スマホなどで利用するWebアプリデザインを作るには、トレンドを押さえつつ、誰が見ても同じように理解できるようにすることが重要です。
この記事では、アプリデザインの作り方や制作するうえで重要なポイントを解説します。誰もが直感的に使えるユーザビリティの高いアプリを作りたいと思っている方は、ぜひ参考にしてください。
Webアプリデザインの基本UI/UXとは
アプリデザインは、ユーザーにとって使いやすく、操作がしやすく、さらに魅力的な体験ができるように作られています。
使いやすさ・操作のしやすさの部分をUIデザインで、ユーザー体験の向上をUXデザインで追求します。
UIとは
UIとは、「User Interface(ユーザー・インターフェース)」の略で、ユーザーに直接触れる部分のことです。主にアプリ画面のデザインや操作性を指します。
UIデザインでは、いかにわかりやすく操作でき、直感的な操作によってユーザーがアプリ上での目的を達成できるかを追求します。
関連記事:成果を上げる優れたUIデザインのポイントと参考事例4選
UXとは
UXとは、「User Experience(ユーザー・エクスペリエンス)」の略です。ユーザーが製品やサービスを体験して得られるものの総称を指します。
アプリを通して目的を達成するまでの操作をUIとするなら、ショッピングをしたり、映画を見たりするなどアプリ上での目的を達成している状態がUXですが、その体験をより良いものにしていくことがUXデザインの役割です。
関連記事:アプリデザインの基本とは?押さえるべき基本原則7つと重要ポイント3つを解説
Webアプリデザインの作り方
アプリのデザインを制作する工程は、次のようになっています。
- 戦略を決める
- 要件定義をする
- 構造を設計する
- フレームを作る
- 具体的なデザインを作成する
- 客観的な視点で最終確認をする
戦略を決める
まず、アプリは誰にどんな価値を提供するのか、アプリを制作する目的は何なのかといった戦略を決めます。制作過程に進むと、デザインや方向性がぶれてしまうことがあるため、しっかりとした指標を作りましょう。
ターゲットを設定し、さらにペルソナ像を具体化していき、ペルソナにどんなことが必要なのか、ユーザーの視点に立って洗い出していきます。
要件定義をする
ペルソナにとって必要なコンテンツや機能を具体的に洗い出します。ターゲットがどんなデバイスを使用し、どういう状況でアプリを使用するのか、具体的な状況を想定し、使いやすいアプリとなるように考慮しましょう。
機能・コンテンツをどのように取り入れていくか、優先順位を決めます。
関連記事:Webデザインの要件定義とは?流れから必要項目まで徹底解説
構造を設計する
アプリの構造は基本的にヘッダー・メイン・フッターの3つに分かれます。それぞれにおいて必要な要素を決めます。
アプリ開発において、画面遷移など動きのデザインが多くなる場合には、特に事前に構造をしっかりと設計することが重要です。画面遷移のパターンを検討し、ユーザーにとって最適な流れを設計します。
情報の配置を調整し、ユーザーが必要な情報を見つけやすいようにします。コンテンツのボリュームを把握し、アプリ全体のバランスを調整します。
ワイヤーフレームを作る
アプリの骨格となるワイヤーフレームを作成します。ワイヤーフレームとは、Webサイトやアプリのデザイン制作において、デザインを実際に起こす前の過程で、全体の設計図を無彩色で可視化したものです。
ボタンの位置やリンクの配置、画面の構造などを図に起こして、必要な機能を具体化し、UI/UXを意識したデザイン制作につなげます。
関連記事:ワイヤーフレームの作り方|目的と注意点、おすすめツールを徹底解説
具体的なデザインを作成する
ワイヤーフレーム作成後は、アプリで使う次のデザインを作成します。
- 文字や写真などのビジュアルデザイン
- キャラクター
- アプリで使う素材の作成
- アプリ全体画面のデザイン
デザインを作成する過程で次のことを確認しましょう。アプリデザインは、操作性やわかりやすさが優先されるため、以下の点に注意しましょう。
- 配色はターゲットに合っているか
- ボタンは押しやすいサイズか(操作がしやすいか)
また、使いやすさだけでなく、そもそもアプリの作りとして過不足がないかも重要です。
構造に過不足はないか、誘導のしかたは最適かなどについて確認しましょう。
客観的な視点で最終確認をする
ここまではデザイナーによる制作工程でしたが、最終確認はディレクターに代わり、制作者以外の視点から客観的なチェックをします。ユーザーにとって使いやすいか、操作しやすいか、わかりやすいかなどを確認し、アイデアや改善点を出し合います。
Webアプリデザインで参考にしたいギャラリーサイト3選
制作にあたって参考にしたいアプリデザインを探したい場合には、次のギャラリーサイトがおすすめです。
1. UI Pocket
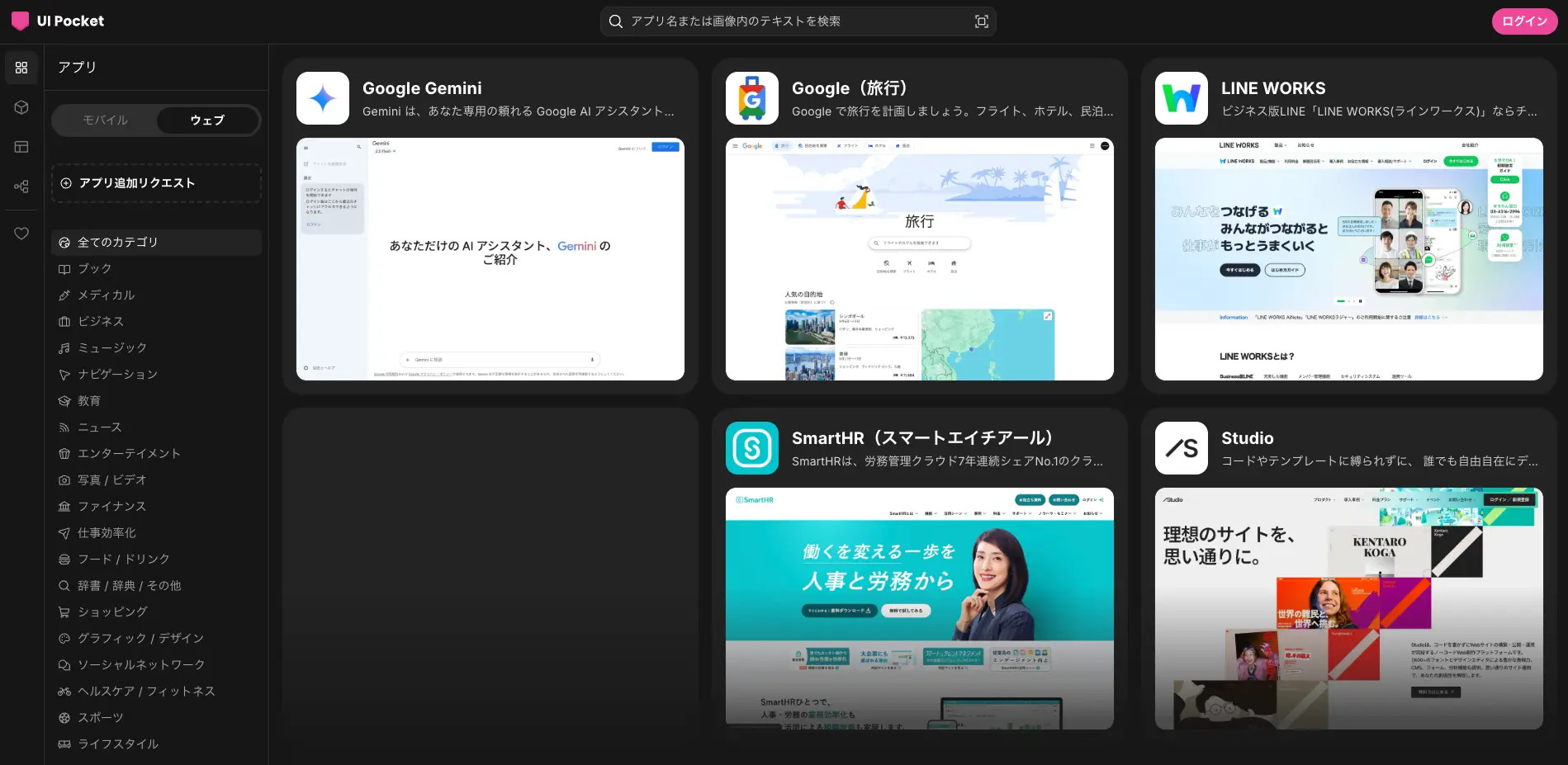
 ▲出典:UI Pocket『UI Pocket』は、国内のアプリのUIデザインに特化したギャラリーサイトです。運営者が厳選した優れたUI/UXデザインが数多く掲載されており、構造設計から表層デザインまで幅広いデザインの参考例を見つけられます。
▲出典:UI Pocket『UI Pocket』は、国内のアプリのUIデザインに特化したギャラリーサイトです。運営者が厳選した優れたUI/UXデザインが数多く掲載されており、構造設計から表層デザインまで幅広いデザインの参考例を見つけられます。
「アプリ」の項目では、本、医療、ビジネスなどアプリのカテゴリごとにUIデザインが整理されています。自社アプリのカテゴリに絞り込み、ターゲットユーザーに最適なデザインを見つけやすい設計です。
「スクリーン」の項目では、テキスト入力、ボタン、チェックボックスなどUI要素ごとにデザインを確認できます。各要素のバリエーション豊富なデザインを比較検討し、統一感のあるUIデザインを実現できます。
気に入ったアプリのUIデザインはお気に入り登録でき、あとでまとめて確認できます。デザイン検討の効率化に役立ちます。
2. Pinterest
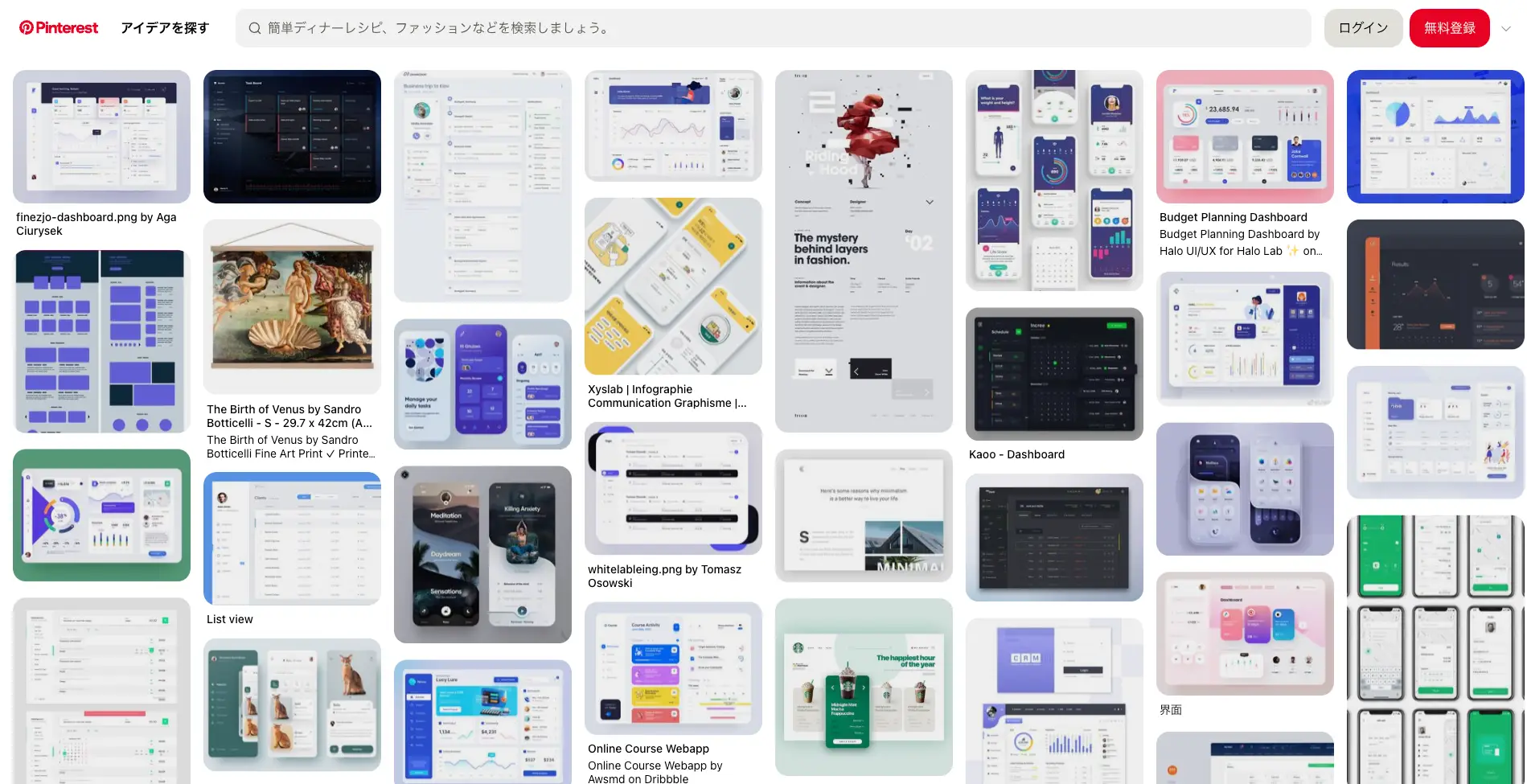
 ▲出典:Pinterest『Pinterest』は、さまざまなアイデアを検索できるプラットフォームです。「Webアプリ デザイン」で検索をすると、国内外のアプリデザインをチェックできます。Webアプリやスマホアプリはもちろん、LPなど参考になるデザインが豊富です。
▲出典:Pinterest『Pinterest』は、さまざまなアイデアを検索できるプラットフォームです。「Webアプリ デザイン」で検索をすると、国内外のアプリデザインをチェックできます。Webアプリやスマホアプリはもちろん、LPなど参考になるデザインが豊富です。
お気に入り登録やSNSへのシェア機能、画像のダウンロードなど機能も充実しています。お気に入りのWebアプリデザインを集めて整理しておくと便利です。
3. Dribbble
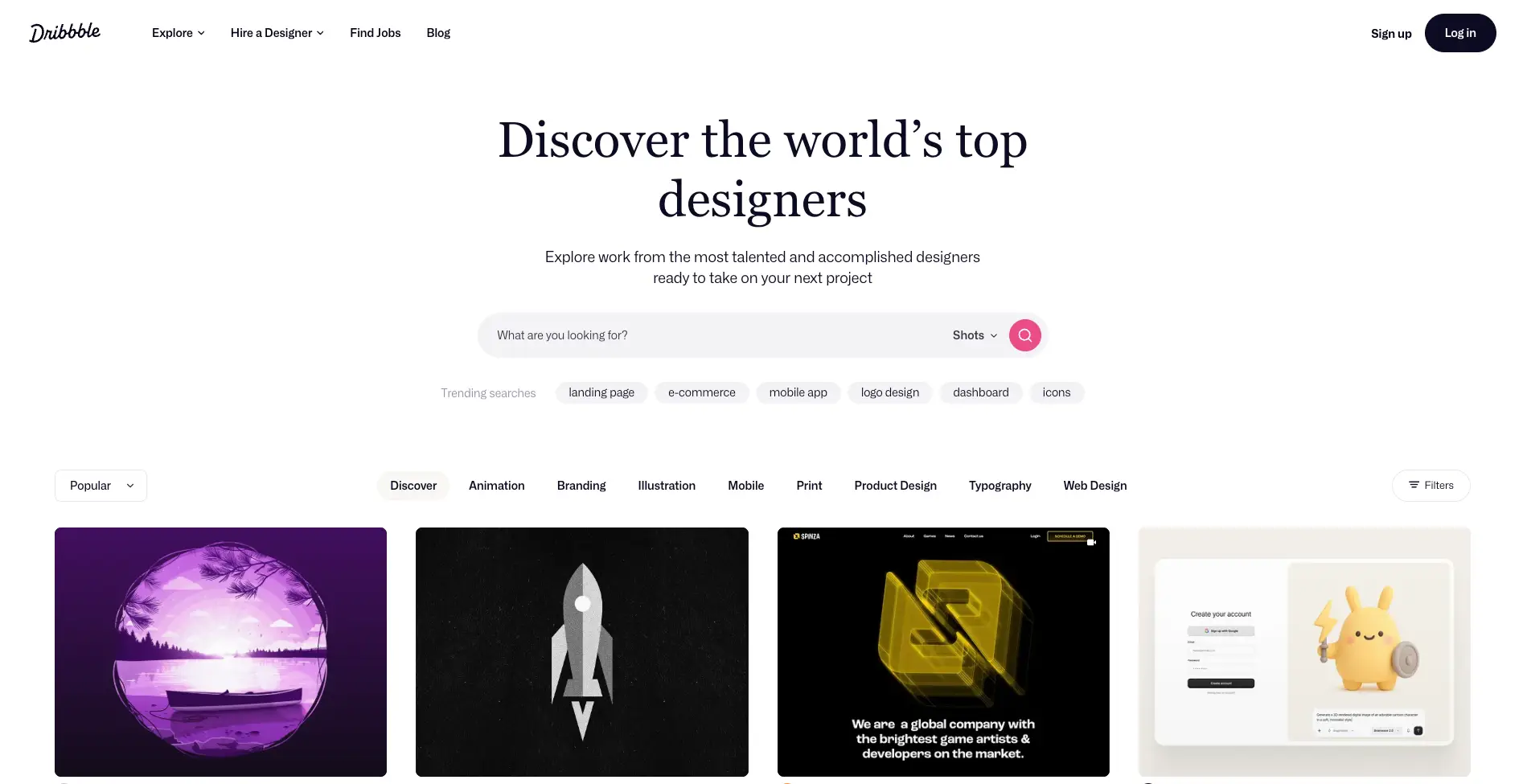
 ▲出典:Dribbble『Dribbble』は、Webデザインやアプリデザインなど、トレンドデザインが多数掲載された、世界中のクリエイターが集うSNSとデザインギャラリーを兼ねたコミュニティサイトです。既存会員からの招待によってのみ新規登録が可能となるため、クオリティの高いデザインが多数掲載されています。
▲出典:Dribbble『Dribbble』は、Webデザインやアプリデザインなど、トレンドデザインが多数掲載された、世界中のクリエイターが集うSNSとデザインギャラリーを兼ねたコミュニティサイトです。既存会員からの招待によってのみ新規登録が可能となるため、クオリティの高いデザインが多数掲載されています。
「ios」「app」「iphone」といった検索トレンドや、カラーコード、デザインスタイルなど、さまざまなキーワードで検索することができます。さらに、デザイン別にフィルタリングして表示することも可能で、求めるデザインを素早く効率的に見つけることができます。
優れたデザインが多いDribbbleですが、あくまでもデザインを重視したプラットフォームであり、UIについては考慮されていない場合もあることに注意しておきましょう。
関連記事:成果を上げる優れたUIデザインのポイントと参考事例4選
Webアプリデザインに役立つAIツール7選
アプリデザインに役立つおすすめのツールは次の7つです。
- Figma
- Adobe XD
- Sketch
- Adobe Firefly
- Gelileo AI
- Uizard
- Visily
1. Figma
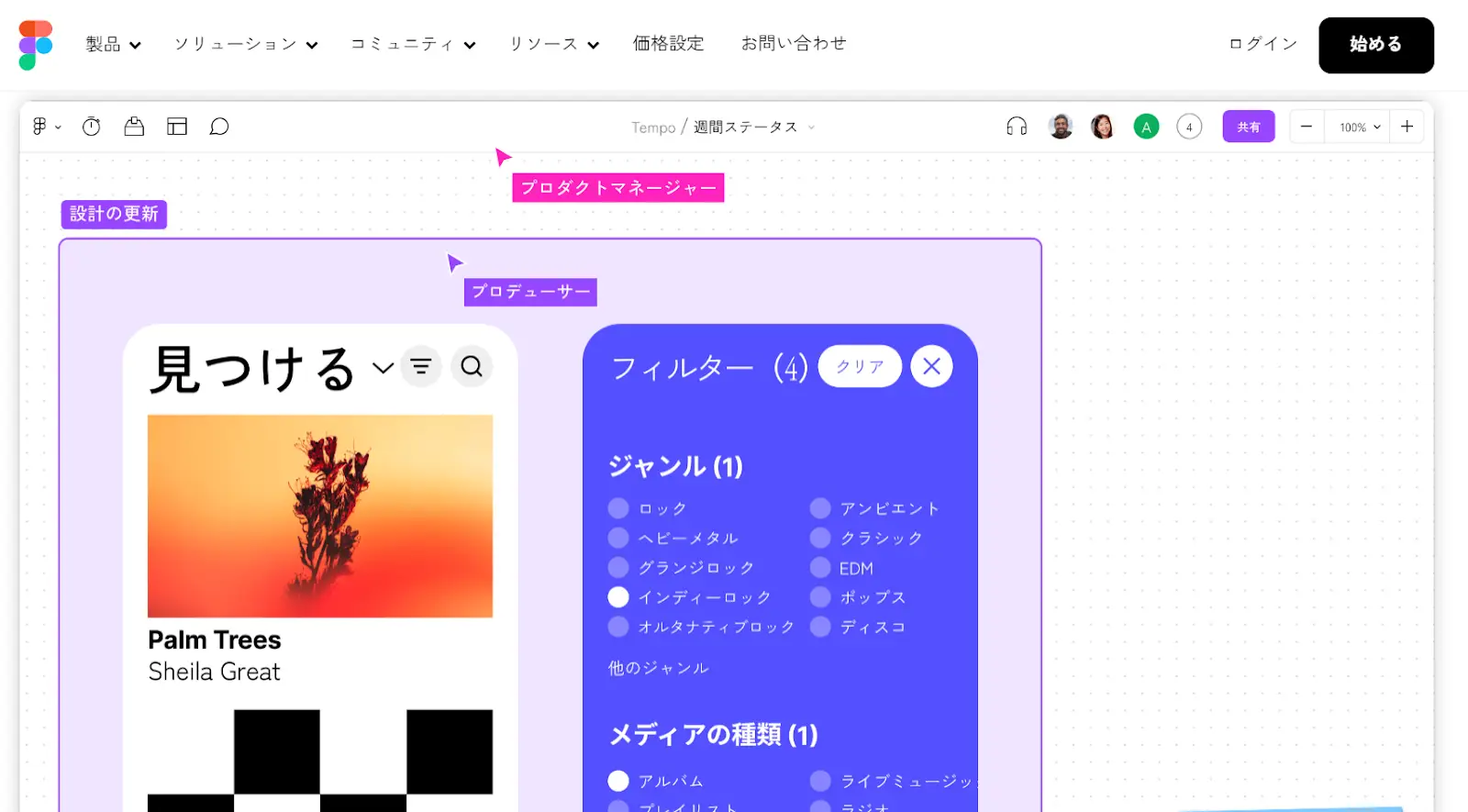
 ▲出典:FigmaFigmaの特徴
▲出典:FigmaFigmaの特徴
- 基本的なデザイン編集
- 効率的なUIデザイン
- チームでのスムーズな共同編集
Figmaは、ブラウザ上で利用できる画期的なデザインツールです。ダウンロードやインストールが不要なため、MacやWindowsはもちろん、ChromebookやiPadなど、様々なデバイスで利用できます。
さらに、複数人で画面を共有しながらリアルタイムで同時編集も可能。チームでのデザイン作業を効率化します。
Figmaには、ボタンやアイコンなどのUI要素をグループ化して管理できる「コンポーネント」は、Figmaの目玉機能です。プロジェクト内でコンポーネントを共有することで、デザインの一貫性を保ち、効率的にUIデザインを進めることができます。
複数人で作業する際は、共通するパーツをファイルで一括管理でき、チーム内でパーツの参照元を統一できます。また、デザイン上にコメントを残し他のメンバーと共有できるため、よりスムーズにコミュニケーションできるのも大きな特徴です。
2. Adobe XD
 ▲出典:Adobe XDAdobe XDの特徴
▲出典:Adobe XDAdobe XDの特徴
- 一般的なデザインツールとして広く使われている
- ドラッグ&ドロップで簡単にデザインを作成できる、わかりやすい操作性
- デザインデータの互換性が高いため、スムーズなワークフローが可能
Adobe XDは、一般的なUIデザインツールとして良く知られています。直感的な操作性と豊富な機能で、初心者からプロまで幅広く利用されています。
Adobe XDは、プロトタイピング機能で、実際に動くアプリの画面のシミュレーション作成ができます。リアルタイムコラボレーション機能で、チームでのデザイン作業を効率化し、リピートグリッドやオートレイアウト機能で、デザイン作業を時短化してくれます。
IllustratorやPhotoshopなどのAdobe製品と連携可能で、デザインデータの互換性が高いため、異なる役割を持つメンバー間でもスムーズなワークフローが可能です。
3. Sketch
 ▲出典:Sketch
▲出典:Sketch
Sketchの特徴
- 軽快な動作でストレスフリー
- 便利なシンボル機能
- スムーズなデザイン共有
UIデザインに特化したSketchは、2010年からサービスを開始した老舗のツールです。余計な機能がなく、動作がスムーズでデザイン共有も簡単に行えるため、多くのデザイナーに愛用されています。
Sketchにはよく使うデザインをシンボルとして登録・管理できる機能があり、各ページで共通するパーツを変更したい場合などに、シンボル機能を使うと効率的に作業できます。また、作成したデザインを簡単に共有できる機能が充実していることから、チームでのデザイン作業もスムーズに進められます。
ただ、無料版はなく、スタンダードとビジネスの2種類のライセンスがあります。また、対応OSは、Macのみです。Windowsを利用している場合は、Sketchが使えないため、Macの導入が必要です。
4. Adobe Firefly
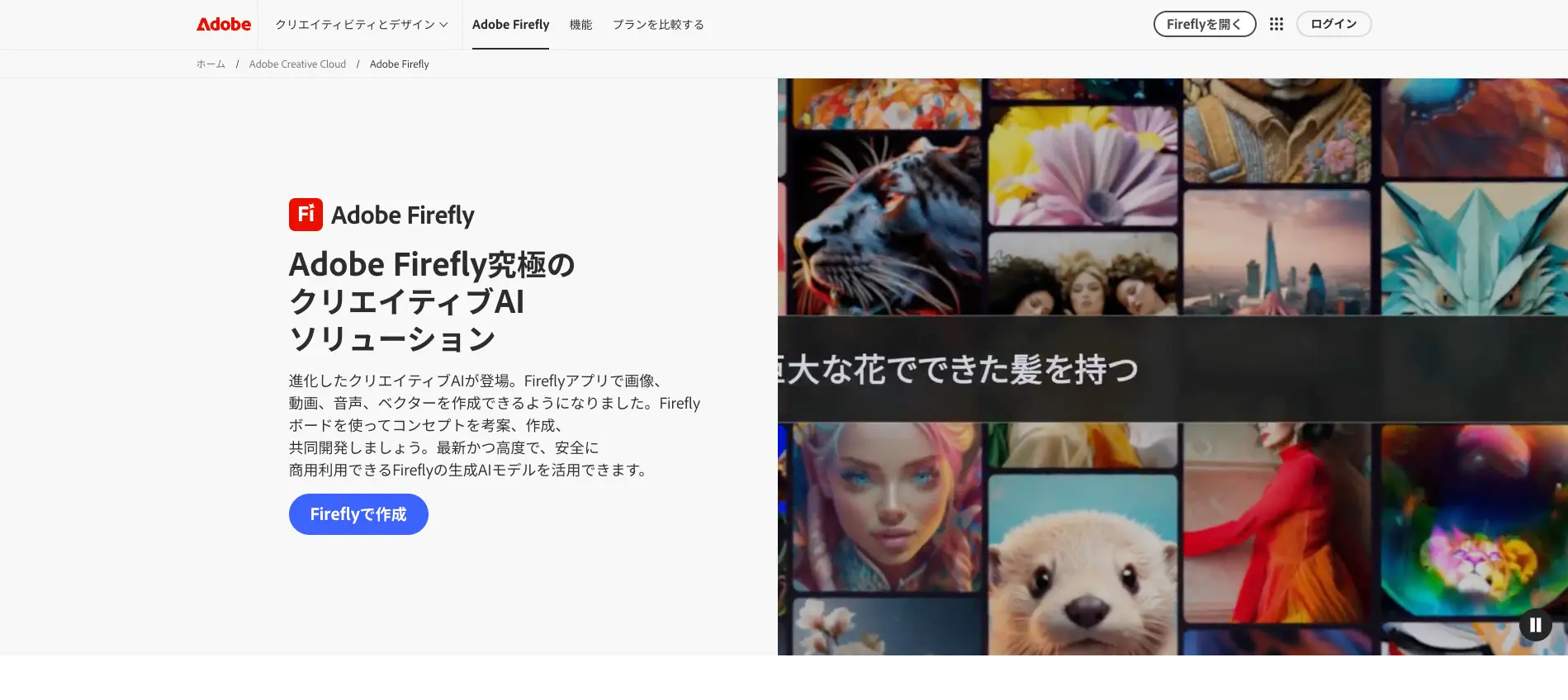
 ▲出典:Adobe Firefly
▲出典:Adobe Firefly
Adobe Fireflyの特徴
- テキスト入力でAI画像を自動生成
- ノーコードで操作できる
- Adobe製品との連携・併用が可能
『Adobe Firefly』は、テキスト入力でデザインを生成できるAIツールです。IllustratorやPhotoshopなど同じAdobe製ソフトと連携して使うことができます。無料プランもありますが、機能が制限されています。多くの生成クレジットを利用するなら、月額プランがおすすめです。生成された画像はAI学習に用いられることはなく、商用としても安心して利用できます。
5. Stitch
 ▲出典:Stitch
▲出典:Stitch
Stitchの特徴
- UI構造を自動で提案・編集してくれる
- 一貫したデザインの構築に向いている
- Figmaなど外部ツールと連携できる
『Stitch』は、UIデザインを生成するAIツールです。画像生成だけではなく、フロントエンド領域までカバーしています。テキストプロンプトや画像、ワイヤーフレームから数分で生成が可能です。
デザイナーは生成デザインとコードを整えればよいため、デザイン業務を大幅に効率化できます。生成と改善を迅速にくり返せるため、より最適なデザインを探求することが可能です。
6. Uizard
 ▲出典:Uizard
▲出典:Uizard
Uizardの特徴
- 手書きスケッチからも自動生成が可能
- テンプレートが豊富で扱いやすい
- ドラッグ&ドロップで簡単に編集できる
『Uizard』もUIデザインを生成してくれるAIツールです。ワイヤフレームやプロトタイプ作成などデザイン業務の効率化ができます。簡単な英語のプロンプトやスクリーンショットからUIデザインの作成が可能です。自動でHTMLコードも生成されるため、デザイナーが実装を見据えたデザインを制作できます。
デザイン作成はもちろん、デザインのリニューアルも簡単に行えます。デザインはプロジェクトとしてチームや外部との共有が可能です。
7. Visily
 ▲出典:Visily
▲出典:Visily
Visilyの特徴
- スクショや既存デザインからUIパーツを抽出
- プロトタイプなどを迅速に作成できる
- プロジェクトに便利な共有機能つき
『Visily』はWebアプリのワイヤーフレームとプロトタイプの作成に役立つUIデザインツールです。テキストプロンプト、スクリーンショット、ラフ案をもとにカスタマイズできるUIデザインに変換します。
生成したUIデザインをFigmaへ移行して、カスタマイズやチーム共有なども可能です。
Webアプリはデザインシステムを活用してフレームワークを作成する
WebアプリのUIを設計するときは、見た目だけではなく、構造やルールも統一することが大切です。
そこで役立つのが「デザインシステム」です。デザインシステムとは、デザインの原則やUIコンポーネントなどを体系的にまとめたもので、効率よく再現性の高いUIデザインを制作できます。
以下では、デザインシステムを活用する3つのメリットについて解説します。
1. 一貫性のあるデザインを制作できる
デザインシステムでは、フォントやカラー、余白、アイコンなどのデザインルールが事前に定められています。そのため、誰が見ても同じ見た目のデザインを制作できるのです。ページごとの印象を統一できるため、ユーザーが迷わず操作できるUIデザインを制作できます。
2. エンジニアと連携がしやすくなる
デザインシステムでコンポーネントなどが明確に決まっていることでデザイナーとエンジニアの間でスムーズに意思疎通がとれるようになります。デザインシステムが異なる領域の橋渡しとなるわけです。
具体的な仕様を共有しやすくなることで、デザインの意図に沿ったUIデザインを実装するなど、迅速なアプリ開発が可能となります。
3. 開発や保守・運用も効率化できる
デザインシステムを導入することで、デザインやコードなどを再利用できるようになります。UIの修正や新機能を追加するときも、ルールにもとづいて対応することが可能です。
Webアプリの保守・運用がしやすくなり、いつでもユーザーに最適化された状態で提供できるようになります。自社でデザインシステムを導入するときは、商用利用が可能かなど利用規約を確認してください。
関連記事:デザインガイドラインとは?作り方5ステップと基本項目9つ、注意点3つも解説
Webアプリデザインの質を高める6つの視点
アプリデザインを制作するうえで重要なポイントは次の6つです。
- ターゲットを明確化する
- ユーザーの使いやすさを最優先する
- 顧客の満足度を高める
- 多様な視点からデザインを考える
- UIの一貫性と操作性を高める
- 開発のコストを意識する
1. ターゲットを明確化する
まずは誰に向けたアプリなのか、アプリを提供するターゲットを明確化しましょう。ターゲットの属性によって、デザインの配色をはじめとする全体のデザイン、アプリで入れるべき情報が変わってきます。
アプリ制作の前には必ずターゲットの属性を明確化したうえでペルソナ設定し、ペルソナに合わせたデザイン、情報配置、操作性などを考えていきましょう。
2. ユーザーの使いやすさを最優先する
ユーザーの使いやすさを最優先し、直感的に理解できるデザインであることが重要です。
アプリを使うためにマニュアルを読む人は誰もいません。買い物をする、メッセージを送るなどどうやったらアプリ上での目的を達成できるのか、パッと見てすぐに操作できるわかりやすさが求められます。
関連記事:アプリ開発において重要なUIUXとは?抑えるべきポイントまで紹介
3. 顧客の満足度を高める
アプリユーザーが実際の顧客となり、アプリを使うことでさらに自社の製品・サービスに接してもらえるよう、顧客の満足度を高めていくことが重要です。アプリのデザインを考えるうえで、使いやすさ・操作性を重視するUIデザインとともに、UXデザインも重要な要素となっています。
ユーザー体験を向上するための施策や改善点を、UIの視点以外からも常に打ち出していきましょう。
4. 多様な視点からデザインを考える
アプリをデザインするうえでは次の項目が非常に重要となっています。これらの多様な視点からアプリデザインを考慮しましょう。
- レイアウト
- 配色
- ボタン
- アイコン
- ローディング
- エンプティステートの作成
見やすいレイアウトにすることでアプリの使い勝手に大きく影響します。レイアウトは、近接・反復・整列・対比というデザインの4原則に沿って配置しましょう。
配色の基本は「ベースカラー:メインカラー:アクセントカラー=70:25:5」です。配色は、ターゲット層やブランドイメージに合わせつつ、視認性にも注意しましょう。
クリックボタンのデザインでは配色やグラデーション、立体的な表現などを活用し、ユーザーのアクションを促しましょう。また、アイコンを活用することでユーザーが直感的に理解し、無駄な文字を省くことができます。
このほか、ローディング画面は、ユーザーがデータの読み込みを待っていることを明確に伝えなければなりません。単に円形インジケータを表示するだけでなく、読み込み状況や残り時間などを表示することで、ユーザーの不安を軽減することができます。
エンプティステート画面は、ユーザーが目的の情報を見つけられなかったことを明確に伝え、次のアクションを提示する必要があります。単に「データがありません」と表示するのではなく、検索キーワードを変更する、別のカテゴリを選択するなどの具体的なアクションを提案することで、ユーザーを迷わせないようにしましょう。
5. UIの一貫性と操作性を高める
アプリを使うユーザーにとって、どの画面でも同じように操作できることは安心感につながります。そのため、UIの一貫性をたもつことが大切です。
ボタンや形、レイアウト、配色がページごとにバラバラだと、ユーザーは操作方法に迷ってしまいます。ページが変わってもデザインの一貫性をたもつことで、同じように操作ができ、使いやすいと感じるようになります。
また、操作性を高めるうえでは、クリックやタップがしやすいサイズ、余白の確保、ボタンの視認性なども大切です。UIはデザインの美しさよりもUXに直結します。Webアプリの場合、画面のレイアウトが複雑になるケースもあるため、一貫性のあるデザインを制作する必要があります。
関連記事:UIデザインの設計ポイントをわかりやすく解説【実例あり】
6. 開発のコストを意識する
予算を度外視して見た目ばかりを追求したデザインにしてしまうと、開発コストが高くなることもあります。そのため、デザイナーはエンジニアと密接にコミュニケーションを取りながら、実装できるかどうかを踏まえたうえでデザインを制作することが重要です。
アプリ開発コストは、主に人件費と開発期間によって決まります。デザイナーやエンジニアなどの人件費は、開発期間が長ければなるほど増加します。また、複雑なデザインは開発に時間がかかり、人件費も高くなります。
デザインは、アプリの使いやすさや魅力を左右する重要な要素です。しかし、開発コストも考慮したうえでデザインと開発のバランスを意識しながら、ユーザーにとって最適なデザインを作成することが求められます。
関連記事:アプリ開発のデザイン費用/料金相場は? 費用を抑える5つのコツも解説
Webアプリデザインの依頼先3つ
Webアプリデザインの依頼先としては次の3つがあります。
- 内製
- 制作会社
- フリーランス
内製
まず、社内デザイナーに依頼する内製があります。この場合、アプリデザインが可能な人材を採用するか、求めるアプリデザインができるよう教育するかなどをして、社内で依頼できる体制を取ります。
内製すると、密にコミュニケーションを取れることやPDCAを回しやすい、社内にノウハウが蓄積するといったメリットがあります。ただ、人材を採用するにあたって時間と費用のコストが掛かること、採用後も教育や運用のコストが掛かること、ミスマッチが起きても解雇しにくいといった点に注意が必要です。
関連記事:アプリ制作を外注するには? 依頼先の選択肢と流れを解説
制作会社
内製が難しい場合は、外注しましょう。制作会社に依頼することで、一定のクオリティや制作以外のサポートも期待できます。
ただ、制作会社に依頼すると費用が割高になることや制作期間が長くなりやすいというデメリットもあります。依頼前には、予算や制作期間について取り決めておかないと膨れ上がることもあり、注意が必要です。
関連記事:アプリのデザインを代理で依頼するには?コストを抑える方法も紹介
フリーランス
費用を抑えて、スピーディーに依頼したいならフリーランスがおすすめです。即戦力のフリーランスデザイナーに依頼すれば、採用・教育のコストが掛からず、外注の費用コスト・時間コストも大きく抑えられます。
フリーランスのメリットは、費用だけでなく納期の変更や部分的な依頼など柔軟に依頼できることです。制作会社に依頼しにくい小規模な予算、柔軟な対応も、個人であるフリーランスの方が動きやすいこともあります。
ただし、フリーランスによってスキルにバラツキがあること、納期の遅延や廃業のリスクがあることも把握しておくことが重要です。ハイスキルな人材が集まるデザイナー専門のエージェントなら、一定のクオリティが期待できます。
関連記事:【企業向け】アプリのデザイナーを探すには?おすすめ採用サービスを解説
Webアプリデザインの外注にはフリーランスがおすすめな理由4つ
以下では、Webアプリデザインの外注にはフリーランスがおすすめな4つの理由を解説します。
1.コストを抑えて依頼できる
フリーランスにWebアプリデザインを外注する最大のメリットは、制作会社と比べて費用を大きく抑えられる点です。中間マージンが発生しないため、同じ予算でもより高いスキルを持つデザイナーに依頼できる可能性があります。また、業務範囲や納期なども柔軟に調整できるため、必要な部分だけを効率的に依頼でき、無駄なコストを削減できます。
2.スピーディーな対応が可能
フリーランスは意思決定が早く、案件のアサインも最短即日で対応できる場合があります。社内調整や複数担当者とのやり取りが不要なため、急ぎの案件や短納期のプロジェクトにも柔軟に対応してもらえるのが強みです。業務を絞って依頼することで、開発スピードの向上にもつながります。
3.柔軟な働き方とスムーズなコミュニケーション
フリーランスは時間や場所に縛られずに働けるため、クライアントの要望やプロジェクトの状況に合わせて柔軟に対応してもらえるでしょう。直接やり取りできるため、要望や修正もダイレクトに伝わりやすく、細かな調整やコミュニケーションもスムーズです。
4.多様な経験と専門性を活かせる
フリーランスのWebデザイナーは、様々な業界や案件に携わってきた経験が豊富です。そのため、社内では得られない新しい視点や最新トレンドを取り入れた提案が期待できます。専門性の高いデザイナーを選ぶことで、より効果的なWebアプリデザインの実現が可能です。
Webアプリデザインをはじめて外注する際は不安を感じる方も多いはず。そこで下記の資料では、外注の流れとポイントをステップ別に解説しています。無料でダウンロードできますので、ぜひご活用ください。

WebアプリのUIデザインを依頼できるフリーランス
フリーランスのデザイナーに依頼するにしても、どのような人に依頼すべきか迷う人もいるのではないでしょうか。ここでは、WebアプリのUIデザインを依頼できるフリーランスデザイナーについて解説します。
Webデザイナー
Webデザイナーは、Webサイトのレイアウトや配色、画像の見せ方などビジュアルデザインが得意です。ボタンやアイコンなどUI要素も制作できますが、Webアプリのように画面が複数のまたがる操作設計や、機能連携を含めたUI設計は苦手な人もいます。
Webアプリデザインを依頼するときは「アプリの紹介ページだけ作ってほしい」などページ数が少なく、ビジュアル重視の依頼に適しています。
最初にWebアプリデザイン制作のどの部分を依頼するのか目的を明確にしておくことで適したフリーランスを見つけやすくなります。以下の資料では専門職であるデザイナーを採用する方法についてわかりやすくまとめています。無料でダウンロードが可能です。

関連記事:Webデザインとアプリデザインの違いは?依頼時のポイントまで解説
UIデザイナー
UIデザイナーは、アプリやWebアプリの「使いやすさ」を重視したUI設計を専門とするデザイナーです。ページごとの情報のレイアウトやボタンの配置、操作フローなどを考えながら、ユーザーが直感的に使えるデザインを制作します。
「迷わず入力してもらうには?」「操作ミスを防ぎたい」など、実用面に関するデザインや改善が得意です。機能性を重視するWebアプリデザインの依頼に向いています。
関連記事:フリーランスUIデザイナーの採用で押さえておきたい単価の相場やスキルを解説
UI/UXデザイナー
UI/UXデザイナーは、UIデザインだけではなくUX(ユーザー体験)も含めたデザイン制作を専門とするデザイナーです。Webアプリ画面の見た目や操作性、アプリを使い始めてから目的を達成するまでの「体験」をデザインします。
「最近アプリを使ってもらえない」「アプリの登録者が増えない」といったプロダクト全体の改善にもUI/UXデザイナーの視点が役立ちます。
専門スキルをもつフリーランスデザイナーをスムーズに確保するには、ジョブディスクリプションが役立ちます。役割や経歴などを記載したものです。以下でジョブディスクリプションのテンプレートを配布しています。ぜひお役立てください。

Webアプリデザインを依頼するならクロスデザイナーがおすすめ
本記事では、アプリデザインの作り方について制作工程を詳しく解説しながら、制作するうえでのポイントなどを紹介してきました。アプリデザインを制作するうえでのポイントは、次の6つです。
- ターゲットを明確化する
- ユーザーの使いやすさを最優先する
- 顧客の満足度を高める
- 多様な視点からデザインを考える
- UIの一貫性と操作性を高める
- 開発のコストを意識する
アプリデザインでは、ユーザーの使いやすさや顧客の満足度を高めるデザインなどを追求していくことは重要ですが、同時に開発のコストを意識することも求められます。デザイン制作後は、エンジニアが実装するため、実装に時間が掛かり、開発期間が延長すればコストが大きく増えてしまいます。
コストを抑え、スピーディーに制作するなら、フリーランスのデザイナーに依頼することがおすすめです。ただ、操作性やわかりやすさが利用率に大きく影響するアプリデザインは、ハイスキルなデザイナーに依頼したいものです。
国内最大級のフリーランスデザイナーが在籍するエージェントサービス、クロスデザイナーなら7,000人以上のデザイナーから貴社にマッチしたデザイナーを紹介します。条件が合えば最短3日でアサイン可能です。

「優秀なデザイナーがなかなか見つからない」という方はぜひご活用ください。案件ベースでのアサインのため、半内製化によるコスト削減も実現できます。
また採用難易度の高いWebデザイナーに依頼できるため、他者とは差別化したデザインが期待できます。
以下より、サービス資料を無料でダウンロードいただけます。即戦力デザイナーをお探しの方は【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents