商品やサービスを販売する際に必要となるのがランディングページ(LP)です。
しかし、いざ作るとなると、
「ランディングページを作ることになったけど、何から手をつけたら良いか分からない」
「良いランディングページを作るには何に気をつけたらいいの?」
このようなことに頭を悩ます方も多いのではないでしょうか。
ランディングページはホームページと目的も作り方も異なります。特にコンバージョンを生み出すことことが目的であるために、導線設計を意識して作成することが重要です。
そこで本記事では、ランディングページの作り方と成果を出すために意識するポイントについて紹介します。
ランディングページ(LP)とは?LPの目的も解説
ランディングとは「着地」を意味し、検索エンジンや広告、SNSなど他のサイトから、最初に着地するページを指す広義の「ランディングページ」と、商品の購入や申し込み獲得を目的とした1枚の縦長のページである狭義の「ランディングページ(LP)」の二つがあります。この記事では後者のランディングページについて説明します。。
ホームページなどのWebサイトは自社や商品に関する情報を伝えることが主な目的ですが、ラインディングページは具体的なアクションを促すことを目的としています。たとえば、問い合わせや資料請求、商品やサービスの購入などがランディングページの目的です。
ランディングページは、自社の商品やサービスがどのような悩みを解決し、どのような未来を提供するかをわかりやすく提示し、自然なアクションを起こさせるように設計されます。通常、ランディングページには他のページへのリンクがなく、1つの目的に集中するために使用されます。
▼下記の資料では、ジョブディスクリプションの作成方法を初めての方でも安心のテンプレート付きで解説しています。無料でダウンロードできますので、ぜひご活用ください。

ランディングページの作り方6ステップ
ランディングページを作るための流れを、次の7つのステップに分けて解説します。
・目的の決定
・ペルソナの設計
・構成に必要なコンテンツを作成
・デザイン制作
・コーディング
・公開、効果測定
1. 目的の決定
目的の具体例は以下となります。
・商品やサービスの購入
・資料請求
・問い合わせ
・メールマガジン登録
・会員登録
目的が明確になることで、ランディングページの構成要素として具体的に何が必要かが見えてきます。たとえば、商品の販売が目的なら、商品を手にとって見られないため、テキスト情報だけでなく、画像を多めにして、より詳細な情報を伝える工夫が必要です。
2. ペルソナの設計
ペルソナとは、自社の商品やサービスを利用する具体的なユーザー像のことです。ターゲットは30代女性など年齢層や性別などを大まかに設定するのに対し、ペルソナは職業や家族構成、悩みなど詳細を含めた架空の人物像です。
ペルソナを設定することで、訴求ポイントが明確になります。どのようにアプローチすればユーザーにアクションを起こしてもらえるか、成果につながるまでの工程を理解しやすくなります。また、ペルソナによって、訴求方法やデザインも異なります。ユーザーが何に悩んでおり、どのようなシーンでランディングページを訪問するのかを考慮し、ペルソナに基づいた設計が必要となります。
ペルソナを設定しないと、ランディングページが誰に向けて何を伝えるためのものなのかが分からなくなってしまい、訴求力が低下することがあります。このような事態を回避するためにも、ペルソナの設定は必須なのです。
3. 構成に必要なコンテンツを作成
構成とは、「何をどのような順番で伝えるのかを決める」ことです。商談の場面で相手が理解しやすいように順番立てて話していくように、ランディングページでもユーザーが情報を理解しやすくするために構成を組み立てる必要があります。
具体的には3つの要素があります。
・ファーストビュー
・ボディコピー
・クロージング
それぞれに必要な要素を見ていきましょう。
ファーストビュー
ユーザーがランディングページにアクセスした際に、一番最初に目にする部分のことです。ユーザーが探し求めていた情報があるかどうかが離脱の分かれ目です。ファーストビューでは主に以下の3つを提示します。
【ファーストビューに必要な要素】
■キャッチコピー
最重要項目です。商品・サービス説明ではなく、ユーザー目線に立って探し求めていた情報を提示しなくてはなりません。ここで興味・関心を惹くことで、ページの内容を読んでもらえるかが決まります。
・誰のどんな問題・課題を解決するのか
・問題解決後の未来を提示しているか
・数字を使うなど具体的に表現しているか
・解決するための手段は明確になっているか
などに注意して、ユーザーが読みたくなるようなキャッチコピーを作成することが重要です。強引に説得すると胡散臭さが出たり、テキストが多いと見にくいなどの理由から離脱につながるので注意しましょう。
■アイキャッチ(メイン画像)
ランディングページの第一印象を決める部分です。一目で商品やサービスが伝わる素材を選びましょう。
・キャッチコピーと整合性のある素材にする
・質の高い画像を選ぶ
・人物の場合、笑顔の写真にする
画質が悪い場合、不信感を抱かせてしまうおそれがあります。画質が良く、明るい画像を選びましょう。また、人物をメイン画像に持ってくる場合、笑顔の写真の方が安心感を与え、商品やサービス使用後の未来に対する希望を与えます。これらを踏まえ、キャッチコピーと違和感のない素材を選びましょう。
■CTA
ファーストビューで興味・関心を持ったユーザーは、ページ全体を見ずに、そのまま購入やお問い合わせをすることがあります。必ずCTAはファーストビューの中に設置しましょう。
CTAボタンは1つに絞り、ユーザーが迷わないようにすることも重要です。選択肢を多く設けるとユーザーが迷ってしまいます。また、クリックできるとわかる大きさや色にすることも重要です。ボタンと認識されずに成果が出ないこともあります。
ボディコピー
商品やサービスの詳細を伝える部分になります。「本文」と呼ばれることもあります。
キャッチコピーを見て興味・関心を引かれたユーザーは、もっと詳しい情報が欲しいと感じます。共感やストーリーを入れ込んで読みやすくする工夫が必須です。また、その商品やサービスによってどのようなベネフィット(未来)が手に入るのか、証拠を提示して、「安心・信頼」できるものを示す必要があります。
【ボディコピーに必要な要素】
■導入文(関心喚起)
ファーストビューからボディコピーに読み進めてもらうためのつなぎの部分になります。せっかくファーストビューでユーザーの関心を引いても、ボディに入った瞬間に離脱することも多々あります。ユーザーは何かしら解決したいものがあるのでランディングページを読んでいます。そこをフックにし、ユーザーが読み進めたくなる共感や、権威性を示して安心安全の商品やサービスであることを示して次のパートへとつなげましょう。
■悩みや解決方法の提示(共感・ストーリー)
具体的に「こんなお悩みを持った方に」と悩みを羅列します。たとえば、商品がマーケティングのオートメーションツールの場合、「このような作業に時間がかかって困っている」「残業時間を削減するように上から言われているがどうしたら良いか分からない」など「そうそう!」と共感を促す文章やストーリーを見せましょう。そのうえで、この商品・サービスなら悩みを解決できることの説明と、得られる結果を示します。
■商品やサービスの情報
解決できると分かっても、ユーザーはまだ半信半疑です。この商品を手にすることでどんな未来が手に入るのか、分かりやすくメリットを提示しましょう。
その際、「残業時間25%削減成功」など、実績の数値を持って信憑性を持たせることで、ユーザーはイメージしやすくなります。また、機能面の強みや他者との違いを伝えるのも効果的です。
■お客様の声
第三者の評価があることで、ユーザーは信頼できると判断します。本当に悩みが解決したのか?使ってみてどのように感じたのだろう?など、ユーザーが気になる部分をお客様の声でカバーします。
利用者の声として掲載する許可が得られれば、利用者の写真、名前・会社名・部署名、どのような悩みがどう解決したのかを載せましょう。信憑性があればあるほど、ユーザーはプラスの印象を持ちます。
■証拠(信頼獲得)
活用事例など、データがあれば証拠として示します。具体的には以下になります。
1. データや数字
2. 販売数・取引数
3. 特許など資格
4. 取引実績数
5. 専門家からの推薦文
6. マスコミ掲載数
■よくある質問
購入前にユーザーの疑問点を払拭するのに役立ちます。ランディングページでも分からなかったことを事前に解決してもらうために必要です。
疑問点が解決されないとアクションに繋げられないため、ユーザーが疑問を持つようなポイントは事前に解説しておくようにしましょう。
多くの疑問を解消することで、カスタマーサポートへの問い合わせ数も減少し、コスト削減にもつながります。問い合わせや相談でよく聞かれることを整理するなど、想定される質問を書き出し、記載しておきましょう。
クロージング
クロージングまで読んでいるユーザーはすでに「アクションする気」になっています。しかし、最後にきちんとクロージングをかけないとアクションに至りません。
クロージングの構成要素は以下です。
【クロージングに必要な要素】
■CTA
ユーザーにアクションしてもらうための必須要素です。CTAボタンの文言やデザインなどが直接コンバージョンに関わります。
クリックするハードルを下げることが重要であり、たとえば「資料請求」の場合、「資料請求する」とボタン内に書くよりも、「簡単30秒!資料請求する」とあった方がハードルが下がります。また、「購入する」となっていると、ボタンを押した瞬間に購入確定するのじゃないかとユーザーは不安を感じるおそれがあります。この場合、「カートに入れる」の方が心理的なハードルが下がり、安心してボタンをクリックすることができます。
■エントリーフォーム
アクションを起こそうとしても、エントリーフォームで離脱することも多々起こり得ます。
入力する部分を極力少なくする、エラーの箇所を分かりやすくするなどユーザーにとって負担になっていないかの確認もしましょう。
ランディングページの構成ができたら、次はワイヤーフレームを作成します。ワイヤーフレームはWebページのレイアウトを決めるための設計図です。ページのどこに何を配置するのかが見えてくることで、コンテンツの整理ができ、チーム内での認識を深めることができます。
4. デザイン制作
デザインもランディングページの成果を左右する重要な要素です。ステップ2で決めたペルソナが惹きつけられるデザインになるように、写真やカラーを選びましょう。
【デザインする際に意識するポイント】
・写真やイラストを効果的に使う
・ユーザーの視線誘導を意識する
・ペルソナが好むカラーやテイストを選ぶ
・フォントサイズを変えてメリハリをつける
・強調する文章は太さや色を変える
・CTAを目立たせる
・文字や画像の余白を統一して整理する
また、パソコンやスマートフォンで表示される見え方は異なります。スマートフォンでのアクセスが多い場合は、スマートフォンの見た目や情報量も確認することが重要です。
5. コーディング
コーディングとは、Webページとしてブラウザで見れるようにする作業のことです。HTMLやCSSなどのマークアップ言語を使用します。スマートフォンやタブレットなど複数のデバイスで、正しく表示されているかを確認する作業も必要です。なお、LP作成ツールを使えば、HTMLなどの専門知識がなくても簡単に作成できます。
【コーディングする前に準備すること】
・どのサーバーにアップロードするかを決定する
・ランディングページのURLを設定する
・問い合わせがあった場合に送信されるメールアドレスを指定する
・問い合わせ後の自動返信文を作成する
ランディングページは作って終わりではなく、運用の中で改善していきます。あらかじめ修正しやすい形で作成しておくことも重要です。
6. 公開・効果測定
ランディングページが完成したら、内容に不足や不備がないかを確認しましょう。画面表示に問題がないか、フォームがきちんと機能しているかの確認も必須です。
公開後は、Googleアナリティクスやヒートマップツールなどのアクセス解析ツールを利用して、PDCAサイクルを回しながら効果を測定していきましょう。
【公開後のチェックすべきポイント】
・コンバージョン数の確認
・直帰率の確認
・離脱箇所の確認
ランディングページの公開後、結果を分析して問題点を洗い出し、微修正をこまめに行うことで最もコンバージョン数を創出する構成やコンテンツを探る必要があります。このようなLPO(ランディングページの最適化)は非常に重要です。
ランディングページの成果を最大化するポイント7つ
ランディングページの成果を最大化するためには、以下の7つのポイントを押さえることが重要です。
- 魅力的なコピーを考えること
- 商品の魅力を伝えること
- 広告文とランディングページの内容が一致していること
- A/Bテストを実施すること
- 申し込みフォームを最適化すること
- モバイルユーザーへの配慮を行うこと
- 表示速度を最適化すること
それぞれ解説します。
1.魅力的なコピーを考えること
ランディングページのコピーは、訪問者の注意を引き、関心を持たせるための重要な要素です。魅力的なコピーは、商品やサービスの利点を明確に伝え、訪問者を行動に導く力を持っています。
そこでコピーを作成する際には、ターゲットオーディエンスのニーズや痛点に焦点を当て、彼らが解決策を求めている問題を解決する方法を提示することが重要です。
2.商品の魅力を伝えること
ランディングページは、商品やサービスの魅力を伝えるための最適な場所です。特徴だけでなく、それが顧客の生活をどのように改善するかを示すことで、より強い説得力を持たせることができます。
そこで、実際の顧客の声やケーススタディを取り入れることで、信頼性を高めることが可能です。
3.広告文とランディングページの内容が一致していること
広告をクリックしたユーザーは、広告で提示されたメッセージやオファーに基づいてランディングページを訪れます。したがって、広告文とランディングページの内容が一致していることは、ユーザーの期待を裏切らないために不可欠です。
一貫性のあるメッセージングは信頼性が高いと感じられるため、ユーザーが求めている情報やサービスを提供していることがユーザーに伝わりやすくなります。
4.A/Bテストを実施すること
A/Bテストは、異なるバリエーションのランディングページをテストし、どちらがより高いコンバージョン率を達成するかを判断するための有効な手段です。小さな変更(例えば、ボタンの色、コピーの文言、画像の選択など)が大きな違いを生むことがあるため、必ず実施しましょう。
5.申し込みフォームを最適化すること
ランディングページの申し込みフォームは、リードを獲得するための重要な要素です。フォームはシンプルで直感的である必要があり、ユーザーが簡単に情報を入力できるようにすることが重要です。
そこで不必要なフィールドを削除し、プライバシーポリシーへのリンクを含めることで、信頼性を高めるようにしましょう。
6.モバイルユーザーへの配慮を行うこと
多くのユーザーがスマートフォンを使用してインターネットを閲覧しているため、モバイルユーザーへの配慮は不可欠です。ランディングページはモバイルフレンドリーである必要があり、小さな画面でも読みやすく、操作しやすいデザインであることが重要です。
7.表示速度を最適化すること
ページの表示速度は、ユーザー体験に直接影響します。速度が遅いと、訪問者がすぐに離脱してしまう可能性があります。
そこで、画像の最適化やキャッシュの利用、不要なスクリプトの削除などにより、ページのロード時間を短縮することが重要です。
上記のポイントをランディングページに適用することで、訪問者のエンゲージメントを高め、コンバージョン率を向上させることに期待ができます。効果的なランディングページは、ビジネスの成長に大きく貢献するため、必ず確認しておきましょう。
▼下記の資料では、フリーランス・副業のデザイナーを実際に活用した事例を詳しく解説しています。無料でダウンロードできますので、ぜひ参考にしてください。

ランディングページの参考サイト3選
成果が出ているランディングページから学ぶことは非常に重要です。
成果が出ているということは、ユーザーの心を掴んでいる、ストーリーの流れが秀逸など、うまくいく要素が入っているということだからです。
ここでは参考事例が多く集まっているサイトを3つ紹介します。
・LPアーカイブ
・WebDesignClip
・Land-book
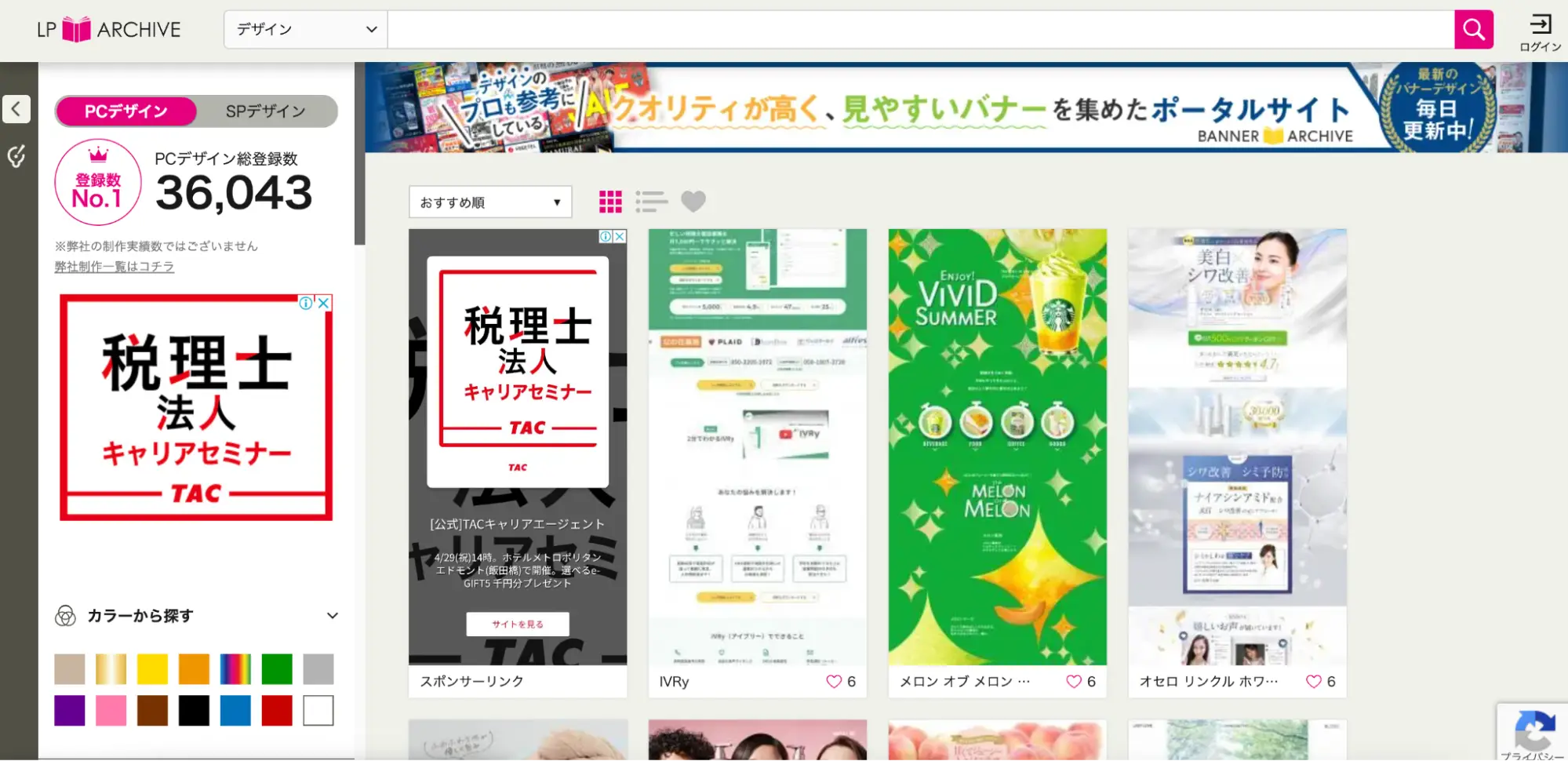
1. LPアーカイブ
▲出典:LPアーカイブ
【特徴】
・掲載実績数36,000以上(2023年4月時点)
・カラー/イメージ/カテゴリーから検索できる
・表示順位を変更できる
「LPアーカイブ」は、PCデザイン3万件以上、SPデザイン20,000件以上の圧倒的な掲載数の中から、目的に合わせたランディングページを簡単に探せる特徴があります。さらに、毎日10ページ以上のデザインが追加されているため、常に最新のデザインが利用できます。
表示順序は、おすすめ順、登録順、お気に入り登録が多い順に並べ替えることができるため、人気のデザインや最新のランディングページを簡単に探せます。また、カラーやイメージ、カテゴリーから絞り込みも可能です。アカウント登録(無料)をすることで、お気に入りフォルダを作成し、他の人にも共有できるリンク機能も利用できます。
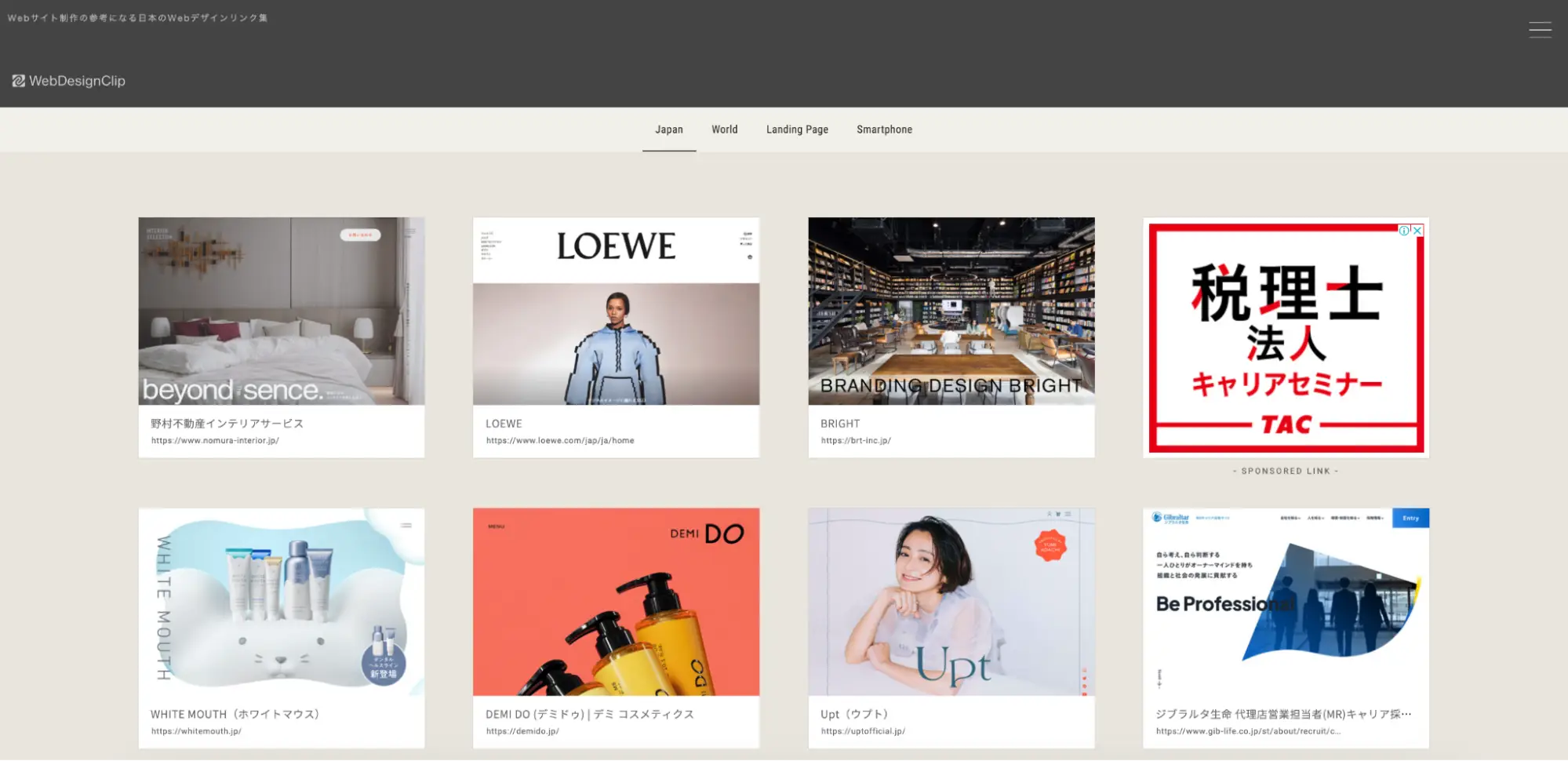
2. WebDesignClip

▲出典:WebDesignClip
【特徴】
・4,500点以上(2023年4月時点)
・メインカラー・サブカラー・業種で検索できる
・タイプやテイスト、デザイン要素で検索できる
「WebDesignClip」は、Webデザインのアイデアが刺激される、情報豊富なまとめサイトです。
タイプやテイスト、デザイン要素で検索ができるのが大きな特徴です。たとえば、アニメーションやアイソメトリックイラストなどのデザイン要素や、レスポンシブデザイン対応といったレイアウトに関する情報からも絞り込みが可能です。タグ検索が豊富なため、具体的なイメージがある場合にはとても便利です。
また、メインカラーやサブカラーで検索することもでき、ランディングページのテーマカラーが決まっている方にとっては参考事例が探しやすいでしょう。
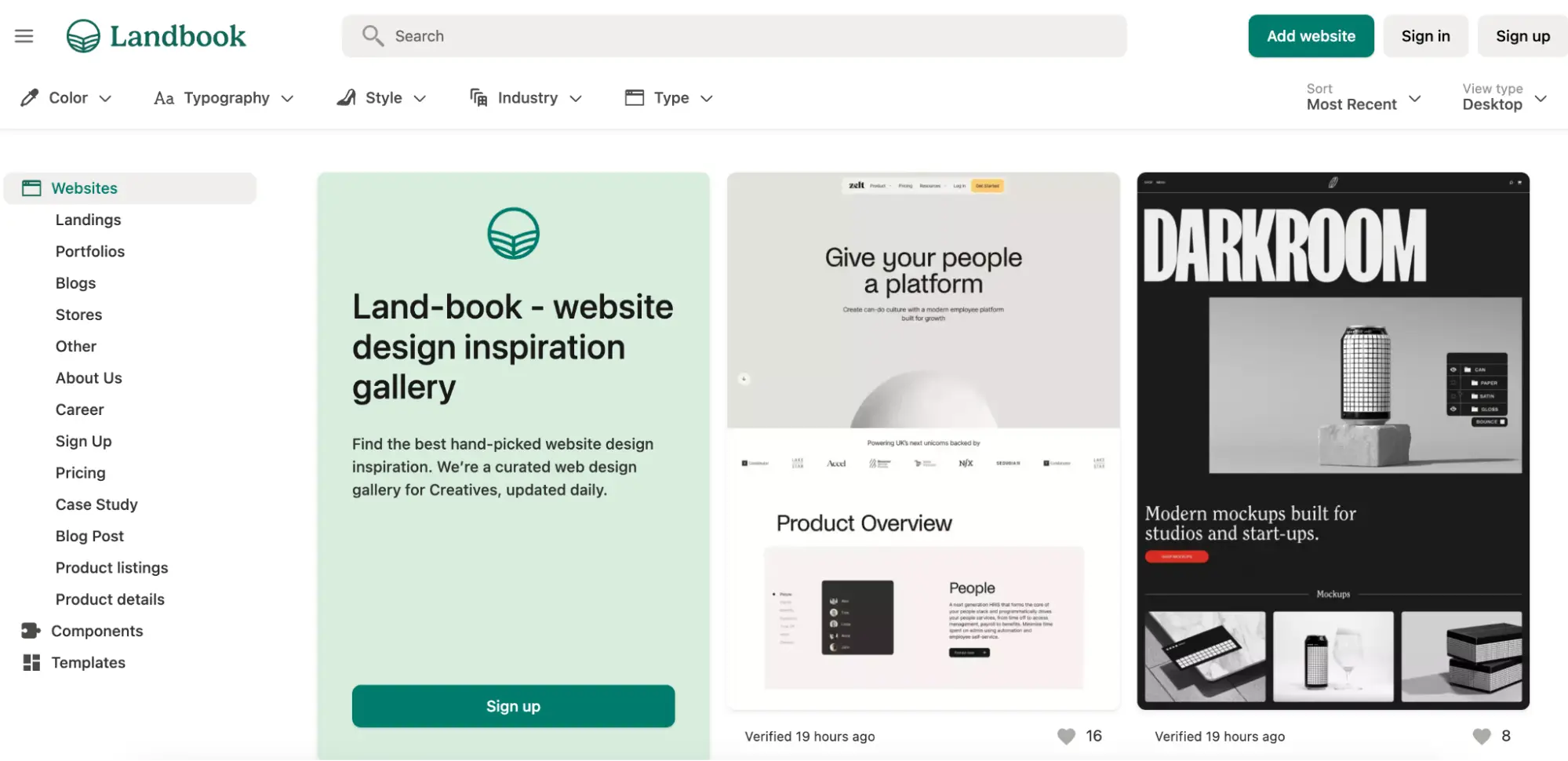
3. Land-book

▲出典:Land-book
【特徴】
・ランディングページごとに閲覧数やお気に入り登録数がわかる
・ランディングページのほか、ポートフォリオ、ブログ、ストアの切り替えが可能
・3カラムで見やすいレイアウト
「Land-book」は海外の優れたランディングページの事例を紹介するWebサイトです。縦長のイメージ画像が一覧となって表示されており、参考にしたいデザインを確認することができます。閲覧数やお気に入り登録数でソートして、海外で人気の高いランディングページを探すこともできます。
また、各ランディングページにはタグが付けられており、タグからイメージを検索することもできます。
ランディングページの制作手段3つ
ランディングページの作成費用の相場は、1ページ10万円〜100万円以上まで幅があります。ページのボリューム、クオリティ、誰に依頼するかで費用は大きく変わるためです。
ここでは実際に制作をする手段を3つ紹介します。
・制作会社に依頼する
・社内で制作する
・フリーランスに依頼する
1. 制作会社に依頼する
制作会社に依頼すると、デザインや構成が優れたものが期待できます。また、競合分析や顧客分析に長けている点も大きなメリットです。しかし、その反面、費用が高額になることや、運用中の変更や更新に手間や時間がかかることが挙げられます。
気になる費用ですが、制作会社に依頼する場合の費用相場は、30万円から100万円以上となっています。
スピード感重視で最低限のLPの場合は10万〜30万円、制作期間は2週間〜1ヶ月です。基本テンプレートを使用し、アフターサポートはありません。
LPの主要機能を実装しつつ安く用意したい場合は、30〜60万円で制作期間は1ヶ月〜1ヶ月半です。アフターサポートはついてくる場合が多いです。
内容にこだわった完成度の高いLPにしたい場合は、60〜100万円の予算となります。制作期間は1ヶ月〜2ヶ月で、Webマーケティング等のサポートがあります。
さらに、Webマーケティングの改善もできるLPにしたい場合は100万円からになり、制作期間も2ヶ月以上となります。高額になりますが、コンサルティング代を含んでいるため、成果にこだわりたい場合は最適でしょう。
▼下記の資料では、業務委託・正社員・派遣など複数の雇用形態を比較し、特徴を解説しています。無料でダウンロードできますので、ぜひ貴社の外注業務にお役立てください。

2. 社内で制作する
社内にデザインスキルを持った人材がいる場合は、社内で制作することが可能です。
LPは長期的な運用が必要であり、LPO改善に迅速に対応できるメリットが生まれます。
ただしデメリットとしては、LP制作の経験やスキルが必要であること、社内でのスケジュール調整が必要な場合があることです。当人の経験やスキル、進行スケジュールを見ながら、社内で制作するかどうかの判断をしましょう。
また、LP作成ツールを利用して制作する方法もあります。LP作成ツールには、ランディングページ用のテンプレートが用意されており、テキストや写真を変更するだけで簡単に制作することができます。また、運用に必要な機能も備わっています。できるデザインや機能は限られてきますが、初心者でも簡単にランディングページを作成できます。
▼下記の資料では、デザイン業務の外注とデザイナー採用についてコストを中心に比較し、双方のメリット・デメリットを解説しています。無料でダウンロードできますので、ぜひご活用ください。

3. フリーランスに依頼する
10万円〜40万円程度の費用でLP制作を依頼する場合、外注先はフリーランスがメインとなります。
10万円以下の場合、1週間〜1ヶ月ほどで作成できますが、テンプレートを使った簡易的なLPとなり、制作以外はサポート対象外となります。
10〜20万円の場合、納期は1〜2ヶ月、デザインの自由度が高いといったメリットはありますが、サポートの質は簡易的といったデメリットもあります。
いずれの場合も、LPの目的や戦略、構成、テキストなどは、すべて依頼する側が用意するのが一般的です。
成果の出るランディングページを作りたいならクロスデザイナーがおすすめ!
ランディングページの作り方、成果の出るランディングページにするための注意点、制作方法などについてお伝えしてきました。
ランディングページは作って終わりではなく、いきなり成果が出るものではありません。運用して初めて見えてくることもあるので、長期的な目線での分析・改善するための運用を心がけましょう。
「制作したいけど、最初から高い費用をかけるのは不安、かといって安すぎるのも不安…」と迷ったときは、クロスデザイナーに相談ください。

クロスデザイナーは、国内最大規模のデザイナー登録者から、厳正したデザイナーを最適なタイミングでご提案するフリーランスデザイナー専門のエージェントサービスです。現在、7,000人以上のデザイナーが在籍しています。
エージェントを介しての紹介なので安心、また、LP運用のプロだからこそ成果が出るまでサポートも可能です。
登録しているデザイナーとの合意があれば正社員採用も可能です。また、スカウトや人材紹介機能もあるため、採用難易度の高い、即戦力デザイナーの採用機会を最大限サポートしています。
エージェントに相談いただければ、最短3営業日でのアサインも可能です。また、週2〜3日の柔軟な依頼も可能なので、自社の作業量に応じて効率的に外注することができます。
こちらより、サービス資料を無料でダウンロードできます。即戦力デザイナーをお探しの方は、【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents