デザインディレクションは、思い描いたイメージを形にするうえで欠かせない工程です。
しかし、期待通りのデザインを納品してもらうには、依頼側の伝え方や進行管理に工夫が必要となります。
そこで今回はデザインディレクションの方法は期待通りのデザインを納品してもらうコツを解説します。ぜひ参考にしてください。
デザインディレクションとは?
デザインディレクションとは、デザインという工程のすべてにわたってリーダーシップを取る行為を意味します。主な仕事内容としては、
・制作するデザインの方向性を決定していくこと
・形にするためにデザイナーに指示や指図を出して、作業を監督し、管理すること
の2つです。
ディレクションを行う人をディレクターと言います。ディレクターの仕事は進行管理だけでなくチーム編成やコンセプト設計、リスクマネジメント、クオリティ管理など多岐にわたります。クライアントとデザイナーの間の橋渡しとして、作業とコミュニケーションが円滑に進むようにサポートしながら理想のデザインが仕上がるよう行動していきます。
ディレクションのよくある3つの失敗パターン
いざディレクションをすると、「思ったようにいかない」となることがあります。ここではディレクションのよくある失敗パターンを3つ紹介します。
・意図したイメージが伝わっていない
・良し悪しが分からず、修正点が分からない
・曖昧な指示で修正がかさむ
1. 意図したイメージが伝わっていない
デザイナーに「かっこいい感じで」「可愛く」といった指示をしていることが原因で起こる失敗パターンです。このような指示では、依頼者側とデザイナーで思い描くイメージに違いが生じます。
抽象的な表現は受け取り方に個人で差が出ます。テキストだけで伝えず、具体的なイメージの参考を出すなど工夫しましょう。いくらデザイナーがプロとは言っても、依頼者が思い浮かぶイメージを形にするのは容易なことではありません。
関連記事:イメージ通りのデザインにする伝え方のポイント6個|おすすめツールも紹介
2. 良し悪しが分からず、修正点が分からない
デザインの良し悪しを判断する基準を知らなければ、「全体的に良い気がする」とデザイナーにOKを出してしまいがちです。
軸がないまま進めてしまうと、制作が進んだところでベテランディレクターから「ここだけテイストが違う」「余白のバランスが悪い」など指摘を受け、大きな修正となって納期を圧迫するおそれもあるでしょう。社内で判断基準をしっかり持って、修正指示は的確に出すことが重要です。
3. 曖昧な指示で修正がかさむ
たとえば、「ボタンをもっと目立たせてほしい」といった曖昧な指示では、細かな意図は伝わりません。意図が伝わらないと何度も修正をお願いすることになります。「何が問題で」「どう修正するのか」という課題点を明確にしてから依頼しましょう。
デザイナーへの修正依頼は2〜3回が一般的です。何度も細かい指示があると、デザイナーが疲弊してしまったり、追加コストが発生するおそれもあります。依頼前に、修正回数を決めておくことも重要です。
▼下記の資料では、ジョブディスクリプションの作成方法を初めての方でも安心のテンプレート付きで解説しています。無料でダウンロードできますので、ぜひご活用ください。

デザインディレクションの5ステップ
実際のデザインディレクションはどのように進めれば良いのでしょうか。ここでは理想のデザインを実現するための5ステップについて紹介します。
・目的や背景、ターゲットなど全体概要を共有する
・要素の優先順位を決める
・メインカラーやフォントなど細かい設定を決める
・デザイナーに指示だけでなく意図も伝える
・上がってきたデザインの確認、修正をする
1. 目的や背景・ターゲットなど全体概要を共有する
最初に制作するWebサイトについて、
・ターゲットの具体的な人物像
・情報発信内容Webサイトを通じて期待すること
など、目的や案件の全体概要をデザイナーと共有することが重要です。そもそもの目的が不明なままだと、達成したい目的からズレたデザインが仕上がるおそれがあります。
全体概要を共有することで、デザイナーは方向性に悩まず、適切なデザインを制作しやすくなるでしょう。
2. 要素の優先順位を決める
Webサイトを構成する要素の優先順位を決めます。整理せずに優先度が高いポイントが多くなると、あれもこれも目立たせようとしてしまい、中途半端なデザインになってしまいます。
構成要素は大きく4つあります。
・ヘッダー(ファーストビュー)部分
→何のサイトなのか、一目でわかる部分です。
・コンテンツ部分
→Webサイトにおける重要な情報を載せます。
・ナビゲーション部分
→グローバルナビゲーションやメニュー部分を指します。
・フッター部分
→COPYRIGHTのほか、コンテンツの補足をする内容のページへのリンクを載せます。
「どこが一番重要なのか」「なぜ重要なのか」を整理し、共有したうえでデザインをすることで、デザインの方向性も見えてきます。
3. メインカラーやフォントなど細かい設定を決める
ブランドや商品のメインカラーを伝えることも忘れてはいけません。他のクリエイティブとのバランスやブランディングの観点から、統一しておく必要があるからです。ブランドや商品イメージと異なるカラーを使用したデザインだと、ユーザーの混乱を招くおそれがあります。
カラーに加えて、フォントも重要です。どんなユーザーに訪れてもらい、どう感じてもらいたいのか、具体的に言語化することで使うべきフォントが見えてきます。。
たとえば、高級感を感じてもらいたい場合は明朝体、親しみやすい印象を与えたい場合はゴシック体が有効です。。伝えたいイメージやターゲットを共有して、デザイナーにフォントを提案してもらうのも良いでしょう。
4. デザイナーに指示だけでなく意図も伝える
詳細が決まれば、デザイナーに依頼します。その際には必ず「こういう目的で使用する」といった意図を伝えましょう。
たとえば、「大きなフォントにしてください」ではなく、「ここは一番目立たせたいので、大きなフォントにしてほしい」と依頼したとしましょう。デザイナーはフォントを大きくする以外にも、色を変更する・フォントを変えるなど有効なアイディアを出してくれます。
また、依頼する場合は口頭だけでなくドキュメントに残しましょう。口頭のみだと「言った、言わない」のトラブルが起こりやすくなります。依頼内容が確認できる議事録を記録しましょう。
5. 上がってきたデザインの確認・修正をする
デザインが上がってきたらチェックし、指示通りにできているかを確認します。このとき、ターゲット目線でのチェックを心がけましょう。当初の目的を達成しているか、ターゲットが必要な情報が見つけやすいかなど、企画の目的を再認識することができます。
必要があれば修正依頼を出します。修正箇所のみに目線が集中してしまいがちですが、修正することで、デザインの整合性が崩れてないか、全体のチェックも忘れないようにしましょう。
▼自社業務をはじめて外注する際は不安を感じる方も多いはず。下記の資料では、外注の流れとポイントをステップ別に解説しています。無料でダウンロードできますので、ぜひご活用ください。

期待通りのデザインが納品される5つのコツ
期待通りのデザインが上がる、最適なディレクションのコツを5つ紹介します。
- スケジュールは余裕を持たせる
- デザインイメージは具体例を提示する
- 定期的なコミュニケーションを取る
- 修正指示は具体的に伝える
- デザイン進捗共有ツールを活用する
1. スケジュールは余裕を持たせる
余裕を持たせずにスケジュールを組むと、イレギュラーなことが起こった際にうまく対応できません。タイトなスケジュールは、結果的にプロジェクトの進行に大きな遅れを生むおそれもあります。イレギュラーなことが起こっても対処できるように、スケジュールに余裕は必ず持たせましょう。
2. デザインイメージは具体例を提示する
デザインイメージは口頭で伝えるだけではなく、参考サイトなど具体例を提示しましょう。
以下、具体例を提示するおすすめツールを紹介します。
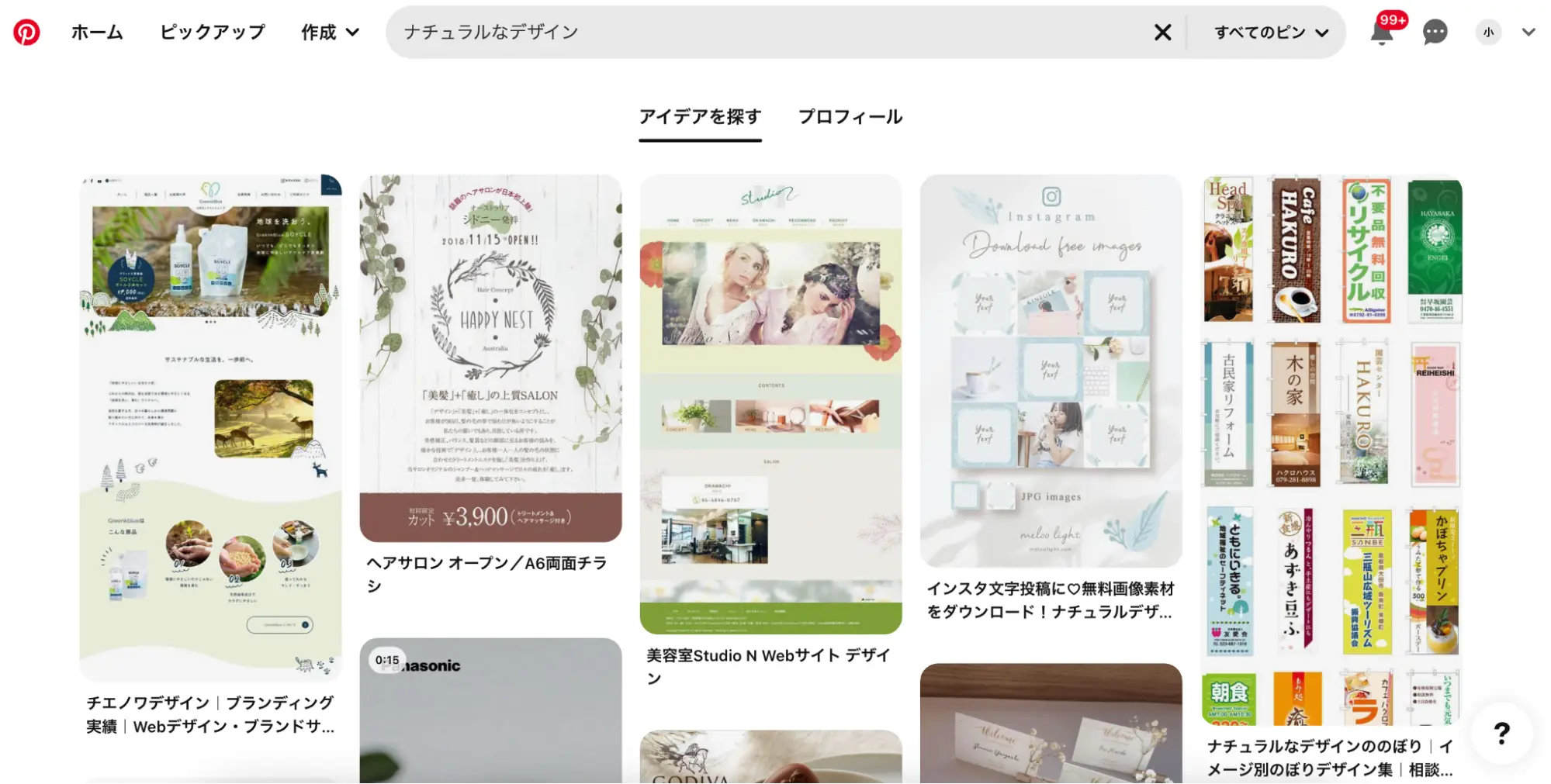
 ▲出典:PinterestPinterestは世界中の画像が検索でき、簡単に類似画像を探し出せます。また、「可愛いデザイン」「かっこいいデザイン」「ビジネスアイデア」など、好きな名前を付けてカテゴリー分けして整理することができます。シェアすることができるため、イメージの共有に役立ちます。
▲出典:PinterestPinterestは世界中の画像が検索でき、簡単に類似画像を探し出せます。また、「可愛いデザイン」「かっこいいデザイン」「ビジネスアイデア」など、好きな名前を付けてカテゴリー分けして整理することができます。シェアすることができるため、イメージの共有に役立ちます。
・SANKOU!
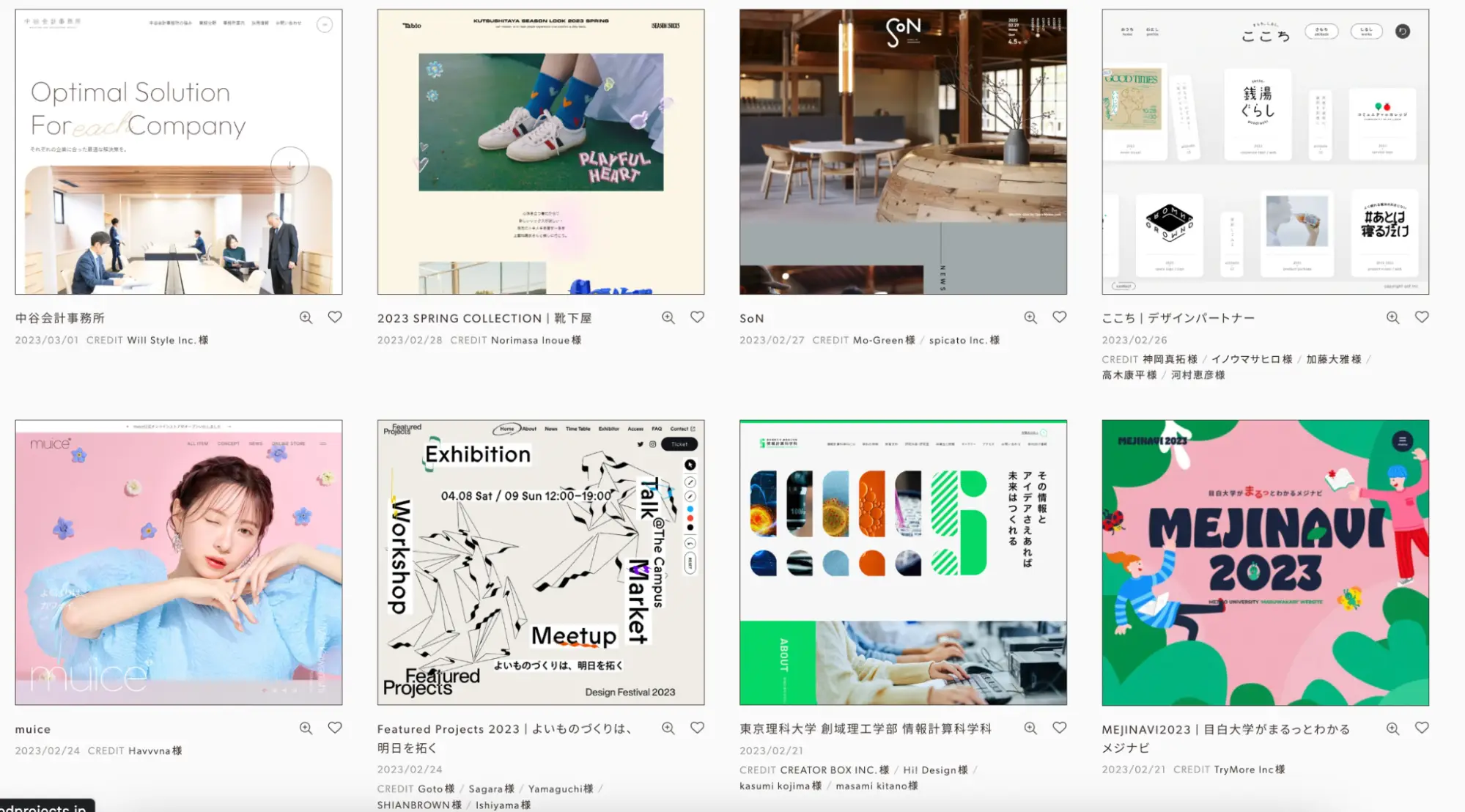
 ▲出典:SANKOU!日本国内に限定したギャラリーサイトで、「種類」「特徴」「業種」「テイスト」「色」「動き」など多数のカテゴリで分類されています。複数検索も可能で、イメージの共有に役立ちます。
▲出典:SANKOU!日本国内に限定したギャラリーサイトで、「種類」「特徴」「業種」「テイスト」「色」「動き」など多数のカテゴリで分類されています。複数検索も可能で、イメージの共有に役立ちます。
・UI Pocket
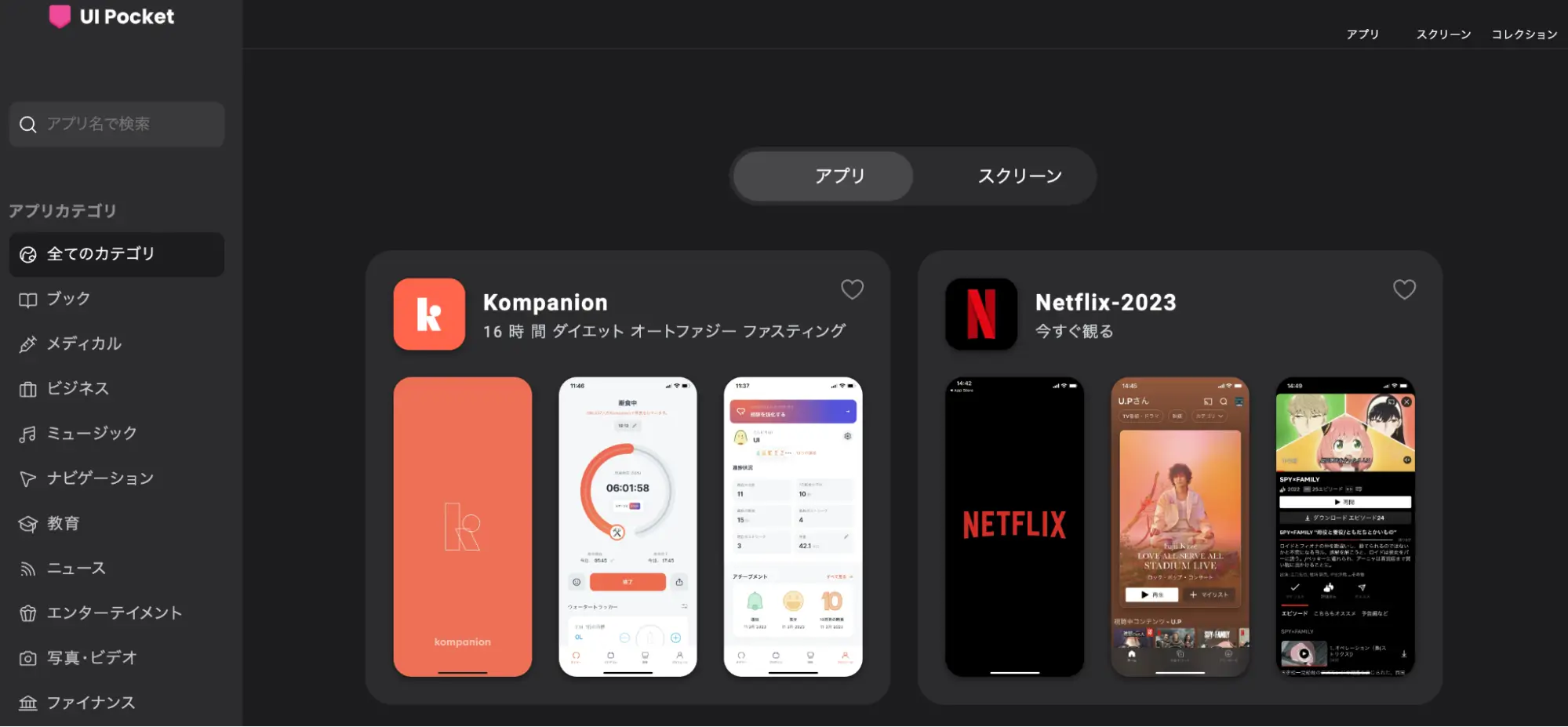
 ▲出典:UI PocketUI Pocketは国内外のUI/UXを提供しているアプリのUIデザインを集めたギャラリーサイトです。アプリ全体のUI/UXデザインをイメージしやすく、デザイナーとの共通認識にも役立ちます。
▲出典:UI PocketUI Pocketは国内外のUI/UXを提供しているアプリのUIデザインを集めたギャラリーサイトです。アプリ全体のUI/UXデザインをイメージしやすく、デザイナーとの共通認識にも役立ちます。
参考例を示す際は、「このサイトのイメージで」といった丸投げはせず、「この部分を参考にしたい」「この画像のイメージに近いものを使用したい」など、具体的な指示を出すようにしましょう。
3. 定期的なコミュニケーションを取る
定期的なコミュニケーションも心がけましょう。完成するまで連絡を取らないのではなく、週に1度など、定期的なコミュニケーションをとることで相談しやすい環境が作られます。
デザイナーに修正を依頼したいときに、具体的なイメージがない場合もあるでしょう。イメージは言語化しにくいため、メールで依頼しようとすると時間がかかってしまいます。
しかし、定期的なコミュニケーションの場があると、「ここを修正したいけれどイメージが湧かないので提案をいただけますか?」など伝えることができます。また、デザイナーにとっても何かトラブルがあったときに相談しやすく、悩みを解決できるメリットがあります。
▼業務委託では外注先への指揮命令はできませんが、コミュニケーションやマネジメントが不可欠です。下記の本資料では、その実践方法を注意点と合わせて解説していますので、ぜひ参考にしてください。

4. 修正指示は具体的に伝える
修正指示は「何となくイメージと違う」「もう1案別のパターンが見たい」といった曖昧なものではなく、「何が問題で、なぜ修正をするのか」という理由も含めて具体的に伝えましょう。曖昧な指示はデザイナーが困惑してしまい、何度も修正を重ね、やり取りが増えてお互い疲弊するおそれがあります。色味や画像の修正の場合、具体例を出してイメージを共有するのも効果的です。
どう改善したら良いか思い浮かばない場合でも「ここの部分が安っぽく見えるので、何か良い方法はありませんか?」などデザイナーに意見を求めることで改善していくこともできます。
5. デザイン進捗共有ツールを活用する
デザイン進捗ツールで制作工程を共有することで、当初に決めた方向性の確認が即座にでき、軌道修正がしやすくなります。
以下、おすすめツールを紹介します。
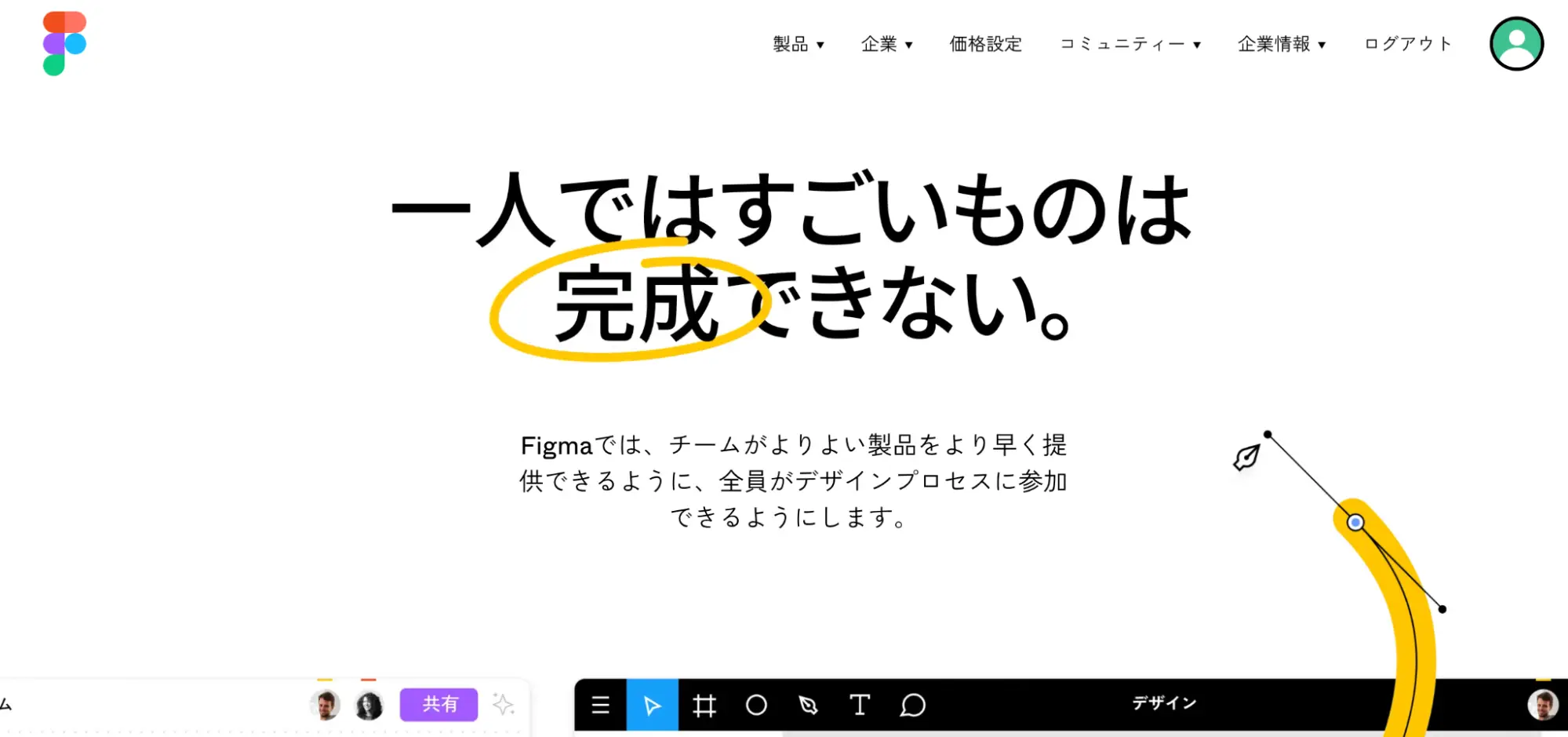
・Figma
 ▲出典:FigmaFigmaはWebブラウザ上で簡単にデザインを作れるツールです。URLを伝えるだけで制作したデザインを他の人に共有できるため、デザイン共有ツールとして活用できます。Figmaアカウントを持っていない場合でも共有可能です。
▲出典:FigmaFigmaはWebブラウザ上で簡単にデザインを作れるツールです。URLを伝えるだけで制作したデザインを他の人に共有できるため、デザイン共有ツールとして活用できます。Figmaアカウントを持っていない場合でも共有可能です。
・Adobe XD
 ▲出典:Adobe XDAdobe XDは制作したデザインデータをURLで共有できるようにする機能があり、デザイン共有ツールとして活用できます。デザインの段階で、本番に近い環境で再現しながら修正や調整ができるのがXDの魅力です。
▲出典:Adobe XDAdobe XDは制作したデザインデータをURLで共有できるようにする機能があり、デザイン共有ツールとして活用できます。デザインの段階で、本番に近い環境で再現しながら修正や調整ができるのがXDの魅力です。
https://helpx.adobe.com/jp/support/xd.html
▼業務委託はコスト削減や柔軟性などのメリットが多い一方で、経験がないと不安を感じやすいのがデメリットです。下記の資料では、業務委託のメリットと注意点を網羅的に解説してますので、ぜひご参照ください。

デザインのクオリティを高めたいのなら、優秀なフリーランスデザイナーが在籍しているクロスデザイナーがおすすめ!
デザインのディレクション方法や期待通りのデザインを納品してもらうコツについてお伝えしてきました。口頭だけで伝えず、具体的なイメージができる参考サイトなどを共有し、企画趣旨など目的を伝えることが重要です。
ディレクションはセンスではありません。コツを理解し、ディレクターとデザイナー、お互いにコミュニケーションを取りながら制作をしていくことで、クオリティの高いデザインを生み出していけるでしょう。
なお、デザインのクオリティを高めたWebサイトを制作したいのなら、フリーランスデザイナーが揃っているクロスデザイナーがおすすめです。

クロスデザイナーは、国内最大規模のデザイナー登録者から、厳正したデザイナーを最適なタイミングでご提案するフリーランスデザイナー専門のエージェントサービスです。現在、7,000人以上のデザイナーが在籍しています。
登録しているデザイナーとの合意があれば正社員採用も可能です。また、スカウトや人材紹介機能もあるため、採用難易度の高い、即戦力デザイナーの採用機会を最大限サポートしています。
エージェントに相談いただければ、最短3営業日でのアサインも可能です。また、週2〜3日の柔軟な依頼も可能なので、自社の作業量に応じて効率的に外注することができます。
以下では、クロスデザイナーのサービス資料を無料でダウンロードできます。ぜひ貴社の採用活動にお役立てください。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents