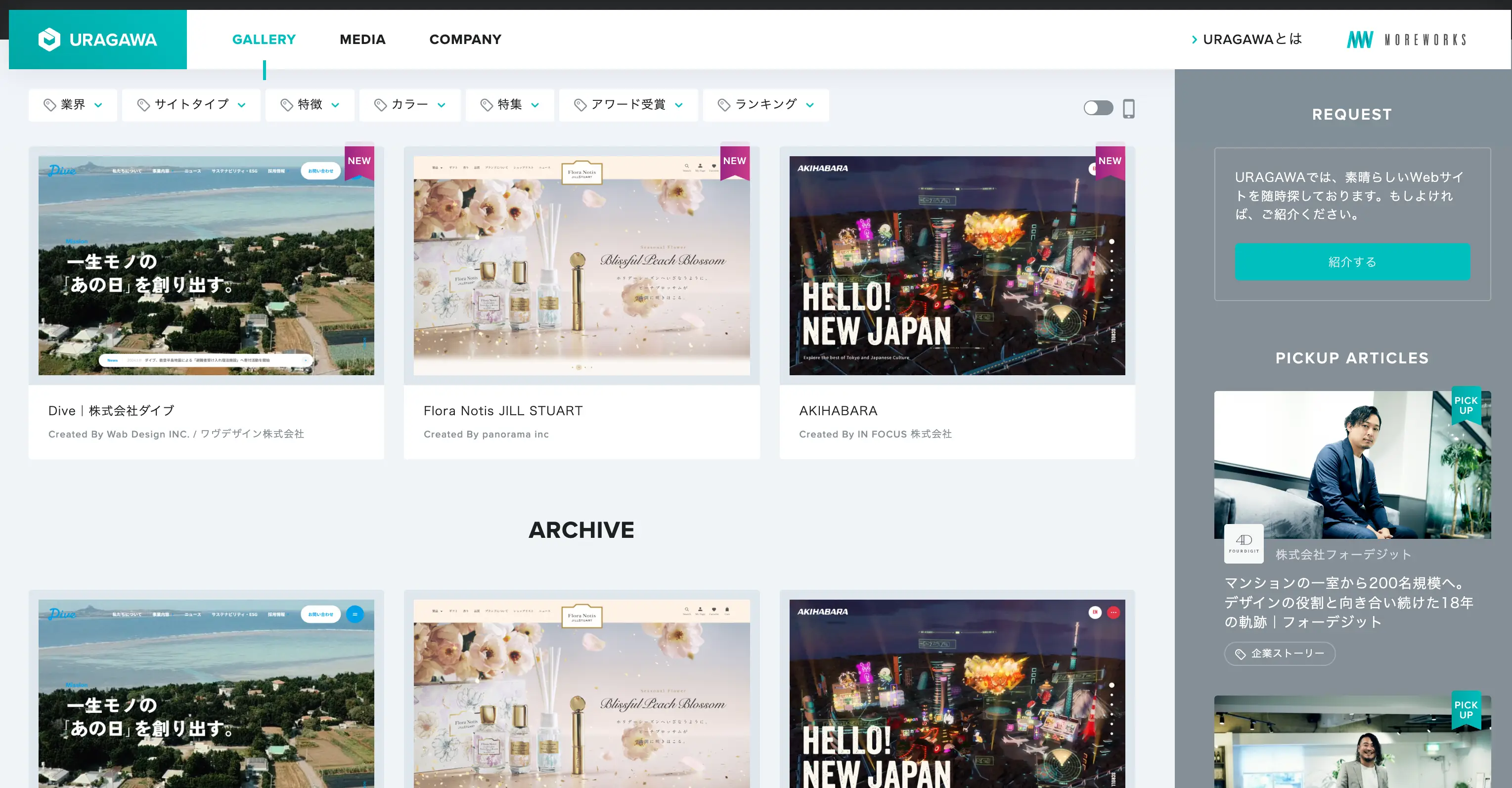
URAGAWA
 ▲出典:URAGAWA
▲出典:URAGAWA
「URAGAWA」は、国内トップクラスの制作プロダクションや事業会社のクリエイティブが「どの企業が作ったのか」も含めてわかるWEBデザインギャラリー・参考サイト集です。サイトタイプや業種・業態の分類検索も可能です。
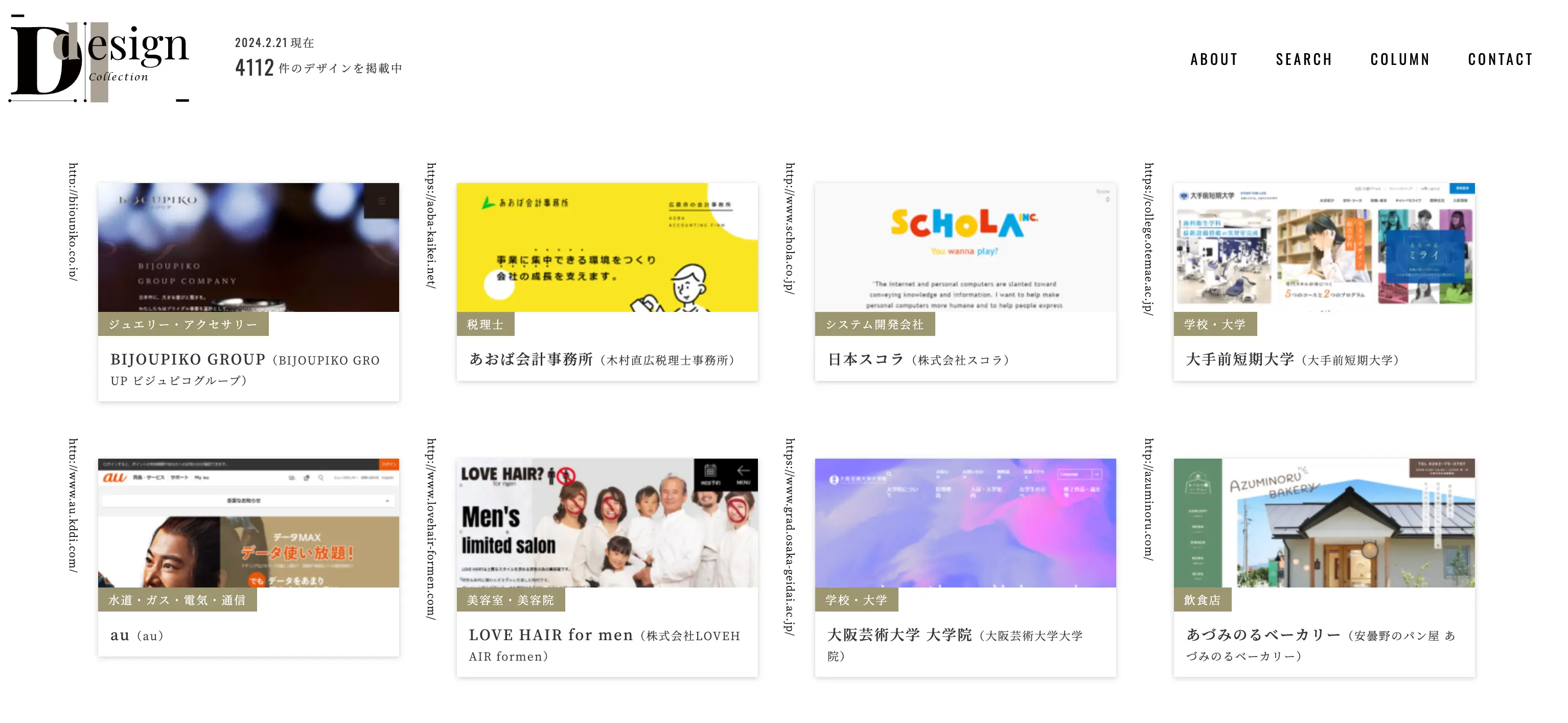
デザコレ
 ▲出典:デザコレ
▲出典:デザコレ
「デザコレ」は、日本全国からデザインが優れたWebサイトを集めて紹介しているメディアです。各サイトのデザインについての解説があり、Webサイト制作初心者でもデザインのポイントを理解しやすい点が特徴です。
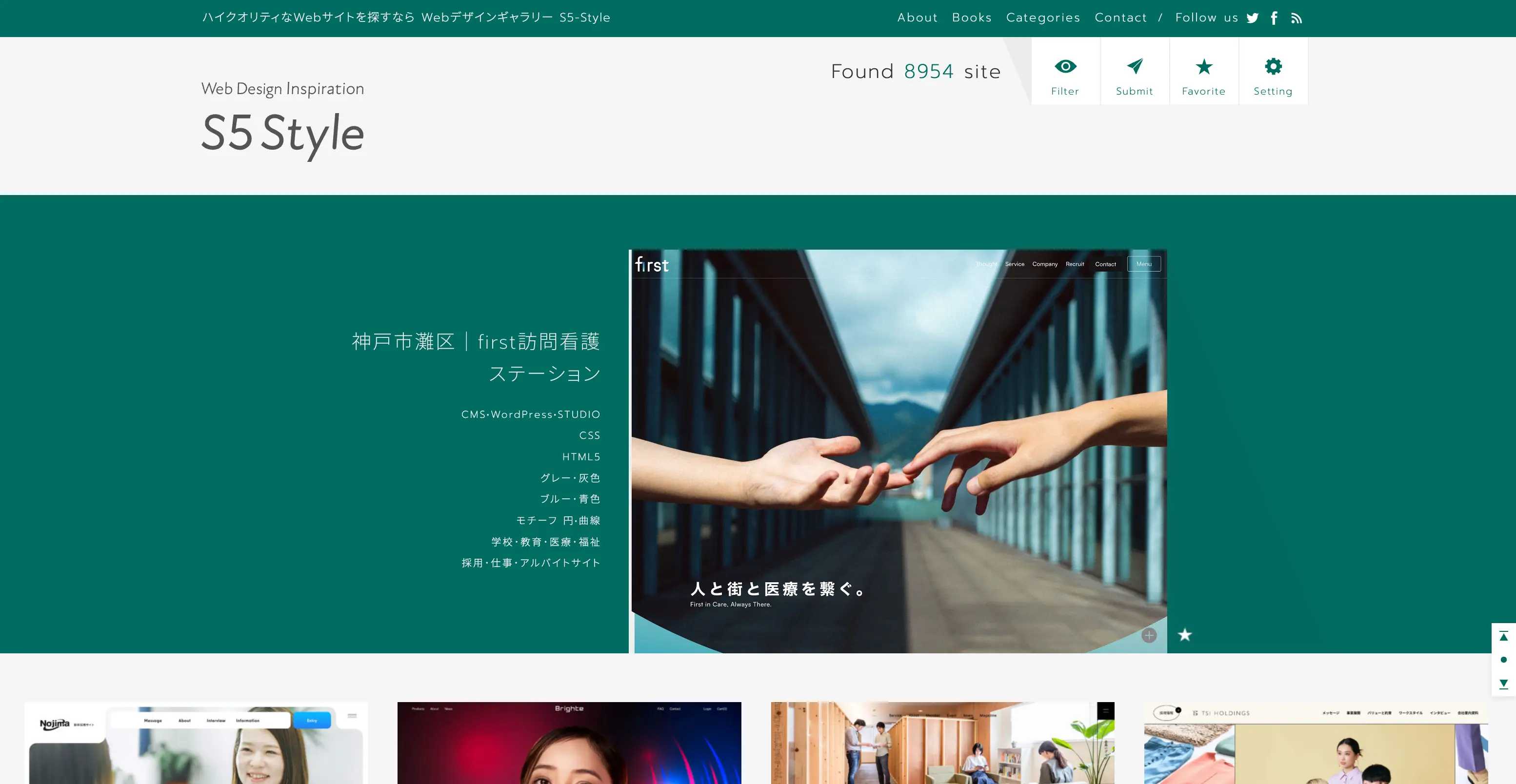
S5 Style
 ▲出典:S5 Style
▲出典:S5 Style
「S5 Style」は、ハイクオリティなWebデザインを集めたギャラリーサイトです。コーポレートサイト、採用サイト、ECサイト、キャンペーンサイトなどが、トレンド・業種・テイスト別にまとめられています。
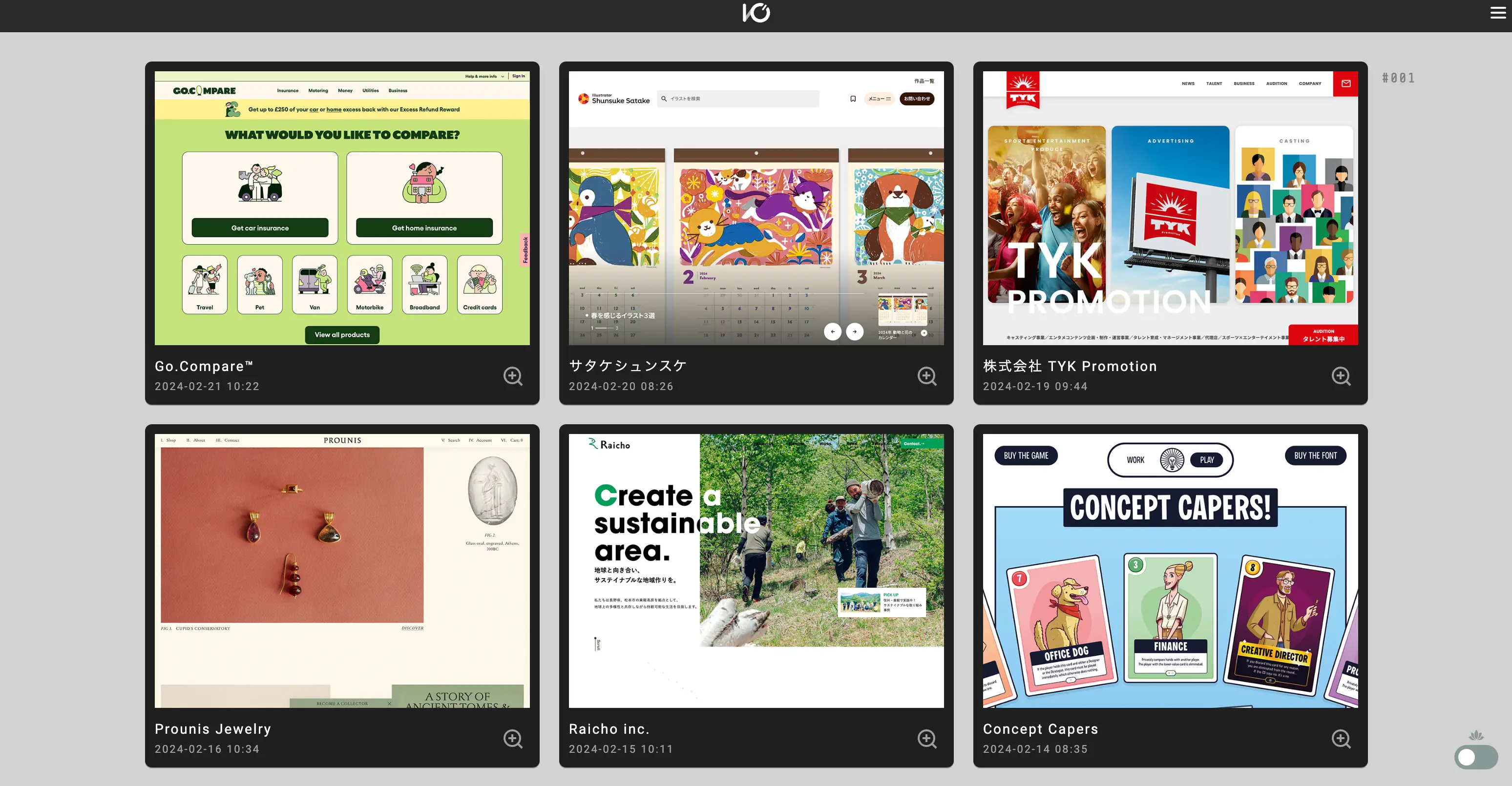
I/O3000
 ▲出典:I/O 3000
▲出典:I/O 3000
「I/O 3000」は、国内外を問わず、Web制作の参考となるサイトをセレクトしているWebデザインギャラリーです。タグ検索でパーツのデザインを探したり、掲載年で過去と現在のデザインを比較できたり、Webデザインに関わる人にとって便利な機能が備わっています。
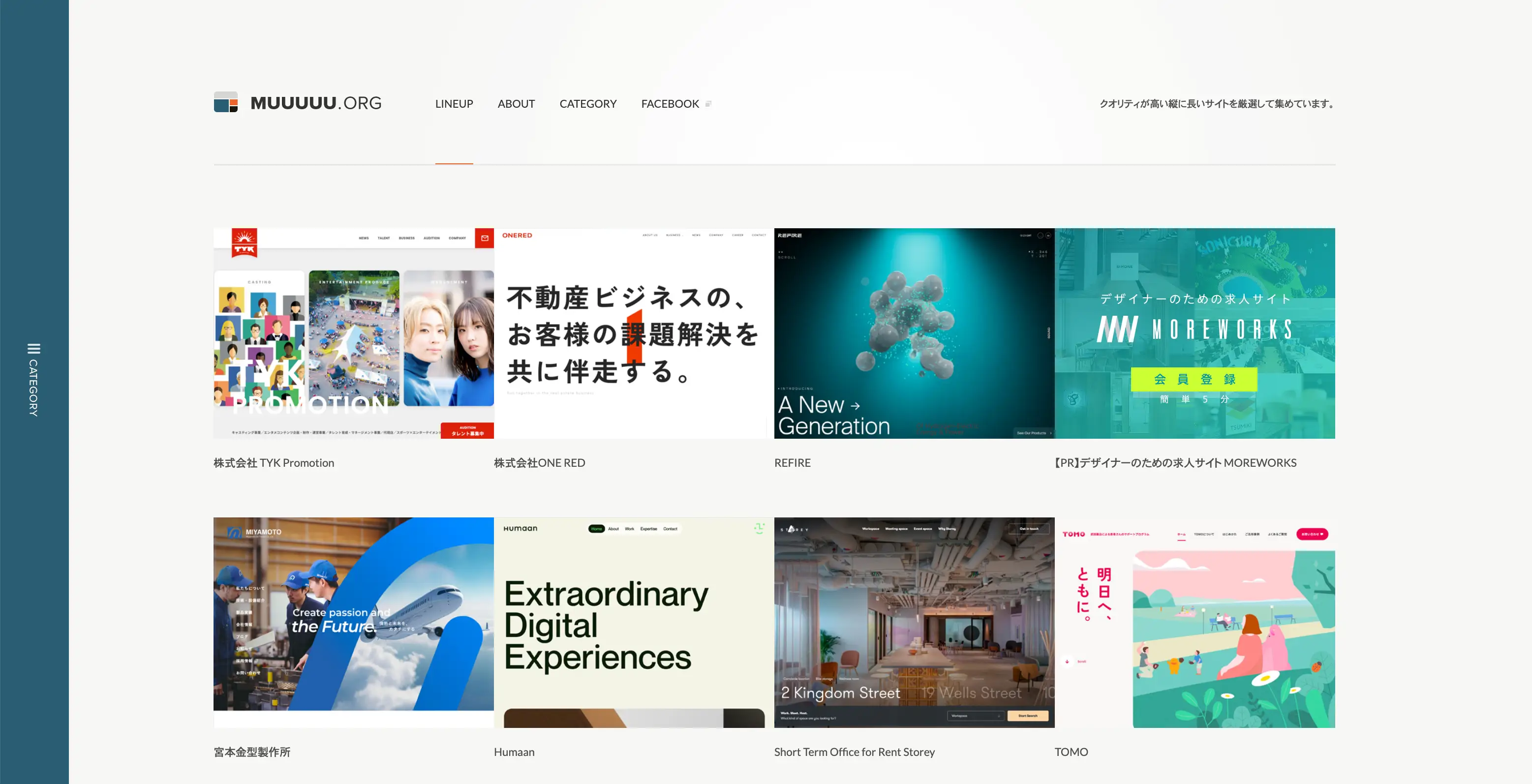
MUUUUU.ORG
 ▲出典:MUUUUU.ORG
▲出典:MUUUUU.ORG
「MUUUUU.ORG」は、縦に長いオーソドックスなレイアウトで、優れたデザインのサイトを集めたWEBデザインポータルサイトです。web制作の現場レベルで、Webデザイナーが参考にしやすいサイトを厳選しています。
ちょうどいい Webデザインギャラリー
「ちょうどいい Webデザインギャラリー」は、Web制作に携わるクリエイターの着眼点を「ちょうどいいポイント」としてフォーカスした、新感覚のWebサイトギャラリー集です。
各サイトへのコメントは、デザイン制作だけでなくデザインの見方や言語化においても参考になります。
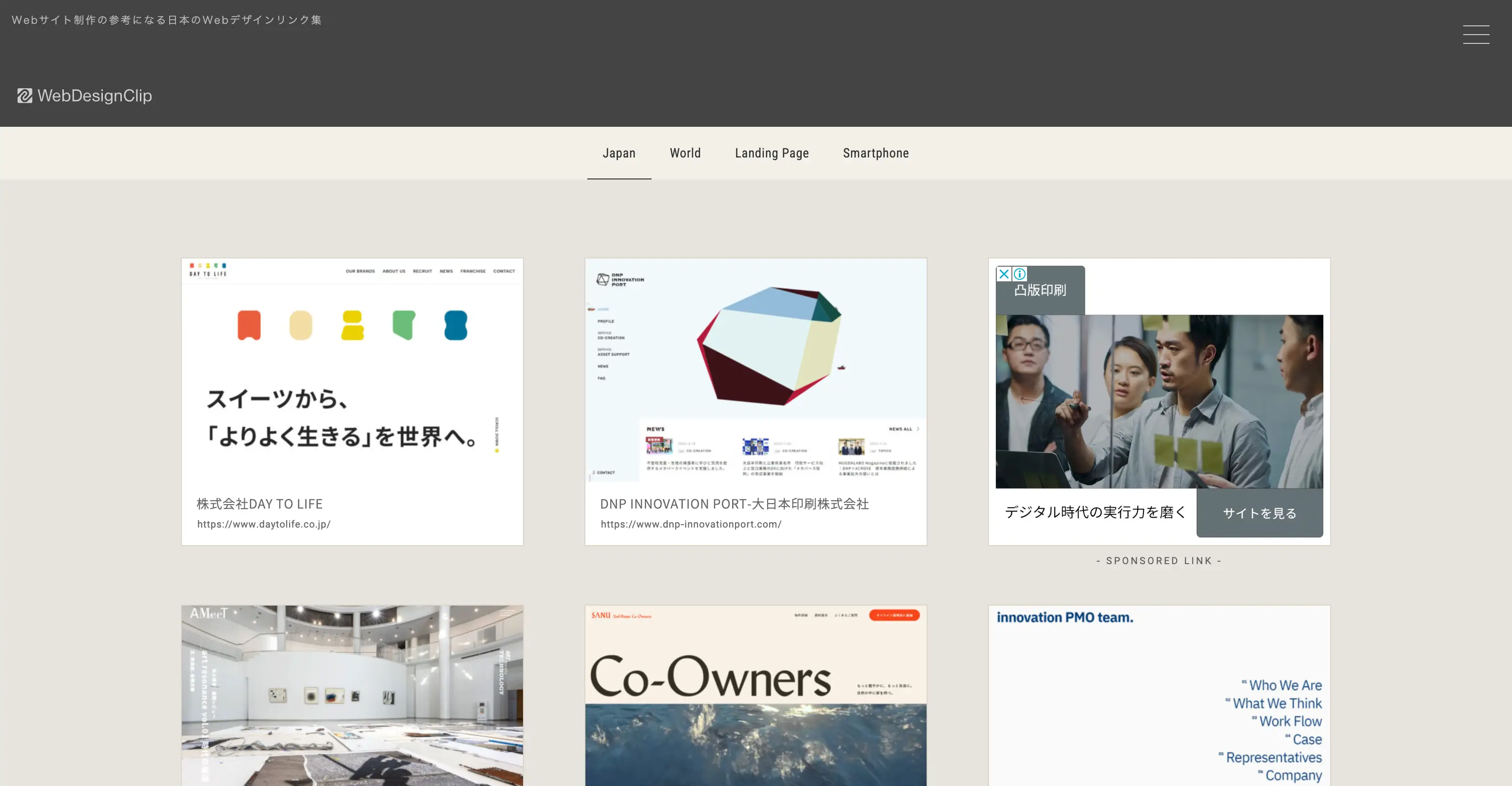
Web Design Clip
 ▲出典:Web Design Clip
▲出典:Web Design Clip
「Web Design Clip」は、ホームページを制作する際に参考になるWebデザインギャラリーです。トレンドを押さえたクオリティの高いWebサイトを集めています。大カテゴリはJapan、World、Landing Page、Smartphoneの4つに分類されており、トップページのタブ切り替えでLPやSP版の参考デザインを探しやすい点が特徴です。
サービスサイトの制作費用の相場
制作するWebサイトの規模によって大きく費用は変わります。
また、フリーランスに依頼する場合は、スキルによって単価が大きく変動するため、ここでの費用相場は制作会社に依頼した場合を紹介します。
| サイト規模 | 特徴 | 費用感 |
| 最小規模 | デザインリニューアルのみやテンプレートを利用したサイト制作など | 30万円〜200万円 |
| 小規模 | 製品・サービスのパンフレット代わりとなるデザインにこだわったサイト制作 | 150万円〜300万円 |
| 中規模 | 本格的なWeb戦略設計を行い、製品・サービスのブランディングや集客を重視したサイト制作 | 300万円〜600万円 |
| 大規模 | ブランディング設計、ユーザーテスト、DXコンサルなどフルオーダー対応のサイト制作 | 600万円〜 |
関連記事:Webデザインの費用/料金相場は? 制作会社とフリーランスどちらに依頼すべきかも解説
デザイナーを雇用する場合とデザインを外注する場合のコスト比較
続いて、正社員としてデザイナーを採用した場合と、フリーランスデザイナーと業務委託契約を結んだ場合のコストを比較してみましょう。
| 正社員 | 業務委託 |
<給与条件> ・月収30万円 ・ボーナスは年60万円 | <報酬条件> ・時給1,875円 (月20日稼働で30万円になると仮定した想定時給) |
<かかる費用> 給与:360万円(30万円×12ヶ月) 社会保険料:55.1万円 住宅・通勤手当:2万円 賞与:60万円(2ヶ月分) 設備費・雑費:3万円 | <かかる費用> 繁忙期:160時間×4ヶ月×1,875円 通常期:96時間×4ヶ月×1,875円 閑散期:0円 |
| 合計:480.1万円 | 合計:192万円 |
上記のケースでは、業務委託の方が稼働時間は少ないものの、運用コストは正社員の半分以下となっています。
このように正社員として採用した場合、仮に稼働の必要がなくても毎月固定で人件費が掛かります。一方、業務委託契約で外注した場合、デザイナーと相談したうえで繁閑の時期によって稼働時間を増減するなど柔軟な体制にすることが可能です。
関連記事:給料40万円のデザイナーを雇用する際にかかる会社負担額はいくら?具体的な計算方法を解説
以下の資料では、デザインのリソースを確保する二つの手法として、外注と採用について比較しながらご紹介しています。無料でダウンロードできますので、お気軽にご覧ください。

サービスサイトデザインの主な依頼先2つ
サービスサイトのデザインを外注する際の主な依頼先は以下の2つです。
- Web制作会社
- フリーランス
それぞれに依頼するメリット・デメリットを詳しくご説明します。
1.Web制作会社
Webサイト制作は、企画、デザイン、コーディング、公開後の運用など、作業が多岐にわたります。デザインだけでなく、これらすべての工程を依頼したい場合は、Web制作会社がおすすめです。公開後の運用もオプションで依頼できることが多く、Webサイト運用初心者には安心です。
ただし制作会社は人件費がかかる分、制作コストは高くなりがちな点がデメリットです。
2.フリーランス
予算に限りがあり、企画やデザインなど一部だけを依頼してコストを抑えたい場合は、フリーランスデザイナーへの依頼がおすすめです。制作会社のように窓口と業務担当者が異なるのではなく、フリーランスの場合は相手がそのまま業務に取り組むため、コミュニケーションが円滑な点もメリットです。
クラウドソーシングやSNS、ブログなどを通してフリーランスに依頼することも可能ですが、いずれの方法もスキルと実績のある優秀な人材を見つけるには、結果的に時間とコストがかかる可能性があります。
そのため、フリーランスへの依頼を検討している場合は、フリーランス専門のエージェントサービスを利用するのがおすすめです。特にフリーランスデザイナーに業務委託する場合は、デザインの知識やスキル、費用相場について熟知した、実績と信頼のあるエージェントサービスに依頼すれば、業界に詳しく安心して任せられます。
サービスサイトの効果的なデザイン制作を依頼するならクロスデザイナーがおすすめ
本記事では、サービスサイトを制作する目的やメリット、構成に必要なコンテンツや効果的なデザインのポイントなどを詳細に解説しました。参考サイトや依頼先も紹介しているので、サービスサイトの制作やリニューアルを検討している方は、ぜひ参考にしてください。
サービスサイトの制作過程のすべてを外注する場合、主な依頼先はWeb制作会社になりますが、企画やデザインなど一部だけを依頼してコストを抑えたい場合は、フリーランスデザイナーへの依頼がおすすめです。その際、クラウドソーシングやSNS、ブログなどを通してフリーランスへ依頼することも可能ですが、いずれの方法もスキルと実績のある優秀な人材を見つけるには、結果的に時間とコストがかかる可能性があります。
特にサービスサイトの効果的なデザイン制作を依頼するなら、フリーランス専門のエージェントサービスを利用するのがおすすめです。

デザイナー専門の国内最大級エージェントサービス『クロスデザイナー』なら、厳正な審査を通過した即戦力デザイナーが7,000人以上在籍。採用コンサルタントが、自社に必要なデザイナーのスキルや要件をヒアリングして最適な人材を紹介します。
以下では、『クロスデザイナー』のサービス資料を無料でダウンロードできます。即戦力のデザイナーをお探しの方は、【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents