みなさんこんにちは、デザイナーのこげちゃ丸と申します。クライアントワークを中心に、商品デザインからビジネスコンセプトづくりまで、様々な領域で毎日デザインと向き合っています。
さて、みなさんはベテランと初心者の違いはなんだと思いますか?
まず思いつくのは経験の差ですよね。ベテランデザイナーは長いキャリアの中で豊富な経験を積み、スキルやテクニックを習得して高度なデザイン課題に対応できます。一方、初心者はまだ経験が浅く、まずはスキルを磨く必要があるのです。
では、初心者が実力をつけるためには、やみくもにスキルを磨けばいいのでしょうか? 答えはもちろんノーですよね。なぜこのスキルを身に付ける必要があるのか、どうすればより深い知識を得られるのかを考えながらトレーニングすることが重要です。
この連載では、ぼくが20年以上かけて現場で学んできた経験をもとに、初心者を抜け出してベテランデザイナーに近づくための方法をみなさんと一緒に考えていきたいと思います。
第一回は、なぜベテランデザイナーは手描きを大事にするのか、がテーマです。
こげちゃ丸
クライアントワークを中心に活動している、描いたり書いたりしているデザイナー。商品デザインからビジネスコンセプトづくりまで、幅広い領域で悪戦苦闘の毎日です。書籍『デザインの言語化』著者(X:@onigiriEdesign)
なぜ手描きが重要なのか?
みなさんの周りに、なにかと「手描きをしろ!」という先輩はいませんか? だんだん減ってきていますが、手描きにこだわるベテランデザイナーは多いですよね。なぜ手描きのほうがいいのですか? と質問すると、「その方がアイデアが膨らむからだよ」という答えが返ってきたりします。
イラレの方が早くてキレイに描けるのになぁ……とブツブツ言いながら、手描きでスケッチした経験がある人も多いと思います。このようなシーンを、現場で何度も見てきました。
この先輩の言い分は間違っていません。ぼくも手描きはアイデアを膨らませるのに有効なツールだと思っています。ただ、その理由に「アイデアが膨らむから」とだけ答えては言葉足らずです。なぜアイデアが膨らむのか、そこまで伝えられると相手の納得度が大きくなります。
手描きだからアイデアが膨らむのではありません。道具を無意識に使えているから、頭が活性化しアイデアが膨らむのです。
普段使い慣れていない道具を使ってスケッチを描いても、アイデアは膨らみません。たとえば万年筆。もともと文字を書くためのモノなので直線がひきづらく、慣れるまでに時間のかかる道具です。いくらベテランデザイナーといえど、不慣れな万年筆ではいいスケッチは描けません。手描きならなんでもいいというわけではないんですね。
逆にいえば、イラレやフォトショを使い慣れていて、無意識でも扱えるような人なら、アプリでもアイデアは膨らむと思っています。実際、ぼくは手描きをほとんどしません。客先でアイデアスケッチを描くとき以外は、ラフスケッチの段階からイラレを使います。
では、イラレを鉛筆のように使うにはどうすればいいのでしょう? その答えのひとつが、マウスをなるべく動かさないことなんです。どういうこと?と思った人もいますよね。次の段落で詳しく説明します。
イラレの極意、マウスの動きは最小限に!
マウスを動かさないと絵が描けないじゃないか! という声が聞こえてきそうですが、最小限というところがポイントなんです。
具体的にいうと、マウスは描くときだけ動かしてツール切り替えでは使わない、というくらいの心持ちが大事です。ツール切り替えは左手のショートカットで行い、右手は描くことに集中させるのが理想的な姿です。
ショートカットは効率化の為に覚えるもの、と考えている人が多いと思います。でも、もうひとつ大事な効果があって、それが前段でお話しした「道具を無意識に使いこなす」ことに繋がるんです。
マウスでツールの切り替えをすると、「拡大ツールは上から3番目だったな……」と頭の中がスケッチモードではなくなってしまいます。わずか1、2秒のことですが、脳にとっては大きな中断です。それでは頭は活性化しません。ためしに、いっぽん線を描いたら鉛筆を置く、というルールで描いてみてください。ビックリするほど描きづらいし、アイデアが湧いてこないはずです。たとえわずか1秒でも、鉛筆を置くという行為が道具であることを意識させてしまうんです。
イラレの全ての操作をショートカットで切り替えるのは不可能です。けど、使えるショートカットが多いほど、アイデアが湧いてくると思って練習してみてください。アイデアが湧いてきて描く手が追いつかない、という感覚をイラレで味わうと、めちゃくちゃ楽しいですよ。
描きたい線を狙ったとおりに描く
学生のポートフォリオを見せてもらう機会があるのですが、描きたい線になっていない作品を目にすることがあります。「どうしてここは正方形なのですか?」と聞くと、「シンプルなデザインにしたかったからです」との答え。あぁ、これはアプリで描きやすい線だけでデザインしてるんだな、とわかってしまいます。
「描きたい線」なのか「描きやすい線」かは、作品を見ればすぐにわかります。「描きやすい線」だけで構成されたデザインは、味気ないというか無機質なんです。
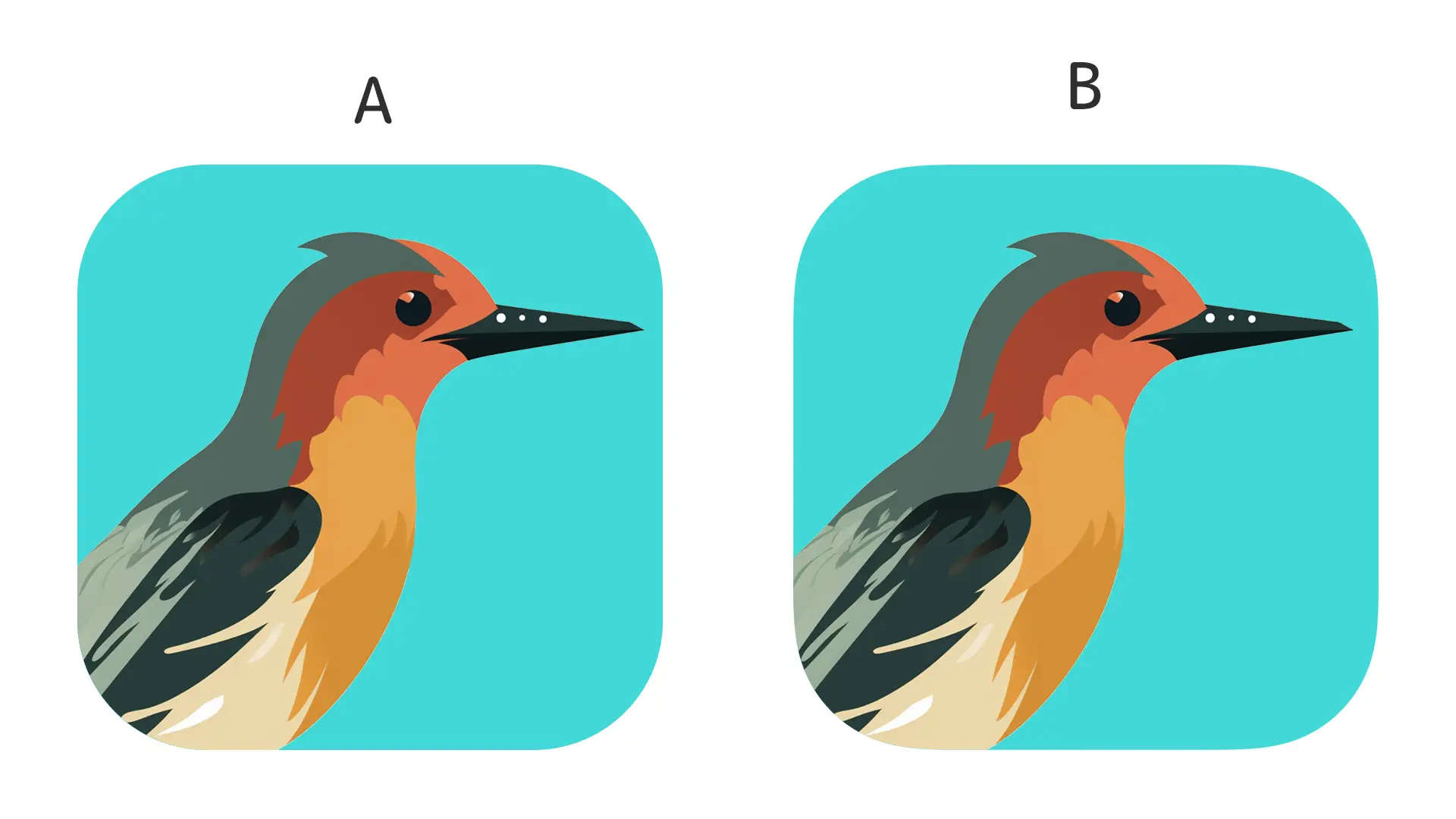
次のアイコンの違いがわかりますか? 外形に注目してみてください。スマホだとわかりづらいですが、画像を拡大すると見つけやすいと思います。

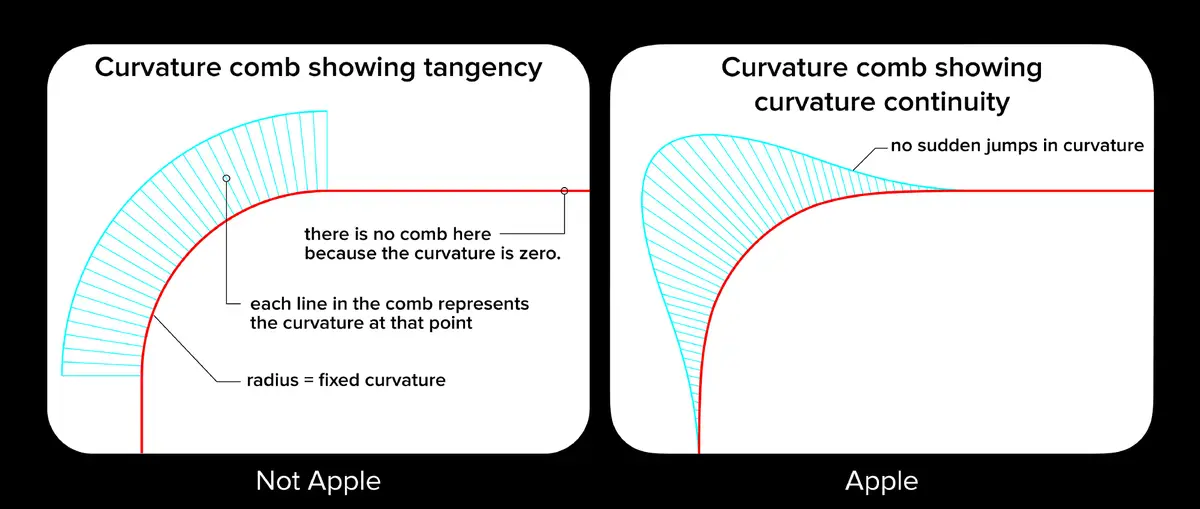
おわかりになったでしょうか? Aの角は正円の一部で構成された単純な角丸の正方形です。一方、Bの角は非常になめらかな曲線でデザインされています。拡大すると、その僅かな差がはっきりとわかります。
 ▲出典:iPhoneのアイコンからわかるAppleのデザインが優れている理由
▲出典:iPhoneのアイコンからわかるAppleのデザインが優れている理由
上の図の左がA、右がBの角を拡大したものと同じ曲線になっています。お気づきのとおり、Bのアイコン外形はAppleのiOSで採用されているものです。iOSのアイコンは、円と正方形を組み合わせただけでは描けない、繊細な曲線で構成されています。
イラレの長方形ツールしか使えない人が、iOSのアイコンを描きたいと思っても無理なんです。「描きたい線」ではなくて「描きやすい線」でデザインしてしまうと、理想のデザインにはなりません。「なんか違うんだよなぁ……」ともどかしい思いをしないためにも、描きたい線を狙ったとおりに描けることが大事になります。
イラレで多くの人がつまずくのが、ペンツールのパス操作でしょう。パスを使った曲線をベジェ曲線と呼びますが、これを上手に描くのはとても難しいですよね。お手本の絵をトレースするのが一般的な練習方法ですが、無目的で練習しては効果が薄れてしまいます。
アンカーの打ち方やOptionキーの使い方など、ペンツールの特性を理解しながら練習すると上達が早まります。筋トレは「鍛えている部分の筋肉を意識すると効果が上がる」と言いますが、イラレも同じです。
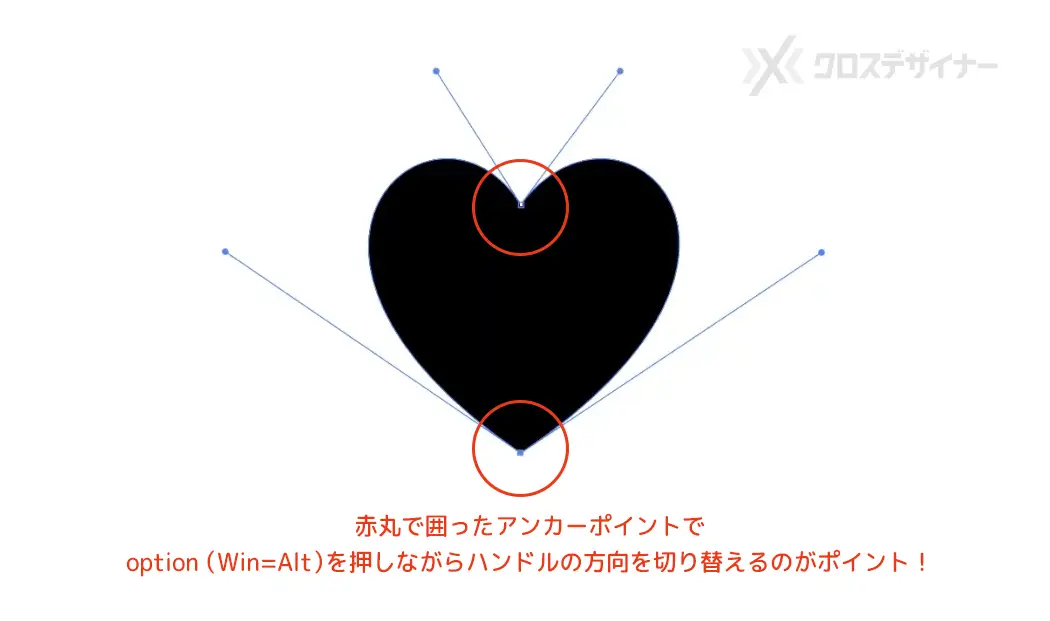
パス操作をマスターしたかどうか、その目安になるのが「ハートの一筆描き」です。通常、ハートを綺麗に描くときはリフレクトツールを使いますが、一筆描きという縛りをかけるとパス操作の習熟度が如実に現れます。
狙った曲線は描けているか、Optionキーを使った曲線の切り替えしがスムーズにできているか、などパス操作の基本から応用までが詰まった例題なんです。
 左右のバランスが若干崩れていますがお許しを……
左右のバランスが若干崩れていますがお許しを……
このハートの一筆描きは、3クリックで描けます。ポイントは、2クリック目と3クリック目でOptionキーを押しながらハンドルを切り替えることです。このYouTube動画が分かりやすくておすすめですよ。
イラレでハートを描く方法はたくさんありますが、「描きたい線」でデザインしたいならペンツールが最適です。ペンツール上達のコツは、頭で考えず反復練習で体に覚えさせることです。
イラレでなくてもいいんですが、自分の手のように使えるデジタルツールがあると発想力がグンと上がります。手描きのよさがあるのといっしょで、デジタルだからこそ生まれるアイデアもあるんです。
デジタルツールでアイデアを自由に表現できるレベルになれば、一生使える武器になります。トレーニングは大変ですが、ぜひチャレンジしてみてください!
- 案件へのエントリー
- エージェントへの相談
- ポートフォリオの登録
- エージェントからの案件紹介
クライアントワークを中心に活動している、描いたり書いたりしているデザイナー。商品デザインからビジネスコンセプトづくりまで、幅広い領域で悪戦苦闘の毎日です。書籍『デザインの言語化』著者。
Documents