この記事では、ブログや雑誌記事などで大きな反響を得た設計手法「オブジェクト指向UI」についてご紹介します。
オブジェクト指向UIの原則やメリットから設計手法まで詳細に解説するので、ぜひ参考にしてください。
オブジェクト指向UI(OOUI)とは?
オブジェクト指向UIとは、英語の「Object Oriented User Interface」を日本語に訳した言葉で、英語の頭文字をとって「OOUI」とも呼ばれます。オブジェクト(もの、名詞)を起点としてUIを設計する考え方や取り組みを指します。
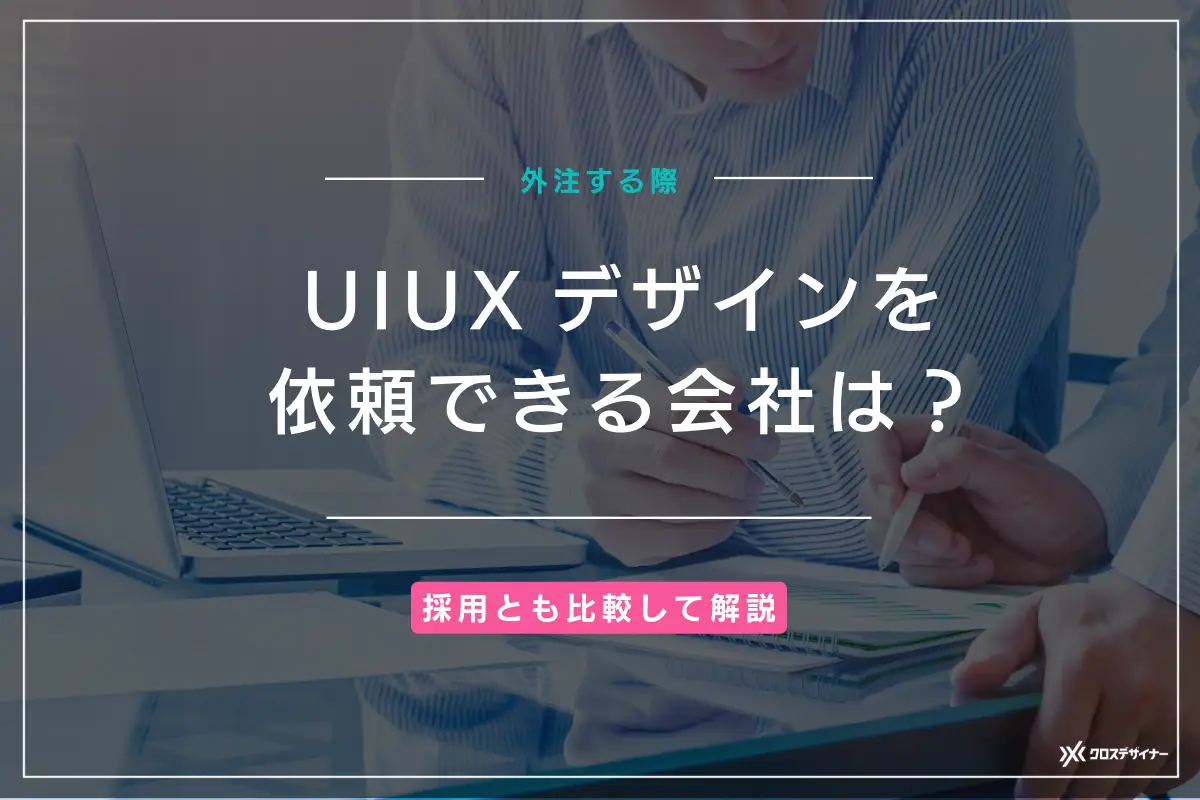
たとえばショッピングアプリであれば、ユーザーが購入したい商品がオブジェクトです。
そのオブジェクト(商品)をカートに入れたり、お気に入りに登録したりといったアクションがタスクになります。
オブジェクト指向UI(OOUI)の原則
オブジェクト指向UIには4つの原則があります。
UXデザインコンサルタントやインタラクションデザイナーとして活躍し、HCD-Net人間中心設計認定専門家でもある上野学さんの著書「オブジェクト指向UIデザイン 使いやすいソフトウェアの原理」で、オブジェクト指向UIの原則として挙げられているものです。
ショッピングアプリを例に挙げて説明しましょう。
- オブジェクトを知覚でき直接的に働きかけられる
商品は、ユーザーにわかりやすく表示され、お気に入りやカートに入れるといったアクションを直感的かつ効率的に行えるようにデザインする必要があります。
- オブジェクトは自身の性質と状態を体現する
商品選択時に、画像の拡大や商品の詳細ページへの遷移など、即時的にフィードバックを返し、商品の状態をわかりやすく伝えることが大切です。
- オブジェクト選択→アクション選択の操作順序
ユーザーは最初に商品を選択し、次にお気に入りに登録する・カートに入れる・シェアするなどのアクションを選択するという順序で操作します。
- すべてのオブジェクトが互いに協調しながらUIを構成する
商品のレイアウトは一貫性をもたせて、重要な情報は目立たせて、それ以外は控えめにして視認性を高めます。
オブジェクト指向UIとタスク指向UIの違い
オブジェクト指向UIとタスク指向UIの違いを、図を用いて説明しましょう。
タスク指向UIとは
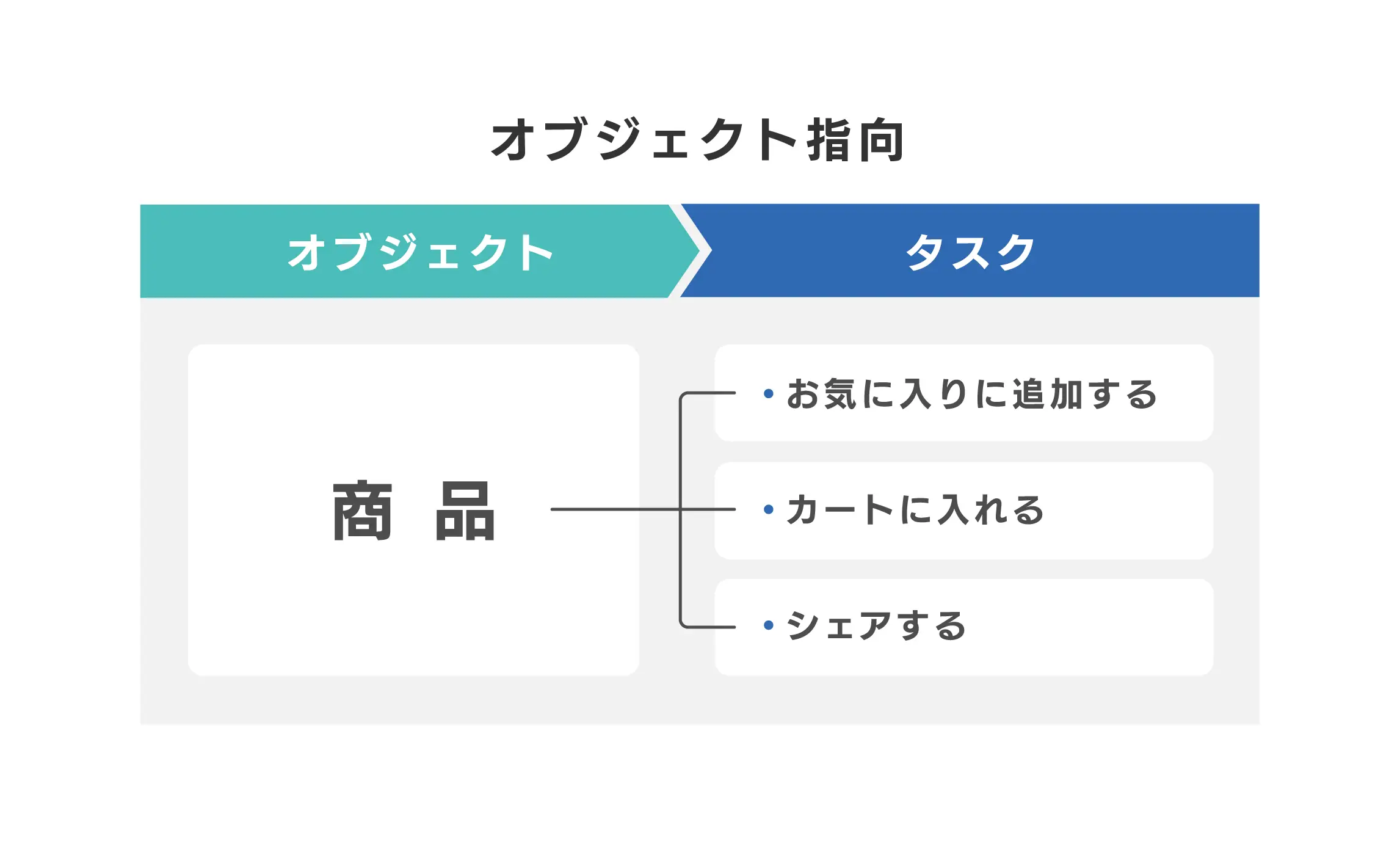
オブジェクト指向UIを設計する前に、タスク指向UIについても理解しておく必要があります。タスク指向UIは、特定のタスクを効率的に達成するためのフローです。
たとえば「商品をショッピングアプリで購入する」といったフローがあるとします。
これは、オブジェクトが商品で、購入する行動がタスクになるわけです。以下のように「カートに入れる」以外にもタスクが出てきます。
 タスク指向UIは、最初にアクションを選んで、次に対象となるオブジェクトを選び、タスクを完了します。
タスク指向UIは、最初にアクションを選んで、次に対象となるオブジェクトを選び、タスクを完了します。
これだとユーザーは最初に「購入する」ボタンを押してから、商品を選択するわけです。もし「購入する」の段階で入金が必要な場合、入金額の範囲内で商品を選択しなければなりません。
操作はシンプルですが、ユーザーにすごく負担をかけていることがわかります。購入できればよいわけではなく、タスクを選んだあとの状況についても考慮しなければなりません。
そのため、タスク指向UIよりもオブジェクト指向UIのほうが優れていると評価するケースもあります。
タスク指向UIが有効な例
オブジェクト指向UIが評価されやすいですが、タスク指向UIが悪いわけではありません。
たとえば、タスク指向UIで作られたものに銀行ATMがあります。ATMのUIは「お引き出し」「お預入れ」「残高照会」などタスクが並んでいます。ただ、ATMを利用するユーザーの目的は明確です。ATMについたら行動を起こすだけなので、タスク指向UIが適しているのです。
こうしたユーザーの目的が明確なときは、タスク思考UIが適しているでしょう。開発するアプリやプロダクトが、どちらに適しているのかをしっかり見極めておくことが大切です。
関連記事:カスタマージャーニーマップの作り方4ステップ|作成するメリットや注意点、成功事例も紹介
オブジェクト指向UI(OOUI)の設計方法
オブジェクト指向UIの基本的な設計方法を、以下の3ステップで紹介します。
- ユーザーのアクション(操作)を洗い出す
- アクションに必要なプロパティ(情報)を結びつける
- オブジェクトを明確にする
- ビューとナビゲーションを設計する
- レイアウトを作成する
それぞれについて詳しく説明します。
1. ユーザーのアクション(操作)を洗い出す
まず、ユーザーがどのような行動を取るのか分析・調査して洗い出します。
ペルソナを作成する方法や、ユーザーインタビュー、既存サイトのデータ分析などの方法が効果的です。調査・分析により、以下のようなタスクが出てくるはずです。
- 商品カテゴリより選ぶ
- 商品の詳細ページを見る
- カートに追加する
- お気に入りに登録する
- 配送先住所を入力する
- 購入する
洗い出したタスクはリスト化しておきましょう。
関連記事:デザインリサーチとは?ユーザーの潜在的ニーズを探る革新的な手法や目的、活用事例などを紹介
2.アクションに必要なプロパティ(情報)を結びつける
オブジェクト指向UIでは、メインオブジェクトに付随するサブプロジェクトをプロパティと言います。
たとえば、ショッピングアプリで想定されるプロパティは以下のとおりです。
- 商品名
- カテゴリ
- 価格帯
- 在庫状況
- 商品説明
- 商品画像
- 配送条件
- 商品ID
- 数量
- 在庫数
- 価格など
- 配送先情報
- 支払方法
- 送料
- 合計金額
これらのプロパティは、オブジェクトの整理に必要な情報です。アクションは文字通り、情報に対して実行するユーザーの行動を指します。これらを組み合わせることで、ユーザーをスムーズにナビゲーションすることが可能です。
関連記事:効果的なCTAボタンのデザインは?意識すべきポイントや効果的な配置場所を解説
3. オブジェクトを明確にする
プロパティとアクションを紐づけて関係性をまとめて、メインのオブジェクトを抽出します。
プロパティ | アクション |
・商品名 | 商品を検索する |
・価格 | 商品を比較する |
・商品説明 | 商品ページを開く |
・商品ID | 商品をカートに入れる |
・配送先情報 | 購入ボタンをクリックする |
プロパティとアクションの組み合わせから、具体的なオブジェクトを抽出します。
- 商品
- カート
- ユーザー情報
何がオブジェクトに該当するのか判断に迷った場合は、日常生活で買いものをするシーンを思い浮かべてみるとよいでしょう。
直感的な操作は、日常生活のフローとよく似ています。これがオブジェクト指向UIのメリットであることを思い出してください。日常生活に置き換えたときに、複数のアクションが選択肢としてあるものをオブジェクトとして抽出すると良いでしょう。
4. ビューとナビゲーションを設計する
ビューとは、ウィンドウ、ページ、リストやグリッドレイアウトなど、ユーザーが画面上で目にするひとまとまりの情報表示領域を指します。
また、ユーザーがビューを行き来して必要な情報にスムーズにアクセスするためのものをナビゲーションと言います。オブジェクトを特定しアクションを整理したら、具体的なビューとビュー同士の関係性を検討し、必要に応じてナビゲーションを設置して、ビューの構造を設計します。
オブジェクト指向UIではビューを、1画面に1つのオブジェクトを表示するシングルビューと、1画面に同じジャンルのオブジェクトを並べて表示するコレクションビューに分けて表現します。
5. レイアウトを作成する
ビューの構造を設計したら、 最適なデザインパターンを検討して選定します。ユーザーに必要な情報の優先順位やサイト導線を踏まえて、直観的な操作ができるように整えましょう。
とくに主要なオブジェクトやアクションがユーザーの目にとまりやすいところに配置されているかどうかはチェックしてください。
関連記事:UIデザインを設計するポイントは?重要性や考え方を実例とともに解説
オブジェクト指向UI(OOUI)のメリット
オブジェクト指向UIのメリットは主に以下の2点です。
- 構造がシンプルになる
- UX向上につながる
それぞれについて説明します。
1. 構造がシンプルになる
タスク指向UIと比較すると、オブジェクト指向UIの方が操作プロセスが減って構造がシンプルになるケースが多いです。
ショッピングアプリだと、1つの画面で複数のタスクを完了できます。開発工数を大きく抑えつつ、運用や保守の面でも負担を軽減することが可能です。
さらに、シンプルな操作性はユーザーの負担軽減にもつながります。少ない手順で目的の商品を購入できるため、離脱率の低下にもつなげることができるでしょう。
2. UX向上につながる
文章の構造が主語が先で述語が後に続くように、日常生活では対象となるオブジェクトがあった上でアクションを実行することが多いとされています。
そのため、日常生活と同じ感覚で直感的に操作できることから、UXの向上にもつながるメリットがあります。
ユーザーのUX向上により、リピーターが増え売上向上も狙うことが可能です。オブジェクト指向UIからビジネスの成長も期待できるでしょう。
オブジェクト指向UIに必要なデザインスキル
オブジェクト指向UIを設計するには、UIデザインやUXデザインなどデザインスキル以外に、必要なスキルがあります。
具体的にどのようなスキルが必要なのか解説します。
人間中心設計(HCD)
人間中心設計(HCD)は、ユーザー視点を重視して、サービスを設計する手法です。ユーザーのニーズに深く共感し、理解を深めたうえでデザインを制作します。
オブジェクト指向UIは、ユーザーが直感的な操作でアクションを実行できるデザインを設計しなければなりません。
そのためには、人間中心設計(HCD)の知識が必要です。ユーザーの満足度向上につながるプロダクトを作ることができるため、ビジネスの成長にもつなげることができます。
コミュニケーションスキル
オブジェクト指向UIの設計は、デザイナーだけで完結することはできません。デザインの意図やオブジェクトの構造をエンジニアに伝えて、意図したとおりに機能するように開発を進めます。
ビジュアルや意図を言語化できるコミュニケーションスキルは、オブジェクト指向UIに欠かせません。
関連記事:デザイナーと円滑なコミュニケーションをとるコツは?工程別に解説
マーケティングスキル
オブジェクト指向UIデザインを設計するときは、ユーザーのニーズだけではなく、ビジネスの目標にも応える必要があります。
そのために必要なのがマーケティングスキルです。オブジェクト指向UIで改善が必要な課題に対し、現状の分析や改善策をデザインに反映させることができます。マーケティングスキルがあれば、定量的にデザインの効果を示すことも可能です。
関連記事:マーケティング視点を持つWebデザイナーにサイトデザインを依頼すべき理由とは?メリットを合わせて紹介
Webサービスやアプリのデザインでお悩みならクロスデザイナーがおすすめ!
本記事では、オブジェクト指向UIの原則やメリット、設計方法などについて、詳細に解説しました。
オブジェクト指向UIで設計すると、構造がシンプルになり、画面数も減るため作業効率が向上、ユーザーの利便性も向上するなど開発側とユーザー側の両方にメリットがあります。
また、ビジネスの成長にもつながるオブジェクト指向UIの設計・改善を検討しているなら、ハイレベルなスキルを持ったデザイナーを採用できるエージェントサービス『クロスデザイナー』がおすすめです。

デザイナー専門の国内最大級エージェントサービス『クロスデザイナー』なら、厳正な審査を通過した即戦力デザイナーが7,000人以上在籍しています。
採用コンサルタントが、自社に必要なデザイナーのスキルや要件をヒアリングして最適な人材を紹介します。また、双方の合意があれば、アサイン後に正社員への契約形態の変更も可能です。
以下よりサービス資料を無料でダウンロードできます。即戦力デザイナーをお探しの方は【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents